python_tkinter组件摆放方式
1.最小界面组成
# 导入tkinter模块
import tkinter
# 创建主窗口对象
root = tkinter.Tk()
# 设置窗口大小(最小值:像素)
root.minsize(300,300)
# 创建一个按钮组件
btn = tkinter.Button(root,text = '屠龙宝刀,点击送')
btn.pack()
# 加入消息循环
root.mainloop()
设置初始化界面大小
# 设置初始化界面大小
root.geometry('300x400')
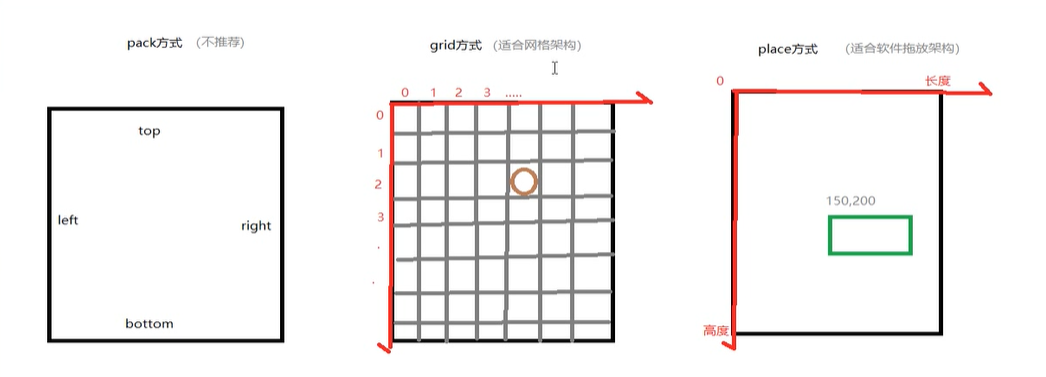
2.组件的摆放方式:
1.pack()方式 ->方向/方位摆放方法
2.grid()方式 ->网格摆放方法
3.place()方式 ->定位摆放方法

3.pack布局介绍
pack()方式:
side 设置组件相对于父组件的摆放位置
# 导入tkinter模块
import tkinter
# 创建主窗口对象
root = tkinter.Tk()
# 设置窗口大小(最小值:像素)
root.minsize(500,500)
# 创建一个按钮组件
btn0 = tkinter.Button(root,text = '按钮1')
# 默认上边或 side = 'top'
btn0.pack()
btn1 = tkinter.Button(root,text = '按钮1')
# 下面
btn1.pack(side = 'bottom')
btn2 = tkinter.Button(root,text = '按钮2')
# 左边
btn2.pack(side = 'left')
btn3 = tkinter.Button(root,text = '按钮2')
# 右边
btn3.pack(side = 'right')
# 加入消息循环
root.mainloop()
ipadx,ipady 设置组件的内部间距
btn0 = tkinter.Button(root,text = '按钮1')
# 设置按钮中文字到边缘的间距
btn0.pack(ipadx = 20,ipady = 20)
padx,pady 设置多个组件外部间距
btn0 = tkinter.Button(root,text = '按钮1')
# padx设置组件外部左右间距,pady设置组件外部上下间距
btn0.pack(padx = 20,pady = 20)
fill 设置按钮站一行或者一列
btn1 = tkinter.Button(root,text = '屠龙宝刀点击就送!')
# 该组件站水平方向的最大位置
btn.pack(fill = 'x') btn2 = tkinter.Button(root,text = '屠龙宝刀点击就送!')
# 该组件站垂直方向的最大位置,但必须是side = 'right'或'left'才会生效
btn2.pack(fill = 'y',side = 'right')
expand 设置side是否失效
btn1 = tkinter.Button(root,text = '屠龙宝刀点击就送!')
# yes时side失效,按钮位于窗口中间,按钮占用所有水平和垂直的空间,此时fill = both 按钮站全部空间
btn1.pack(expand = 'yes',fill = 'both')
注意:仅仅使用pack无法实现表格方式,必须借助Franme组件才可以实现,非常复杂。
grid()方式:
row 设置行数 默认为0
column 设置列数 默认为0
btn1 = tkinter.Button(root,text = '按钮1')
btn1.grid()
btn2 = tkinter.Button(root,text = '按钮2')
btn2.grid(row = 1,column = 1)# 设置按钮位置
btn3 = tkinter.Button(root,text = '按钮3')
btn3.grid(row = 0,column = 1)
rowspan 设置跨行数量
cloumnspan 设置跨列数量
ipadx,ipady 设置组件内部间距
btn1 = tkinter.Button(root,text = '按钮1')
btn1.grid()
btn2 = tkinter.Button(root,text = '按钮2')
btn2.grid(row = 1,column = 0)# 设置按钮位置
btn2 = tkinter.Button(root,text = '按钮2')
btn2.grid(row = 0,column = 2,rowspan = 2,ipady = 15)
btn2 = tkinter.Button(root,text = '按钮2')
btn2.grid(row = 2,column = 0,columnspan = 3,ipadx = 20)
place()方式:
绝对定位布局:
x 设置距离左上角的水平长度 单位都是像素
y 设置距离左上角的垂直高度 单位都是像素
width 设置组件所占据的宽度 单位都是像素
height 设置组件所占据的高度 单位都是像素
btn = tkinter.Button(root,text = '按钮')
# 位置距离左边100像素,距离上边20像素
btn.place(x = 100,y = 20)
btn1 = tkinter.Button(root,text = '按钮1')
# 设置按钮的宽度和高度
btn1.place(x = 100,y = 100,width = 100,height = 100)
相对定位布局:
relx 设置距离左上角的水平长度 取值(0-1)
rely 设置距离左上角的垂直高度 取值(0-1)
relwidth 设置组件所占据的宽度 取值(0-1)
relheight 设置组件所占据的高度 取值(0-1)
以上属性设置都是相对于界面宽度或者高度的百分比,可以更具界面的大小的改变而改变~!
!!!禁止同时使用两种摆放方式
python_tkinter组件摆放方式的更多相关文章
- Spring学习笔记之 Spring IOC容器(二) 之注入参数值,自动组件扫描方式,控制Bean实例化方式,使用注解方式
本节主要内容: 1. 给MessageBean注入参数值 2. 测试Spring自动组件扫描方式 3. 如何控制ExampleBean实例化方式 4. 使用注解方式重构Jdb ...
- 1.引入必要的文件 2.加载 UI 组件的方式 4.Parser 解析器
//引入 jQuery 核心库,这里采用的是 2.0 <scripttype="text/javascript"src="easyui/jquery.min.js& ...
- Vue 创建组件的方式
Vue 创建组件的方式 2018年08月07日 11:10:56 虔诚带着决然 阅读数:1015 版权声明:本文为博主原创文章,未经博主允许不得用做其他商业活动. https://blog.csd ...
- 038——VUE中组件之WEB开发中组件使用场景与定义组件的方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTTP服务器用什么组件或者方式比较好
我目前用Indy的HttpServer组件来编写,但遇到一个暂时没有办法解决的问题,就是上传文件到这个HTTPServer,如果文件名包含中文,则会出现乱码.网上查了一下,这是个indy的遗留问题,据 ...
- vue组件定义方式,vue父子组件间的传值
vue组件定义方式,vue父子组件间的传值 <!DOCTYPE html> <html lang="zh-cn"> <head> <met ...
- 组件切换方式(Vue.js)
这里,我用一个注册登录两组件的切换实例来演示: 切换方式一 <!DOCTYPE html> <html lang="zh-CN"> <head> ...
- vue 组件通讯方式到底有多少种 ?
前置 做大小 vue 项目都离不开组件通讯, 自己也收藏了很多关于 vue 组件通讯的文章. 今天自己全部试了试, 并查了文档, 在这里总结一下并全部列出, 都是简单的例子. 如有错误欢迎指正. 温馨 ...
- Spring注解驱动开发04(给容器中注册组件的方式)
给容器中注册组件的方式 1. 组件注解标注 + 包扫描(适用于自己写的类) //控制层组件 @Controller public class PersonController { } //业务逻辑层组 ...
随机推荐
- 最新 鹏博士java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.鹏博士等10家互联网公司的校招Offer,因为某些自身原因最终选择了鹏博士.6.7月主要是做系统复习.项目复盘.LeetCo ...
- 最新 昆仑万维java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.昆仑万维等10家互联网公司的校招Offer,因为某些自身原因最终选择了昆仑万维.6.7月主要是做系统复习.项目复盘.Leet ...
- 什么是Metrics-(通俗易懂)
在应用程序中,通常会记录日志以便事后分析,在很多情况下是产生了问题之后,再去查看日志,是一种事后的静态分析.在很多时候,我们可能需要了解整个系统在当前,或者某一时刻运行的情况,比如一个系统后台服务,我 ...
- Servlet的request和response
SERVLET API中forward() 与redirect()的区别? 答:前者仅是容器中控制权的转向,在客户端浏览器地址栏中不会显示出转向后的地址:后者则是完全的跳转,浏览器将会得到跳转的地址 ...
- INI配置文件格式解析
INI配置文件有三要素parameters,sections和comments. 1.parameters 指一条配置,就像key = value这样的. 2.sections sections是pa ...
- Excel2016 保存\复制 卡死问题解决
遇到的问题: 工作中经常碰到一些Excel表, 复制一行, 再粘贴要等5s以上才能显示成功. 保存一下文档, 也会出现页面白屏卡死的情况, 经过网上多个帖子进行操作依旧无解, 最后找到了自己的方法得以 ...
- Codeforces 1097F. Alex and a TV Show
传送门 由于只要考虑 $\mod 2$ 意义下的答案,所以我们只要维护一堆的 $01$ 容易想到用 $bitset$ 瞎搞...,发现当复杂度 $qv/32$ 是可以过的... 一开始容易想到对每个集 ...
- 怎样理解document节点
1. document是七种文档节点中的一种, 是最顶级的一种节点; 2. 其他六种节点都包在document节点之内; 3. document既是一种节点的名字, 也是这种节点在DOM中的实例对象; ...
- 给postmessage加上callback方法
postmessage双向通信中,是不能使用回调函数的. window.postmessage({msg:'hello',callback:function(e){ do something with ...
- Apache开启.htaccess 支持
(1) <Directory "${SRVROOT}/htdocs"> # # Possible values for the Options directive ar ...
