react 深度 循环嵌套对象渲染问题 map
查了一些资料貌似react的循环渲染对象只有map,但map只支持数组对象。
接到后台数据如下
{
"list": {
"A": [{
"image": "http:///b1.jpg",
"name": "奥迪",
"id": "1"
}],
"B": [{
"image": "http:///b1.jpg",
"name": "奔驰",
"id": "1"
}]
}
}
需要循环拿到A、B再循环拿到 A、B里边的数据
异步拿到数据后处理如下:
getbrandInfoFun = async type => {
try {
let result = await API.getbrandInfo({
id: 'wechat'
});
let carListArr = [];
for (let item in result.list) {//async、await中不支持map foreach 所以只能for方法
let reobj = {};
reobj[item] = result.list[item];
carListArr.push(reobj);
}
this.setState({
brandInfoList: carListArr,/* 正面状态 */
});
} catch (err) {
}
}
render处理如下:
<div className="carbrand_listbox">
{
this.state.brandInfoList.map((value, index) => {
let carListArr=[];
let carListkey=[];
for (let item in value) {
carListkey=item
carListArr=value[item];
}
return (
<div key={index}>
<div className="weui-cells__title" >{carListkey}</div>
{
carListArr.map((item, numberN) => (
<div key={numberN} className="weui-cell" data-carbrandid="" ><div className="weui-cell__hd"> <img className="lazy" src={item.image} /></div><div className="weui-cell__bd"> <p >{item.name}}</p></div>
</div>
))
}
</div>
)
})
}
</div>
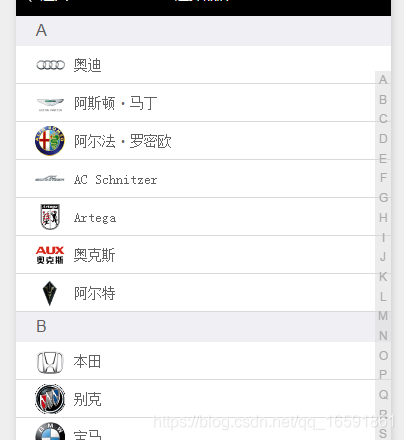
实现效果:

感觉不好用但只想到这种方法了,希望以后有更好的方法;
来源:https://blog.csdn.net/qq_16591861/article/details/86527336
react 深度 循环嵌套对象渲染问题 map的更多相关文章
- react setState修改嵌套对象
在react使用setState过程中,难免会遇到复杂的数据类型,,这里还要提醒一下setState 是异步操作行为,需要setState之后的结果做为参数,请求数据的话,可以配合 async aw ...
- React技巧之循环遍历对象
原文链接:https://bobbyhadz.com/blog/react-loop-through-object 作者:Borislav Hadzhiev 正文从这开始~ 遍历对象的键 在React ...
- React:快速上手(3)——列表渲染
React:快速上手(3)——列表渲染 使用map循环数组 了解一些ES6 ES6, 全称 ECMAScript 6.0 ,是 JaveScript 的下一个版本标准,2015.06 发版.ES6 主 ...
- React 渲染嵌套对象,内部对象会是undefined
在编译器中获取数据 发现报错 原因: render()一加载就会渲染,渲染的数据是初始state里的值 ,当setState会再次渲染 解决方法 1.三元运算 判断对象是否存在 2.在初始化对象的时候 ...
- bboss oreach循环嵌套遍历map
foreach循环嵌套遍历mapforeach嵌套dsl脚本定义 <property name="dynamicInnerDsl"> <![CDATA[{ ## ...
- React.js 小书 Lesson13 - 渲染列表数据
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson13 转载请注明出处,保留原文链接和作者信息. 列表数据在前端非常常见,我们经常要处理这种类型 ...
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
- React 也就这样 01——React 元素的创建和渲染
React 是一个用于构建用户界面的 JavaScript 库 它包括两个库:react.js 和 react-dom.js react.js:React 的核心库,提供了 React.js 的核心功 ...
- react 也就这么回事 01 —— React 元素的创建和渲染
React 是一个用于构建用户界面的 JavaScript 库 它包括两个库:react.js 和 react-dom.js react.js:React 的核心库,提供了 React.js 的核心功 ...
随机推荐
- webpack4 打包 library 遇到的坑
output: { publicPath: '/', path: path.join(__dirname, 'lib'), filename: 'chart.js', library: 'tchart ...
- box-sizing Bootstrap
https://getbootstrap.com/docs/4.0/getting-started/introduction/#box-sizing Box-sizing For more strai ...
- RecyclerView只有一行
RecyclerView只有一行 方法1: 将RecyclerView放在父容器RelativeLayout中,并设置RelativeLayout属性 android:descendantFocu ...
- 人才-T型人才:百科
ylbtech-人才-T型人才:百科 T型人才是指按知识结构区分出来的一种新型人才类型.用字母“T”来表示他们的知识结构特点.“—”表示有广博的知识面,“|”表示知识的深度.两者的结合,既有较深的专业 ...
- Android中代码优化
两个基本准则: 1.不要做冗余的工作 2.尽量避免次数过多的内存分配操作 Handler和内部类的正确使用 正确使用Context 正确使用Java四种引用方式:软引用,弱引用,虚引用,强引用 避免创 ...
- 横向对比分析Python解析XML的四种方式
横向对比分析Python解析XML的四种方式 在最初学习PYTHON的时候,只知道有DOM和SAX两种解析方法,但是其效率都不够理想,由于需要处理的文件数量太大,这两种方式耗时太高无法接受. 在网络搜 ...
- JAVA 基础编程练习题2 【程序 2 输出素数】
2 [程序 2 输出素数] 题目:判断 101-200 之间有多少个素数,并输出所有素数. 程序分析:判断素数的方法:用一个数分别去除 2 到 sqrt(这个数),如果能被整除,则表明此数不是素数, ...
- cobaltr strike入门使用教程-1
前言 Cobalt Strike分为服务端和客户端两个部分从而实现分布式操作,协同作战.工具有linux和windows版本. 1.创建服务端 找到解压目录进入 ./teamserver [IP] [ ...
- 数据结构与算法-queue
队列和stack类似,stack是先进后出,而queue的先进先出,也是一种特殊的线性表 基本概念 概念 队列是一种特殊的线性表 队列仅在线性表的两端进行操作 队头(Front):取出数据元素的一端 ...
- Kubernetes 相关镜像pull 不下来问题收集
1. 可在相关的镜像前添加 keveon 或者 mirrorgooglecontainers 就可以下载镜像, 然后在修改 tag docker pull mirrorgooglecontainers ...
