Vue首页加载过慢 解决方案
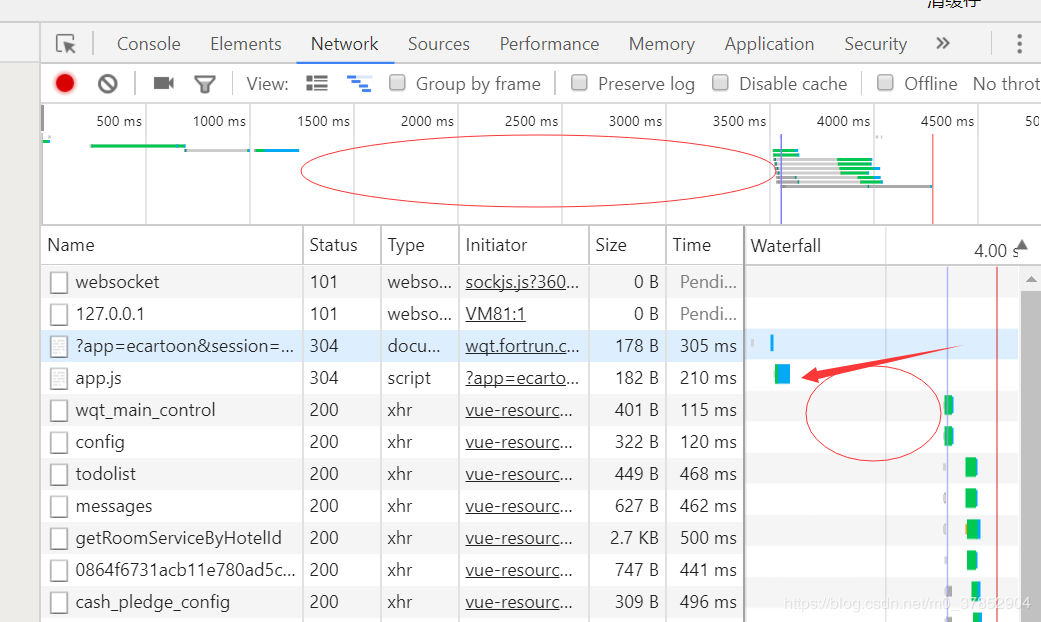
一、什么导致了首页初步加载过慢:app.js文件体积过大

二、解决方法:
1、Vue-router懒加载
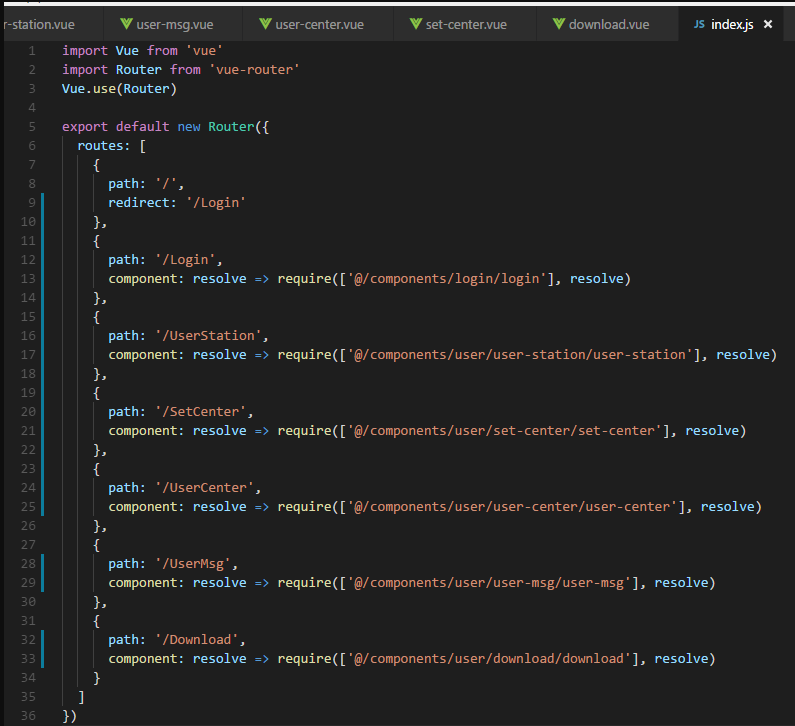
vue-router懒加载可以解决首次加载资源过多导致的速度缓慢问题:vue-router支持WebPack内置的异步模块加载系统。所以,那些使用较少的路由组件不必打包进bundles里,只需要在路由被访问时按需加载。
路由懒加载写法:

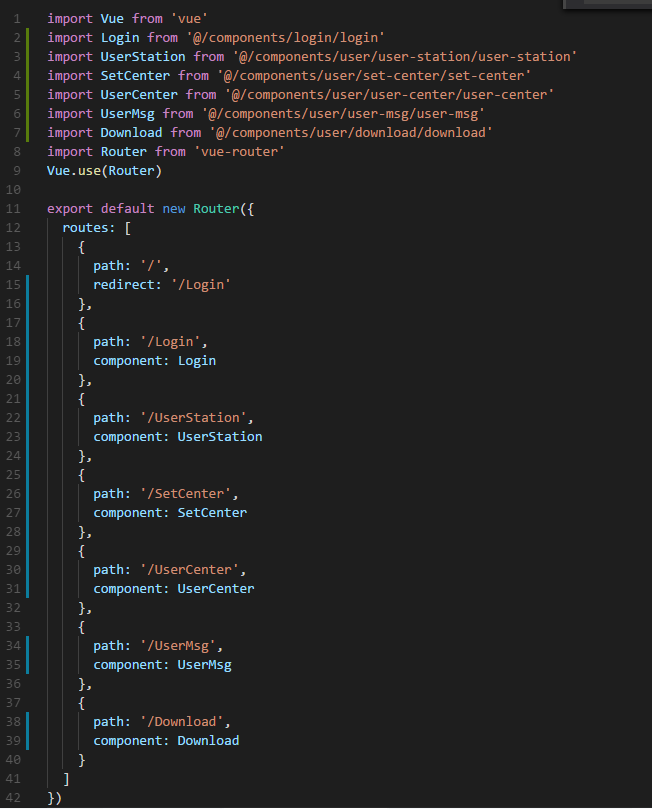
非懒加载:

2、在webpack打包的过程中,将多余文件去掉,如map文件,即在config/index.js中将productionSourceMap的值修改为false,就可以在编译时不生成.map文件了

3、第三方库使用CDN引入
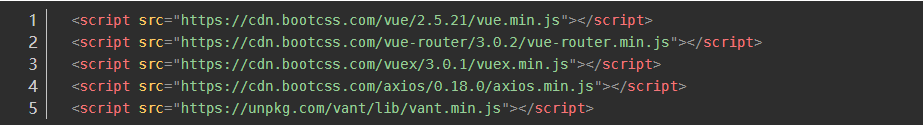
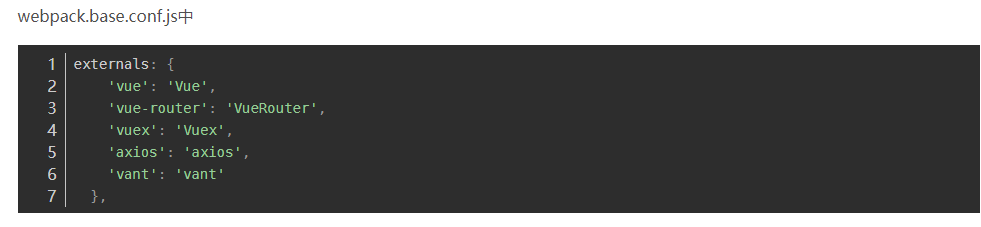
在项目开发中,我们会用到很多第三方库,如果可以按需引入,我们可以只引入自己需要的组件,来减少所占空间,但也会有一些不能按需引入,我们可以采用CDN外部加载,在index.html中从CDN引入组件,去掉其他页面的组件import,修改webpack.base.config.js,在externals中加入该组件,这是为了避免编译时找不到组件报错。
注意:删掉项目中import的这几个相关的,以及Vue.use()。eslint插件报错not defined的话,前面加个window,如window.VueRouter。


推荐外部的库文件使用CDN资源:
bootstrap CDN:https://www.bootcdn.cn
Staticfile CDN:https://www.staticfile.org
jsDelivr CDN:https://www.jsdelivr.com
75 CDN:https://cdn.baomitu.com
UNPKG:https://unpkg.com
cdnjs:https://cdnjs.com
4、vue-cli开启打包压缩和后台配置gzip访问
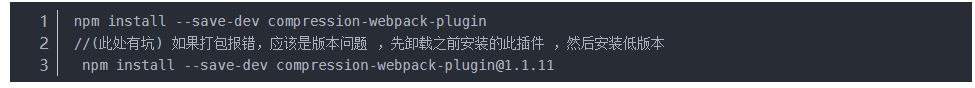
首先安装插件:compression-webpack-plugin

在 config/index.js中将productionGzip 改为 true
此时重新打包 npm run build ,此时打包的文件会 新增 .gz 文件。是不是比原来的js文件小很多呢,之后项目访问的文件就是这个.gz文件
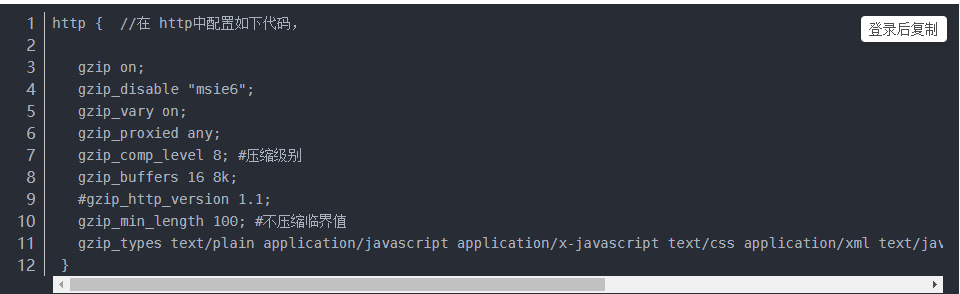
后台nginx开启gzip模式访问,浏览器访问项目,自动会找到 .gz 的文件。加载速度明显提高:
在 nginx.conf 配置文件中 配置

Vue首页加载过慢 解决方案的更多相关文章
- 如何对vue项目进行优化,加快首页加载速度
上个月上线了一个vue小项目,刚做完项目,打包上线之后,传到服务器上发现首页加载巨慢. 由于开发时间比较紧,我想着怎么快怎么来,因而在开发过程中没考虑过优化性能问题,酿成最后在带宽5M的情况下页面加载 ...
- vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案
# vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案 最近做项目发现一个问题,页面每次刷新后加载速度都非常慢,20s左右,在开发环境则非常流畅,几乎感觉不到,本文参考望山的各种方案优化 1,关闭打 ...
- vue-router中,require代替import解决vue项目首页加载时间过久的问题
vue的路由配置文件(routers.js),一般使用import引入的写法,当项目打包时路由里的所有component都会打包在一个js中,在项目刚进入首页的时候,就会加载所有的组件,所以导致首页加 ...
- Vue 网站首页加载优化
Vue 网站首页加载优化 本篇主要讲解 Vue项目打包后 vendor.js 文件很大 如何对它进行优化 以及开启Vue的压缩 和 nginx gzip 压缩的使用, 其他就是对接口优化等 1. v ...
- vue-cli3项目优化首页加载过慢的一些心得
博主最近发现vue-cli3项目做完后,点击首页加载时间好久啊,一般都要3-5s.这样的加载时间博主自己都受不了,所以就有了这个随笔,将自己的一些研究心得分享给大家. 首先推荐大家下载一个webpac ...
- vue懒加载
vue懒加载(白屏或者加载慢的解决方法) 懒加载:也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载? 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异 ...
- vue-cli3项目首页加载速度优化(cdn加速,路由懒加载,gzip压缩)
今天打算上线vue的单页面项目,上线后,首页加载速度巨慢! 原因是项目上线后,网速不够快,加载js,css等资源很慢, 打开打包好的文件发现chunk-vendors.xxxxxxx.js的包很大,达 ...
- Vue动态加载异步组件
背景: 目前我们项目都是按组件划分的,然后各个组件之间封装成产品.目前都是采用iframe直接嵌套页面.项目中我们还是会碰到一些通用的组件跟业务之间有通信,这种情况下iframe并不是最好的选择,if ...
- [转]Angular4首页加载慢优化之路
本文转自:https://blog.csdn.net/itest_2016/article/details/80048398 Angular是一个比较完善的前端MVC框架,包含了模板,数据双向绑定,路 ...
随机推荐
- Jmeter函数 参数
1.time时间函数 ${__time(,)} 1450056496991 //无格式化参数,返回当前毫秒时间 ${__time(/1000,)} //返回当前时间为秒 ${__time(yyyyMM ...
- 【面试】Redis
1.如果在setnx之后执行expire之前进程意外crash或者要重启维护了,那会怎么样? set指令有非常复杂的参数,这个应该是可以同时setnx和expire合成一条指令来用的! 2.使用过Re ...
- Java内存缓存-通过Google Guava创建缓存
谷歌Guava缓存 Guava介绍 Guava是Google guava中的一个内存缓存模块,用于将数据缓存到JVM内存中.实际项目开发中经常将一些公共或者常用的数据缓存起来方便快速访问. Guava ...
- sscanf(char*,char*,,,,) sprintf(char*," ",,,);
从字符串读取格式化输入 输入到字符串中
- 初识 Premiere
本记录基于Premiere Pro CC 2015.3,编号不连贯,以视频编号为准,对应视频没有有用信息的没有记录. 1.3 基本工作界面和预设工作区 将面板独立出来:按住Ctrl拖动窗口 将关闭的面 ...
- Android jni/ndk编程一:jni初级认识与实战体验
Android平台很多地方都可以看到jni的身影,比如之前接触到一个投屏的项目,主要的代码是c/c++写的,然后通过Jni供Java层调用;另外,就拿Android系统中的Service来说,很多的S ...
- JavaScript日常学习3
JavaScript函数 函数就是包裹在花括号中的代码块,前面使用了关键词 function: function functionname() {执行代码} function myFunct ...
- (转载)IDEA中对Git的常规操作(合并,提交,新建分支,更新)
工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下: 假设小组中有两个人,组长小张,组员小袁 场景一:小张创建项目并提交到远程Git仓库 场景二:小袁从远程Git仓库上获取项目源码 场景三:小 ...
- vs在微软官方tfs创建私有项目过程
谁也不是成天创建新项目,每次一创建就跟没干过这活似的,这次把它记下,再用的时候来翻,也希望能给别人点帮助. 上https://dev.azure.com/,tfs原来的网址会往这里跳,现在都在往dev ...
- 无缝滚动的float属性
The float CSS property specifies that (1) an element should be taken from the normal flow and (2) pl ...
