window.open()详解及浏览器兼容性问题示例探讨
window.open(pageURL,name,parameters)
其中:
pageURL 为子窗口路径
name 为子窗口名字
parameters 为窗口参数(各参数用逗号分隔)
二、示例
window.open('page.html','newwindow','height=500,width=800,top=0,left=0,
toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no')
</script>
page.html将在新窗体newwindow中打开,宽为800,高为500,距屏顶0象素,屏左0象素,
无工具条,无菜单条,无滚动条,不可调整大小,无地址栏,无状态栏。
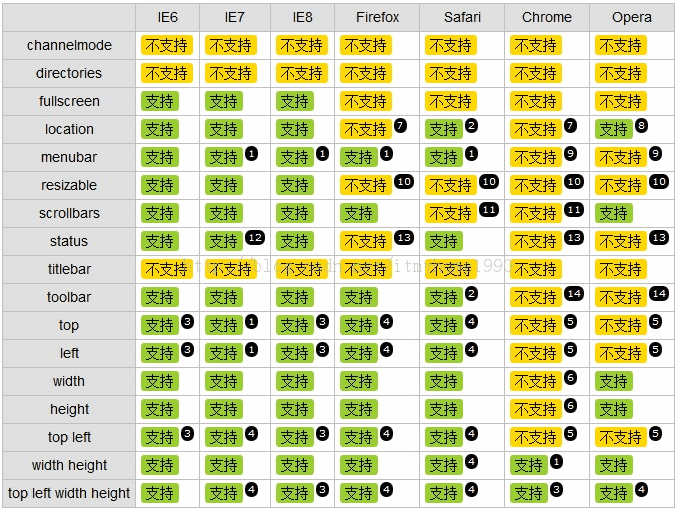
各浏览器对window.open()的窗口特征sFeatures参数支持程度存在差异
各浏览器运行结果汇总: 
上表中为各个浏览器对 features 各参数选项的支持程度,其中需要特殊说明的如下:
【标注1】:IE7 IE8 Firefox Chrome Safari 中,当"menubar"选项为"yes"时,默认不显示菜单栏,需要按ALT键后菜单栏才可显示;相反当 "menubar"选项为"no"时,即使按了ALT键也不会显示菜单栏。
【标注2】:Safari中,开启"location"选项与开启"toolbar"选项时显示效果一致。
【标注3】:IE6 IE8 Chrome 中,使用"top"和"left"定位,如果出现设定的的坐标值过大,弹出窗口将可能显示在屏幕可视范围外。
【标注4】:IE7 Firefox Safari Opera中,使用"top"和"left"定位,如果出现设定的的坐标值过大,窗口会自动调整"top"与"left"值,确保窗口正常显示在屏幕可视区域内。
【标注5】:Chrome Opera中,不支持在没有设定"width"与"height"值的情况下独立使用"left"和"top",此时"left""top"设定值均不生效。
【标注6】:Chrome 中,不支持在没有设定"left"和"height"值的情况下独立使用"width"与"height",此时"width" "height"设定值均不生效。结合【标注5】说明可知,在Chrome中弹出窗口不论想要设定宽高或位置中的一个或几个值,都必须将他们全部赋值,否则都将不起作用。
【标注7】:Firefox Chrome 中,地址栏会始终显示。
【标注8】:Opera 中,地址栏默认不显示,但可以点击页面最上方横条使他显示出来,设置"location=yes"后地址栏会自动显示出来。
【标注9】:Chrome Opera 中,不论"menubar"值如何设置,永远不显示菜单栏。
【标注10】:Firefox Safari Chrome Opera中无论"resizable"值如何设置,窗口永远可由用户调整大小。
【标注11】:Safari Chrome 中,在页面存在滚动条的情况下,无论"scrollbars"值如何设置,滚动条始终可见。
【标注12】:IE7 在 Windows XP SP3 系统中默认可以支持"status "参数隐藏状态栏;而在 Windows Vista系统默认环境下不支持"status"参数,状态栏始终可见.这与两个系统中默认的 IE7 小版本号不同有关,前者版本号较低,后者版本号较高。
【标注13】:Firefox 中,无论"status"值如何设置,状态栏始终可见,而 Chrome Opera中,则与前者相反,状态栏始终不可见。
【标注14】: Chrome Opera 中,无论"toolbar"值如何设置,始终不显示工具栏。
综上所述,可见window.open方法的sFeatures参数支持程度存在巨大差异,使用时须谨慎为之。
一般我们用window.open打开页面都需要居中显示,示例代码:
var height=500; //弹出窗口的高度;
var top = (window.screen.availHeight-height)/2; //窗口的垂直位置;
var left = (window.screen.availWidth-width)/2; //窗口的水平位置;
window.open('page.html','newwindow','height='+height+',width='+width+',top='+top+',left='+left+',
toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no')
availHeight和height的区别
window.screen.height 返回当前屏幕高度(分辨率值)
screen.availWidth,screen.availHeight是指除去taskbar(任务栏)以外的长宽
window.open()详解及浏览器兼容性问题示例探讨的更多相关文章
- window.open()详解及浏览器兼容性问题
一.基本语法:window.open(pageURL,name,parameters)其中:pageURL 为子窗口路径name 为子窗口名字parameters 为窗口参数(各参数用逗号分隔) 二 ...
- 网页打开新窗口——Window.open()详解
转载自:http://blog.csdn.net/business122/article/details/8281142 Window.Open详解 一.window.open()支持环境:JavaS ...
- window.parent ,window.top,window.self 详解及parent和opener的区别
window.parent ,window.top,window.self 详解 在应用有frameset或者iframe的页面时,parent是父窗口,top是最顶级父窗口(有的窗口中套了好几层fr ...
- Extjs Window用法详解 3 打印具体应用,是否关掉打印预览的界面
Extjs Window用法详解 3 打印具体应用,是否关掉打印预览的界面 Extjs 中的按钮元素 {xtype: 'buttongroup',title: '打印',items: [me.ts ...
- Window 对象详解 转自 http://blog.csdn.net/jcx5083761/article/details/41243697
详解HTML中的window对象和document对象 标签: HTMLwindowdocument 2014-11-18 11:03 5884人阅读 评论(0) 收藏 举报 分类: HTML& ...
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
来源: http://www.cnblogs.com/JustinYoung/archive/2009/04/03/kaifarenyuangongju2.html 在上一篇文章IE8“开发人员工具” ...
- Extjs Window用法详解
今天我们来介绍一下Extjs中一个常用的控件Window.Window的作用是在页面中创建一个窗口,这个窗口作为容器,可以在它里面加入grid.form等控件,从而来实现更加复杂的界面逻辑. 本文的示 ...
- JS window对象详解
window 是客户端浏览器对象模型的基类,window 对象是客户端 JavaScript 的全局对象.一个 window 对象实际上就是一个独立的窗口,对于框架页面来说,浏览器窗口每个框架都包含一 ...
- 详解从浏览器地址栏输入URL到页面显示的步骤
版本1(基础版本) 步骤1:浏览器根据请求的 URL 交给 DNS 域名解析,找到真实 IP ,向服务器发起请求: 步骤2:服务器交给后台处理完成后返回数据,浏览器接收⽂件( HTML.JS.CSS ...
随机推荐
- Python高阶用法总结
目录 1. lambda匿名函数 1.1 函数式编程 1.2 应用在闭包 2. 列表解析式 3. enumerate内建函数 4. 迭代器与生成器 4.1 迭代器 4.3 生成器 5. 装饰器 前言: ...
- sublimerge
Package Control Messages======================== Sublimerge 3------------ Sublimerge 3 (beta) has ju ...
- Idea中用来遍历list集合的快捷键
使用Intellij idea时,想要快捷生成for循环代码块: itar 生成array for代码块 for (int i = 0; i < array.length; i++) { = a ...
- 大数据之路week07--day04 (YARN,Hadoop的优化,combline,join思想,)
hadoop 的计算特点:将计算任务向数据靠拢,而不是将数据向计算靠拢. 特点:数据本地化,减少网络io. 首先需要知道,hadoop数据本地化是指的map任务,reduce任务并不具备数据本地化特征 ...
- TOMCAT上传下载文件
实现下载 修改server.xml修改web.xml 实现上传 实现客户端的上传post请求代码实现 实现服务端的处理 小结 实现下载 实现下载需要 - 修改Tomcat中的 ...
- Spring Cloud Eureka 注册中心高可用机制
一.Eureka 正常工作流程 Service 服务作为 Eureka Client 客户端需要在启动的时候就要向 Eureka Server 注册中心进行注册,并获取最新的服务列表数据. Eurek ...
- python 高阶函数之filter
前文说到python高阶函数之map,相信大家对python中的高阶函数有所了解,此次继续分享python中的另一个高阶函数filter. 先看一下filter() 函数签名 >>> ...
- git merge 及 git rebase的区别
Git上合并代码有git merge 及 git rebase 两种方式. 前置知识点 Master分支:首先,代码库应该有一个.且仅有一个主分支.所有提供给用户使用的正式版本,都在这个主分支上发布. ...
- 工作流学习之--PHP工作流插件
一.支持的PHP的工作流插件有: 1. TPFlow(thinkphp work flow):是一款开源的ThinkPHP工作流插件,用来解决OA.ERP.CRM.CMS等等办公软件的审核审批的问题. ...
- [other] Div
https://www.luogu.org/problemnew/show/U16765 解法一 随机输出一组合法解. 复杂度 O(1) 预计得分 10~??? 解法二 看完题目基本能想到大力贪心,通 ...
