el-table的type="selection"的使用
场景:el-table,type="selection"时,重新请求后,设置列表更新前的已勾选项
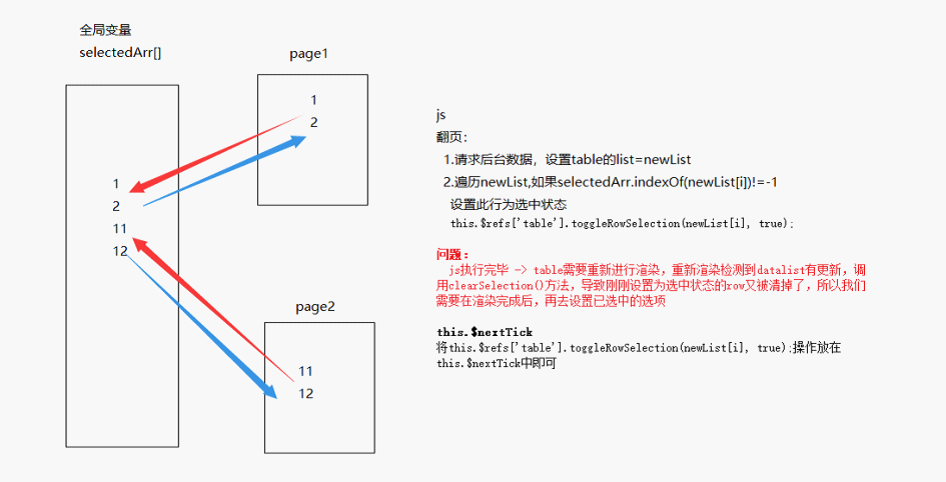
踩坑:在翻页或者changPageSize之后,table的data会更新,之前勾选的选项会被清掉

初次尝试:

https://www.jianshu.com/p/a7550c0e164f
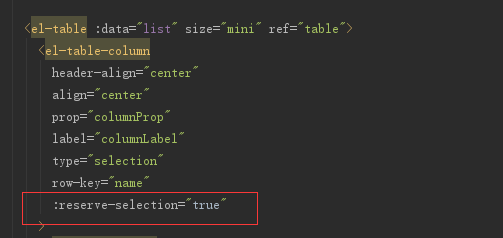
最快速解决办法:设置reserve-selection="true" (需指定 row-key)

区别:
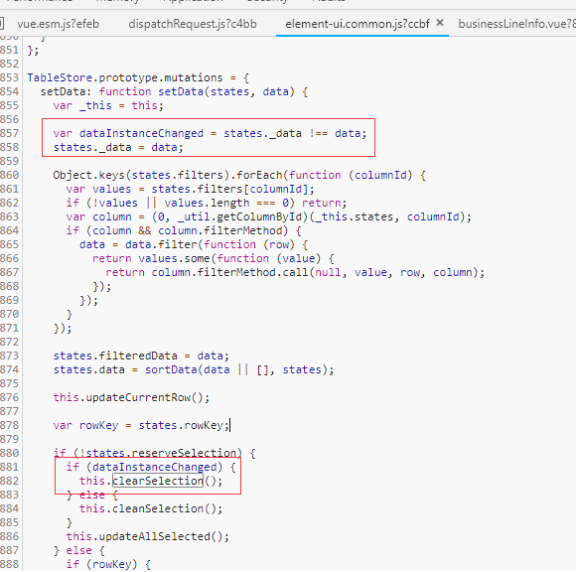
直接设置reserve-selection="true",只要某个页面有选中项,翻页之后顶部的全选按钮始终处于 这个状态,这个状态是因为this.$refs.table.selection.length>0导致的,应该说设计者一开始就是这么设计的吧,不需要纠结啦
这个状态,这个状态是因为this.$refs.table.selection.length>0导致的,应该说设计者一开始就是这么设计的吧,不需要纠结啦
el-table的type="selection"的使用的更多相关文章
- Inheritance with EF Code First: Part 2 – Table per Type (TPT)
In the previous blog post you saw that there are three different approaches to representing an inher ...
- How to check sqlsever table data type identity status ?
Unlike in Oracle, sqlserver has an special data type in order by make identity growth. But what abou ...
- css 选择器/table属性/type 属性
css style样式---要写单位px style=" width: 200px; height :300px;" ;是结束符
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_20-CMS前端页面查询开发-页面原型-页面内容完善
访问swaggerUI的接口 得到返回的json数据,就是我们页面上要显示的数据 复制到页面的数据这里 [ { "siteId": "5a751fab6abb5044e0 ...
- Vue 中的 mixin,component,render,hoc
在项目中,一般我们经常会基于一套现有组件库进行快速开发,但是现实中往往需要对组件库进行定制化改造二次封装 混入(mixin) vue 官方介绍 混入 (mixin) 提供了一种非常灵活的方式,来分发 ...
- Inheritance with EF Code First: Part 3 – Table per Concrete Type (TPC)
Inheritance with EF Code First: Part 3 – Table per Concrete Type (TPC) This is the third (and last) ...
- 封装Vue Element的table表格组件
上周分享了几篇关于React组件封装方面的博文,这周就来分享几篇关于Vue组件封装方面的博文,也好让大家能更好地了解React和Vue在组件封装方面的区别. 在封装Vue组件时,我依旧会交叉使用函数式 ...
- element-ul二次封装table表格
在项目中el的表格使用的地方太多了,若不进行封装,使用的时候页面会显得非常的冗余且难以维护,有时表格样式还不能做到一致:今天分享一个在工作中封装的表格 由于大多代码都在页面有介绍,就不在外面解释了 一 ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
随机推荐
- 支付宝APP支付(基于Java实现支付宝APP支付)
贴一下支付核心代码,以供后续参考: 业务层 import com.alipay.api.AlipayApiException; import com.alipay.api.AlipayClient; ...
- python编码和解码
一.什么是编码 编码是指信息从一种形式或格式转换为另一种形式或格式的过程. 在计算机中,编码,简而言之,就是将人能够读懂的信息(通常称为明文)转换为计算机能够读懂的信息.众所周知,计算机能够读懂的是高 ...
- 如何11 周打造全能Python工程师!
在这个大数据和人工智能的时代,不管你是编程初学者,还是想学习一门其他语言充实自己,Python都是最好的选择之一. 它简洁.优雅.易学,被越来越多的大学作为计算机新生的入门语言: 它是大数据和人工智能 ...
- HTML主体标签
HTML标签 在HTML结构代码中可以看到非常多的<>,这就是html的标签.整块html代码几乎就是由各种各样的标签与标签内容构成,每一个标签对应一个网页上的一个小模块,如一段文字1,一 ...
- java.lang.Override注解
@Override注解的作用 当你想重写父类的某个方法时,它可以帮你检查方法的正确性. 举例说明 比如说我们重写父类的toString()方法,但我们现在将toString这个方法名拼错了,这是它会在 ...
- sql网址
w3school版 https://www.w3school.com.cn/sql/index.asp 菜鸟教程版 https://www.runoob.com/sql/sql-tutorial.ht ...
- python实现查找算法
搜索是在一个项目集合中找到一个特定项目的算法过程.搜索通常的答案是真的或假的,因为该项目是否存在. 搜索的几种常见方法:顺序查找.二分法查找.二叉树查找.哈希查找 线性查找线性查找就是从头找到尾,直到 ...
- 【邻接矩阵+基础BFS】PAT-L3-008. 喊山
L3-008. 喊山 一个山头呼喊的声音可以被临近的山头同时听到.题目假设每个山头最多有两个能听到它的临近山头.给定任意一个发出原始信号的山头,本题请你找出这个信号最远能传达到的地方.[何为最远?大致 ...
- CentOs 6语言改成中文
1.在root权限下 切换到root下:su - root 查看当前语言环境:locale -a (注意中间有空格) 如果看到 zh_CN.UTF-8(这个是中文简体)说明你的系统支持中文语言: 没 ...
- P2P技术之STUN、TURN、ICE详解
现在大多数计算机主机都位于防火墙或NAT之后,很少有计算机直接接入Internet.通常,人们希望网络中两天计算机能直接进行通信(P2P通信),而不是需要其他公共服务器的中转. 由于主机位于防火墙或N ...
