Flutter移动电商实战 --(21)分类页_类别信息接口调试
先解决一个坑
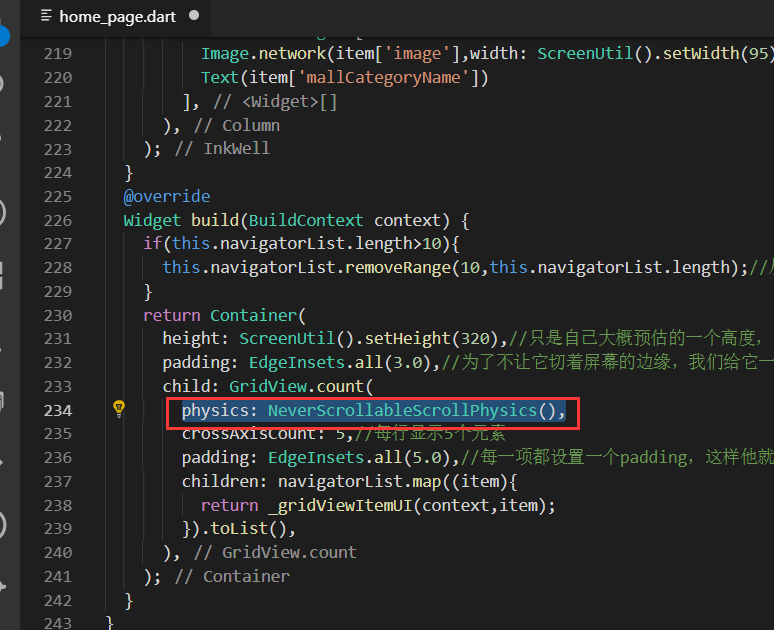
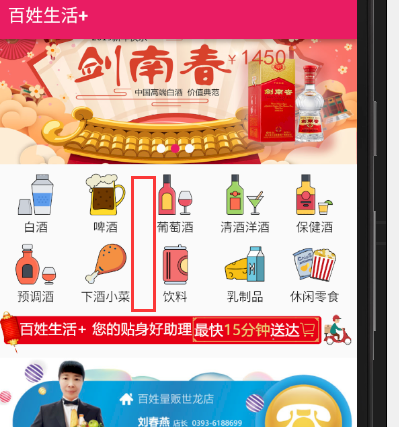
取消上面的GridVIew的回弹效果。就是在拖这个gridview的时候有一个滚动的效果

physics: NeverScrollableScrollPhysics(),

大R刷新后,点击这里的空白的地方,GridView就不会有滚动的效果了。

分类页面后端接口调试
service_url.dart配置接口的地址和名称

const serviceUrl='http://test.baixingliangfan.cn/baixing/';
const servicePath={
'homePageContent':serviceUrl+'wxmini/homePageContent',//商店首页信息
'homePageBelowConten':serviceUrl+'wxmini/homePageBelowConten',//商城首页热卖商品
'getCategory':serviceUrl+'wxmini/getCategory',//商品类别信息
};
pages/category_page.dart

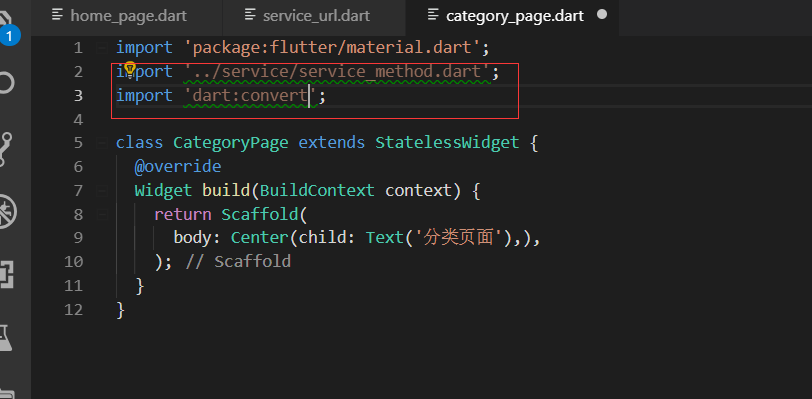
引入数据访问类和dart自带的转换json的

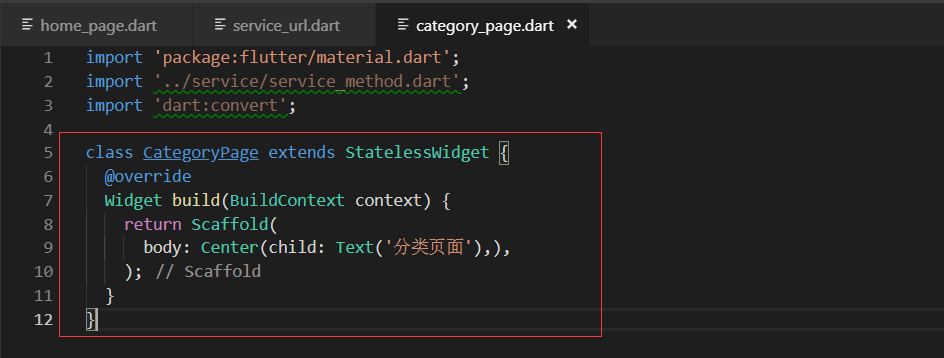
这里的代码删除掉,我们把类修改成一个动态的widget

class CategoryPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(child: Text('分类页面'),),
);
}
}
stfu快速生成动态的widget


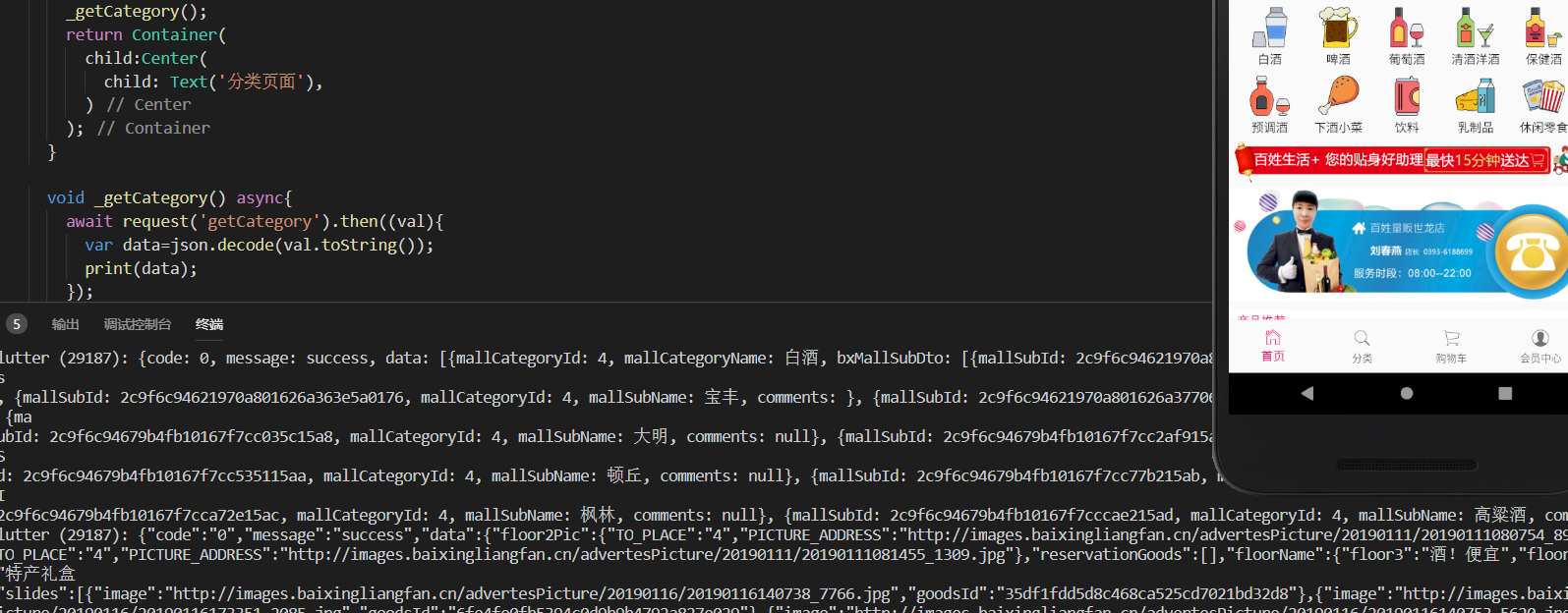
效果展示
flutter的缺点就是加载首页的时候把其他接个页面的数据也加载了。很多人论坛提这个问题,目前还没有解决

最终代码:
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
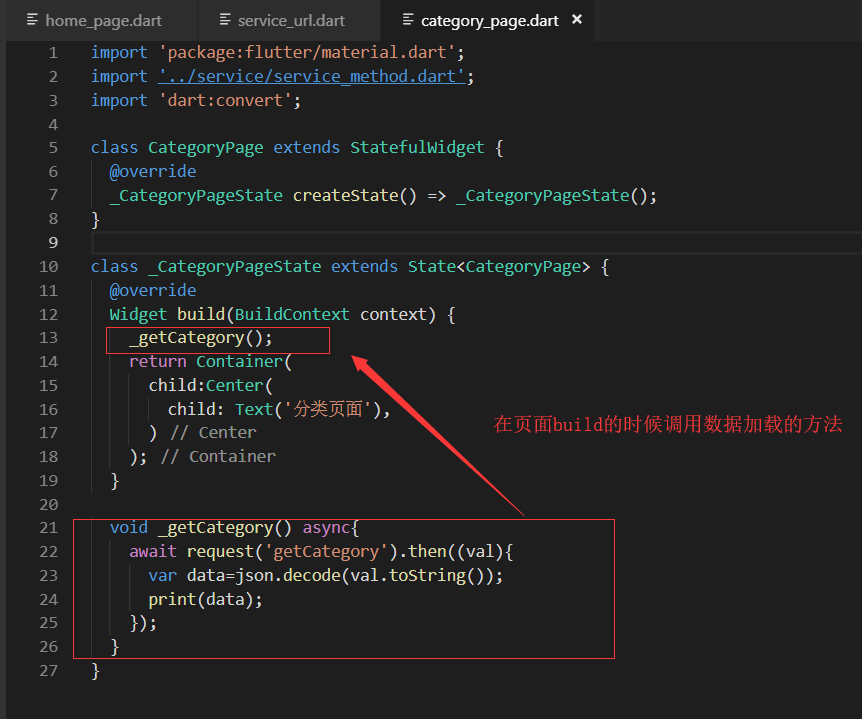
_getCategory();
return Container(
child:Center(
child: Text('分类页面'),
)
);
} void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
print(data);
});
}
}
.
Flutter移动电商实战 --(21)分类页_类别信息接口调试的更多相关文章
- Flutter实战视频-移动电商-21.分类页_类别信息接口调试
21.分类页_类别信息接口调试 先解决一个坑 取消上面的GridVIew的回弹效果.就是在拖这个gridview的时候有一个滚动的效果 physics: NeverScrollableScrollPh ...
- Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceUrl='http://test.ba ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(23)分类页_左侧类别导航制作
自动生成dart类 https://javiercbk.github.io/json_to_dart/ 生成的代码 class Autogenerated { String code; String ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(48)详细页_详情和评论的切换
增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/material.dart'; i ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
随机推荐
- eclipse调试之edit source lookup path解决方案
转自:https://blog.csdn.net/zkn_CS_DN_2013/article/details/48731133
- vue axios传参报错的解决方法
今天有人问同一套后台系统为什么jquery可以正常使用,axios却报错呢,下面总结如下: 总的来说是jquery和axios传参类型不同,那为什么jquery和axios请求时传参类型不同? 1)j ...
- PHP 二维数组排序函数的应用 array_multisort()
<?php $arrayData = array( array("name"=>"泰山", "age"=>"23 ...
- Hadoop添加LZO压缩支持
启用lzo的压缩方式对于小规模集群是很有用处,压缩比率大概能降到原始日志大小的1/3.同时解压缩的速度也比较快. 安装 准备jar包 1)先下载lzo的jar项目https://github.com/ ...
- 彻底解决matplotlib中文乱码问题
1.环境查看a.系统版本查看 [hadoop@p168 ~]$ cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) b.系统中文字 ...
- 能用的单纯形法python代码
网上找了一些代码,发现有一些是不能用的,出现错误说集合为空 1.网上出现了好多次,但是不能用的,只能部分模型能用,比如例子中所示 原链接:https://www.jianshu.com/p/b233c ...
- BackGroundWorker组件使用、Winform控件的Invoke安全调用
BackgroundWorker是·net里用来执行多线程任务的控件,它允许编程者在一个单独的线程上执行一些操作. 可以通过编程方式创建 BackgroundWorker,也可以将它从"工具 ...
- C语言学习系列(二)面向过程和面向对象
一.基本定义 (一).面向过程(procedure oriented programming POP) 面向过程是分析解决问题的步骤,然后用函数把这些步骤一步一步的实现,然后在使用的时候一一调用则可. ...
- 牛客练习赛51 D题
链接:https://ac.nowcoder.com/acm/contest/1083/D来源:牛客网 有一个草原可以用一个1~400的数轴表示.有n头羊和q个查询.每头羊的编号分别是1,2,3…n. ...
- POJ3336 Making the Grade
思路:DP 提交:1次 题解: 最开始我们可以想到,分两种序列都做一遍. 先来证明一个结论: 存在一种构造,使 \(B\) 中的数都在 \(A\) 中出现过,且这样不劣. (目的是为了转化暂时看起来虚 ...
