修改input输入框的样式
直接上代码
<style>
.input{
-web-kit-appearance:none;
-moz-appearance: none;
font-size:1.4em;
height:2.0em;
border-radius:5px;
border:1px solid #c8cccf;
color:#6a6f77;
outline:0;
text-align:center;
}
.input:focus{
border:1px solid #ff0000;
}
</style>
<div style="border:4px dashed #ccc;margin:100px;padding:50px;width:500px;">
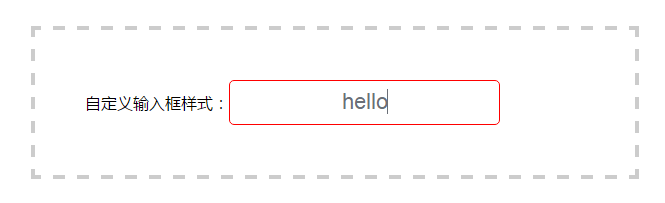
自定义输入框样式:<input type="text" class="input" placeholder="请输入" onfocus="this.placeholder=''" onblur="this.placeholder='请输入'"/>
</div>
效果:

说明:
首先要将input输入框的默认样式去掉
-web-kit-appearance:none;
-moz-appearance: none;
然后我们加上边框和圆角,并设置input的高度和字体大小和颜色
font-size:1.4em;
height:2.7em;
border-radius:4px;
border:1px solid #c8cccf;
color:#6a6f77;
然后将input输入框的轮廓去掉:
outline:0;
修改placeholder的样式
::-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #6a6f77;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #6a6f77;
}
input::-webkit-input-placeholder{
color: #6a6f77;
}
获得焦点时显示红色:
.input:focus{
border:1px solid #ff0000;
}
点击的时候,去掉placeholder文本:
placeholder="请输入" onfocus="this.placeholder=''" onblur="this.placeholder='请输入'"
参考:https://blog.csdn.net/qq_35718410/article/details/52149894
修改input输入框的样式的更多相关文章
- css样式之input输入框默认样式
帮朋友写个简单的课程设计,后面会贴出来,项目刚开始就遇到一个坑(给input输入框设定样式,但是,点击后会出现蓝色边框),之前写其他的项目时也遇到过,百度一下资料解决了,现在又碰到了,写一下,留着备用 ...
- jquery 修改input输入框的 readOnly属性 && input输入框隐藏
html的代码 <div class="control-group"> <label class="control-label required&quo ...
- 修改input标签输入样式
去掉input自带的边框: border-style:none;修改input输入的文字样式: input{ font-size: 24px; color:#5d6494; } 修改input框中占位 ...
- Bootstrap修改input file默认样式
html部分 <div class="form-group"> <label class="col-sm-3 control-label"&g ...
- 修改 Input placeholder 的样式
::-webkit-input-placeholder { /* WebKit browsers */ color: #ccc; } :-moz-placeholder { /* Mozilla Fi ...
- 使用<label>标签修改input[type="checkbox"]的样式
因为<label>的特性有两点 : ①不呈现任何效果, ②用户点击该标签, 浏览器能自动将焦点转移到相关的表单控件上. <form> <input type=" ...
- Css——设置input输入框光标颜色
在使用 input 输入框时,我们可能会遇到需要给其设置光标颜色的情况.谷歌浏览器的默认光标颜色是黑色的,GitHub 上的光标却是白色,那么这个用 CSS 怎么改变呢? 上面描述的情景有两种实现方式 ...
- HTML 使用CSS 如何去掉文本聚焦框 HTML 使用CSS 如何去掉文本聚焦框 : outline 值设为none 修改input、textarea输入框placeholder样式
HTML 使用CSS 如何去掉文本聚焦框 : outline 值设为none 修改input.textarea输入框placeholder样式 兼容性代码: input::-webkit-input ...
- html中input提示文字样式修改
在很多网站上我们都看到input输入框显示提示文字,让我们一起来看看如果在input输入框中显示提示文字.我们只需要在<input>标签里添加:placeholder="提示文字 ...
随机推荐
- 你不知道的 JSON.stringify() 的威力
掘进:https://juejin.im/post/5decf09de51d45584d238319?utm_source=gold_browser_extension#heading-19 gith ...
- 四、eureka服务端同步注册操作
所有文章 https://www.cnblogs.com/lay2017/p/11908715.html 正文 在eureka服务端注册服务一文中,我们提到register方法做了两件事 1)注册服务 ...
- js垃圾回收及内存泄漏
js垃圾回收 js能够自动回收申请却未使用的内存,由于每次清除需要的性能较大,不是时时在刷新,而是每隔一段时间才进行一次. 回收的两种方式 标记清除(常用) 在内存中先标记变量,然后清除那些那些进入环 ...
- 计算机等级考试【二级C语言程序设计】知识点整理
*免责声明:本文章中所收集或者引用到的内容的所有版权均为引用内容的原作者所有,本站仅作收集并整理,不承担任何法律责任! *题库收集来源于:[未来教育考试软件2017年版 - 计算机二级 - C语言程序 ...
- cdh的web管理界面503
503 Service Unavailable No server is available to handle this request. 重启 agent 以及 server
- Spring Boot配置多数据源并实现Druid自动切换
原文:https://blog.csdn.net/acquaintanceship/article/details/75350653 Spring Boot配置多数据源配置yml文件主数据源配置从数据 ...
- 软工作业-----Alpha版本第一周小结
软工作业-----Alpha版本第一周小结 Part1.第一周周计划记录 姓名 学号 周前计划安排 每周工作记录 自我打分 yrz(队长) 1417 1.进行任务分析 2.任务分配 ...
- Python函数式编程-map/reduce
1.map map()传入的第一个参数是f,即函数对象本身. map()函数接收两个参数,一个是函数,一个是Interable,map将传入的函数依次作用到序列的每个元素,并把结果作为新的Iterat ...
- MyBatis 3.0_[tp-24-25]_映射文件_参数处理_#与$取值区别_#{}更丰富的用法
笔记要点出错分析与总结 /**================Mybatis参数值的获取:#和$符号的区别=============== * #{}:可以获得map中的值或者pojo对象属性的值; * ...
- mybatis3.1-[topic-16-17]-映射文件_增删改查_insert_获取自增主键的值
笔记要点出错分析与总结 /**测试第16章的增,删,改 的内容 * 错误1: <insert id="addEmp" parameterType="com.bean ...
