webpack 用 webpack-parallel-uglify-plugin 加速打包报错

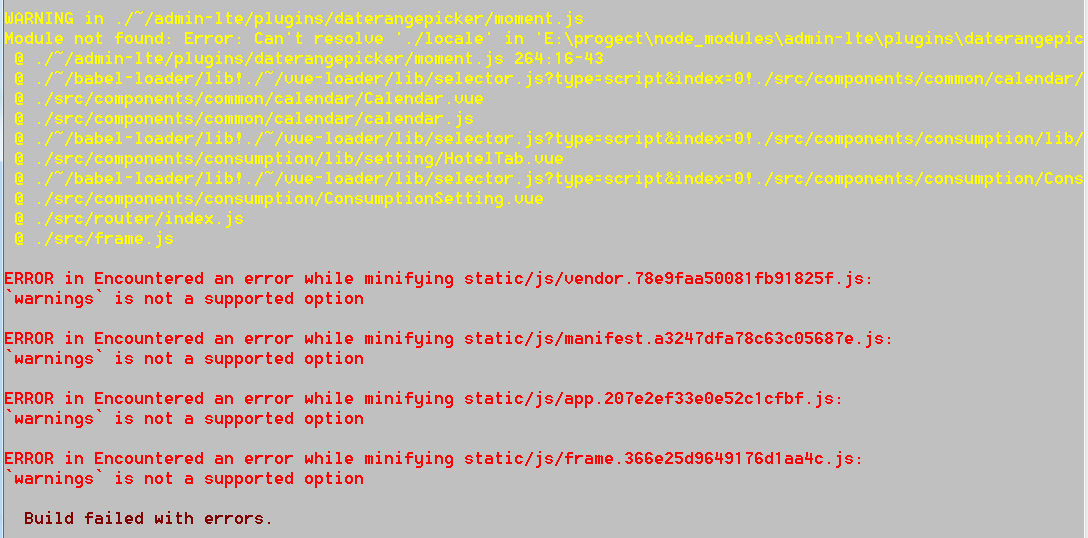
从新拉了份代码。npm install 、npm run dev 都没有问题,但是npm run build 就报上面的错误了
查了好多资料,都没有解决上面的问题,也不知道是哪里出了问题,但是可以肯定就是打包文件出错了
后面才知道是 ParallelUglifyPlugin 加速打包 出错了 。还是要分析报错的原因
1、`warnings` is not a supported option 意思是:不支持“警告”选项。
上面报错的截图,就有一段黄色的警告代码
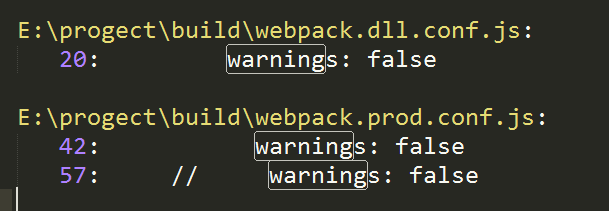
那就查询 build文件下打包的配置文件,哪里有‘warning’。

1、webpack.dll.conf.js文件
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
但是 我在执行 npm run dll 的时候,并没有报错,那么出现问题的是在于 webpack.prod.conf.js文件里面的‘warning’
2、webpack.prod.conf.js
new ParallelUglifyPlugin({
cacheDir: '.cache/', // 设置缓存路径,不改动的调用缓存,第二次及后面build时提速
uglifyJS:{
output: {
comments: false
},
compress: {
//是否在UglifyJS删除没有用到的代码时输出警告信息,默认为输出,可以设置为false关闭这些作用
// 不大的警告
warnings: false
}
}
}),
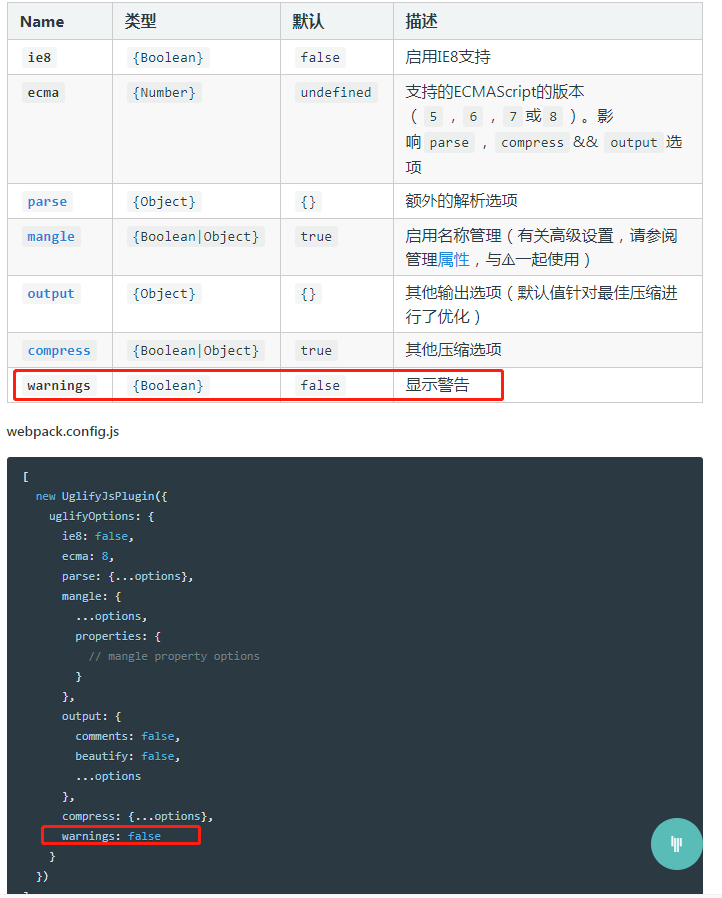
那么问题怎么改呢?我们看 ParallelUglifyPlugin官方文档

将:
compress: {
warnings: false
}
改为:
warnings: false
new ParallelUglifyPlugin({
cacheDir: '.cache/', // 设置缓存路径,不改动的调用缓存,第二次及后面build时提速
uglifyJS:{
output: {
comments: false
},
warnings: false
// compress: {
// warnings: false
// }
}
}),
再次npm run build 就成功了。
总结:"webpack": "2.7.0", "webpack-parallel-uglify-plugin": "1.1.0"。
之前的打包是没有问题的,删除 node_modules 重新下载再打包,一次打包报错了,之后打包就一直报错,并且我是锁定了 package.json 中的包版本,npm install不会更新 package.json 中的包版本,我想是不是他们所依赖的某个包更新或者弃用了。
webpack 用 webpack-parallel-uglify-plugin 加速打包报错的更多相关文章
- webpack 打包报错:One CLI for webpack must be installed. These are recommended choices, delivered as separate packages
webpack 打包报错: One CLI for webpack must be installed. These are recommended choices, delivered as sep ...
- [one day one question] webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>'
问题描述: webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>',这怎么破? 解 ...
- 关于Webpack打包报错Class constructor FileManager cannot be invoked without 'new'
前端代码部署一直是自己打包之后将文件用FileZilla上传到服务器上,现在改用运维基于到k8s docker镜像的发布,前端打包报错如下: 经查资料,报错原因是less升级导致的Bug 尝试升级le ...
- 在把webpack作为本地开发依赖安装的时候报错
在把webpack作为本地开发依赖安装的时候报错 Refusing to install webpack as a dependency of itself 原因是package.json里的name ...
- vue-cli 打包报错:Unexpected token: punc (()
vue-cli 打包报错: ERROR in static/js/vendor.ed7d2353f79d28a69f3d.js from UglifyJs Unexpected token: punc ...
- maven install 打包 报错 Cannot run program "gpg.exe": CreateProcess error
打包报错, mvn install后加上参数-Dgpg.skip,例如:mvn install -Dgpg.skip 即可解决. 我们也可以去掉 这个 插件 <plugin> ...
- No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK? idea maven 打包报错问题解决
mvn clean install -X -Dmaven.test.skip=true -P dev 打包报错:No compiler is provided in this environment. ...
- 解决xcode10打包报错:That command depends on command in Target ‘xxx’:scrpit phase"[CP] Copy Pods Resources"
问题:使用xcode10打包报错,提示 error:Multiple commands produce ‘xxxx/xxx.app’ 1)Target ‘xx’ has create director ...
- Mac Angular打包报错xcode-select: error: tool 'xcodebuild' requires Xcode
Mac Angular打包报错: Error: xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer ...
随机推荐
- tcpdump和windump
Tcpdump简介 tcpdump命令是一款sniffer工具,它可以打印所有经过网络接口的数据包的头信息, tcpdump,就是:dump the traffic on a network,根据使用 ...
- 浅谈sass与less区别优缺点
Sass是一种动态样式语言,Sass语法的缩排语法,比Css比多出很多功能,如变量,嵌套,运算,继承,颜色处理,函数等,易于阅读.Cass的安装需要安装Ruby环境,是服务器端处理的,Less是需要引 ...
- C++ 中对vector<T*> 数组的查找和排序
/* 2015-06-06 本文主要叙述对于vector<T*> (指针数组)如何进行find 操作下面的代码实现了Find,FindRange 模板函数, 解释了为什么std::find ...
- IP分组
IP 分组为了更准确地讨论 I n t e r n e t协议处理,我们必须定义一些名词.图 显示了在不同的I n t e r n e t层之间传递数据时用来描述数据的名词.我们把传输协议交给 I P ...
- Python+request 获取响应(elapsed)和响应时间(timeout)《七》
requests发请求时,接口的响应时间,也是我们需要关注的一个点,如果响应时间太长,也是不合理的.如果服务端没及时响应,也不能一直等着,可以设置一个timeout超时的时间 具体的实现如下: 超时( ...
- 详解Python 切片语法
Python的切片是特别常用的功能,主要用于对列表的元素取值.这篇文章主要介绍了详解Python 切片语法,需要的朋友可以参考下 Python的切片是特别常用的功能,主要用于对列表的元素取值.使用切片 ...
- 【JUC系列第三篇】-CAS算法详解
作者 : 毕来生 微信: 878799579 1.CAS是什么? CAS是英文单词(Compare-And-Swap)的缩写,中文意思是:比较并替换.CAS需要有3个操作数:内存地址V,旧的预期值A, ...
- 洛谷P1341 无序字母对【欧拉路】【dfs】
题目:https://www.luogu.org/problemnew/show/P1341 题意:给定n对字母对,要求构造一个个数为n+1的字符串,使得每一个字母对都在里面出现过. 思路:这种题目都 ...
- umeditor实现ctrl+v粘贴word图片并上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码目前限chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM ...
- Django—Ajax
Ajax-get url url(r'^ajax_add/', views.ajax_add), url(r'^ajax_demo1/', views.ajax_demo1), 视图 def ajax ...
