wireshark新手导航
本篇教你如何开始使用Wireshark。开始本篇之前,请先已经安装完wireshark 3.0.0。
初始界面
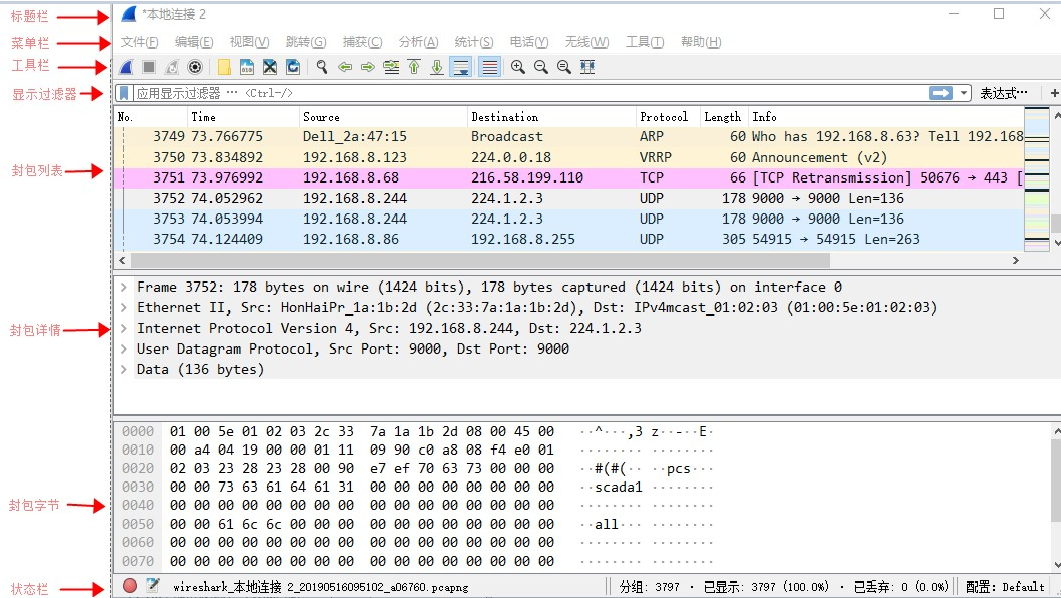
启动wireshark,可以看到程序界面主要由以下几部分组成:
窗口标题-window title
菜单-menu
工具栏-main toolbar
封包列表-packet list (empty)
封包详情-packet details (empty)
封包字节-packet bytes (empty)
状态栏-statusbar (with filter toolbar)

初始时Wireshark下没有数据包,所以大部分程序窗口都显示为空.
菜单中的大部分可用按钮都在工具栏也会显示
抓取报文
首先,抓取网络报文或数据。有两种方式:
—打开已存在的抓包文件
—直接在网络上抓取
如果不会自己抓包,可用使用已有的抓包文件。从 "http://www.wireshark.org/sample" 可以获取抓包文件
从菜单上 "File->Open..." (或者从工具栏) 打开已有抓包文件
注意: 抓包文件常见扩展名 ".cap" (or ".cap.gz" for gzipped 等).
打开抓包文件后,你就能在屏幕上看到数据包了:-)
显示区域
封包列表,有很多列,包括封包序号,时间戳(s),源地址,协议。选中封包,详情显示在下方封包详情窗口。
封包详细信息,显示当前选中封包的详细信息。展开树节点查看更所封包详情。
封包字节,以16进制形式显示封包数据。和封包详细信息显示内容相同,只是展现方式不同。在封包详细信息中选中部分内容,在封包字节窗口会同步高亮显示相同内容,反之亦然。
三个显示区域都有各自的内容菜单,在区域内单击右键即可见。
如何分析特定协议的网络数据不在本文讨论范围内
显示过滤器
通过设置显示过滤器,可用减少封包显示数量(过滤掉不关注的封包)。查看帮助窗口的 "Display Filters"获取更多显示过滤使用方案。
色彩标识:
封包列表可以设置颜色;这意味着不同的封包可以用不同颜色,通过颜色让各种协议的报文一目了然。例如默认绿色是TCP报文,深蓝色是DNS,浅蓝是UDP,黑色标识出有问题的TCP报文——比如乱序报文。
有两类着色规则:临时的(仅用于当前对话)和永久性(跨对话使用)
临时着色:按住<ctrl> +数字键 (0-9)创建,这种方式只对当前选中及同类的封包有效。临时着色也可以通过菜单-视图-对话着色,选中 color X来添加着色
永久着色:菜单-视图-着色规则,这里是永久性着色规则。这个着色列表会逐条对照报文,直到找到匹配的规则并着色。如果没有匹配,则报文捕捉色。
注意:当抓取报文文件很大时,过多的着色规则会使进程变慢。
其他显示
你可以标记报文,以方便再次查阅;如果对指定包之间的时间关系感兴趣,也可以设置时间参考。
注意:当关闭抓包文件后,这些设置会丢失。
网络抓包
估计你现在很想在网络接口上体验一下真实的数据抓包。
打开菜单的“捕获->开始”,可以看到很多设置选项。初次使用,保持默认设置就好。
单击 "OK",开始抓取并弹出一个对话框,显示实际抓包数量以及一些封包的基础统计数据
当停止抓取,屏幕显示和你通过 "File->Open" 命令从磁盘打开抓包文件显示的一样
查看帮助的“捕获”章节,可以获取更多信息
总结
这里描述功能有限,更多功能可以查看下菜单。
学习更多Wireshark知识,参考官网"http://www.wireshark.org",官网提供用户使用指南以及其他有用信息。
我们希望本文帮助你了解了Wireshark的基础使用,希望你会喜欢上这款软件。
注:本文来源官网意译,如需转载情联系
wireshark新手导航的更多相关文章
- WireShark新手使用教程
Wireshark是非常流行的网络封包分析软件,可以截取各种网络数据包,并显示数据包详细信息.常用于开发测试过程各种问题定位.本文主要内容包括: 1.Wireshark软件下载和安装以及Wiresha ...
- ViewPager封装工具类: 轻松实现APP导航或APP中的广告栏
相信做app应用开发的,绝对都接触过ViewPager,毕竟ViewPager的应用可以说无处不在:APP第一次启动时的新手导航页,APP中结合Fragment实现页面滑动,APP中常见的广告栏的自动 ...
- C#课外实践——校园二手平台(技术篇1)
前面分享了这次的课外实践的心得,这次,就分享一下从这次的课外实践的过程中学到的知识技能吧.虽然有句话说的好,不要做没有准备的战争,但是,我想说的是,生活中有很多的事情是不允许我们有准备的.遇到事情必须 ...
- 第二次作业--------STEAM
--------------------------------------第一部分 产品介绍----------------------------------------------------- ...
- MonoSingleton——Unity中的单例模式
Unity中有很多特别的类需要以单例模式呈现,比如全局的UI管理类,各种缓存池,以及新手导航类等等.而Unity中,因为所有继承自Monobehaviour的脚本在实现的时候都是单线程的,所以像网上流 ...
- Atom常用快捷键及设置
常用快捷键: cmd-z 修改历史中后退 cmd-y 修改历史中前进 ctl-shift-c 复制该聚焦文件的路径 cmd-/ 注释 shift-cmd-d 复制整行并粘贴到下一行 ctl-shift ...
- 【Hadoop离线基础总结】网站流量日志数据分析系统
目录 点击流数据模型 概述 点击流模型 网站流量分析 网站流量模型分析 网站流量来源 网站流量多维度细分 网站内容及导航分析 网站转化及漏斗分析 流量常见分析角度和指标分类 指标概述 指标分类 分析角 ...
- 讲解版的导航高亮(新手福利)原生JS
1.先写样式: 导航的排版样式: 导航对应高亮样式: .d6000f{ background:red; } .d6000f a{ color:#fff; } 我这个地方导航高亮样式为背景红色,字体颜色 ...
- 【导航】Python常用资源(从新手到大牛)
[博客导航] [Python相关] 个人网站/博客/学习平台 中国大学MOOC :高校课程网上公开课学习平台,<Python语言程序设计>是我的入门课. Python123平台 :跟中国 ...
随机推荐
- iOS - 处理通话或录音状态中界面错乱的重布局
iphone设备在通话或录音状态中,状态栏下移了20个像素,这时controller的view的frame的高度就减少了20个像素,所以我们需要根据view的frame去布局子view.但是是,当状态 ...
- ECMAScript5面向对象技术(2)--函数
在JavaScript中,函数其实就是对象.使函数不同于其他对象的决定性特点是函数存在一个被称为[[Call]]的内部属性.内部属性无法通过代码访问而是定义了代码执行时的行为.ECMAScript为J ...
- [#Linux] CentOS 7 美化调优
优化美化系统,是为了让新系统能更顺眼顺手,符合自己过去在windows下的使用习惯,从而实现平稳过渡. 正如开篇时谈到的,现在的桌面版linux已相当友好(特别是Ubuntu),基本不需要做什么额外设 ...
- win10家庭版本不能连接远程桌面
出现身份验证错误 要求的函数不受支持,CredSSP 加密 Oracle 修正 然后网上大多数教程是叫你修改组策略,然后试过坑的我发现自己的家庭版没有组策略,天真的我在网上找寻了装组策略的代码,一顿捣 ...
- Nginx服务优化及优化深入(配置网页缓存时间、日志切割、防盗链等等)
原文:https://blog.51cto.com/11134648/2134389 默认的Nginx安装参数只能提供最基本的服务,还需要调整如网页缓存时间.连接超时.网页压缩等相应参数,才能发挥出服 ...
- npm的安装,升级与卸载
npm查询版本 npm -v npm安装模块 [npm install xxx]利用 npm 安装xxx模块到当前命令行所在目录: [npm install -g xxx]利用npm安装全局模块xxx ...
- DTcmsV4.0分析学习——(1)数据库结构分析
数据库名:DTcmsdb4 DTcmsV4.0共35张表(33张表+2张插件表) dt_article 内容管理 dt_article_albums 图片相册 dt_article_attach 附件 ...
- 电脑视频下载王-Apowersoft Video Download Capture v6.3.6
Apowersoft Video Download Capture (视频下载王) 是由香港Apowersoft出品的一款集视频下载.视频转换.媒体播放及录屏等功能为一体的多功能视频下载工具,简便实用 ...
- 【MySQL】explicit_defaults_for_timestamp 参数详解
简介:explicit_defaults_for_timestamp 系统变量决定MySQL服务端对timestamp列中的默认值和NULL值的不同处理方法. 此变量自MySQL 5.6.6 版本引入 ...
- Luogu P2148 [SDOI2009]E&D (sg函数 博弈)
题目 洛谷传送门 题解 打表找sgsgsg规律. 严谨证明见:纳尔的博客 CODE #include <bits/stdc++.h> using namespace std; int sg ...
