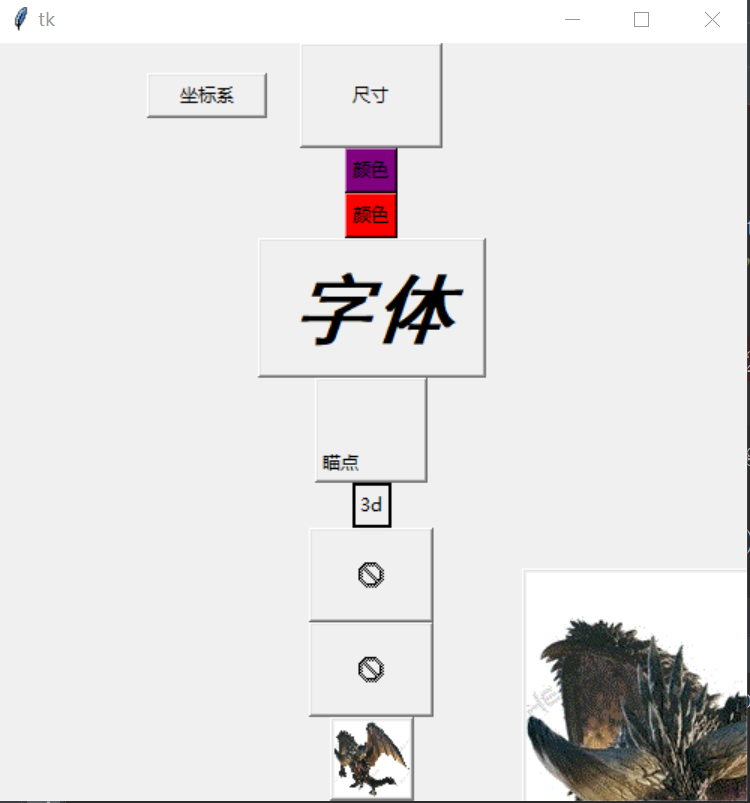
tkinter入门-按钮的基本属性
1. 尺寸的大小 ipadx 和 ipady
import tkinter root = tkinter.Tk()
root.minsize(500, 500) # 基本属性 # 按钮组件
# 绝大部分尺寸默认单位是像素 btn1 = tkinter.Button(root, text='尺寸')
btn1.pack(ipadx=30, ipady=20) # 对于pack属性使用的是ipadx和ipady, 对于place使用的width和height
root.mainloop()
2. 坐标系, 即摆放位置, x和y属性
import tkinter root = tkinter.Tk()
root.minsize(500, 500) btn2 = tkinter.Button(root, text='坐标系') # # 坐标系,即摆放位置
btn2.place(x=100, y=20, width=30, height=20) root.mainloop()
3. 颜色,bg表示的是背景颜色,‘purple’ 表示粉红色,表示我们可以使用颜色编码
import tkinter root = tkinter.Tk()
root.minsize(500, 500) btn3 = tkinter.Button(root, text='颜色', bg='purple')
btn3.pack() # 也可以使用Hex颜色模式,即RGB 0-255使用十六进制
btn4 = tkinter.Button(root, text='颜色', bg='#ff0000')
btn4.pack()
root.mainloop()
4. 字体 使用font属性来进行表示 ,’黑体‘表示使用的字体, 40表示字体的大小,'bold'表示加粗, 'italic'表示斜体
import tkinter root = tkinter.Tk()
root.minsize(500, 500) btn5 = tkinter.Button(root, text='字体', font=('黑体', 40, 'bold', 'italic'))
btn5.pack()
5. 瞄点 anchor表示字体的摆放位置,表示摆放的位置信息
nw n ne
w center e
sw s se
btn6 = tkinter.Button(root, text='瞄点', anchor='sw') # 这里摆放在左下角的位置
btn6.pack(ipadx=20, ipady=20)
6. 三维效果,这里表示的按键的凹凸效果
# RELIEF=["flat", "raised", "sunken", "solid", "ridge", "groove"] # 三维的效果图
btn7 = tkinter.Button(root, text='3d', relief=tkinter.SOLID)
btn7.pack()
7.位图 bitmap, 表示在按钮上显示的图标
btn8 = tkinter.Button(root, text='位图', bitmap='error') # 这里使用的图标是错误的标志
btn8.pack(ipadx=30, ipady=20)
8. 鼠标cursor, 表示鼠标的形状
# 这里表示鼠标停留在按钮上改变鼠标的形状
btn9 = tkinter.Button(root, text='位图', bitmap='error', cursor='heart')
btn9.pack(ipadx=30, ipady=20)
# 表示将主界面的鼠标颜色改成蜘蛛形
root['cursor'] = 'spider'
9. 图片设置,将图片设置为可以插入到按钮上的样子
对于PhotoImage 只支持.gif的图片类型
import cv2
# 图片设置, 针对PhotoImage使用.gif
from PIL import Image, ImageTk long = tkinter.PhotoImage(file='long.gif')
btn10 = tkinter.Button(root, text='图片', image=long)
btn10.place(x=350, y=350) btn11 = tkinter.Button(root, text='图片')
img = cv2.imread('long.jpg')
img = cv2.resize(img, (50, 50))
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
img = Image.fromarray(img)
imagetk = ImageTk.PhotoImage(image=img)
btn11.imgtk = imagetk
btn11.config(image=imagetk)
btn11.pack()

10. 设置固定界面大小
import tkinter root = tkinter.Tk()
# 设置界面大小
root.geometry('300x400')
btn = tkinter.Button(root, text='按钮')
btn.pack() root.mainloop()
11. 按钮的宽度width 和 按钮的高度 height
import tkinter root = tkinter.Tk()
# 设置界面大小
root.geometry('300x400')
btn = tkinter.Button(root, text='按钮', height=20, width=30)
btn.pack() root.mainloop()
12. justify 设置多行文本的字体对齐方式,left靠左对齐, right靠右对齐
btn2 = tkinter.Button(root, text='孙悟空\n大闹天空', justify='left')
btn2.pack()

13. state 状态,bd表示边框的粗细
btn3 = tkinter.Button(root, text='按钮', state='disabled', bd=50) # disabled表示不可以修改,bd表示边框大小
btn3.pack()

tkinter入门-按钮的基本属性的更多相关文章
- tkinter 改变按钮状态
import tkinter as tk def btn1_change_btn1(event): '''方式一:通过事件控制自己''' if event.widget['state'] == 'no ...
- tkinter入门-布局方式pack(), grid(), place()
pack 转载于https://www.cnblogs.com/kongzhagen/p/6144588.html\ 1. 使用pack函数的时候,默认先使用放到上面的,然后依次从上向下排 2. 可接 ...
- tkinter入门,canvas实现百度,抖音,加载
对于tkinter的各个控件,可以参看 : https://blog.csdn.net/weixin_38532159/article/details/78379523 这个已经比较全面了 今天利用 ...
- Tkinter Button按钮组件如何调用一个可以传入参数的函数
这里我们要使用python的lambda函数,lambda是创建一个匿名函数,冒号前十传入参数,后面是一个处理传入参数的单行表达式. 调用lambda函数返回表达式的结果. 首先让我们创建一个函数fu ...
- Tkinter图片按钮
imgBtn = tk.PhotoImage(file='test.png') tk.Button(image=imgBtn).pack() tk.mainloop() 转载,来源简书评论,地址:ht ...
- python3中 tkinter模块创建window窗体、添加按钮、事务处理、创建菜单等的使用
开始接触桌面图形界面编程,你可以到安装路径 \lib\tkinter 打开__init__.py 文件了解tkinter 1 tkinter 模块创建窗体,代码如下截图: 运行结果,如有右图显 ...
- Tkinter按钮(Button)
Python - Tkinter Button按钮组件是用来添加一个Python应用程序中的按钮.这些按钮可以显示文字或图像,表达按钮的目的.当你按一下按钮时,您可以附加到一个按钮的函数或方法,该方法 ...
- Tkinter图形界面设计(GUI)
[因为这是我第一个接触的GUI图形界面python库,现在也不用了,所以大多数内容都来自之前花 钱买的一些快速入门的内容,可以当作简单的知识点查询使用] 在此声明:内容来自微信公众号GitChat,付 ...
- tkinter 实现爬虫的UI界面
使用python的内置模块tkinter编写了爬取51Ape网站(无损音乐的百度云链接)的UI界面 tkinter入门简单, 但同时在编写的过程中因为文档的缺少很不方便. 下面是UI界面模块的编写,由 ...
随机推荐
- Category VS Extension 原理详解
(一)Category 1.什么是Category? category是Objective-C 2.0之后添加的语言特性,别人口中的分类.类别其实都是指的category.category的主要作用是 ...
- 《OpenCV图像处理编程实例》
<OpenCV图像处理编程实例>例程复现 随书代码下载:http://www.broadview.com.cn/28573 总结+遇到的issue解决: 第一章 初识OpenCV 1.VS ...
- RobHess的SIFT代码解析之kd树
平台:win10 x64 +VS 2015专业版 +opencv-2.4.11 + gtk_-bundle_2.24.10_win32 主要参考:1.代码:RobHess的SIFT源码:SIFT+KD ...
- MySQL安装步骤及环境变量配置
MySQL安装 MySQL下载地址:http://dev.mysql.com/downloads/installer/1:首先进入的是安装引导界面2:然后进入的是类型选择界面,这里有3个类型:Typi ...
- P2172 [国家集训队]部落战争 二分图最小不相交路径覆盖
二分图最小不相交路径覆盖 #include<bits/stdc++.h> using namespace std; ; ; ; ], nxt[MAXM << ], f[MAXM ...
- ajax的底层实现
Ajax 技术核心是 XMLHttpRequest 对象(简称 XHR),这是由微软首先引入的一个特性,其他浏览器提供商后来都提供了相同的实现.在 XHR 出现之前,Ajax 式的通信必须借助一些手段 ...
- Codeforces Round #588 (Div. 2) D. Marcin and Training Camp(思维)
链接: https://codeforces.com/contest/1230/problem/D 题意: Marcin is a coach in his university. There are ...
- 题解 [BZOJ1832][AHOI2008] 聚会
题面 解析 首先对于其中的两个点\(x,y\)最近的点显然就是他们的\(lca\)(我们把它设为\(p1\)), 然后考虑第三个点\(z\)与\(p1\)的\(lca,p2\). 有以下几种情况: \ ...
- Java 显示调用隐式调用
当你没有使用父类默认的构造方法时,此时在子类的构造方法中就需要显示的调用父类定义的构造方法.比如:父类:class Animal{ private String name; //如果你定义一个新的构造 ...
- git branch/meger step(3)
# update last repositories git pull git log # create yourself repositories base on last repositories ...
