微信小程序地图总结
小程序官方的 map地图说明文档已经非常详细了,但是鉴于如果没有一个合适的使用场景,对于刚接触 map 的初级开发,看着这些繁杂又贼多的属性名和字段,外加急切的开发需求,晕头转向是不可避免的了。接下来我会将自己在项目中对 map 的一些使用做一个总结,希望能帮助到正在开发的你。
请粗略的浏览下这两篇介绍文档,确保下面的内容看起来更通俗易懂
小程序不支持直接获取到定位的地点信息,返回的是当前位置的经纬度,如果你需要用到 「逆地址解析」(将指定经纬度转换为具体地址) 、「关键词输入提示」等功能,个人建议使用「腾讯位置服务微信小程序JavaScript SDK」,都是腾讯家的,在定位上的精准度要好得多,当然也可以使用百度、高德等小程序 API 服务。
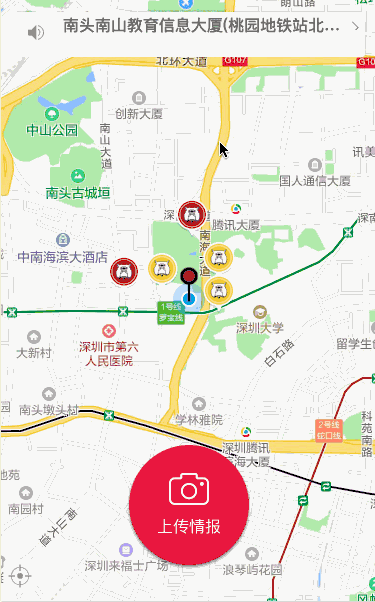
先放上一张效果图:开发工具的效果会差一点,真机上体验还是不错的,顶部的提示框的样式在真机上显示正常,在小程序开发工具上却不居中。

先贴出 map 标签 css 代码,并对其中重要属性进行说明.
<map class='map' id='myMap' longitude="{{longitude}}" latitude="{{latitude}}" scale="{{scale}}"
show-location="true" markers="{{markers}}" bindmarkertap="bindMakertap" bindcontroltap='controlTap'
bindregionchange='regionChange' controls='{{controls}}'
bindtap='bindMapTap'>
- id :map 组件的 id,在 wx.createMapContext(mapId, this) 中需要用到
- longitude: map 组件的中心经度 latitude:map 组件的中心纬度
- scale:缩放级别,取值范围为5-18,默认为16
- show-location:显示带有方向的当前定位点,即显示代表当前位置的蓝色定位点图标,另外 mapContext 的moveToLocation()方法在官方文档有着这样的说明(将地图中心移动到当前定位点,需要配合map组件的show-location使用)
- markers:标记点用于在地图上显示标记的位置,是一个数组对象
- bindmarkertap:点击 marker 标记点时触发
- bindcontroltap:点击控件时触发
- bindregionchange:拖动地图触发
- controls:在地图上显示控件,控件不随着地图移动,是一个数组对象
- bindtap: 点击地图时触发(拖动地图时不会触发点击)
下面给出我在项目中遇到的问题,以及一些功能的解决方案。
1、map 上无法显示 view 等标签
map 上放置常规标签,在开发工具模拟器上能显示,在真机却显示不出来。
原因:map 组件是由客户端创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。
这里有两个解决方案,为了方便,此处采用微信提供的 cover-view 控件:
代码:
<cover-view class='cover-tip-wrapper' wx:if='{{showTopTip}}' bindtap='showNewMarkerClick'>
<cover-image class='tip-bg' src='../../img/tip-bg.png'>
</cover-image>
<cover-view class='cover-tip-content'>
<cover-image class='trumpet-icon' src='../../img/notification.png'>
</cover-image>
<cover-view class='tip-text'>{{warningText}}</cover-view>
<cover-image class='right-arrow' src='../../img/right-arrow.png'></cover-image>
</cover-view>
</cover-view>
2、怎么定位到某个坐标,并且让这个经纬度地址处于地图中心?
map 的两个属性 longitude 和 latitude 表示当前地图的中心经纬度,和当前用户定位的经纬度是两个概念,并无直接关系,如果我们一直改变此 longitude 和 latitude,地图的中心是会一直变化的,所以只要利用好了这两个属性变量,实现上面的功能是很简单的
that.setData({
latitude: res.latitude,
longitude: res.longitude,
})
3、怎么实现拖动地图,让定位图标一直在地图中心,并实时获取中心经纬度?
//创建中心指针图标
that.setData({
controls: [{
id: 1,
iconPath: '../../img/center-location.png',
position: {
left: (windowWidth - controlsWidth) / 2,
top: (windowHeight - bottomHeight) / 2 - controlsHeight * 3 / 4,
width: controlsWidth,
height: controlsHeight
},
clickable: true
}]
})
/** * 拖动地图回调 */
regionChange: function (res) {
var that = this;
// 改变中心点位置
if (res.type == "end") {
that.getCenterLocation();
}
},
/** * 得到中心点坐标 */
getCenterLocation: function () {
var that = this;
//mapId 就是你在 map 标签中定义的 id
var mapCtx = wx.createMapContext(mapId);
mapCtx.getCenterLocation({
success: function (res) {
console.log('getCenterLocation----------------------->');
console.log(res);
that.updateCenterLocation(res.latitude, res.longitude);
that.regeocodingAddress();
that.queryMarkerInfo();
}
})
4、如何准确回到当前定位点
//请求当前定位
wx.getLocation({
type: 'gcj02',
success: function (res) {
that.setData({
latitude: res.latitude,
longitude: res.longitude,
})
that.moveTolocation();
},
})
/** * 移动到中心点 */
moveTolocation: function () {
//mapId 就是你在 map 标签中定义的 id
var mapCtx = wx.createMapContext(mapId);
mapCtx.moveToLocation();
},
5、如何创建 marker 点
markers 是包含一个至多个 marker 点的数组,一个 marker 标记点至少需要包含图标 iconPath,出现的经度坐标点 longitude,出现的纬度坐标点 latitude,你可以自定义 marker 点的宽高(单位为 px),如果你有点击 marker 进行逻辑操作的要求,那就一定要为每一个 marker 标记点设置一个唯一的 id,用于在点击触发时判断点击的是哪一个 marker 点。
//marker 点的格式是这样的,需要一个
markers: [{
iconPath: "/resources/others.png",
id: 0,
latitude: 23.099994,
longitude: 113.324520,
width: 50,
height: 50
}],
//但是更多时候是请求服务器返回 marker 点集合,类似膜拜和 ofo,拖动地图,改变中心点就会刷新改变周围的 marker 点,这些点可能是客户端上传的,也有可能是膜拜这种车载GPS模块发送给服务器记录的。
//大致类似于以下这样,但是代码仅供参考
// 创建marker
createMarker: function (dataList) {
var that = this;
var currentMarker = [];
var markerList = dataList.data;
for (var key in markerList) {
var marker = markerList[key];
marker.id = marker.info_id;
marker.latitude = marker.lat;
marker.longitude = marker.lng;
marker.width = 40;
marker.height = 40;
if (marker.image) {
marker.iconPath = '../../img/dog-select.png';
} else {
marker.iconPath = '../../img/dog-yellow.png';
}
}
currentMarker = currentMarker.concat(markerList);
consoleUtil.log('-----------------------');
consoleUtil.log(currentMarker);
that.setData({
markers: currentMarker
})
},
后续会更新动态标注的demo代码。
微信小程序地图总结的更多相关文章
- 微信小程序--地图上添加图片
如何在微信小程序地图添加上,添加图片? 在微信小程序中,地图的层级最高,所以我们没有办法,通过定位,在地图上添加图片等信息; 处理办法: 添加控件:controls; 其中有个属性position,进 ...
- 微信小程序地图开发总结
最近在做一个微信小程序地图插件,通过传入起始位置名称和经纬度信息,就可以跳转到路线规划插件页面中,在该页面中,可以根据起始位置查询自驾,公共交通,步行等方式的路线信息,并且在地图上显示路线信息,在这个 ...
- 微信小程序地图控件篇 ---自定义图标被地图覆盖的问题
今天在做微信小程序的时候遇到这个这样的问题 需要在地图上加个一个自定义的图标控件 类似这样的 刚开始的时候怎图片一直会被地图组件覆盖 ,要怎么解决这个问题 我去翻了下小程序的文档 有个cover ...
- 微信小程序--地图组件与api-模拟器上返回的scale 与真机上不同--bindregionchange触发图标一直闪现问题
场景:根据地理定位获取不同地区的充电桩位置,要求 1.平移的时候,跟随坐标变化展示不同区域的坐标点信息 2.不同的缩放等级,14以下,展示聚合点数据,14以上,展示真正的站点信息: 3.点击聚合点的时 ...
- 微信小程序 地图地址解析
1.微信小程序提供了几个方式,引入地图, wx.getLocation(OBJECT) 获取当前的地理位置.速度.当用户离开小程序后,此接口无法调用:当用户点击“显示在聊天顶部”时,此接口可继续调用 ...
- 百度地图坐标偏移,微信小程序地图偏移问题,腾讯地图坐标偏移
解决方案: 如果用百度的地图获取的坐标点,在微信小程序内使用,就会出现偏移 算法(lat和lng是经纬度,球面坐标): To_B是转到百度,To_G是转到GCJ-02(谷歌,高德,腾讯) var TO ...
- 微信小程序地图模块
微信小程序的地图模块官方提供的API比较少,详情请见 官方文档 以下为一个示例 <!--pages/location/locati ...
- 微信小程序地图之逆地理编码
首先说一下,我微信自带map的api中并没有相关接口可调用.文中的方法建立于高德地图.(顺便吐槽,微信开发文档相比支付宝家的显得好烂!) 最近做项目用到地图定位相关的需求,为了搞定需求看了下相关的文档 ...
- 微信小程序——地图
一:如何标点问题 地图模块需要用标点:官网API里面的wx.createMapContext(mapId, this)接口,且用官网Demo,小程序运行报错此时需要在wxml里面给map标签添加属性m ...
随机推荐
- Lua模除运算的大坑
问题 对负数进行模除运算遇到的坑,Lua的%运算与C++的%有差异 实践 结论 Lua%运算的基本公式 a % b = a - ( ( a // b ) * b ) 1.在C,C++中 %运算符的取整 ...
- OpenCV安装和测试
参考链接:http://blog.csdn.net/bruce_zeng/article/details/7961153 OpenCv下载链接:http://sourceforge.net/proje ...
- 原生 JS 绑定事件 移除事件
监听事件的绑定与移除主要是addEventListener和removeEventListener的运用. addEventListener语法 element.addEventListener(ty ...
- 检测对象类型的两种方式,constructor属性和instanceof
//本例是为了记录检测对象类型的两种方式,即constructor属性和instanceof操作符.详见<高三>P145 function Person(name, age, ...
- SQLServer从渣仔到小白
一.将查询结果插入到另一张表 1. 查询结果插入新表 select * into tableA from tableB where … 2. 查询结果插入已经存在的表 insert into tabl ...
- idea的EasyCode使用
EasyCode可以自动根据表格生成:entity,dao,service,serviceImpl,controller 使用方法: 一.安装EasyCode插件: File-setting-Plug ...
- ActiveMQ入门系列一:认识并安装ActiveMQ(Windows下)
一.什么是ActiveMQ 度娘给出的定义: Apache ActiveMQ是Apache软件基金会所研发的开放源代码消息中间件:由于ActiveMQ是一个纯Java程序,因此只需要操作系统支持Jav ...
- json树迭代
getArray(data){ for (var i in data) { if(data[i].disabled){ data[i].disabled = false } if(data[i].ch ...
- kalilinux 渗透测试笔记
声明:本文理论大部分是苑房弘kalilinux渗透测试的内容 第五章:基本工具 克隆网页,把gitbook的书记下载到本地 httrack "http://www.mybatis.org/m ...
- SSO单点登录 与 CAS
本文转载自http://www.imooc.com/u/2245641/articles非常好的sso单点登录理解文章 作者: 常明,Java架构师 Web应用系统的演化总是从简单到复杂,从单功能到多 ...
