easyUI 布局
Layout(布局)
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。
每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。

在api文档中,有两种方法渲染
- <body class="easyui-layout">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </body>
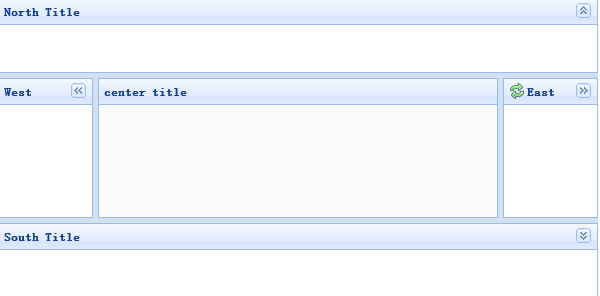
效果图

第二种就是
- <div id="cc" class="easyui-layout" style="width:600px;height:400px;">
- <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
- <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
- <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
- <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
- <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
- </div>
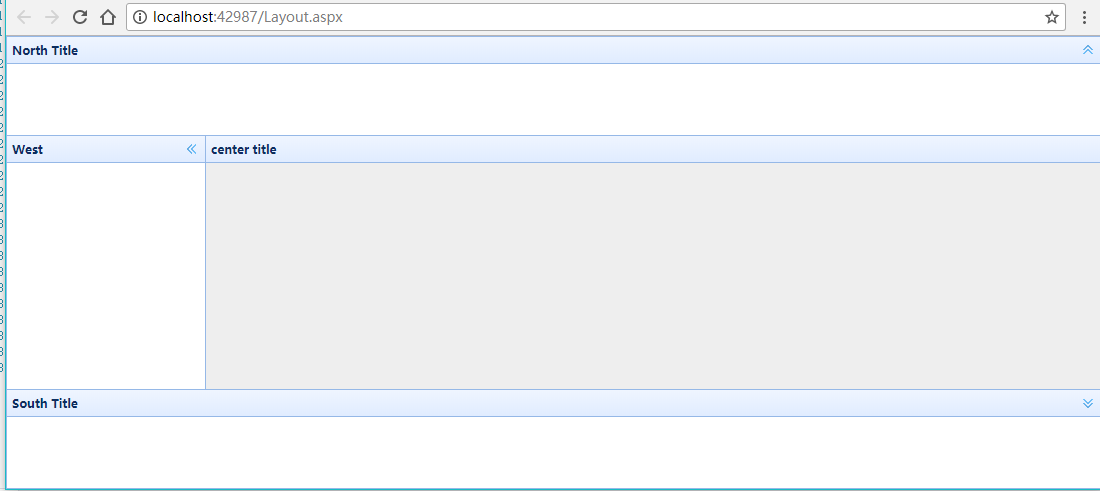
这种设置 好多bug... 解决不了啊, 那个大哥帮我解决一下下...
easyUI 布局的更多相关文章
- Easyui布局
Easyui入门视频教程 第03集---Easyui布局 Easyui入门视频教程 第03集---Easyui布局 目录 ----------------------- Easyui入门视频教程 ...
- EasyUI学习总结(六)——EasyUI布局
一.EasyUI布局介绍 easyUI布局容器包括东.西.南.北.中五个区域,其中中心面板是必须的,而东.西.南.北这四个面板是可选的,如果布局里面不需要东.西.南.北这四个面板,那么可以把相应的di ...
- Easyui入门视频教程 第04集---Easyui布局
目录 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的 ...
- Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教 ...
- EasyUI学习总结(六)——EasyUI布局(转载)
本文转载自:http://www.cnblogs.com/xdp-gacl/p/4088198.html 一.EasyUI布局介绍 easyUI布局容器包括东.西.南.北.中五个区域,其中中心面板是必 ...
- easyui 布局自适应
最近在把以前写的一个项目改成用easyui做前端.过程中遇到了不少问题.其中一个就是datagrid不能很好的布局.想了好多办法都有局限.最后想到会不会是布局(easyui-layout)的问题,经过 ...
- jQuery EasyUI布局容器layout实例精讲
这个布局容器,有五个区域:北.南.东.西和中心. 他中心地区面板是必需的,但是边缘地区面板是可选的.每一个边缘地区面板可以缩放的拖动其边境, 他们也可以通过点击其收缩触发.布局可以嵌套,从而用户可以建 ...
- easyui 布局之window和panel一起使用时,拉动window宽高时panel不跟随一起变化
项目开发中布局是每一个组件都由最外层的window和内部的至少一个panel组成,其他的细小组件再依次放到panel中. 问题:当拉动外部的window时我们希望内部的panel的宽高也跟着变化,但是 ...
- EasyUI 布局 - 动态添加标签页(Tabs)
首先导入js <link rel="stylesheet" href="../js/easyui/themes/default/easyui.css"&g ...
随机推荐
- @vue/cli3中解决Elint中console.log报错的问题
方法一:package.json中”eslintConfig”>"rules”字段添加如下代码 "no-console": "off", &qu ...
- 外带IP 防火墙限制导致 IP不通
案例: 业务报障,一台设备配了20个IP,跳板机测试都通,但从外边访问,发现部分IP通,部分不通. 排雷: 1. 从跳板机测试都通,说明所有IP 本身应该都没问题的,都可以用,2. 从其他设备测试,部 ...
- 【计算机视觉】深度相机(八)--OpenNI及与Kinect for windows SDK的比较
OpenNI(开放自然交互)是一个多语言,跨平台的框架,它定义了编写应用程序,并利用其自然交互的API.OpenNI API由一组可用来编写通用自然交互应用的接口组成.OpenNI的主要目的是要形成一 ...
- WEB渗透技术之浅析路径遍历
1. 发送 http://www.nuanyue.com/getfile=image.jgp 当服务器处理传送过来的image.jpg文件名后,Web应用程序即会自动添加完整路径,形如“d://sit ...
- 小程序部分机型上一个诡异的偶现bug
如上图所示:开始的时候进到下单页面,价格是0,当选中了商品产生价格的时候,生成的价格如 ¥150,这个时候会只露出¥1以及一小半的5,后面的都被遮挡住了. wxml里是这样的写的 <view w ...
- java23种设计模式之七: 观察者模式
一.应用背景 观察者模式又称为发布/订阅(Publish/Subscribe)模式,我们可以理解为:只有关注信公众号关注后才能收到信息 二.优.缺点 优点: 1.可以动态的改变对象的行为 缺点 ...
- centos7 安装jmeter5.1
前提条件:安装了jdk1.8.因为jmeter5.1需要的环境就是jdk1.8,官网有写的. 1.下载jmeter5.1的安装包 下载地址:https://jmeter.apache.org/down ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- Java基础部分 2
一. Java基础部分 2 1.一个".java"源文件中是否可以包括多个类(不是内部类)?有什么限制? 2 2.Java有没有goto? 2 3.说说&和&&am ...
- 作为小白该如何抉择python编辑器?
刚开始接触编程,有一个好的编辑器上手,那学习起来肯定是事半功倍的!本篇就给大家介绍适合零基础小白学习Python的四种编辑器,希望大家受用! 1.Sublime Text: 这是一个轻量级的代码编辑器 ...
