HTML&CSS基础-清除浮动
HTML&CSS基础-清除浮动
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.查看浮动效果
1>.HTML源代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>清除浮动</title>
- <style>
- .box1{
- width: 100px;
- height: 100px;
- background-color: red;
- /**
- * 设置box1相左浮动
- */
- float: left;
- }
- .box2{
- width: 200px;
- height: 200px;
- background-color: yellow;
- /**
- * 设置box2相右浮动
- */
- float: right;
- }
- .box3{
- width: 300px;
- height: 300px;
- background-color: deeppink;
- }
- </style>
- </head>
- <body>
- <div class="box1"></div>
- <div class="box2"></div>
- <div class="box3"></div>
- </body>
- </html>
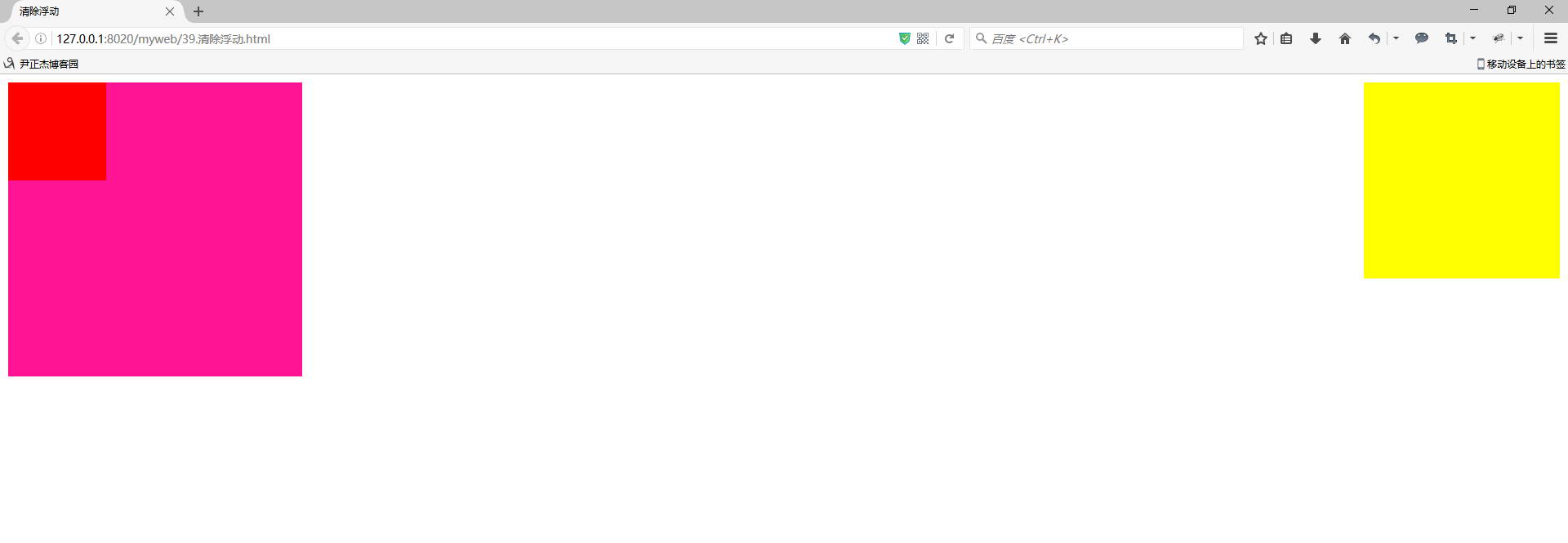
2>.浏览器打开以上代码渲染结果

二.查看清除浮动效果
1>.HTML源代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>清除浮动</title>
- <style>
- .box1{
- width: 100px;
- height: 100px;
- background-color: red;
- /**
- * 设置box1相左浮动
- */
- float: left;
- }
- .box2{
- width: 200px;
- height: 200px;
- background-color: yellow;
- /**
- * 设置box2相右浮动
- */
- float: right;
- }
- .box3{
- width: 300px;
- height: 300px;
- background-color: deeppink;
- /**
- * 由于受到box1和box2浮动的影响,整体向上移动300px
- * 我们有时希望清除掉其它元素浮动对当前元素产生的影响,这时可以使用clear来完成功能。
- *
- * clear可以用来清除其它浮动元素对当前元素的影响,它有以下可选值:
- * none:
- * 默认值,不清楚浮动
- * left:
- * 清除左侧浮动元素对当前元素的影响
- * right:
- * 清除右侧浮动元素对当前元素的影响
- * both:
- * 清除两侧浮动元素对当前元素的影响,明确的说是清除对它影响最大的那个元素的浮动
- *
- * 案例如下:
- * 清除box1的浮动对box3的影响,但是并没有清除box2浮动对box3的影响
- * 清除浮动以后,元素会回到其他人元素浮动之前的位置。
- */
- clear: left;
- }
- </style>
- </head>
- <body>
- <div class="box1"></div>
- <div class="box2"></div>
- <div class="box3"></div>
- </body>
- </html>
2>.浏览器打开以上代码渲染结果

HTML&CSS基础-清除浮动的更多相关文章
- CSS基础 清除浮动
1.单伪元素清除法:清除浮动 .clearfix::after{ content: '.'; display: block; c ...
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- css基础(浮动 清除f浮动)
文档流(标准流) 1.元素自上而下,自左而右 2.块元素,独占一行,行内元素在一行上显示,碰到父级元素的边框换行 浮动left 浮动的框可以向左或是向右移动,直到它的边缘碰到包含框或是另个浮动框 ...
- CSS——如何清除浮动
众所周知,平时在写HTML代码时,难免少不了使用Float样式,这样一来,假使您没有清除浮动,那么有浮动元素的父元素容器将元素将无法自动撑开.换句简单好理解的话来说,假如你在写CODE时,其中div. ...
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- CSS clear清除浮动
1.CSS中的clear有四个参数: none:允许两边都可以浮动. left:不允许左边有浮动. right:不允许右边有浮动. both(默认):不允许有浮动. 2.一开始在CSS中clear浮动 ...
- 关于CSS中清除浮动的方法
在使用CSS样式时会经常使用到浮动(float),这时如果没有清除浮动就会造成很多怪异的现象,因此对父级元素清除浮动是必须要做的,这样也是书写CSS的一个良好习惯. 目前常用的方法大致有三种. (1) ...
- div+css之清除浮动
当元素有浮动属性时,会对其父元素或后面的元素产生影响,会出现一个布局错乱的现象,可以通过清除浮动的方法来解决浮动的影响. 浮动的清理(clear): 值:none:默认值.允许两边都可以有浮动对象:l ...
- CSS之清除浮动
一.清除浮动的目的. 1.当一个父元素的高度不写或为auto时,而且这个父元素内又有浮动的子元素,那么这时候该父元素的高度将不会自动适应子元素的高度,也可以说高度是0px; 有如下代码: <di ...
随机推荐
- 【计算机视觉】OpenCV篇(5) - 仿射变换与透视变换
参考: 图像处理的仿射变换与透视变换(https://www.imooc.com/article/27535) http://ex2tron.wang/opencv-python-extra-warp ...
- 【ARTS】01_45_左耳听风-201900916~201900922
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- robot:循环遍历数据库查询结果是否满足要求
使用list类型变量@{}接收查询结果,再for循环遍历每行数据,取出需要比较的数值
- Vue + ElementUI的电商管理系统实例02 主页
1.打开Element网站,找到主页需要的布局格式 修改Home.vue: <template> <el-container class="home-container&q ...
- 窗口、消息查看分析利器Spy++
Spy++ —— 窗口.消息查看分析利器 Spy++ —— 窗口.消息查看分析利器 2016年07月15日 00:25:22 阅读数:23170 1,简介 Microsoft Spy++是一个非常 ...
- Linux DNS 服务器配置与管理
一.环境介绍: 运行软件:VMware Workstation Pro 14 系统环境:CentOS-7-x86_64-1810 二.操作配置: 1.基础知识简介 (1)域名空间 域和域名: DNS树 ...
- PyCharm:设置py文件头部信息
P PyCharm:设置py文件头部信息file->setting->appearance & behavior->editor->file and code temp ...
- 作业练习P194,jieba应用,读取,分词,存储,生成词云,排序,保存
import jieba #第一题 txt='Python是最有意思的编程语言' words=jieba.lcut(txt) #精确分词 words_all=jieba.lcut(txt,cut_al ...
- 小白入门.有函数F(x)=(x+1)^2和G(x)=2x+1.输入x值计算F(G(x))。
#include<stdio.h> #include<math.h> void main() { float x,y; printf("Please input x\ ...
- C++ new/delete详解及原理
学了冯诺依曼体系结构,我们知道: 硬件决定软件行为,数据都是围绕内存流动的. 可想而知,内存是多么重要.当然,我们这里说的内存是虚拟内存(详情看Linxu壹之型). 1.C/C++内存布局 2.C语言 ...
