阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_13-删除页面-前端-Api调用
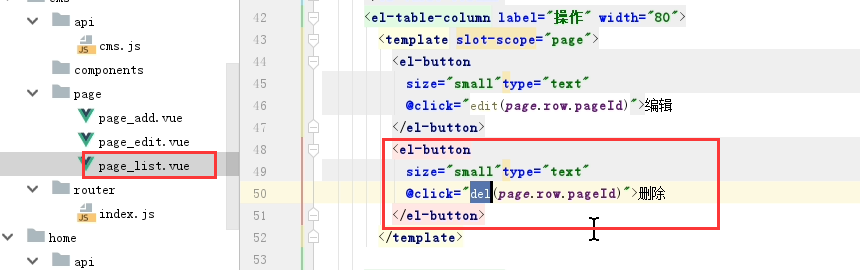
增加删除链接

<el-button
size="small"
type="text"
@click="del(page.row.pageId)">删除</el-button>
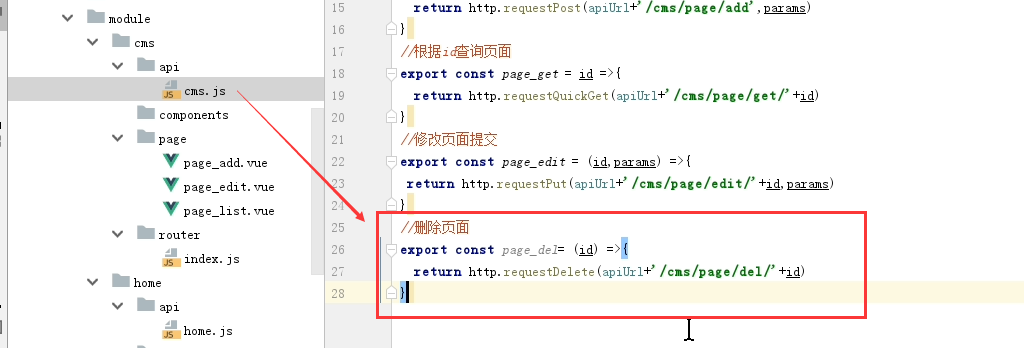
cms.js定义调用服务端的方法

这里的删除一定要用requestDelete的方式。
export const page_del = (id) => {
return http.requestDelete(apiUrl+'/cms/page/del/'+id)
}

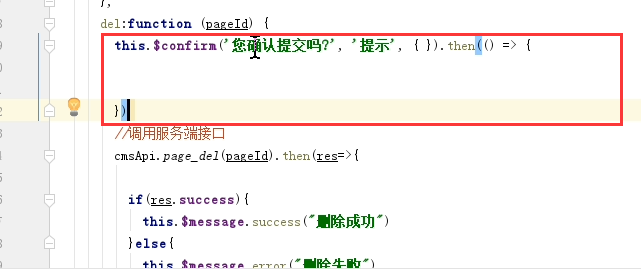
删除之前增加提示
把代码段放在confirm里面

this.$confirm('确认删除吗?', '提示', {}).then(() => {
})
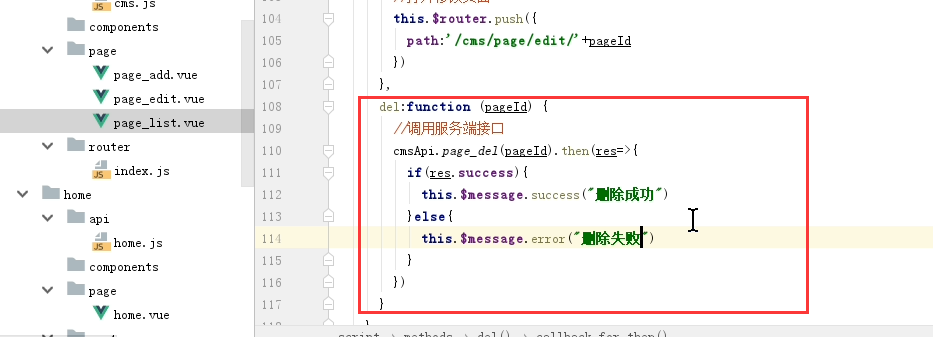
del:function (pageId) {
this.$confirm('确认删除吗?', '提示', {}).then(() => {
cmsApi.page_del(pageId).then(res=>{
if(res.success){
this.$message.success("删除成功")
}else{
this.$message.error("删除失败")
}
})
})
}
测试


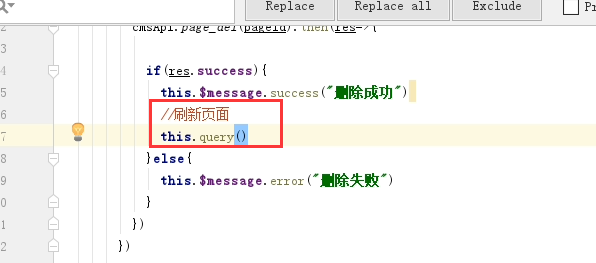
删除后刷新数据

del:function (pageId) {
this.$confirm('确认删除吗?', '提示', {}).then(() => {
cmsApi.page_del(pageId).then(res=>{
if(res.success){
this.$message.success("删除成功")
this.query()
}else{
this.$message.error("删除失败")
}
})
})
}
完整代码
<template>
<div>
<!--查询表单-->
<el-form :model="params">
<el-select v-model="params.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
页面别名:<el-input v-model="params.pageAliase" style="width: 100px"></el-input>
<el-button type="primary" v-on:click="query" size="small">查询</el-button>
<router-link class="mui-tab-item" :to="{path:'/cms/page/add/',query:{
page: this.params.page,
siteId: this.params.siteId}}">
<el-button type="primary" size="small">新增页面</el-button>
</router-link>
</el-form> <el-table
:data="list"
style="width: 100%">
<el-table-column type="index" width="">
</el-table-column>
<el-table-column
prop="pageName"
label="页面名称"
width="">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhyisicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column> <el-table-column label="操作" width="">
<template slot-scope="page">
<el-button
size="small"
type="text"
@click="edit(page.row.pageId)">编辑
</el-button>
<el-button
size="small"
type="text"
@click="del(page.row.pageId)">删除
</el-button>
</template>
</el-table-column> </el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="params.size"
@current-change="changePage"
:current-page="this.params.page"
style="float: right;">
</el-pagination>
</div>
</template> <script>
import * as cmsApi from '../api/cms'
import ElButton from "../../../../node_modules/element-ui/packages/button/src/button.vue";
//import ElButton from "../../../../node_modules/element-ui/packages/button/src/button.vue";
export default {
//components: {ElButton},
components: {ElButton},
data() {
return {
list: [],
siteList:[],//站点列表
total: ,
params: {
page: ,
size: ,
siteId:'',
pageAliase:''
}
}
},
methods: {
query: function () {
//alert('查询')
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size,this.params).then((res) => {
this.list = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function (page) {
this.params.page = page;
this.query()
},
edit:function (pageId) {
//打开修改页面
this.$router.push({
path: '/cms/page/edit/'+pageId
})
},
del:function (pageId) {
this.$confirm('确认删除吗?', '提示', {}).then(() => {
cmsApi.page_del(pageId).then(res=>{
if(res.success){
this.$message.success("删除成功")
this.query()
}else{
this.$message.error("删除失败")
}
})
})
}
},
mounted() {
//当DOM元素渲染完成后调用
this.query()
this.siteList=[
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'',
siteName:'测试站'
}
];
},
created() {
//取出路由中的参数,赋值给数据对象
this.params.page=Number.parseInt(this.$route.query.page || )
this.params.siteId=this.$route.query.siteId || ''
}
}
</script>
page_list.vue
阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_13-删除页面-前端-Api调用的更多相关文章
- 微服务项目开发学成在线_day03 CMS页面管理开发
springboot引入mangodb依赖坐标:在spring-boot集成条件下,使用mongodb的DAO层开发. swagger查看接口文档,请求地址:http://localhost:3100 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
随机推荐
- C语言字符串格式化输出
%ms:将字符串全部输出,如果字符串长度小于m,在左边用空格将输出宽度补齐为m: %.ns:如果n大于字符串长度,将字符串全部输出,否则,输出前n个字符: %m.ns:如果n不大于m,输出指定字符串的 ...
- DNS zone file
zone file格式最初由Berkeley Internet Name Domain(BIND)软件包使用,但已被其他DNS server software广泛采用.它们中的一些(例如NSD,Pow ...
- 将excel表格数据转换为sql语句
今天刚从经理那学到的,迫不及待写下来,以后肯定用得上 1.首先是将excel文件另存为csv格式文件 2.在当前行的最后新增一列,输入下面函数(其中表字段因人而异) =CONCATENATE(&quo ...
- 做一个函数 返回当前日期、当前时间 格式为“XXXX年XX月XX日”
import time import datetime def time_strf(now_date):#传入0,1,2返回 当前日期.当前时间.当前日期与时间 today=datetime.date ...
- 巧用linux云服务器下的的/dev/shm/,避开磁盘IO不给力!
巧用linux云服务器下的的/dev/shm/,避开磁盘IO不给力! 一.什么是tmpfs和/dev/shm/? tmpfs是Linux/Unix系统上的一种基于内存的文件系统.tmpfs可以使用您的 ...
- springboot项目上有个红叉,且ecplise没有自动编译项目,运行提示“错误: 找不到或无法加载主类”
近期在做springboot项目,发现springboot项目上有个红叉但找不到哪个类报错,ecplise没有把项目自动编译,运行还提示“错误: 找不到或无法加载主类”,进入工作空间“项目\targe ...
- C#中一些常用的方法使用
一.string.Empty string.Empty就相当于 "" ,一般用于字符串的初始化 , 比如: string a; Console.WriteLine(a);//这里会 ...
- 10、组件注册-@Import-使用ImportBeanDefinitionRegistrar
10.组件注册-@Import-使用ImportBeanDefinitionRegistrar public interface ImportBeanDefinitionRegistrar { /** ...
- APIO2009 抢掠计划 Tarjan DAG-DP
APIO2009 抢掠计划 Tarjan spfa/DAG-DP 题面 一道\(Tarjan\)缩点水题.因为可以反复经过节点,所以把一个联通快中的所有路口看做一个整体,缩点后直接跑\(spfa\)或 ...
- 在Android中使用OpenGL ES进行开发第(三)节:绘制图形
一.前期基础知识储备笔者计划写三篇文章来详细分析OpenGL ES基础的同时也是入门关键的三个点: ①OpenGL ES是什么?与OpenGL的关系是什么?——概念部分 ②使用OpenGLES绘制2D ...
