CSS中 Padding和Margin两个属性的详细介绍和举例说明
代码示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
*{padding:0;margin:0;}
#div1{
width:100px;
height:100px;
background-color:red;
margin:0 auto;
}
#div2{
width:100px;
height:100px;
background-color:green;
/* margin-top:10px; *//* 元素与元素之间的距离 */
border:3px solid #000;
margin:10px auto 0px;
}
#div2 h1{
font-size:12px;
background-color:yellow;
margin-top:10px;/* 元素与元素之间的距离 */
/* padding-top:10px; *//* 增加了内容的宽高 */
}
#div2 span{
/* 行内元素没有具体的宽高 */
font-size:12px;
background-color:red;
display:inline-block;/* 将行内元素转化为行内块,有了具体的宽高 */
/* margin-top:10px; */
padding-top:10px;
}
</style>
</head>
<body>
<div id='div1'></div>
<div id='div2'>
<h1>我是标题</h1>
<span>我是行内元素</span>
</div>
</body>
</html>
一、padding
1、语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
2、可能取的值
(1)length 规定具体单位记的内边距长度
(2)% 基于父元素的宽度的内边距的长度
(3)auto 浏览器计算内边距
(4)inherit 规定应该从父元素继承内边距
3、浏览器兼容问题
(1)所有浏览器都支持padding属性
(2)任何版本IE都不支持属性值“inherit”
二、margin
1、语法结构
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
2、可能取的值
(1)length 规定具体单位记的外边距长度
(2)% 基于父元素的宽度的外边距的长度
(3)auto 浏览器计算外边距
(4)inherit 规定应该从父元素继承外边距
3、浏览器兼容问题
(1)所有浏览器都支持margin属性
(2)任何版本IE都不支持属性值“inherit”
三、margin和padding的区别用图表示为

例如:
在html文件的<body></body>之间写入如下代码:
<div id=”ID1″>
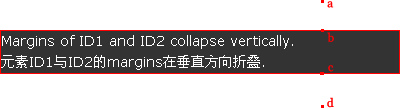
<h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠.</h1>
</div>
在与其外联的css文件中写入:
* {
padding:0;
margin:0;
}
#ID1 {
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
代码解释:
1. 在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;
2. *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;
3. #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF, margin-top/bottom为10px;
4. #ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常粗细. margin-top/bottom为30px, 边框为1px宽, 红色实线.
依据以上解释, 我们应该得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
但用浏览器打开html文件, 却得到Example4的效果, 如下图(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在css文件中加入如下代码(红色部分):
#ID1 {
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
CSS中 Padding和Margin两个属性的详细介绍和举例说明的更多相关文章
- CSS中padding、margin、bordor属性详解
一.图解CSS padding.margin.border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以 ...
- CSS中padding、margin两个重要属性的详细介绍及举例说明
http://www.x6x8.com/IT/199.html 本文将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, ...
- CSS中padding和margin以及用法
CSS中padding与margin 1.padding:内边距,表示控件内容相对于边缘的距离. 2.margin:外边距,表示控件边缘相对于父空间的边缘. 参考:http://www.studyof ...
- css中padding与margin
CSS padding margin border属性详解 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来 ...
- 【转】图解CSS的padding,margin,border属性(详细介绍及举例说明)
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层.盒模型主要定义四个区域:内容(content).边框距(p ...
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- css pre如果同时运用了css的border-radius、 overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡
pre如果同时运用了css的border-radius. overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡. 解决方法:去掉css中border-radius. ...
- 【转】图解CSS padding、margin、border属性
http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(b ...
随机推荐
- centos 7 安装 Docker Engine-CentOS 社区版
获取Docker Engine-CentOS社区: https://docs.docker.com/install/linux/docker-ce/centos/ 1.操作系统要求 1.1 要安装 D ...
- Linux系统组成和获取命令帮助3
命令的语法通用格式: # COMMAND OPTIONS ARGUMENTS COMMAND: 发起一个命令:请求内核将某个二进制程序运行为一个进程 ...
- PAT1005 继续(3n+1)猜想
卡拉兹(Callatz)猜想已经在1001中给出了描述.在这个题目里,情况稍微有些复杂. 当我们验证卡拉兹猜想的时候,为了避免重复计算,可以记录下递推过程中遇到的每一个数.例如对 n=3 进行验证的时 ...
- “联邦对抗技术大赛”9月开战 微众银行呼唤开发者共同“AI创新”
“联邦对抗技术大赛”9月开战 微众银行呼唤开发者共同“AI创新” 从<第五元素>中的智能系统到<超体>中的信息操控,在科幻电影中人工智能已经发展到了极致.而在现实中,目前 ...
- adb常见命令
adb(Android Debug Bridge)主要存放在sdk安装目录下的platform-tools文件夹中,他是一个非常强大的命令行工具.学习adb命令是我在从事兼职测试工作的时候需要掌握 ...
- poj1734 Sightseeing trip[最小环]
一个最小环裸题.最小环的两种求法dijkstra和Floyd直接参见这里我就是从这里学的,不想写了. 注意这里最重要的一个点是利用了Floyd的dp过程中路径上点不超过$k$这一性质,来枚举环上最大编 ...
- mysql random 字母大小写和数字
delimiter $$drop function if exists rand_string;create function rand_string(n int) returns varchar(2 ...
- jekins初始化
持续交付:代码随着项目深入不断增多,不断完善,因此谓之持续交付:亦或是项目功能不断改进,修正都造成了交付活动的持续性. 好处:降低风险,尽早发现问题,单元测试通过不意味着集成测试也能通过. jenki ...
- Python的f.seek(offset, whence)函数
file.seek()方法标准格式是:seek(offset,whence=0)offset:开始的偏移量,也就是代表需要移动偏移的字节数whence:给offset参数一个定义,表示要从哪个位置开始 ...
- 获取BGR颜色的HSV值
import cv2import numpy as np green = np.uint8([[[152, 245, 255]]]) # 输入待转换颜色的BGR值hsv_green = cv2.cvt ...
