2018-2019-2 网络对抗技术 20165222 Exp 8 Web基础
1.实践内容
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
使用service apache2 start启动apache服务。

表单:即把前端数据传送到后台的东西。
get:输入参数会显示在浏览器网址那一栏。
post:输入参数不会显示在浏览器网址上。
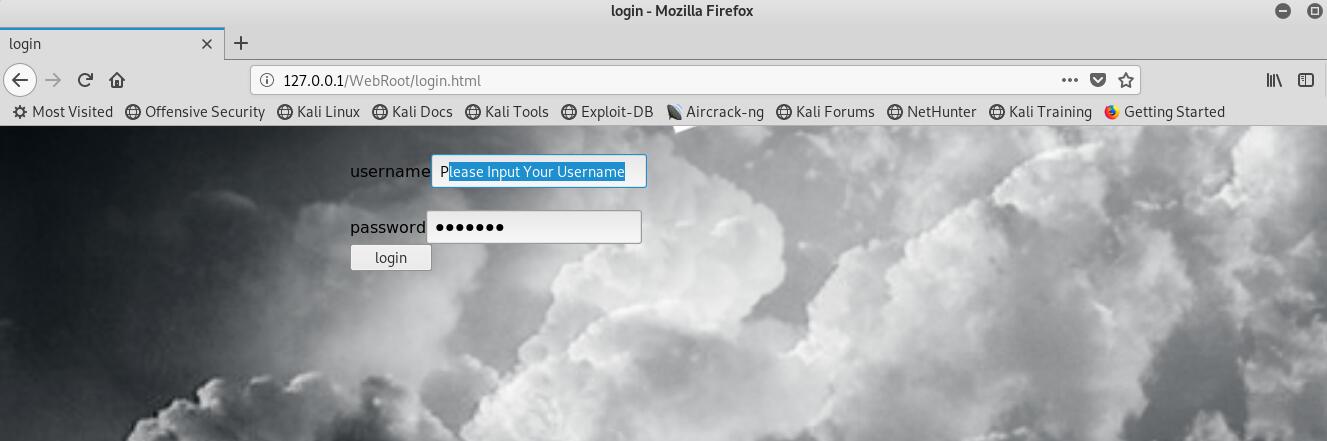
登陆界面代码如下,用的是上学期学习web编程时写的代码,同时用了一些网上下载的css使页面背景多了一些效果(css和图片下面代码未给出)。
- <html>
- <head>
- <style>
- @import url("css/style.css");
- @import url("css/ss.css");
- </style>
- <title>login</title>
- </head>
- <body>
- <div class="sky">
- <div class="clouds_one"></div>
- <div class="clouds_two"></div>
- <div class="clouds_three"></div>
- <img class="pic1" src="img/5.jpg" />
- <img class="pic2" src="img/6.jpg" />
- <img class="pic3" src="img/7.jpg" />
- <img class="pic4" src="img/8.jpg" /></div>
- <div style="position:absolute;top:600px;left:350px">
- <center> <font size=5 color=00F000></font></center>
- <br>
- <form action="login.php" method="post">
- username<input type="text" name = "username" />
- <br><br>
- password<input type="password" name = "password">
- <br>
- <input type = "submit" value = "login"> </form>
- </div> </body> </html>
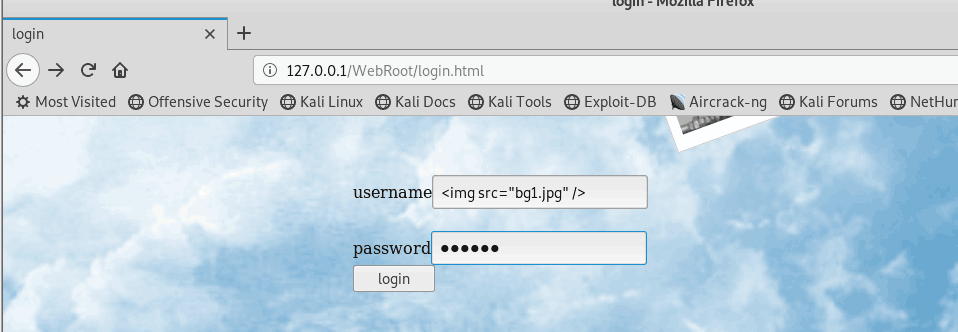
同时,图中127.0.0.1可以看出apache服务正常。

(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
DOM:文档对象模型。而Javascipt可以通过这东西“连接”到html内的几乎所有标签内容,并进行操作。
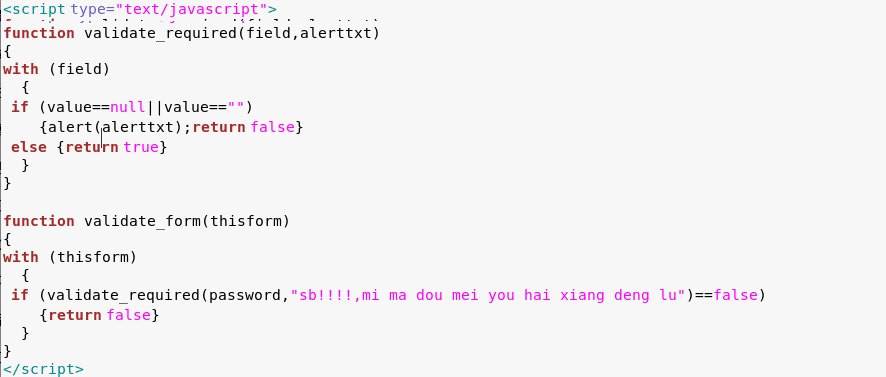
如下javascipt,参考自W3school,我对其进行了一定程度的修改,使其符合我的html文件,该javascipt可对密码框是否为空进行验证。当未输入密码时,会弹出警告框。

将其加入代码,效果如下:

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
启动MySQL:进入mysql目录下mysql start。

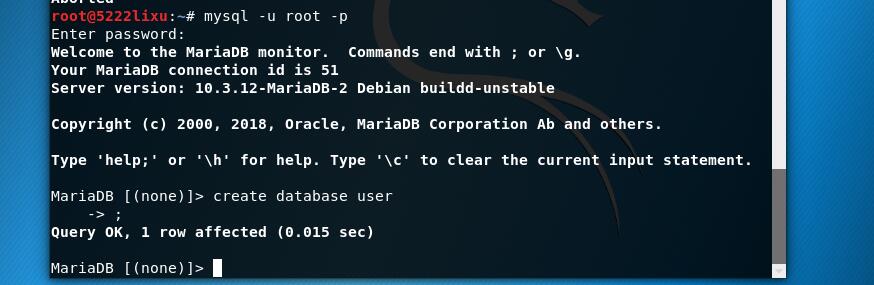
mysql -u root -p选择root登陆,默认密码为password。
update user set password=PASSWORD("密码") where user='root';修改root密码,新密码效果如下:

create database 数据库名称;建立数据库。

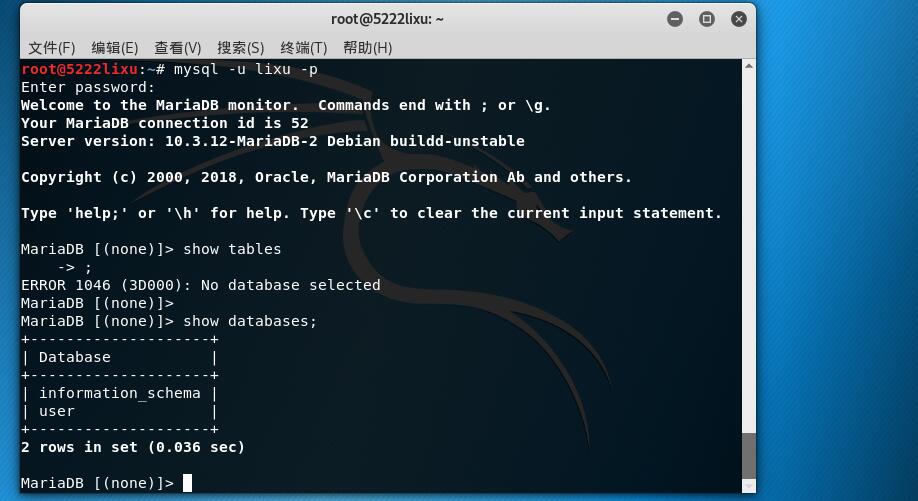
show databases;查看数据库,如下图:可看到刚才新建的user数据库。

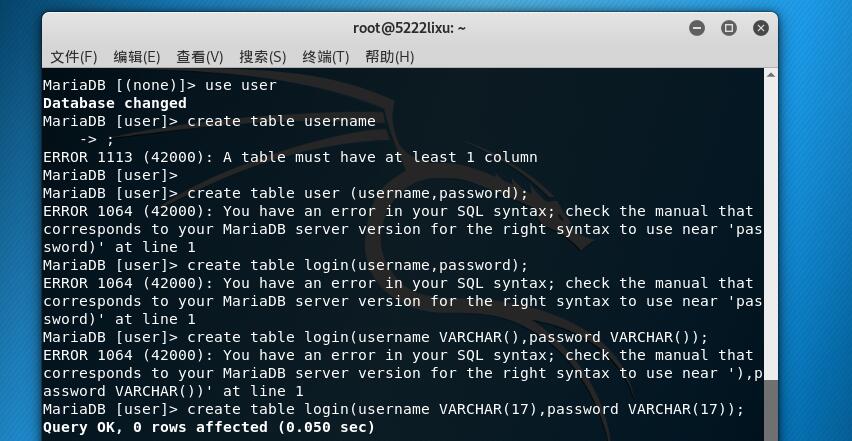
然后use user数据库;使用create table 表名 (字段1,字段2,.......);在数据库内建表;如下建立了login表有username和password两个字段。
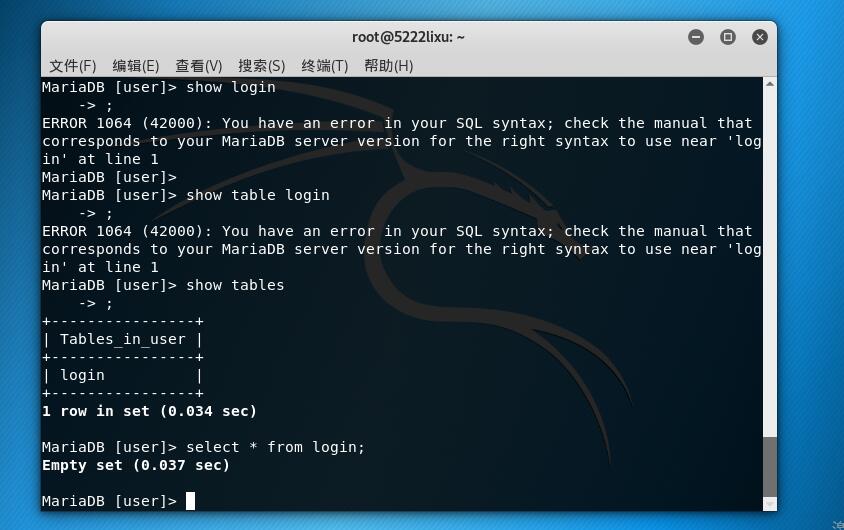
show tables;可查看表。同时下图可见表暂时为空。

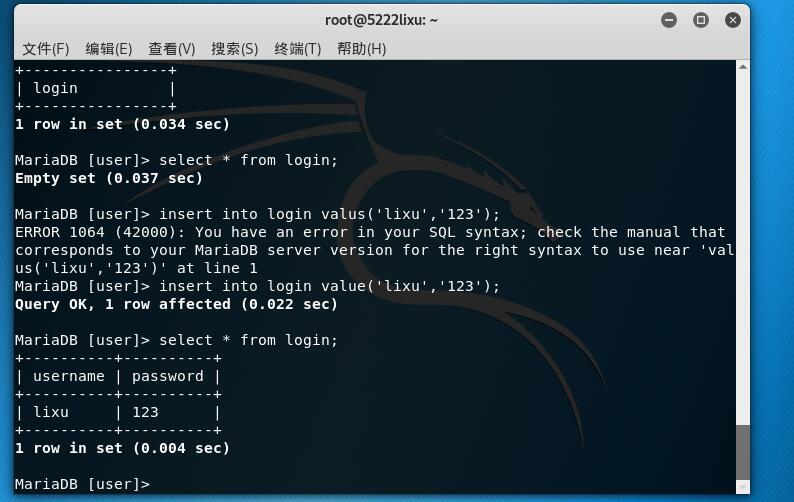
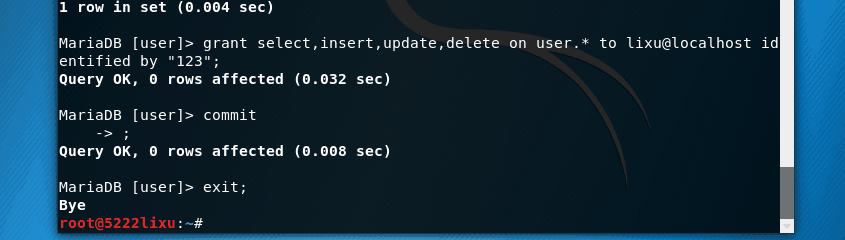
insert into 表名 values('字段1','字段2','字段3'...);插入数据。如下:

grant select,insert,update,delete on 数据库.* to 用户名@登录主机 identified by "密码";
将该数据库查,增,更,删四种权限赋予一个新建的用户,实现对该数据库的管理。该用户是用来登陆该数据库的,而不是接下来根据表里面的账号密码与后台进行交互的。

接下来可以使用刚才新建的用户登陆数据库。

(4).Web后端:编写PHP网页,连接数据库,进行用户认证。
代码如下:参考自老师的代码,并且加入了自己的注释。
- <?php
- $uname=$_POST["username"];
- $pwd=$_POST["password"];
- echo $uname;
- $query_str="SELECT * FROM login where username='$uname' and password='$pwd';";/*数据库查询语句,即在login表里查账号密码,下面有函数对查找结果进行验证*/
- $mysqli = new mysqli("127.0.0.1", "lixu", "123", "user");/*数据库连接语句*/
- $query_str1="use user;";/*选择lixu用户下的数据库user*/
- /* check connection */
- if ($mysqli->connect_errno) {
- printf("Connect failed: %s\n", $mysqli->connect_error);
- exit();
- }
- echo "connection ok!";
- /* Select queries return a resultset */
- if ($result = $mysqli->query($query_str1))
- echo"<br>Success into database!";
- echo$uname;
- if ($result = $mysqli->query($query_str)) {
- if ($result->num_rows > 0 ){
- echo "<br> {$uname}:Welcome!!! <br> ";
- }
- else {
- echo "<br> login failed!!!! <br> " ; }
- /* free result set */
- $result->close();
- }
- $mysqli->close();
- ?>
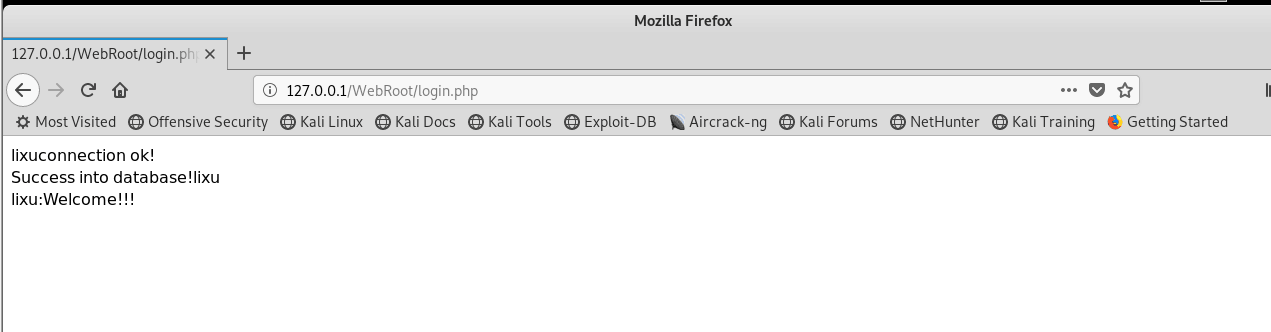
输入正确账号密码,登陆成功界面

失败界面

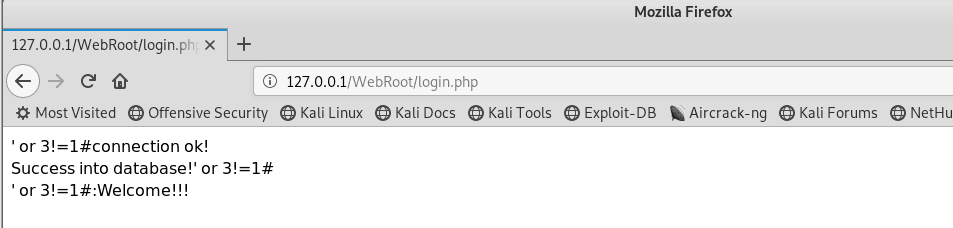
(5).最简单的SQL注入,XSS攻击测试
sql注入' or +永真式+#后面的内容注释掉,即可成功。

xss测试。


2.1.基础问题回答
(1)什么是表单
表单就是把前端数据发给后台的一个东西。
(2)浏览器可以解析运行什么语言。
html/css/javascript/xml/asp等
(3)WebServer支持哪些动态语言
PHP/JSP/.NET等脚本语言。
2.2.实践总结与体会
因为有一定的基础,实验过程算是比较简单。对于最后两个简单的攻击测试,我认为可以用javascript正则表达式去掉一些特殊字符就可以解决,等空闲下来可以测试一下。
2018-2019-2 网络对抗技术 20165222 Exp 8 Web基础的更多相关文章
- 2018-2019-2 网络对抗技术 20165318 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165318 Exp 8 Web基础 原理与实践说明 实践内容概述 基础问题回答 实践过程记录 1.Web前端:HTML 2.Web前端:javascipt ...
- 2018-2019-2 20165315《网络对抗技术》Exp 8 Web基础
2018-2019-2 20165315<网络对抗技术>Exp 8 Web基础 一.实验内容 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST ...
- 2018-2019-2 网络对抗技术 20165212 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165212 Exp 8 Web基础 原理与实践说明 1.实践内容概述 1.Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GE ...
- 2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础 基础问题回答 实践过程记录 1.Web前端:HTML 2.Web前端:javascipt 3.Web后端:MySQL基础 ...
- 2018-2019-2 网络对抗技术 20165232 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165232 Exp 8 Web基础 原理与实践说明 1.实践内容概述 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 网络对抗技术 20165220 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165220 Exp 8 Web基础 实验任务 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与PO ...
- 2018-2019-2 网络对抗技术 20165206 Exp 8 Web基础
- 2018-2019-2 网络对抗技术 20165206 Exp 8 Web基础 - 实验任务 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GE ...
- 2018-2019-2 20165114《网络对抗技术》 Exp 8 Web基础
Exp 8 Web基础 目录 一.实验内容 二.基础问题回答 (1)什么是表单 (2)浏览器可以解析运行什么语言. (3)WebServer支持哪些动态语言 三.实践过程记录 3.1Web前端HTML ...
- 2018-2019-2 20165313 《网络对抗技术》 Exp 8 Web基础
一.实践要求: (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2).Web前端javascip ...
随机推荐
- Topics in CS(difference between compile and interpret)
编译 Compile:把整个程序源代码翻译成另外一种代码,然后等待被执行,发生在运行之前,产物是「另一份代码」. 解释 Interpret:把程序源代码一行一行的读懂然后执行,发生在运行时,产物是「运 ...
- ReactNative真机运行
前提条件:USB 调试 你需要开启 USB 调试才能在你的设备上安装你的 APP. 首先,确定你已经打开设备的 USB 调试开关 确保你的设备已经成功连接.可以输入adb devices来查看: $ ...
- arm的基本介绍
2440是arm9核,是基于v4 架构 6410是arm11核 基于v6架构 210是a8的核 基于v7架构 前面的是经典阵营,比较老.Arm11之后改为contex系列. Arm7的水准和M3相 ...
- yum nginx最新版安装
去官方站点获取yum仓库 [root@web01 ~]# cat /etc/yum.repos.d/nginx.repo [nginx] name=nginx repo baseurl=http:// ...
- JS与小程序页面生命周期
Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周 ...
- 关于zsh-autosuggestions插件导致粘贴内容很慢的问题
zsh开启autosuggestions 插件的时候,在终端中粘贴大量的内容的时候,会粘贴的很慢,基本上是一个字符一个字符的粘贴的. 解决方案 在.zshrc文件中配置以下内容: # This spe ...
- re模块及其用法
一.re模块下的常用方法 首先在使用re模块之前,需要引入re模块 import re 1.与查找相关的: 1.findall 返回列表,找到所有的匹配项 ret = re.findall(" ...
- 【邻接矩阵+基础BFS】PAT-L3-008. 喊山
L3-008. 喊山 一个山头呼喊的声音可以被临近的山头同时听到.题目假设每个山头最多有两个能听到它的临近山头.给定任意一个发出原始信号的山头,本题请你找出这个信号最远能传达到的地方.[何为最远?大致 ...
- POJ1185 炮兵阵地 和 POJ2411 Mondriaan's Dream
炮兵阵地 Language:Default 炮兵阵地 Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 34008 Accepted ...
- JVM 平台上的 Scheme 语言实现 JSchemeMin
JSchemeMin 是一个JVM平台上的Scheme语言实现. 作为R7RS的实现,JSchemeMin支持Scheme的所有标准特性,包括头等公民地位的过程.尾递归优化.继续.用户定义记录.库(包 ...
