Django基础之Session操作
1. 创建一个示例
1.1 第一步
首先创建一个django项目,创建app01, 连接数据库,做好准备工作。
然后在templates目录下创建两个html:
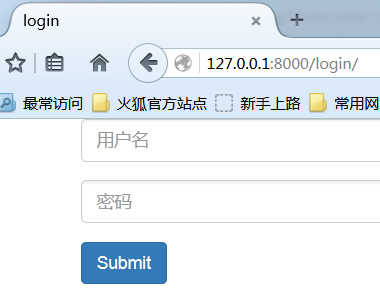
login.html负责登录页面;
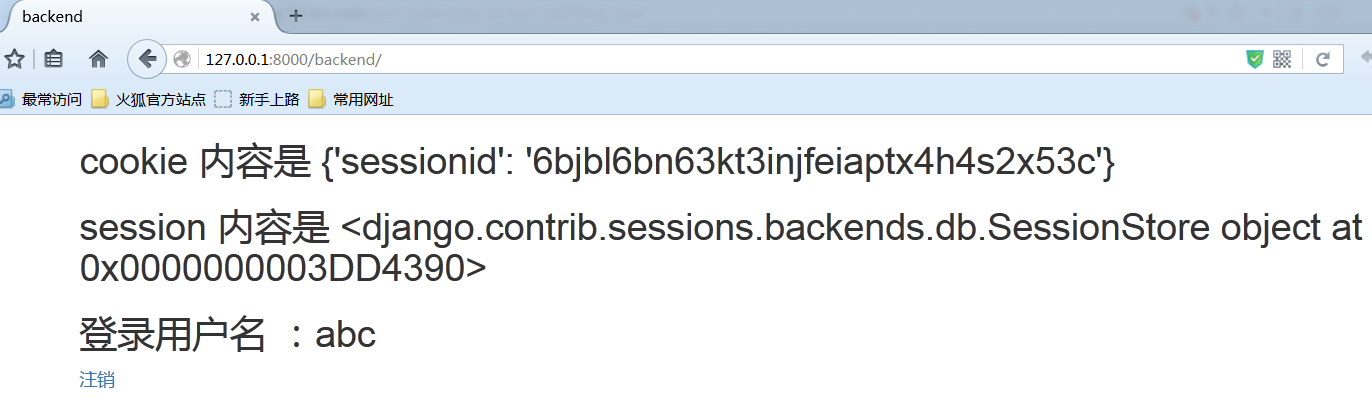
backend页面代表后台页面。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="login.html" method="post">
<div class="form-group">
<label class="sr-only">username</label>
<input type="text" class="form-control" name="username" placeholder="用户名"/>
</div>
<div class="form-group">
<label class="sr-only">Password</label>
<input type="password" class="form-control" name="passwd" placeholder="密码"/>
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="http://830909.blog.51cto.com/8311014/Submit">
</div>
</form>
</div>
<script type="application/Javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>backend</title>
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/css/commons.css">
</head>
<body>
<div class="container">
<h2>cookie 内容是 {{ cookie_content }}</h2>
<h2>session 内容是 {{ session_content }}</h2>
<h2>登录用户名 :{{ username }}</h2>
<a href="http://830909.blog.51cto.com/logout/">注销</a>
</div>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>
</html>
backend.html
1.2 第二步
编辑app01应用下的views.py文件,编写代码逻辑部分。

# /usr/bin/env python
# coding:utf-8
from django.shortcuts import render
from django.shortcuts import redirect
def login(request):
if request.method=="POST":
username=request.POST['username']
pwd=request.POST['passwd']
if username=='abc' and pwd=='':
#设置session内部的字典内容
request.session['is_login']='true'
request.session['username']='abc'
#登录成功就将url重定向到后台的url
return redirect('/backend/')
#登录不成功或第一访问就停留在登录页面
return render(request,'login.html')
def backend(request):
"""
这里必须用读取字典的get()方法把is_login的value缺省设置为False,
当用户访问backend这个url先尝试获取这个浏览器对应的session中的
is_login的值。如果对方登录成功的话,在login里就已经把is_login
的值修改为了True,反之这个值就是False的
"""
is_login=request.session.get('is_login',False)
#如果为真,就说明用户是正常登陆的
if is_login:
#获取字典的内容并传入页面文件
cookie_content=request.COOKIES
session_content=request.session
username=request.session['username']
return render(request,'backend.html',
{
'cookie_content':cookie_content,
'session_content':session_content,
'username':username
})
else:
"""
如果访问的时候没有携带正确的session,
就直接被重定向url回login页面
"""
return redirect('/login/')
def logout(request):
"""
直接通过request.session['is_login']回去返回的时候,
如果is_login对应的value值不存在会导致程序异常。所以
需要做异常处理
"""
try:
#删除is_login对应的value值
del request.session['is_login']
except KeyError:
pass
#点击注销之后,直接重定向回登录页面
return redirect('/login/')
views.py
1.3 编辑
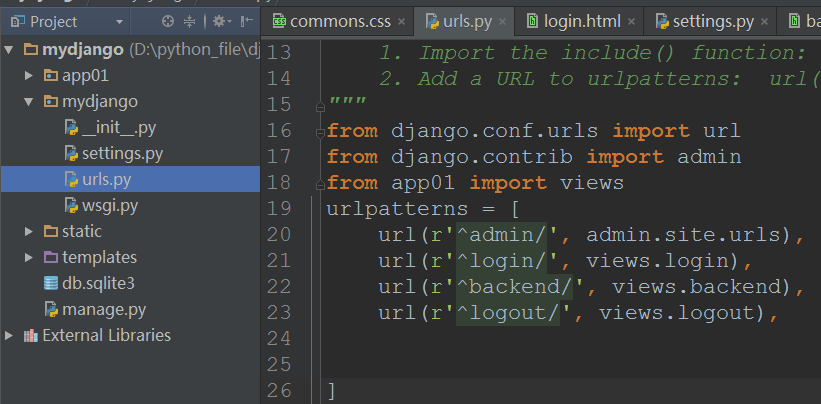
mydjango目录下的urls.py文件,设置函数与页面的绑定关系。
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^backend/', views.backend),
url(r'^logout/', views.logout),
]

最后打开浏览器直接访问/backend/页面的时候直接就被重定向了到/login/ 。

只有在输入了正确的用户名和密码之后才进入了/backend/页面。

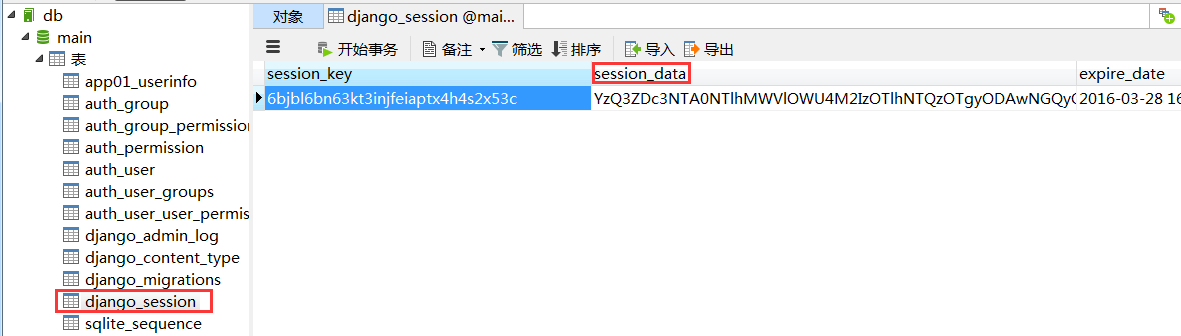
从上图中我们看到有以下几点:
- 1. login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。
- 2. 第一行的sessionid其实就是cookie值。
- 3. session的内容是加密的,从客户端获取不到session的内容。
- 4. 服务端可以通过预设的key值取出session的内容并打印到前端。
从火狐浏览器里查看cookie:

django的session默认是存储在数据库里的,我们再到数据库查看一下真正session内容。

Django基础之Session操作的更多相关文章
- Django基础之jQuery操作
Django基础之jQuery操作 jquery之cookie操作 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery.cookie.j ...
- day 66 Django基础之jQuery操作cookie
Django基础之jQuery操作cookie jquery之cookie操作 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery. ...
- day 62 Django基础之jQuery操作cookie
Django基础之jQuery操作cookie jquery之cookie操作 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery. ...
- Python学习---django下的Session操作 180205
和Cookie一样,都是用来进行用户认证.不同的是,Cookie可以吧明文/密文的信息都会KV返回给客户段,但是session可以吧用户的Value[敏感信息]保存在服务器端,安全. Django中默 ...
- Django基础之Session
1. Session的由来 Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的 ...
- django基础之数据库操作
Django 自称是“最适合开发有限期的完美WEB框架”.本文参考<Django web开发指南>,快速搭建一个blog 出来,在中间涉及诸多知识点,这里不会详细说明,如果你是第一次接触D ...
- Django基础之form操作
Form表单的功能 自动生成HTML表单元素 检查表单数据的合法性 如果验证错误,重新显示表单(数据不会重置) 数据类型转换(字符类型的数据转换成相应的Python类型) Form相关的对象包括 Wi ...
- Django基础之Model操作
一.数据库操作 1.创建model表 基本结构: #coding:Utf8 from django.db import models class userinfo(models.Model): #如果 ...
- Django基础之jQuery操作cookie
jquery之cookie操作 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery.cookie.js基于jquery:先引入jquer ...
随机推荐
- 【kmp】似乎在梦中见过的样子
参考博客: BZOJ 3620: 似乎在梦中见过的样子 [KMP]似乎在梦中见过的样子 题目描述 「Madoka,不要相信QB!」伴随着Homura的失望地喊叫,Madoka与QB签订了契约. 这是M ...
- Angular 表单验证类库 ngx-validator 1.0 正式发布
背景介绍 之前写了一篇 <如何优雅的使用 Angular 表单验证>,结尾处介绍了统一验证反馈的类库 ngx-validator ,由于这段时间一直在新模块做微前端以及相关业务组件库, ...
- hdu 2066 Dijstra 堆优化
嗯 有广搜的意思 #include<cstdio> #include<iostream> #include<queue> #include<vector> ...
- luogu4302字符串折叠题解--区间DP
题目链接 https://www.luogu.org/problemnew/show/P4302 分析 很明显一道区间DP题,对于区间\([l,r]\)的字符串,如果它的字串是最优折叠的,那么它的最优 ...
- [转载]AdaBoost算法
[转载]AdaBoost算法 原文:https://blog.csdn.net/v_july_v/article/details/40718799 这里就不转载了,到原文看吧.但是有几点可以注意下: ...
- ajax 传参数 java后台接收
- 【SpringBoot】Web开发
一.简介 1.1 引入SpringBoot模块 1.2 SpringBoot对静态资源的映射规则 二.模版引擎 2.1 简介 2.2 引入thymeleaf 2.3 Thymeleaf使用 一.简介 ...
- 【github】github的使用
一.上传本地代码 1.在github上新建一个repository(命名为英文) 2.打开cmd,进入上传代码所在目录 3.输入如下命令 第一步:git init --建仓第二步:git add * ...
- 第一章、接口规范之Restful规范
阅读目录 2.1 数据的安全保障 2.2 接口特征表现 2.3 多数据版本共存 2.4 数据即是资源 2.5 资源操作由请求方式决定 3.1 正常响应 3.2 重定向响应 3.3 客户端异常 3.4 ...
- Google C++单元测试框架GoogleTest---AdvancedGuide(译文)
上篇在这里: 下篇在这里.
