querySelector和getElementById方法的区别
一、querySelector() 的定义
- querySelector() 方法选择指定 CSS 选择器的第一个元素
- querySelectorAll() 方法选择指定的所有元素
二、与 getElementBy 的区别
这两个新添加的 API 与 getElementById() / getElementsByTagName() 有什么区别呢?
举个例子:
HTML 代码:
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
JS 代码:
{
let ul=document.getElementsByTagName('ul')[];
let list=ul.getElementsByTagName('li');
console.log(list);
}
{
let ul=document.querySelector('ul');
let list=ul.querySelectorAll('li');
console.log(list);
}
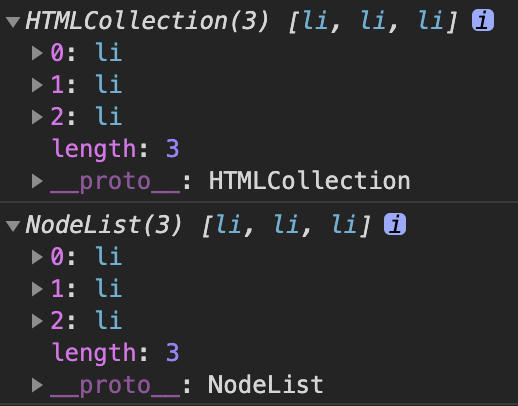
// 输出结果

以上代码中,getElementBy 方法返回的结果是 HTMLCollection,而 querySelector 方法返回的结果是 NodeList;
另外,query 选择符选出来的元素是静态的,而 getElement 这种方法选出的元素的动态的。
这里的静态指的是选出的元素不会随着文档操作而改变。
操作实例如下:
HTML 代码:
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
用 querySelector 操作元素:
var ul=document.querySelector('ul');
var list=ul.querySelectorAll('li');
for(var i=;i<;i++){
ul.appendChild(document.createElement('li'));
}
// 这时创建了3个新li,添加在ul列表中
console.log(list.length)
// 输出3,输出的是添加前li的数量,而非此时li的总数量6
用 getElement 操作元素:
var ul=document.getElementsByTagName('ul')[];
var list=ul.getElementsByTagName('li');
for(var i=;i<;i++){
ul.appendChild(document.createElement('li'));
}
// 这时创建了3个新li,添加在ul列表中
console.log(list.length)
// 输出6
以上代码中,querySelector 选择的 li 元素不会随着文档的操作而从3变为6;
在性能上,Chrome 浏览器下 getElementBy 方法的执行速度基本都高于 querySelector。
querySelector和getElementById方法的区别的更多相关文章
- querySelector和getElementById之间的区别
一.概述 今天在看js的时候发现里面的代码基本上都是用querySelector()和querySelectorAll()来获取元素,就有点疑惑为什么不用getElementById(),可能也是因为 ...
- 浅谈querySelector和getElementById之间的区别
前言: 最近学到前端一些知识,看到很多视频上许多老师都用的是querySelector而部分老师用的是getElementById,我就很疑惑,这两有啥区别,都是选择器,于是百度了一下明白了,quer ...
- JavaScript中querySelector()和getElementById()(getXXXByXX)的区别
在日常开发中,使用JavaScript获取元素的时候,最常用的方法就是document.getElementById(getXXXByXX)方法.但是最近发现有很多地方使用的是querySelecto ...
- javascript querySelector和getElementById通过id获取元素的区别
querySelector和getElementById通过id获取元素的区别 <!DOCTYPE html> <html> <head> <meta cha ...
- querySelector与getElementBy系列的区别
getElementBy系列 document.getElementsByTagName('tag'); document.getElementById('id'); document.getElem ...
- django项目----函数和方法的区别
一.函数和方法的区别 1.函数要手动传self,方法不用传 2.如果是一个函数,用类名去调用,如果是一个方法,用对象去调用 举例说明: class Foo(object): def __init__( ...
- python 函数和方法的区别
一.函数和方法的区别 1.函数要手动传self,方法不用传 2.如果是一个函数,用类名去调用,如果是一个额方法,用对象去调用 举例说明: class Foo(object): def __init__ ...
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- 【前端】CSS隐藏元素的方法和区别
CSS隐藏元素的方法和区别 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
随机推荐
- 基于libuv的TCP设计(三)
基于libuv的TCP设计(一) 基于libuv的TCP设计(二) 一.第二版本的libuv_tcp已经基本可以使用.不会出错与崩溃现象,支持几百路客户端同时连接.可是有一缺陷就占用CPU非常 ...
- js 判断字符串是否为JSON格式
function isJSON(str) { if (typeof str == 'string') { try { var obj=JSON.parse(str); if(typeof obj == ...
- Deepin安装JavaFX
1.环境:JDK1.8(目前国内好用的版本里比较流行的是这个版本),deepin 15.11(linux内核是5.2.9,安装了大黄蜂驱动): 2.由于是用的JDK1.8,所以没法用最新的openjf ...
- 使用java类加载器,报异常java.nio.file.InvalidPathException
String path = Label.class.getClassLoader().getResource("").getPath(); /F:/idea-Java/ImageD ...
- uwsgi03----直接部署
1.http 和 http-socket的使用上有一些区别: http: 自己会产生一个http进程(可以认为与nginx同一层)负责路由http请求给worker, http进程和worker之间使 ...
- 剑指offer65:矩阵中的路径(二维数组,二分查找)
1 题目描述 请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径.路径可以从矩阵中的任意一个格子开始,每一步可以在矩阵中向左,向右,向上,向下移动一个格子.如果一条路径经过了矩 ...
- 基于openfire的IM即时通讯软件开发
openfire:http://www.igniterealtime.org/ Xmpp:http://xmpp.org/ IOS(xmppframework):https://github.com/ ...
- Python完成迪杰斯特拉算法并生成最短路径
def Dijkstra(network,s,d):#迪杰斯特拉算法算s-d的最短路径,并返回该路径和代价 print("Start Dijstra Path……") path=[ ...
- Spring全框架讲解
Day 01: https://blog.csdn.net/sinat_29211659/article/details/81335229
- C#6.0的新语法特性
https://www.cnblogs.com/dotnet261010/p/9147707.html https://www.cnblogs.com/wangdodo/p/7929050.html
