JQuery-UI组件化开发



=====================
页面相关样式及其脚本的引入先后顺序,如下:
1,layout.css 页面的静态基本框架布局样式
2,base.css 页面的静态细节样式
3,ui.css 动态页面交互部分
4,引入jQuery.js文件
5,引入 ui.js 业务逻辑
6,另外还可以把一些 script 可以放在 body标签的末尾。
进行UI组件开发的前提:
1,引入 jQuery.js
2,创建一个 ui.js
3,创建一个 ui.css
UI组件开发分析:
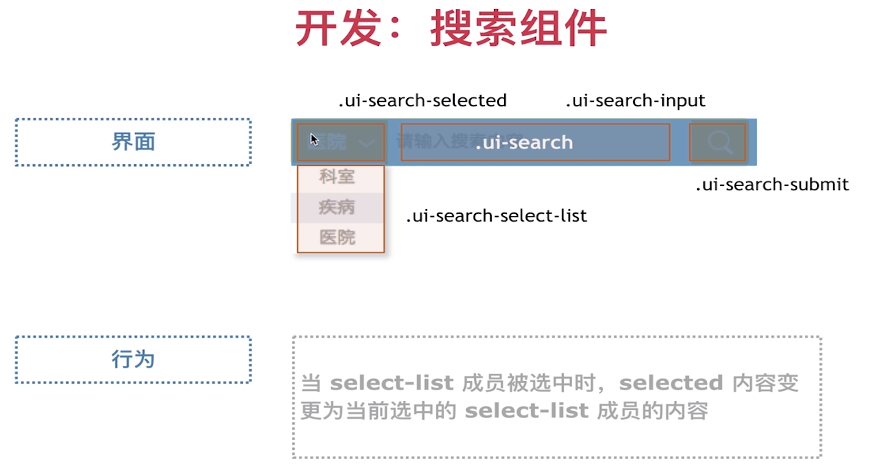
一,界面分析,组件名:.ui-search
二,界面由几个部分组成:
1,下拉框 .ui-search-selected
2,下拉列表 .ui-search-select-list
3,输入框 .ui-search-input
4,搜索按钮 .ui-search-submit
三,行为:
1,当下拉列表某项被选中时,下拉框显示指定项,且下拉列表消失。
2,当点击/悬浮下拉框时,显示下拉列表,点击/移开下拉框时,下拉列表消失
3,等等其他行为...

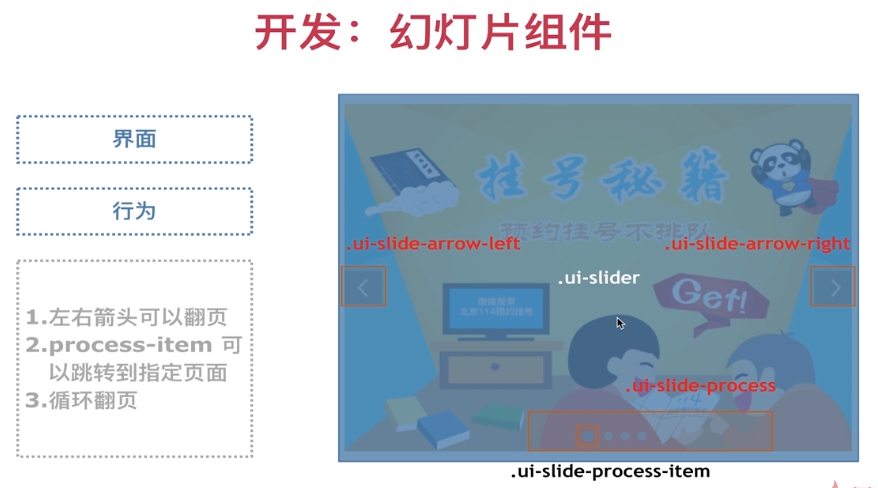
轮播图片:

界面:
1,组件叫:.ui-slider
2,左右按钮:.ui-slider-arrow-left .ui-slider-arrow-right
3,底下圆点按钮:.ui-slider-process
行为:
1,点击左右按钮,切换上下张图片
2,点击底边按钮,切换到相应图片
3,自动轮播
4,无缝切换
5,鼠标悬停停止轮播,鼠标移开开始正常轮播
6,切换任何一张图片,对应的底边按钮高亮
7,等等,先分析,再进行编码
JQuery-UI组件化开发的更多相关文章
- 学习 | jQuery移动端页面组件化开发(一)
最近在学习移动端组件化开发web页面,其中有好多小细节,值的去思考. 主要介绍JS的思路,具体的代码就不贴了,主要是想表达出一种思路 总体来说 1.入口文件,在入口文件中导入插件,插件样式,jquer ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
- Atitit.web ui 组件化 vs mvc
Atitit.web ui 组件化 vs mvc 组件化 与 mvc并不矛盾..单双方适用的地方有所不同.. React推荐以组件的方式去重新思考UI构成,将UI上每一个功能相对独立的模块定 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- 前端笔记之JavaScript面向对象(四)组件化开发&轮播图|俄罗斯方块实战
一.组件化开发 1.1组件化概述 页面特效的制作,特别需要HTML.CSS有固定的布局,所以说现在越来越流行组件开发的模式,就是用JS写一个类,当你实例化这个类的时候,页面上的效果布局也能自动完成. ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- 从徐飞的文章《Web应用的组件化开发(一)中窥视web应用开发的历史
Web应用的组件化开发(一) 原文来自 徐飞 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也是产品,它的研发过程也必然是有其目的.绝大多数软件产品是追 ...
- UI组件化介绍
组件化相关概念 怎么理解组件化开发 https://www.cnblogs.com/zs-note/p/7093323.html 前端组件化框架之路 https://blog.csdn.net/hap ...
随机推荐
- datanode无法连接到namenode
datanode无法连接到namenode namenode在清空hadoop.tmp.dir和namenode.dir文件夹重新格式化后,datanode还是无法连接到namenode并报错: hd ...
- Java搭建环境和工具安装详细教程
.一.搭建java运行环境 总体分为两个步骤 1.下载JDK( java dovelop kit 简称 java 开发工具) 首先我们直接下载java开发工具包JDK,转到Oracle官网 下载链接 ...
- ESP32 - 乐鑫官方Flash烧录工具使用
第一步:打开软件flash_download_tools_v3.6.6.exe 第二步:点击ESP32 DownloadTool,启动我们板子的烧录工具 第三步:按照下图顺序,加载bin_prog目录 ...
- SCALA基础知识学习
注:本文只说和Java不同的地方. 总结自: Scala详细教程 Scala教程 scala基础语法 Scala 与 Java 的最大区别是:Scala 语句末尾的分号 ";" 是 ...
- mysql5.7主主(双主)复制
在server1上操作 vi /etc/my.cnf 修改或添加下面这几行: server-id=1 log-bin=mysql-bin # 启用二进制日志 auto-increment-increm ...
- 扩展kmp入门+比赛模板
https://wenku.baidu.com/view/8e9ebefb0242a8956bece4b3.html 参考了这个ppt 理解起来还是有点费劲的(还是推荐一下这个课件 里面概念和思路给的 ...
- 虚拟机Vmware使用记录
一直使用的是docker for windows,但是总会出现能打包,能打tag,但是push超时,所以想着弄个虚拟机来实现. 第一步: 安装VMware,安装一个ubantu最新的系统. 第二步: ...
- 基于【 Docker】三 || Docker的基本操作
一.Docker常用命令 1.搜索镜像:docker search 镜像名称 2.下载镜像:docker pull 镜像名称:版本号 3.查看镜像:docker images 4.删除镜像:docke ...
- 注解@Slf4j使用
我们在写代码的时候需要加入日志打印,如果不想每次都写private final Logger logger = LoggerFactory.getLogger(XXX.class); 那么可以用注解 ...
- Python之定义默认参数
定义函数的时候,还可以有默认参数. 例如Python自带的 int() 函数,其实就有两个参数,我们既可以传一个参数,又可以传两个参数: >>> int('123') 123 > ...
