Vue+elementUI+springboot+mybatis demo教程(二)
安装配置node.js
安装vue并搭建前台项目
前台项目引入elementUI
前台项目引入axios
本篇主要记录前台项目搭建之前的环境准备,首先要安装node.js(node官网),进行相关配置等。
安装配置node.js
进入node.js 官网下载你电脑对应的安装包,下载完双击运行下载的软件一直next安装,安装完后,你可以在命令行中查看是否安装成功。windows键加R打开运行窗口,输入cmd,打开命令行,再输入node -v,回车,就可以看到node的版本

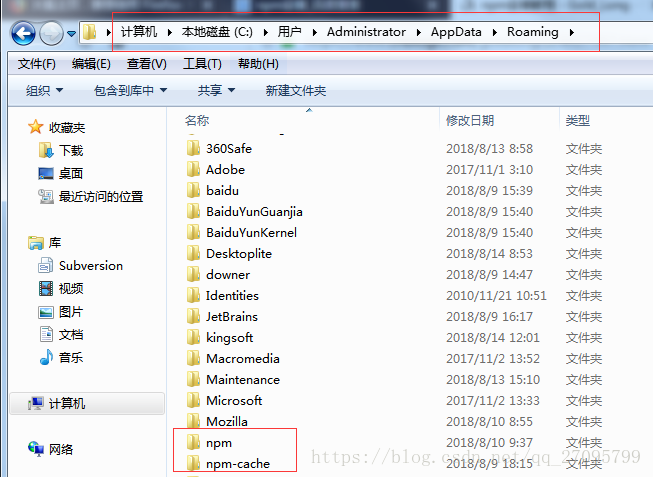
node.js自带npm(包管理器),node安装完成之后,npm的本地仓库默认安装在C盘用户目录下,如下图所示

现在需要将上图中2个目录移动到安装node.js的目录中下,我本地是安装在D盘,现在在D盘node.js的安装目录新建一下2个目录 npm 和npm-cache

cmd命令行运行以下2条命令:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache
执行之后 查看npm 本地仓库 输入命令npm list -global 如下 目录已经发生改变

配置镜像提升速度
输入命令 配置镜像站
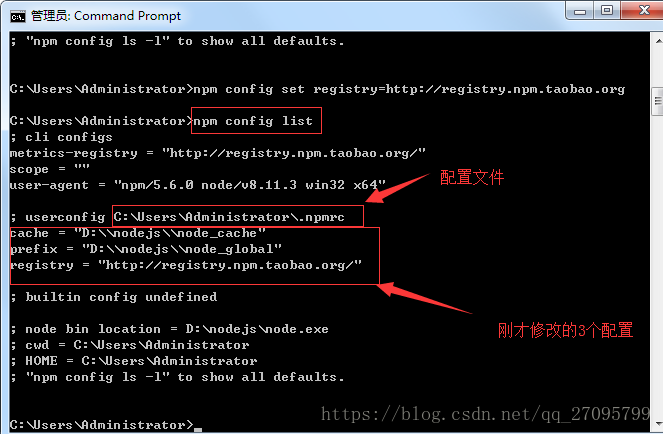
npm config set registry=http://registry.npm.taobao.org
查看配置
npm config list
检查镜像站是否可行命令1
npm config get registry
1

检查镜像站是否可行命令2:
npm info vue
1

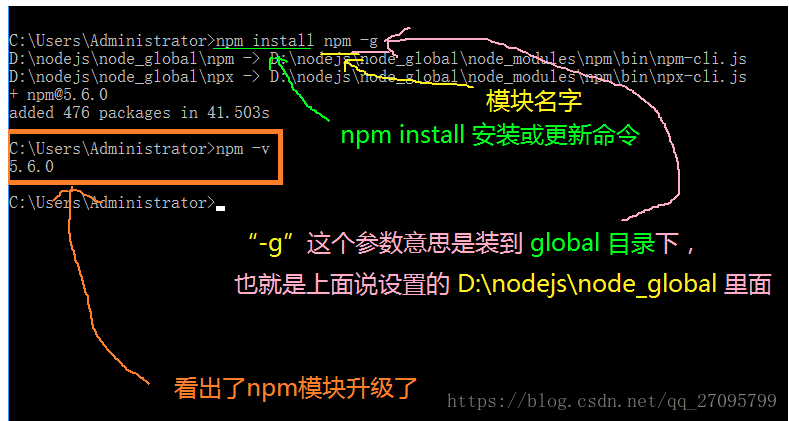
执行 命令
npm install npm -g
1

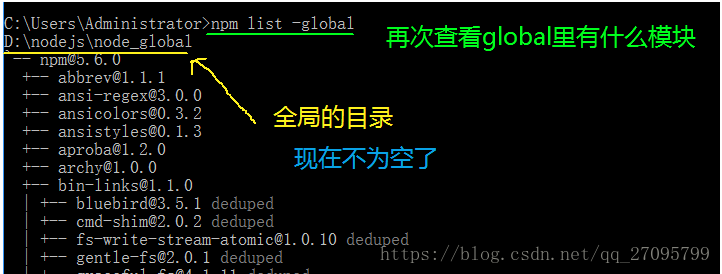
查看global 里有什么模块

注意,此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。
需要添加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules(对应实际安装路径!!)
重新打开cmd让环境变量生效

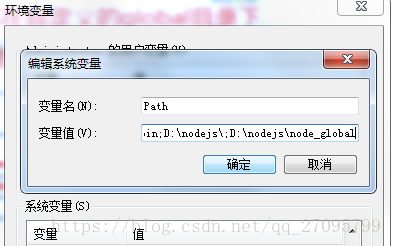
添加到path环境变量中去

到此环境准备完成
安装vue并搭建前台项目
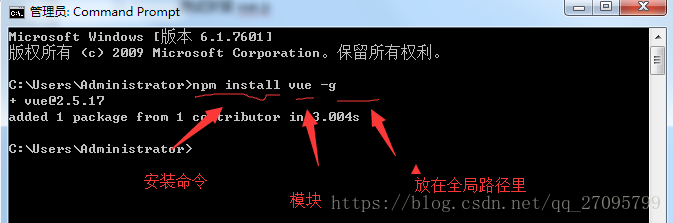
全局安装Vue
npm install vue -g
1


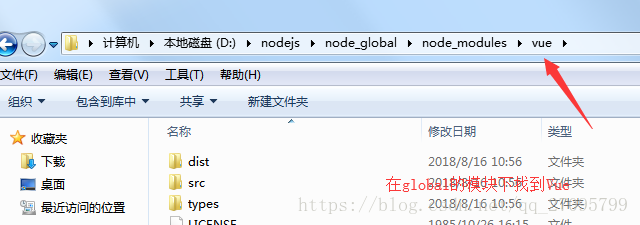
其中 dist 是distribution的缩写。理解为最终发布的产品,也是我们需要的东西
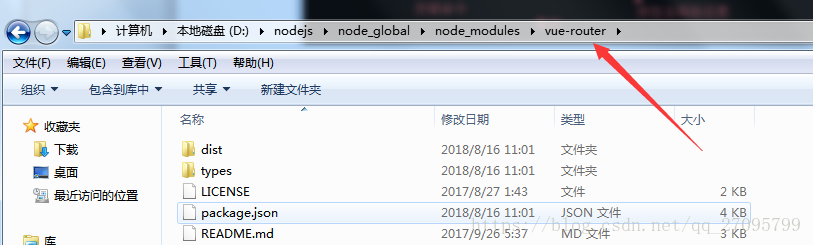
安装vue-router
vue-router 一般项目都会用到建议全局安装
npm install vue-router -g
1


安装脚手架vue-cli
npm instal -g vue-cli
1
搭建前台项目
进入你想要存放项目的目录执行以下命令
vue init webpack vueDemo
1

USE ESLint to you code 这一项是是否启用代码规范检测,如果不需要,可以不用开启。
初始化项目安装依赖
进入项目路径下执行命令
npm install
1

启动项目
npm run dev
1



前台项目引入elementUI
Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint UI 。先安装模块,然后在项目中引入
npm i element-ui -S
1



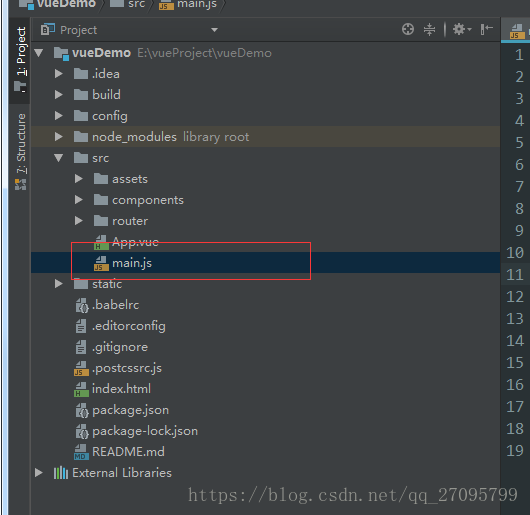
前台项目引入axios
Axios: 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
刚才搭建的项目中没有该模块
引入elementUI一样,先安装,然后在项目中引入

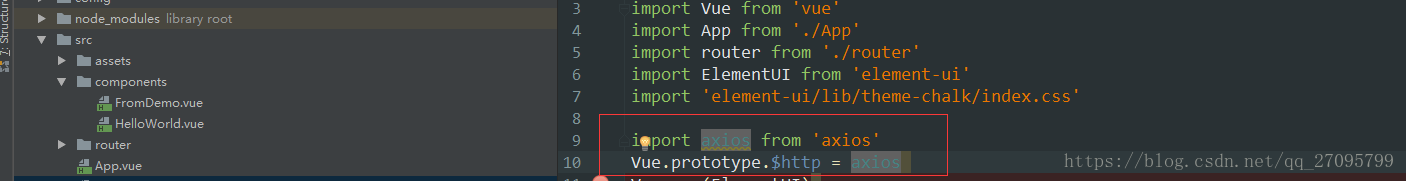
main.js中引入

前台项目搭建基本搭建完毕,下一篇将介绍axios使用、跨域处理以及mock.js使用
---------------------
作者:qq_27095799
来源:CSDN
原文:https://blog.csdn.net/qq_27095799/article/details/82145607
版权声明:本文为博主原创文章,转载请附上博文链接!
Vue+elementUI+springboot+mybatis demo教程(二)的更多相关文章
- 保姆级别的vue + ElementUI 搭建后台管理系统教程
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点 ...
- 使用vue+elementUI+springboot创建基础后台增删改查的管理页面--(1)
目前这家公司前端用的是vue框架,由于在之前的公司很少涉及到前端内容,对其的了解也只是会使用js和jquery,所以..慢慢来吧. 在此之前需要先了解vue的大致语法和规则,可先前往官方文档进行学习h ...
- mybatis实战教程二:多对一关联查询(一对多)
多对一关联查询 一.数据库关系.article表和user表示多对一的关系 CREATE TABLE `article` ( `id` ) NOT NULL AUTO_INCREMENT, `user ...
- dotnetcore vue+elementUI 前后端分离架二(后端篇)
前言 最近几年前后端分离架构大行其道,而且各种框架也是层出不穷.本文通过dotnetcore +vue 来介绍 前后端分离架构实战. 涉及的技术栈 服务端技术 mysql 本项目使用mysql 作为持 ...
- Vue+elementui +Springboot session丢失解决方案
前后端分离项目 由于端口不一致会出现跨域问题 解决跨域以后又会出现前后端sessionID不一致 首先跨域问题 跨域可以在前端配置代理 proxyTable: { '/': { / ...
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(一): 搭建基本环境、整合 Swagger、MyBatisPlus、JSR303 以及国际化操作
相关 (1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y- ...
- SpringBoot进阶教程(二十九)整合Redis 发布订阅
SUBSCRIBE, UNSUBSCRIBE 和 PUBLISH 实现了 发布/订阅消息范例,发送者 (publishers) 不用编程就可以向特定的接受者发送消息 (subscribers). Ra ...
- Vue+SpringBoot+Mybatis的简单员工管理项目
本文项目参考自:https://github.com/boylegu/SpringBoot-vue 为了完成此项目你需要会springBoot,mybatis的一些基本操作 运行界面 第一步:搭建前端 ...
随机推荐
- JS的 delete操作符 删除对象属性
JS如何删除对象中的某一属性 var obj={ name: 'zhagnsan', age: 19 } delete obj.name //true typeof obj.name //undefi ...
- Jupyter Notebook不能自动打开浏览器
安装了 Winpython,运行Jupyter Notebook.exe或Jupyter lab.exe,总是不能自动打开浏览器,提示"no web browser found" ...
- 7、TortoiseSVN
7.TortoiseSVN TortoiseSVN图标介绍: 目录空白处右键→TortoiseSVN→Settings 7.1独立将工程上传到服务器的思路 12.2针对archetype-catalo ...
- Qt设置按钮为圆形
通过Qt 的样式表实现圆形按钮,其也可以实现圆角按钮,当然也可以使用其他的方式,比如说,通过派生按钮类使用绘图事件,进行一个图形的绘制,或者是通过自定义一个类,通过信号与槽的机制与绘图事件的配合也能实 ...
- linux wireless 基础知识 MAC80211 CFG80211
转:http://blog.csdn.net/liuxd3000/article/details/23761663 1. 基本概念 • cfg80211: 用于对无线设备进行配置管理.与Full ...
- python中的__init_subclass__是什么?
什么是__init_subclass__ class Hook: def __init_subclass__(cls, **kwargs): print("__init_subclass__ ...
- Linux工具之top
top命令详解: 第一行:10:01:23----当前系统时间 126days,14:29------系统已经运行了126天14小时29分钟(在这期间没有重启过) 2users------当前 ...
- UVA 1482 SG打表
打出SG表来可以很容易的发现i为偶数时 SG[i]=i/2 i为奇数时 SG[i]=SG[i/2] #include<bits/stdc++.h> typedef long long ll ...
- Python——import与reload模块的区别
原创声明:本文系博主原创文章,转载或引用请注明出处. 1. 语法不同 import sys reload('sys') 2. 导入特性不同 import 和reload都可以对同一个模块多次加载, ...
- winform Combox绑定数据时不触发SelectIndexChanged事件
做了一个仓库选择的联动,选了仓库选其下的货区,选了货区选其下的货架分区.每个combox初始化.绑定数据是都会触发SelectIndexChanged事件,相当头疼. 后来无意中在网上看到了一种方法— ...
