CSS总结六:动画(一)ransition:过渡、animation:动画、贝塞尔曲线、step值的应用
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
- animation-name
- animation-iteration-count
- animation-direction
- animation-play-state
- animation-fill-mode
- 贝塞尔曲线
- animation-timing-function:step值的应用
一、transition过渡动画
transition过渡动画定义元素从一个状态变化成另一个状态时有平滑的过渡效果,transition本身是一个复合属性,分别包含:过渡的属性,过渡的时间,过渡的行为(速度),过渡延迟时间。

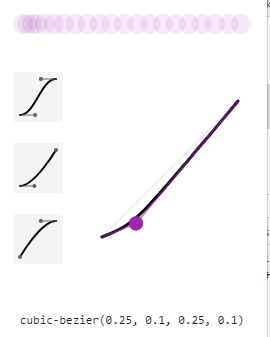
示例实现的核心代码:transition: all 3s cubic-bezier(0,0,1,1) .5s;
*{
margin:;
padding:;
}
div{
margin: 100px 0 0 100px;
width: 100px;
height: 30px;
border: 1px solid #8B0000;
border-radius: 5px;
box-sizing: border-box;
transition: all 3s cubic-bezier(0,0,1,1) .5s;
}
div:hover{
width: 300px;
background-color: #8470FF;
border-color: #fff;
}
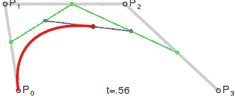
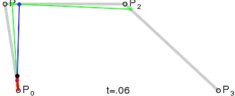
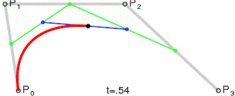
transition的过渡效果非常简单,过渡属性transition-property用来指定变化时过渡的样式,过渡时间和过渡延迟时间其使用如其名,没有太多需要解释的。需要注意的是transition-timing-function的cubic-bezier()贝塞尔曲线的应用,在手册中定义transition-timing-function是过渡的动画类型,其中有比较多的语义值,但实际底层都是使用cubic-bezier来实现的,在后面的animation中也有贝塞尔曲线的应用。所以后面统一解析。
上面的示例核心代码还可以使用以下分别定义过渡的书写方式:
transition: width 3s cubic-bezier(0,0,1,1) .5s ,
background-color 3s cubic-bezier(0,0,1,1) .5s,
border-color 3s cubic-bezier(0,0,1,1) .5s;
这种方式可以设置每个具体样式的过渡行为和时间,每个样式的过渡行为都是独立执行,不会冲突。
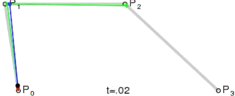
二、animation动画
2.1在animation动画中也有animation-duration指定动画持续的时间,animation-timing-function指定动画类型(贝塞尔曲线),animation-delay指定动画的延迟时间。
通过@keyframes定义动画,然后通过animation-name引入,以上示例的关键代码:
animation: rum 4s cubic-bezier(0,0,1,1) 5s;
@keyframes rum{
0%{
left: 0px;
top: 0px;
...
}
全部代码:
div{
position: relative;
width: 100px;
height: 100px;
border: 1px solid #8B0000;
border-radius: 5px;
box-sizing: border-box;
background-color: #330000;
/* transition: width 3s cubic-bezier(0,0,1,1) .5s ,
background-color 3s cubic-bezier(0,0,1,1) .5s,
border-color 3s cubic-bezier(0,0,1,1) .5s; */
animation: rum1 4s cubic-bezier(0,0,1,1) 5s;
}
@keyframes rum1{
0%{
left: 0px;
top: 0px;
}
25%{
left: 100px;
top: 0px;
}
50%{
left: 100px;
top: 100px;
}
75%{
left: 0px;
top: 100px;
}
100%{
left: 0px;
top: 0px;
}
}
animation示例一
2.2基于animation-iteration-count重复动画及animation-direction反向运动的效果
示例二的关键代码:animation: rum 4s cubic-bezier(0,0,1,1) 1s 100 reverse;
animation-iteration-count:number;(给动画指定运动的次数)
animation-direction指定动画的执行方向:normal(默认正常方向):0%-->100%;reverse(方向执行动画):100%-->0%;alternate(正反交替执行动画):0%-->100%+100%-->0%;alternate-reverse(反正交替执行动画):100%-->0%+0%-->100%;
2.3通过animation-play-state设置动画运动状态,running(默认值),paused(当鼠标进入运动的元素上时,动画停止,鼠标离开时继续运动)。注意paused在不同浏览器效果不同,有些浏览器动画停止后会从元素的起始位置重新开始运动。
2.4通过animation-fill-mode设置动画执行前后的状态:
animation-fill-mode:none;不设置动画的额外状态。
animation-fill-mode:forwards;设置动画停止后保留动画的最后一帧状态;
animation-fill-mode:backwards;设置动画开始前展示动画第一帧状态,也就是等待时间里装饰的是keyframes0%的状态。
animation-fill-mode:both;表示forwards和backwards的复合状态。
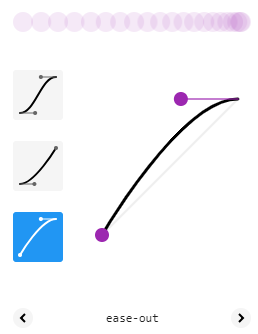
三、贝塞尔曲线
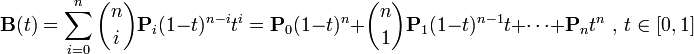
在transition和animation中描述运动过程中的速度变化的cubik-bezier()是一个三阶贝塞尔曲线计算函数,三阶贝塞尔曲线有四个坐标点,起始点(0,0)、终点(1,1)、起始控制点(>0,-+n)、结束控制点(>0,-+n);

计算贝塞尔曲线的公式

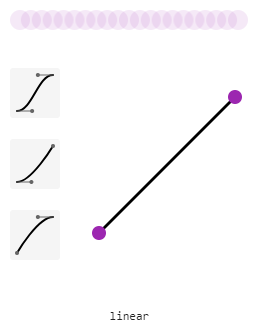
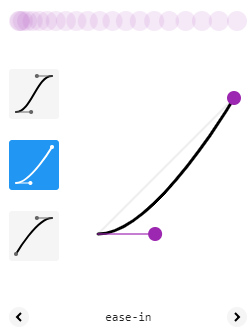
在一般的日常开发中不太会需要计算精确的贝塞尔曲线的具体的值,而只是需要一些典型的运动规律,这些典型的运动规律在CSS3中都有抽象的属性值。
- linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)

- ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
- ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)

- ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)

需要注意的是,transition-timing-function和animation-timing-funtion描述的是动画中每一帧的过渡速度,不是整个动画的速度变化。
四、--timing-function:step
在animation-timing-function中除了cubik-bezier()贝塞尔曲线定义的动画过渡效果,还有step逐帧切换的效果,并且可以通过steps(n,[ start | end ])定义每个关键帧之间展示几个过渡帧。step-end和shep-start两个默认切换效果,同等与steps(1,end)和step(1,start);
end表示保留当前帧状态,直到这段动画结束。
start表示保留下一帧状态,直到这段动画结束。
所以end会丢失最后一个关键帧,而start会丢失第一个关键帧。解决这个丢失帧的方法最好是使用end,然后使用animation-fill-mode:forwards;动画停止在动画的最后关键帧来实现。不采用start的原因是,start就需要使用animation-fill-mode:backwards来实现展示第一帧,但是动画一开始就会直接进入第二关键帧的状态,这时候就需要延迟时间来配合完成效果展示,改变了整个动画的运动时间。不过这也根据具体的业务需求而定,来选择最适合的解决方案。
最后来个关于step应用的示例【打字动画】:
示例代码:
div{
position: relative;
font-family: monospace;
font-size: 20px;
width: 300px;
height: 50px;
line-height: 50px;
background-color: red;
}
div::after{
content: "";
position: absolute;
width: 100%;
height: 30px;
top: 10px;
right: 0px;
background-color: red;
box-sizing: border-box;
border-left:2px solid #000;
animation: run 1s step-end infinite,run1 10s steps(30,end) forwards;
}
@keyframes run{
0%{
border-left: 2px solid #fff;
}
50%{
border-left: 2px solid #000;
}
100%{
border-left: 2px solid #fff;
}
}
@keyframes run1{
0%{
width: 100%;
}
100%{
width: 0%;
}
}
打字动画
【钟表效果】:

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>钟表效果</title>
<link rel="stylesheet" href="">
<style>
.clock{
width: 512px;
height: 512px;
position: relative;
background-image: url('clock.png');
background-size: cover;
background-repeat: no-repeat;
}
@keyframes second{
0%{
transform: rotate(180deg);
}
100%{
transform: rotate(540deg);
}
}
@keyframes minute{
0%{
transform: rotate(180deg);
}
100%{
transform: rotate(540deg);
}
}
.second{
width: 16px;
height: 278px;
position: absolute;
top: 180px;
left: 246px;
background-image: url('second.png');
background-size: cover;
background-repeat: no-repeat; transform-origin:center 76px;/*旋转中心*/
transform: rotate(180deg); animation: second 60s steps(60,end) infinite;
}
.minute{
width: 32px;
height: 218px;
position: absolute;
top: 241px;
left: 240px;
background-image: url('minute.png');
background-size: cover;
background-repeat: no-repeat; transform-origin:center 16px;/*旋转中心*/
transform: rotate(180deg);
animation: minute 3600s steps(60,end) infinite;
}
.hour{
width: 32px;
height: 148px;
position: absolute;
top: 241px;
left: 238px;
background-image: url('hour.png');
background-size: cover;
background-repeat: no-repeat; transform-origin:center 16px;旋转中心
transform: rotate(180deg);
animation: minute 216000s steps(3600,end) infinite;
} </style>
</head>
<body>
<div class="clock">
<div class="hour"></div>
<div class="minute"></div>
<div class="second"></div>
</div>
</body>
</html>
钟表效果
CSS总结六:动画(一)ransition:过渡、animation:动画、贝塞尔曲线、step值的应用的更多相关文章
- css3中动画(transition)和过渡(animation)详析
css3中动画(transition)和过渡(animation)详析
- css 动画(二) transition 过渡 & animation 动画
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! translate:平移:是transform的一个属性: transform:变形:是一个静态属性,可以 ...
- CSS 小结笔记之变形、过渡与动画
1.过渡 transition 过渡属性用法: transition :ransition-property transition-duration transition-timing-func ...
- android动画介绍之 自定义Animation动画实现qq抖一抖效果
昨天我们介绍了Animation的基本用法.小伙伴们了解的怎么样了?如果还没有了解过Animation的小伙伴可以看看这篇博客 android动画介绍--Animation 实现loading动画效果 ...
- CSS常用样式(四)之animation
上篇CSS常用样式(三)这篇博文中已经介绍过了CSS中具有动画效果的transition.transform,今天来大概说说CSS中的animation.animation的加入会使得动画效果更加乐观 ...
- CSS3过渡与动画
一.CSS3 过渡 transition-property 规定过渡效果的 CSS 属性名 -webkit-transition-property: none / all / property; -m ...
- Android Animation动画实战(二):从屏幕底部弹出PopupWindow
在这篇文章之前,我已经陆陆续续写了几篇博客,介绍了Android Animation是如何使用的,有还不明白的,可以点击查看: 1. Android Animation动画详解(一): 补间动画 2. ...
- JS模拟CSS3动画-贝塞尔曲线
一.什么是贝塞尔曲线 1962年,法国工程师皮埃尔·贝塞尔(Pierre Bézier),贝塞尔曲线来为为解决汽车的主体的设计问题而发明了贝塞尔曲线.如今,贝赛尔曲线是计算机图形学中相当重要的一种曲线 ...
- CSS 3学习——animation动画
以下内容根据官方文档翻译以及自己的理解整理. 1. 介绍 本方案介绍动画(animations).通过动画,开发者可以将CSS属性值的变化指定为一个随时间变化的关键帧(keyframes)的集合.在 ...
随机推荐
- P1115 最大子段和&P1719 最大加权矩形
上接:DP&图论 DAY 1 上午 这两个题本质是一个亚子,所以放一起啦 DPDPDPDPDPDPDPDP P1115 最大子段和 题解 因为题目要求的是一段连续的区间,所以前缀和搞暴力??? ...
- Rose的四种视图模型
用例视图 用例视图中包括了系统中的所有参与者.用例和用例图,必要时还可以在用例视图中添加顺序图.活动图等 逻辑视图 逻辑系统关注系统是如何实现用例中所描述的功能的,主要是对系统功能性需求提供支持,即为 ...
- mybaits及mybaits generator 插件使用指南(亲测原创)
一. eclips安装mybaits插件 参考文章:http://www.cnblogs.com/zengsong-restService/archive/2013/08/09/3248245.htm ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-05 服务注册和发现Eureka Server搭建实战
笔记 5.服务注册和发现Eureka Server搭建实战 简介:使用IDEA搭建Eureka服务中心Server端并启动,项目基本骨架介绍 官方文档:http://clou ...
- CMDB项目
实现功能 邮箱验证码注册 图片验证码登陆 生成验证码图片,前端请求图片: 获取验证码字符串,防入当前session: 获取前端用户名.密码.验证码: 判断验证码是否匹配,判断用户名和密码是否匹配. 设 ...
- 手写web框架之实现依赖注入功能
我们在Controller中定义了Service成员变量,然后在Controller的Action方法中调用Service成员变量的方法,那么如果实现Service的成员变量? 之前定义了@Injec ...
- Fabric Raft机制理解
为了不被无缘无故甩锅锅,这个我要好好理解下.
- 企业场景-网站目录安全权限深度讲解及umask知识
站点目录的文件和目录给什么权限: 默认权限是安全权限的临界点,工作中尽量给这个临界点,或者小于临界点,不要大于临界点权限. 默认权限分配的命令 umask 在linux下文件的默认权限是由umask值 ...
- poj3714 Raid(分治求平面最近点对)
题目链接:https://vjudge.net/problem/POJ-3714 题意:给定两个点集,求最短距离. 思路:在平面最近点对基础上加了个条件,我么不访用f做标记,集合1的f为1,集合2的f ...
- Consecutive Numbers Sum
Given a positive integer N, how many ways can we write it as a sum of consecutive positive integers? ...