前端知识体系:JavaScript基础-作用域和闭包-this的原理以及几种使用场景
一、问题由来:
var obj = {
foo: function () { console.log(this.bar) },
bar: 1
};
var foo = obj.foo;
var bar = 2;
// 写法一
obj.foo() //
// 写法二
foo() //
上面代码中,虽然obj.foo和foo指向同一个函数,但是执行结果却不一样。
这种差异的原因就在于函数体内部使用了this关键字。很多教科书会告诉你,this指的是函数运行时所在的环境。对于obj.foo()来说,foo运行在obj环境,所以this指向obj;对于foo()来说,foo运行在全局环境,所以this指向全局环境。所以,两者的运行结果不一样。
那么为什么会这样?也就是说,函数的运行环境到底是怎么决定的?举例来说,为什么obj.foo()就是在obj环境执行,而一旦var foo = obj.foo,foo()就变成在全局环境执行?
本文就来解释 JavaScript 这样处理的原理。理解了这一点,你就会彻底理解this的作用。
二、内存的数据结构
JavaScript之所以有this的设计,跟内存里的数据结构有关系。
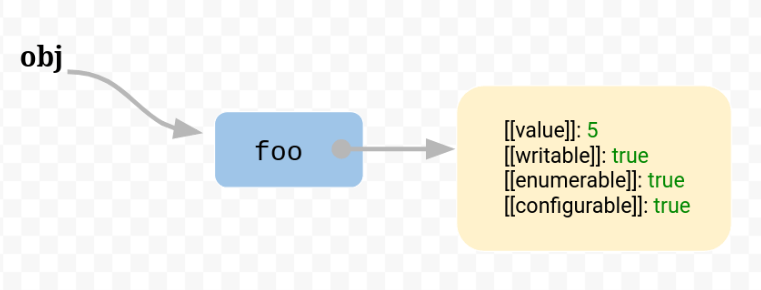
var obj = { foo: 5 };
上面的代码将一个对象赋值给变量obj。JavaScript引擎会现在内存里面生成一个对象 { foo: 5 },然后把这个对象的内存地址赋值给变量obj。

也就是说obj是一个地址。后面如果要读取 obj.foo,引擎先从obj拿到内存地址,然后从改地址读出原始对象,返回它的foo属性。
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。举例来说,上面例子的foo属性,实际上是以下面的形式保存的

{
foo: {
[[value]]: 5
[[writable]]: true
[[enumerable]]: true
[[configurable]]: true
}
}
注意,foo属性的值保存在属性描述对象的value属性里面。
三、函数
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
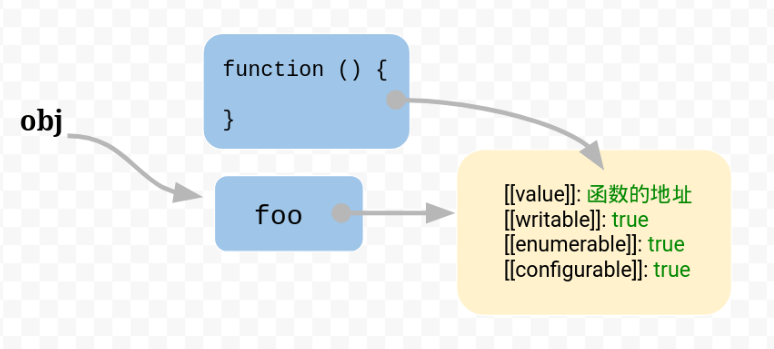
var obj = { foo: function () {} };
这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。

{
foo: {
[[value]]: 函数的地址
...
}
}
由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var f = function () {};
var obj = { f: f };
// 单独执行
f()
// obj 环境执行
obj.f()
四、环境变量
JavaScript 允许在函数体内部,引用当前环境的其他变量
var f = function () {
console.log(x);
};
上面代码中,函数体里面使用了变量x。该变量由运行环境提供。
现在问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,this就出现了,它的设计目的就是在函数体内部,指代函数当前的运行环境。
var f = function () {
console.log(this.x);
}
上面代码中,函数体里面的this.x就是指当前运行环境的x。
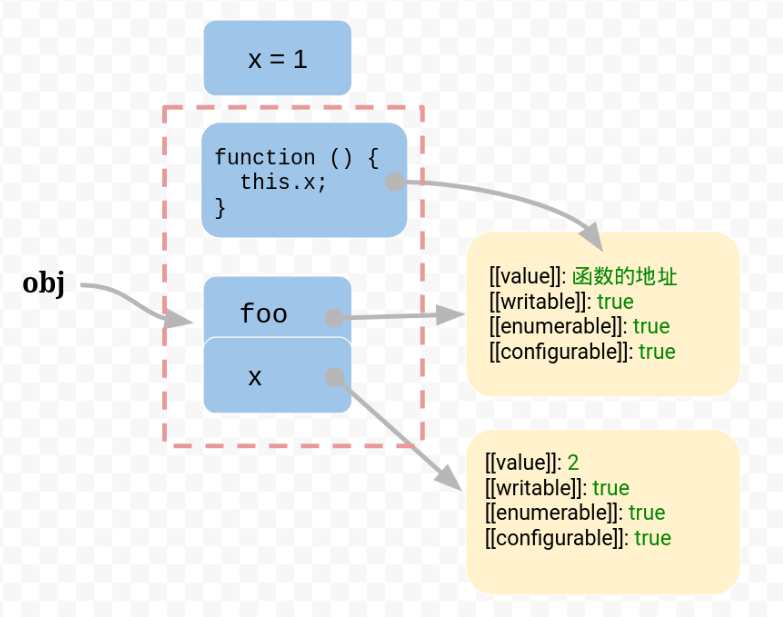
var f = function () {
console.log(this.x);
}
var x = 1;
var obj = {
f: f,
x: 2,
};
// 单独执行
f() //
// obj 环境执行
obj.f() //
上面代码中,函数f在全局环境执行,this.x指向全局环境的x。

在obj环境执行,this.x指向obj.x。

回到本文开头提出的问题,obj.foo()是通过obj找到foo,所以就是在obj环境执行。一旦var foo = obj.foo,变量foo就直接指向函数本身,所以foo()就变成在全局环境执行。
五、应用场景
作为对象方法调用
var test = {
a:0,
b:0
get:function(){
return this.a;
}
}
作为函数调用
function makeNoSense(x) {
this.x = x;
}
作为构造函数调用
function Point(x, y){
this.x = x;
this.y = y;
}
声明在另外一个函数体内的函数,这种绑定到全局对象的方式会产生另外一个问题:this指向修改了,获取不到外部函数的环境变量,此时,可以使用替代方法
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
var that = this;
// 内部函数
var moveX = function(x) {
that.x = x;
};
// 内部函数
var moveY = function(y) {
that.y = y;
}
moveX(x);
moveY(y);
}
};
point.moveTo(1, 1);
point.x; //==>1
point.y; //==>1
或者使用箭头函数
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
// 内部函数
var moveX = (x) => {
this.x = x;
};
// 内部函数
var moveY = (y) => {
this.y = y;
}
moveX(x);
moveY(y);
}
};
point.moveTo(1, 1);
point.x; //==>1
point.y; //==>1
在call、apply、bind中调用
function Point(x, y){
this.x = x;
this.y = y;
this.moveTo = function(x, y){
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo(1, 1);
p1.moveTo.apply(p2, [10, 10])
转载自:ruanyifeng.com/blog/2018/06/javascript-this.html
前端知识体系:JavaScript基础-作用域和闭包-this的原理以及几种使用场景的更多相关文章
- 前端知识体系:JavaScript基础-作用域和闭包-JavaScript的作用域和作用域链
JavaScript的作用域和作用域链 作用域: 变量的作用域无非两种:全局作用域和局部作用域 全局作用域: 最外层函数定义的变量拥有全局作用域.即对任何内部函数来说都是可以访问的. <scri ...
- 前端知识体系:JavaScript基础-作用域和闭包-闭包的实现原理和作用以及堆栈溢出和内存泄漏原理和相应解决办法
闭包的实现原理和作用 闭包: 有权访问另一个函数作用域中的变量的函数. 创建闭包的常见方式就是,在一个函数中创建另一个函数. 闭包的作用: 访问函数内部变量.保持函数在环境中一直存在,不会被垃圾回收机 ...
- 前端知识体系:JavaScript基础-作用域和闭包-词法作用域和动态作用域
词法作用域和动态作用域 1.作用域: 作用域是指程序代码中定义变量的区域 JavaScript采用词法作用域,也就是静态作用域 2.词法作用域和动态作用域 因为JavaScript采用的是词法作用域, ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系小结(转)
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- Web前端知识体系精简
Web前端技术由html.css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知 ...
- 从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前言 见解有限,如有描述不当之处,请帮忙指出,如有错误,会及时修正. 为什么要梳理这篇文章? 最近恰好被问到这方面的问题,尝试整理后发现,这道题的覆盖面可以非常广,很适合作为一道承载知识体系的题目. ...
随机推荐
- 作为注册中心Eureka比Zookeeper好在哪里?
作为注册中心Eureka比Zookeeper好在哪里? 著名的CAP理论指出,一个分布式系统不可能同时满足C(一致性),A(可用性)和P(分区容错性).由于分区容错性P在是分布式系统中必须要保证 ...
- 分布式 ID
[参考文章] Leaf——美团点评分布式ID生成系统 分布式全局唯一ID生成策略 从一次 Snowflake 异常说起 [雪花算法问题] 微服务架构下 机器码如何生成? 如何处理时钟回调问题?
- centos7安装php7.3的redis扩展(不是redis服务!)
PHP其他扩展加装扩展也是一样的步骤~ PHP官网下载redis扩展: http://pecl.php.net/package/redis 稳定版吧: [root@wf ~]# wget http:/ ...
- RT1502移植LUA成功的总结
1.由于LUA需要至少50K的RAM(经验值),所以stack和heap设置的尽量大,当前分别都设置为了64K.在文件rt1052_flexspi_scf.scf里面改动: #define Stack ...
- MySQL数据安全
MySQL服务器没有公网IP 也不能通过映射/NAT等方案让外部可访问 也不能绑定全部网卡,明确指定IP 授权时,务必限制IP段/域名/主机名,而不是全局 权限务必严格控制,不过度放权 绝对不能使用弱 ...
- idea代码提示快捷键设置
代码提示快捷键设置: keymap--Main Menu--Code--Completion--Basic
- 在论坛中出现的比较难的sql问题:42(动态行转列 考勤时间动态列)
原文:在论坛中出现的比较难的sql问题:42(动态行转列 考勤时间动态列) 所以,觉得有必要记录下来,这样以后再次碰到这类问题,也能从中获取解答的思路.
- 在论坛中出现的比较难的sql问题:14(存储过程问题 存储过程参数、存储过程内的参数)
原文:在论坛中出现的比较难的sql问题:14(存储过程问题 存储过程参数.存储过程内的参数) 最近,在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的 ...
- WPF打印控件内容
当我们想打印控件内容时,如一个Grid中的内容,可以用WPF中PrintDialog类的PrintVisual()方法来实现 界面如下: XAML代码如下 <Grid> <Grid. ...
- github上更新fork的别人的项目
直接上解决方案的步骤 (1)在自己fork后的项目的位置上,点击New pull request. (2)比较和原创版本(base)的变化 (3 ) compare across forks. 使得左 ...
