selenium检测webdriver封爬虫的解决方法
有不少朋友在开发爬虫的过程中喜欢使用Selenium + Chromedriver,以为这样就能做到不被网站的反爬虫机制发现。
先不说淘宝这种基于用户行为的反爬虫策略,仅仅是一个普通的小网站,使用一行Javascript代码,就能轻轻松松识别你是否使用了Selenium + Chromedriver模拟浏览器。
我们来看一个例子。
使用下面这一段代码启动Chrome窗口:
from selenium.webdriver import Chrome
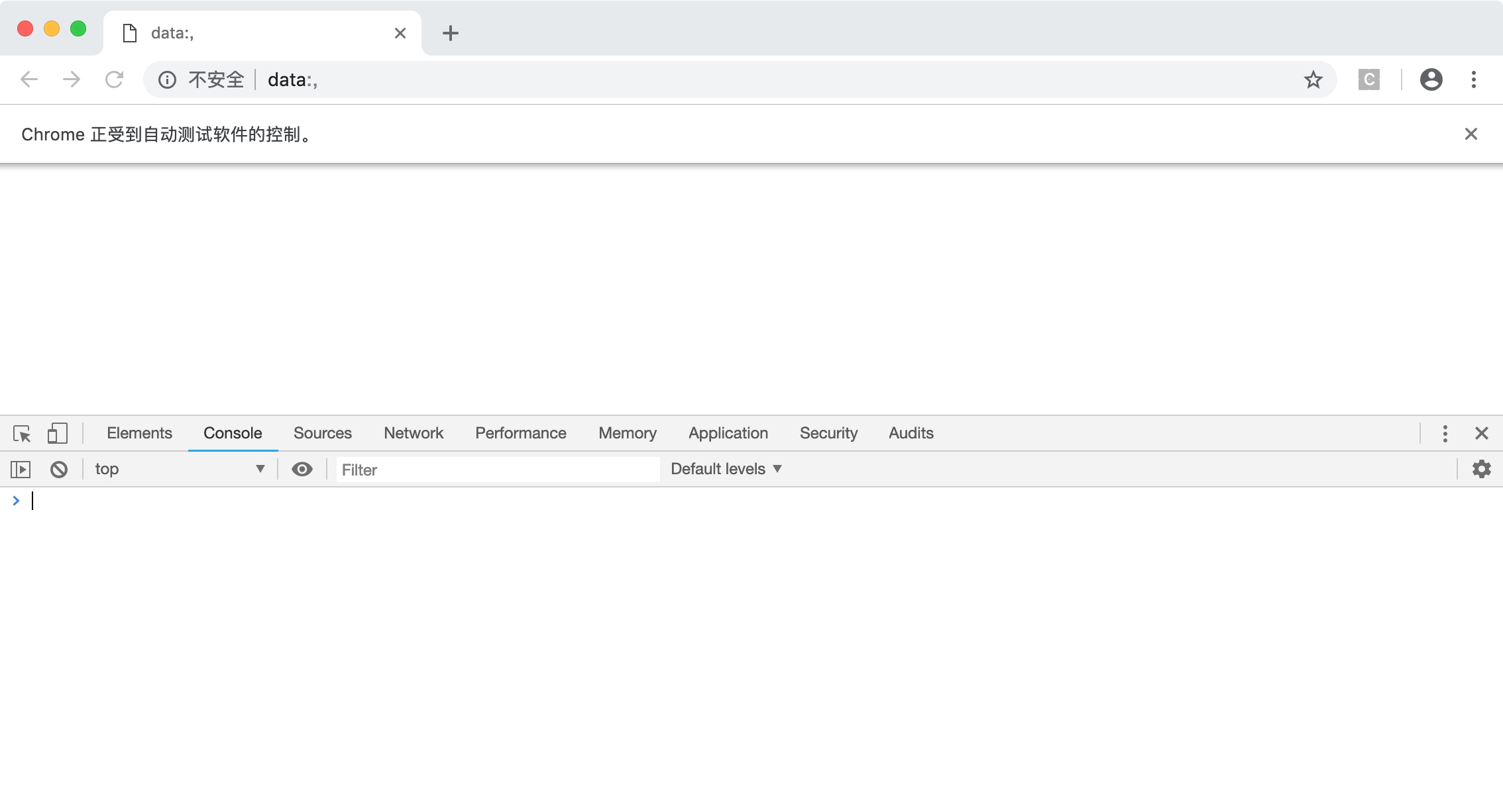
driver = Chrome()现在,在这个窗口中打开开发者工具,并定位到Console选项卡,如下图所示。

现在,在这个窗口输入如下的js代码并按下回车键:
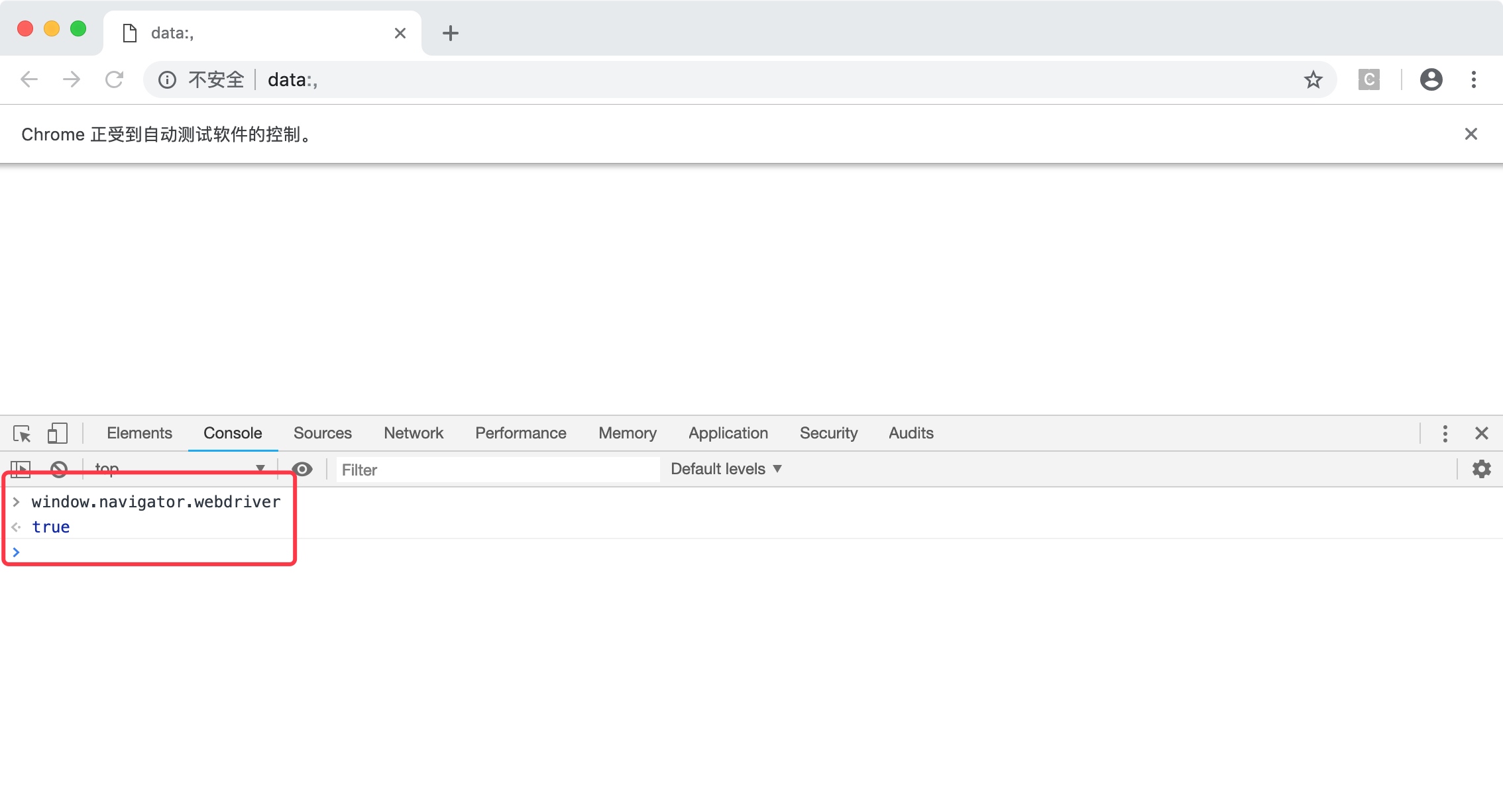
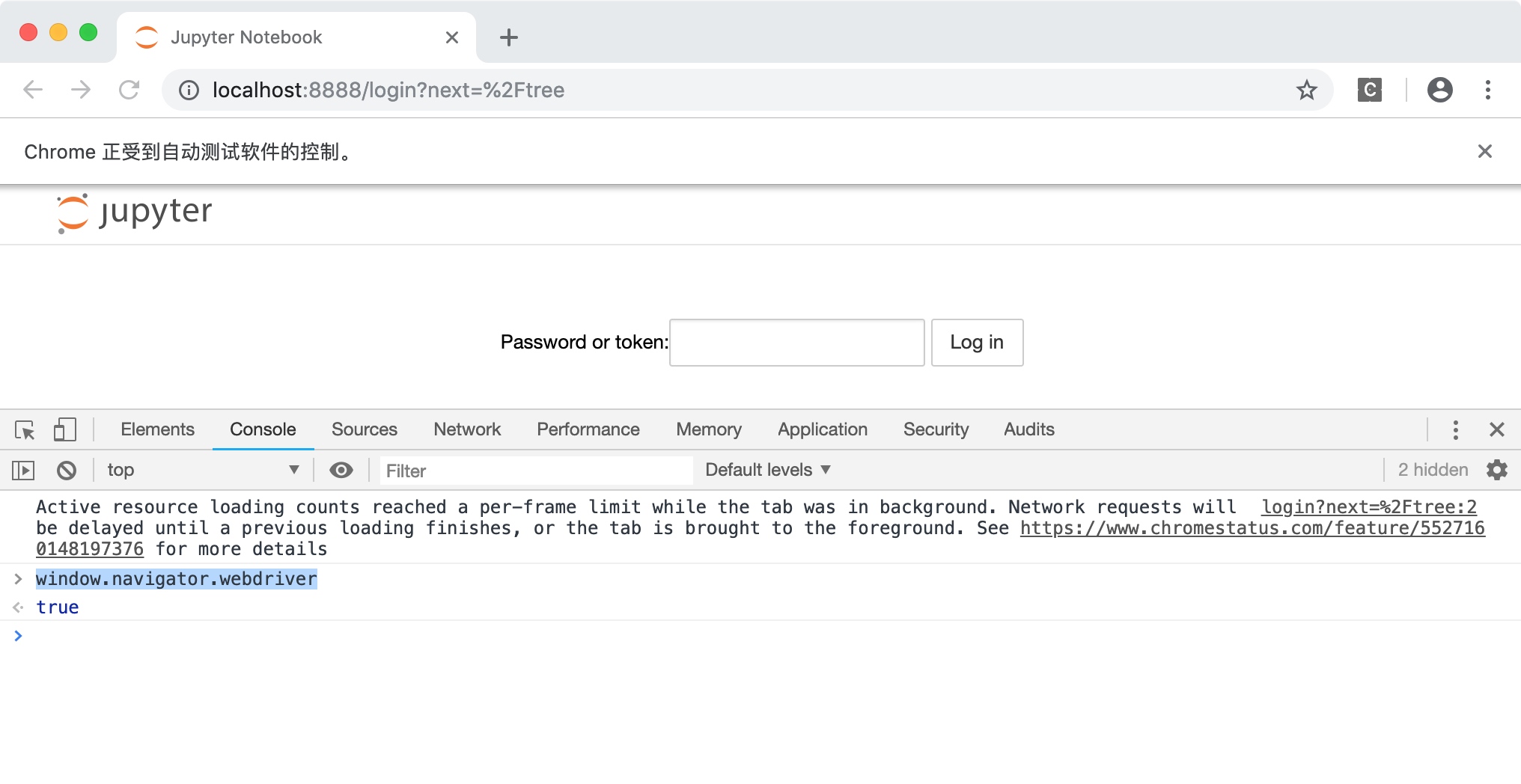
window.navigator.webdriver可以看到,开发者工具返回了true。如下图所示。

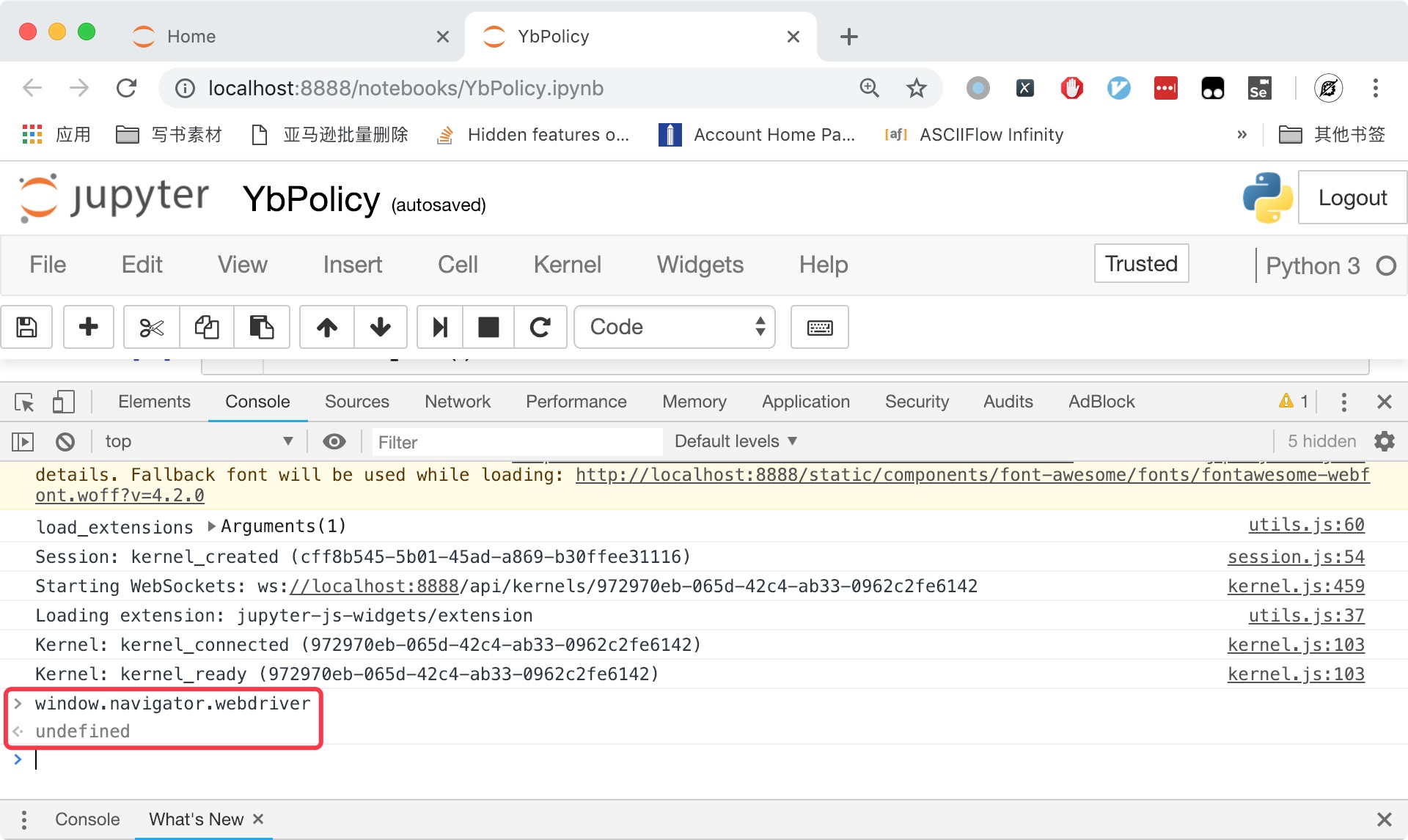
但是,如果你打开一个普通的Chrome窗口,执行相同的命令,可以发现这行代码的返回值为undefined,如下图所示。

所以,如果网站通过js代码获取这个参数,返回值为undefined说明是正常的浏览器,返回true说明用的是Selenium模拟浏览器。一抓一个准。这里给出一个检测Selenium的js代码例子:
webdriver = window.navigator.webdriver;if(webdriver){ console.log('你这个傻逼你以为使用Selenium模拟浏览器就可以了?')} else { console.log('正常浏览器')}网站只要在页面加载的时候运行这个js代码,就可以识别访问者是不是用的Selenium模拟浏览器。如果是,就禁止访问或者触发其他反爬虫的机制。
那么对于这种情况,在爬虫开发的过程中如何防止这个参数告诉网站你在模拟浏览器呢?
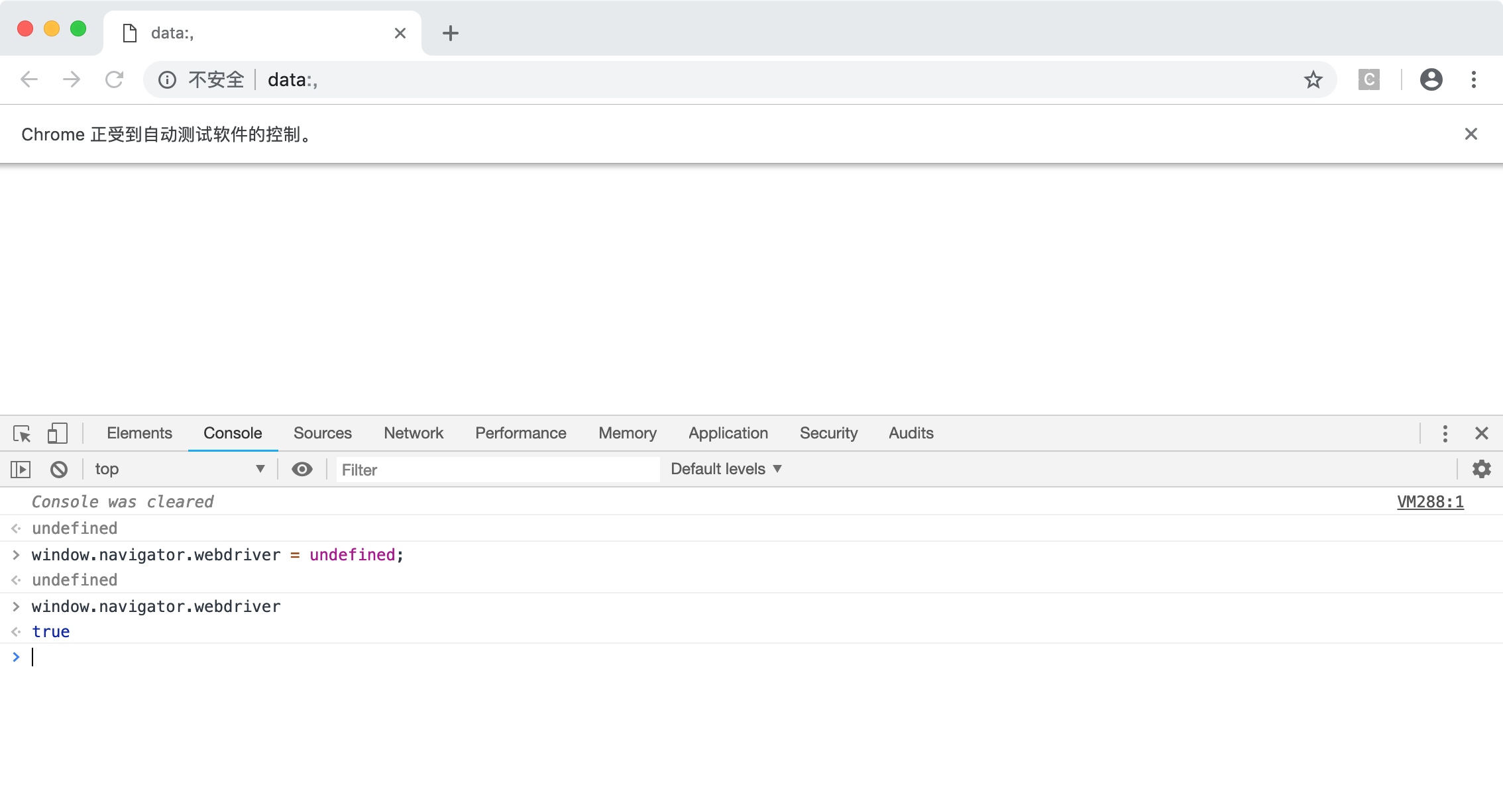
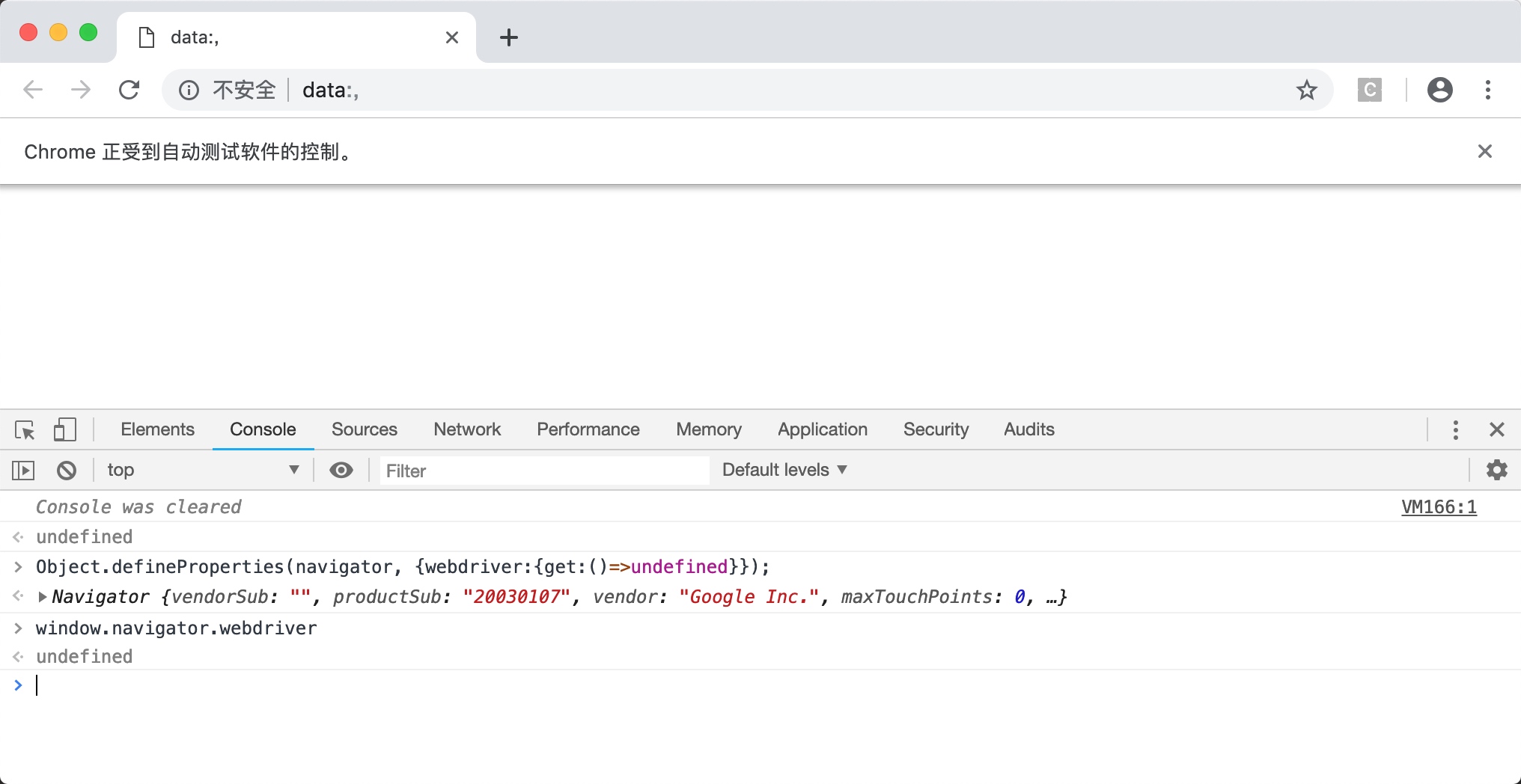
可能有一些会js的朋友觉得可以通过覆盖这个参数从而隐藏自己,但实际上这个值是不能被覆盖的:

对js更精通的朋友,可能会使用下面这一段代码来实现:
Object.defineProperties(navigator, {webdriver:{get:()=>undefined}});运行效果如下图所示:

确实修改成功了。这种写法就万无一失了吗?并不是这样的,如果此时你在模拟浏览器中通过点击链接、输入网址进入另一个页面,或者开启新的窗口,你会发现,window.navigator.webdriver又变成了true。如下图所示。

那么是不是可以在每一个页面都打开以后,再次通过webdriver执行上面的js代码,从而实现在每个页面都把window.navigator.webdriver设置为undefined呢?也不行。
因为当你执行:driver.get(网址)的时候,浏览器会打开网站,加载页面并运行网站自带的js代码。所以在你重设window.navigator.webdriver之前,实际上网站早就已经知道你是模拟浏览器了。
接下来,又有朋友提出,可以通过编写Chrome插件来解决这个问题,让插件里面的js代码在网站自带的所有js代码之前执行。
这样做当然可以,不过有更简单的办法,只需要设置Chromedriver的启动参数即可解决问题。
在启动Chromedriver之前,为Chrome开启实验性功能参数excludeSwitches,它的值为['enable-automation'],完整代码如下:
from selenium.webdriver import Chromefrom selenium.webdriver import ChromeOptions
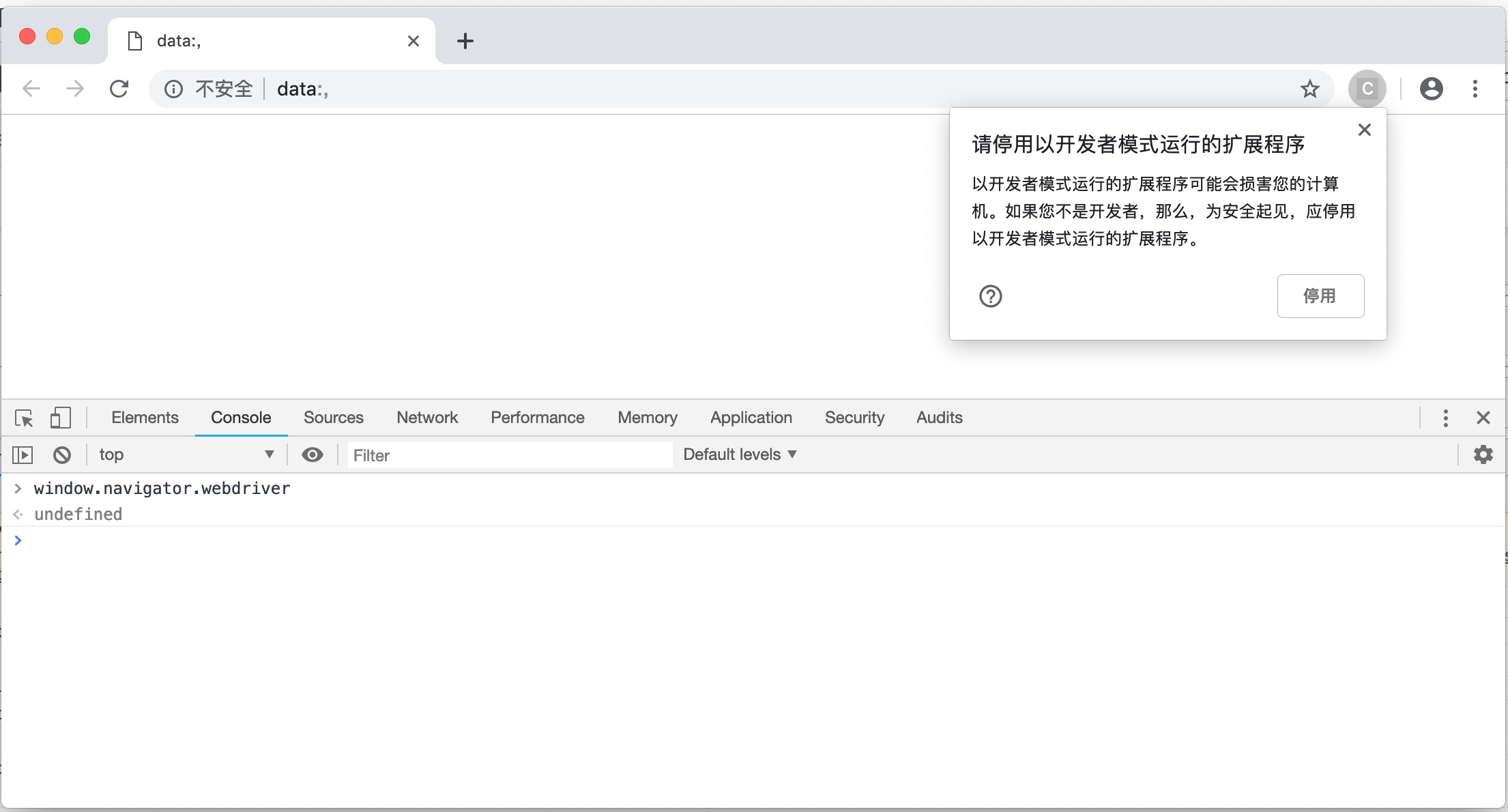
option = ChromeOptions()option.add_experimental_option('excludeSwitches', ['enable-automation'])driver = Chrome(options=option)此时启动的Chrome窗口,在右上角会弹出一个提示,不用管它,不要点击停用按钮。
再次在开发者工具的Console选项卡中查询window.navigator.webdriver,可以发现这个值已经自动变成undefined了。并且无论你打开新的网页,开启新的窗口还是点击链接进入其他页面,都不会让它变成true。运行效果如下图所示。

截至2019年02月12日20:46分,本文所讲的方法可以用来登录知乎。如果使用 Selenium 直接登录知乎,会弹出验证码;先使用本文的方法再登录知乎,能够成功伪装成真实的浏览器,不会弹出验证码。
实际上,Selenium+Chromedriver还有很多个特征可以被网站发现,如何隐藏其他特征?请扫描下面的二维码,关注我的微信公众号。
转载自 青南的世界 博客地址: https://www.cnblogs.com/xieqiankun/p/hide-webdriver.html
selenium检测webdriver封爬虫的解决方法的更多相关文章
- WebDriver一些常见问题的解决方法【转】
转至:http://www.cnblogs.com/sylovezp/p/4329770.html 1.Exception NoSuchElementException: 解决方法: 1)检查目标el ...
- WebDriver一些常见问题的解决方法
1.Exception NoSuchElementException: 解决方法: 1)检查目标element的locator 2)如果locator是正确的,尝试在查找element之前等待页面的加 ...
- Selenium定位不到元素的解决方法—iframe挡住了去路
刚接触Selenium,在调试过程中发现有些元素定位不到,于是求助了百度,查找到的资料是这么说的:如果需要定位的元素在某个frame里,则单独通过id/name/xpath是定位不到此元素的.比如,原 ...
- Linux下检测IP地址冲突及解决方法
问题说明:在公司办公网内的一台物理机A上安装了linux系统(ip:192.168.9.120),在上面部署了jenkins,redmine,svn程序.由于是在办公网内,这台机器和同事电脑都是在同一 ...
- selenium中WebElement.getText()为空解决方法
当使用getText()获取一个普通的链接文本时: <a href="http://www.baidu.com">baidu</a> 如果得到的文本只为空, ...
- Selenium -- ActionChains().move_by_offset() 卡顿的解决方法
测试运行时间 运行时间 发现每次0.5秒,此时需要修改默认的时间 打开Python安装目录下的Lib\site-packages\selenium\webdriver\common\actions\p ...
- 关于selenium无法定位动态元素的解决方法
今天在写一个关于登录的自动化脚本时,在对元素定位时总会报下面的错:
- 本地连接出现"已启用检测该状态的服务"解决方法、方案
1.运行 输出dcomcnfg 2.组件服务-计算机-我的电脑-DCOM配置-netprofm 3.右键属性-安全-启动和激活权限-自定义 4.编辑-添加-输入对象名称来选择-输入“LOCAL SER ...
- WIN8.1 上安装 debian8.7 遇到的问题及解决方法
WIN8.1 上安装 debian8.7 遇到的问题及解决方法 参照百度经验 <win7下硬盘安装debian7> ( http://jingyan.baidu.com/article/8 ...
随机推荐
- pop动画库简单使用小记
- (void)animateInView:(UIView *)view{ UIImageView *imageView = [[UIImageView alloc] initWithImage:[U ...
- swift 第十三课 GCD 的介绍和使用
手头的项目中基本没有用到这个,但是还是要探索下.毕竟好多的地方要用这个,而且现在手机和电脑等电子设备都是多核心的,这样就成就了多线程带来更加优越的用户体验. 先记录下,自己看到的两个不错的连接: ht ...
- jenkins:集成sonar代码扫描+发送邮件
前提: Jenkins JDK 目录: 1.安装sonar插件:SonarQube Scanner for Jenkins 2.安装SonarQube 3.安装sonar-scanner ++++++ ...
- Jmeter 逻辑控制器 之 Switch Controller
一.认识 Switch Controller Switch Controller:开关控制器,通过其下样例顺序数值或名称 控制执行某一个样例 二.通过样例顺序数值控制执行样例 三.通过样例名称控制 ...
- from提交数据,高级选择器,伪类选择器,前端样式等
1. form提交数据 get: 不安全的提交数据,高效 post: 安全的提交数据,低效 前台都可以给后台提交数据,后台一定会给前台一个反馈结果 2. 高级选择器 <!DOCTYPE html ...
- vim实现批量注释和批量删除注释
批量注释 1.进入文档,vim test.txt 后,按住ctrl+v进入VISUAL BLOCK模式,上下选择需要注释的行 2.按大写键,再按i,或者直接按shift+i,进入INSERT模式,输入 ...
- Vulnhub-XXE靶机学习
------------恢复内容开始------------ 前两天在微信公众号上看见了这个XXE靶场,就想试一试,虽然网上关于这个的文章已经写了太多太多了,但还是要写出来划划水,233333333, ...
- OpenCV.学习OpenCV.pdf
1.Pdf.P160(书.P129) “表5-1:平滑操作的各总类型” 的列名 看起来很模糊,现在先把尽可能看得清的字记录下来: 平滑类型 名称 支持 No 输入数据类型 输出数据类型 简要说明 2. ...
- Spring 控制器层如何调用DAO层
1.写上注解 @Autowired 2.声明一个变量 private UserDao userDao; 3.注意!Spring里面数据库对象操作类不需要实例化就能调用
- docker入门1--简介、安装
一. Docker是什么,能做什么,好处和坏处都在哪里? Docker是一个开源的应用容器引擎,用Go语言写成. Docker最主要的作用,就是将程序执行所需要的环境变量与开发的程序代码进行打包处 ...
