OpenGL_构建GLFW与第一个程序
参考教程:https://learnopengl-cn.github.io/
这个教程已经给出了很详细的资料,当然我这里是对细节的展示(在Windows上)。
首先,你需要准备
VS2017 : http://www.baidu.com [当然你也可以用别的,但我使用的是它!]
GLFW(源文件):https://www.glfw.org/download.html
CMake :https://cmake.org/download/
GLAD : 然后你还要去https://glad.dav1d.de/生成一个zip压缩文件,你将它下载下来即可。
资料:
打开GLAD的在线服务,将语言(Language)设置为C/C++,
在API选项中,选择3.3以上的OpenGL(gl)版本(我们的教程中将使用3.3版本,但更新的版本也能正常工作)。
之后将模式(Profile)设置为Core,并且保证生成加载器(Generate a loader)的选项是选中的。
现在可以先(暂时)忽略拓展(Extensions)中的内容。都选择完之后,点击生成(Generate)按钮来生成库文件。
GLAD现在应该提供给你了一个zip压缩文件,包含两个头文件目录,和一个glad.c文件。
1.构建GLFW
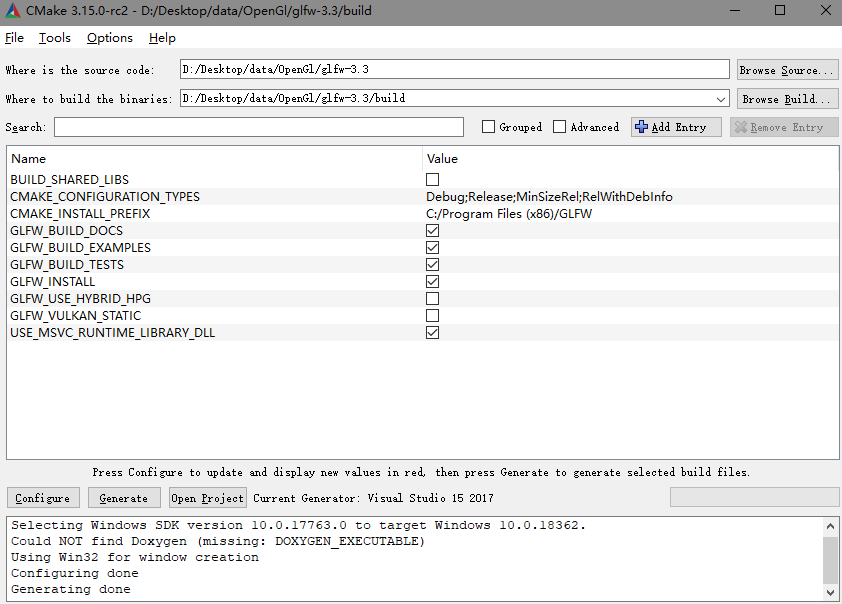
打开CMake,这里使用GUI的启动程序。
点击Browse Source... 选中GLFW解压出来的文件夹
点击Browse Build... 选中GLFW下的Build文件夹(没有就自己去新建一个,或者不叫这名字也没关系,这不重要)
点击 Configure 按钮,选中合适你的IDE环境,然后就按默认的选项就好,按Finish就好了。
【这里下面还有一个Optional platform for generator. | 我不知道是什么鬼,但是我选择了64| 当然你可以使用默认的32】
再点击 Generate 按钮就会生成文件了,最后输出的工程是在Build的文件夹里。

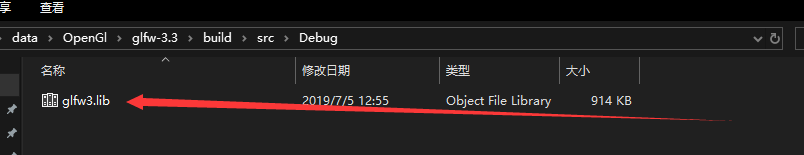
打开Build文件夹,再打开GLFW工程文件,生成编译它即可。

打开输出目录, 就是箭头所指的这个东西。
就是箭头所指的这个东西。
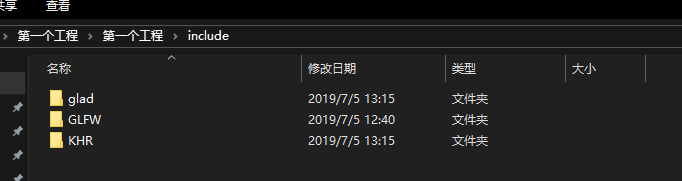
接下来,我们要先新建一个C++项目,并在该项目的文件夹下新建两个文件夹,一个include,一个libs.
把GLFW和GLAD的include下的文件夹复制到我们新建的include
把我们刚才的生成的glfw3.lib搬到libs文件夹。
把GLAD的include/src下的*.c文件复制到工程文件夹,添加到工程里。
【由于某些不可抗力的因素,我的VS居然没有OpenGL32 !!!】
【所以我需要把从别人复制一份过来引用 这里用的是64位的。】 ps: 感谢冰棍分享给我OpenGL32.lib。


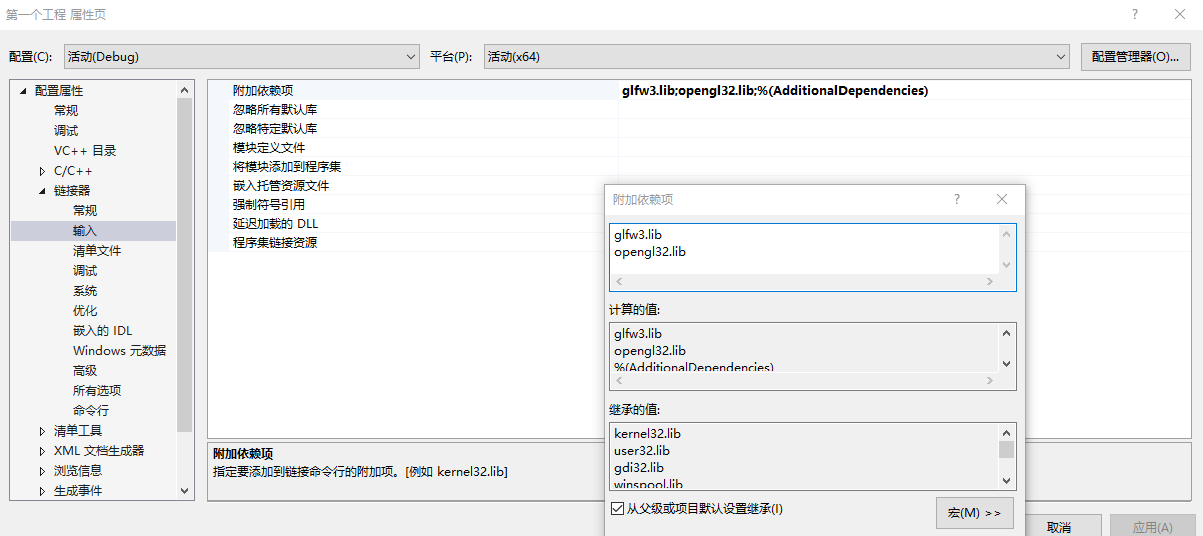
接下来配置两个地方。
【请注意,如果你也和我一样编译了64位的glfw,那请注意 -- 在[本地Windows 调试器]的左边有两个下拉选择,默认是x32,你要把它调整位x64,否则无法通过编译。】
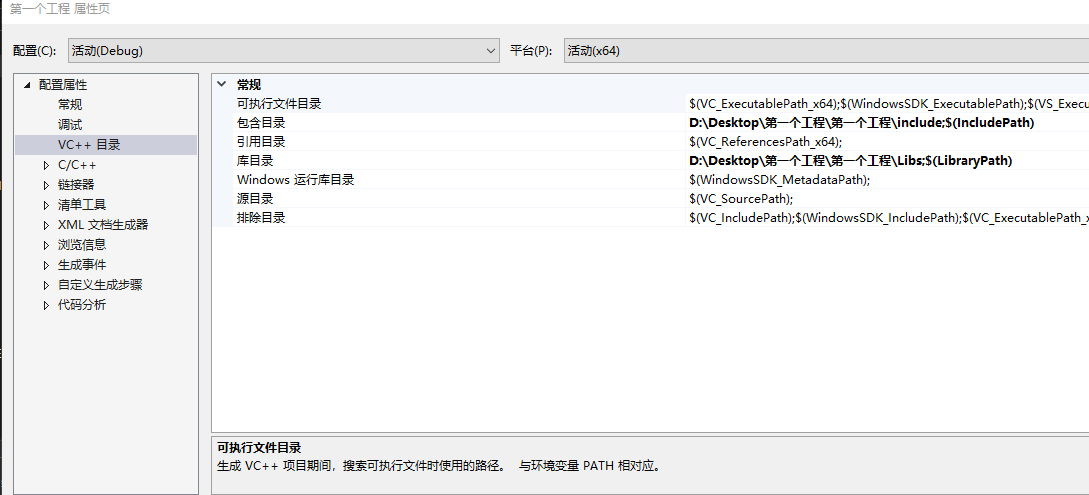
打开工程,在右边(默认是这样)的解决方案资源管理器,右键工程,选择属性。
找到图里面的选项,然后输入这两项
glfw3.lib;opengl32.lib




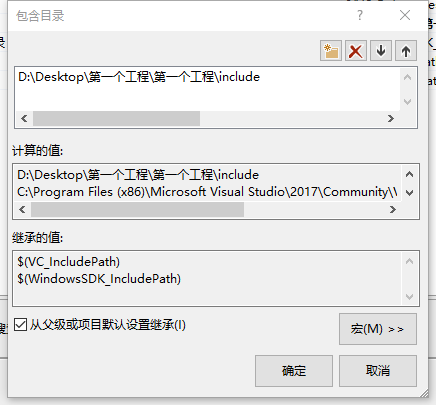
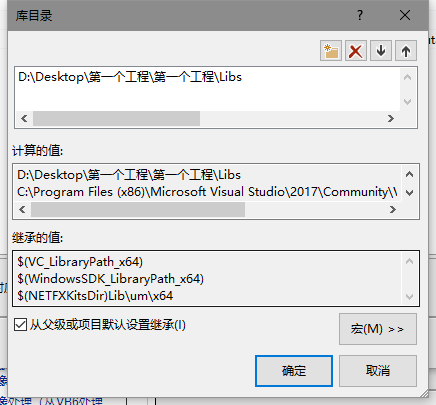
这两个要点击右上角那个带星星的文件夹按钮,然后它会让你选择目录。
包含目录就选我们创建的include文件夹。
库目录就选我们创建的libs文件夹。
接下来我们输入下面的代码:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "HelloWorld", NULL, NULL);
//创建窗口
return 0;
}
如果能够通过,说明你的配置是正确的。
(会一闪而过,你也可以断点,这时候你可以清楚的看到一个命令行窗口和另外一个我们新建的窗口)果没有通过,请返回去检查自己的属性配置和百度自行解决。
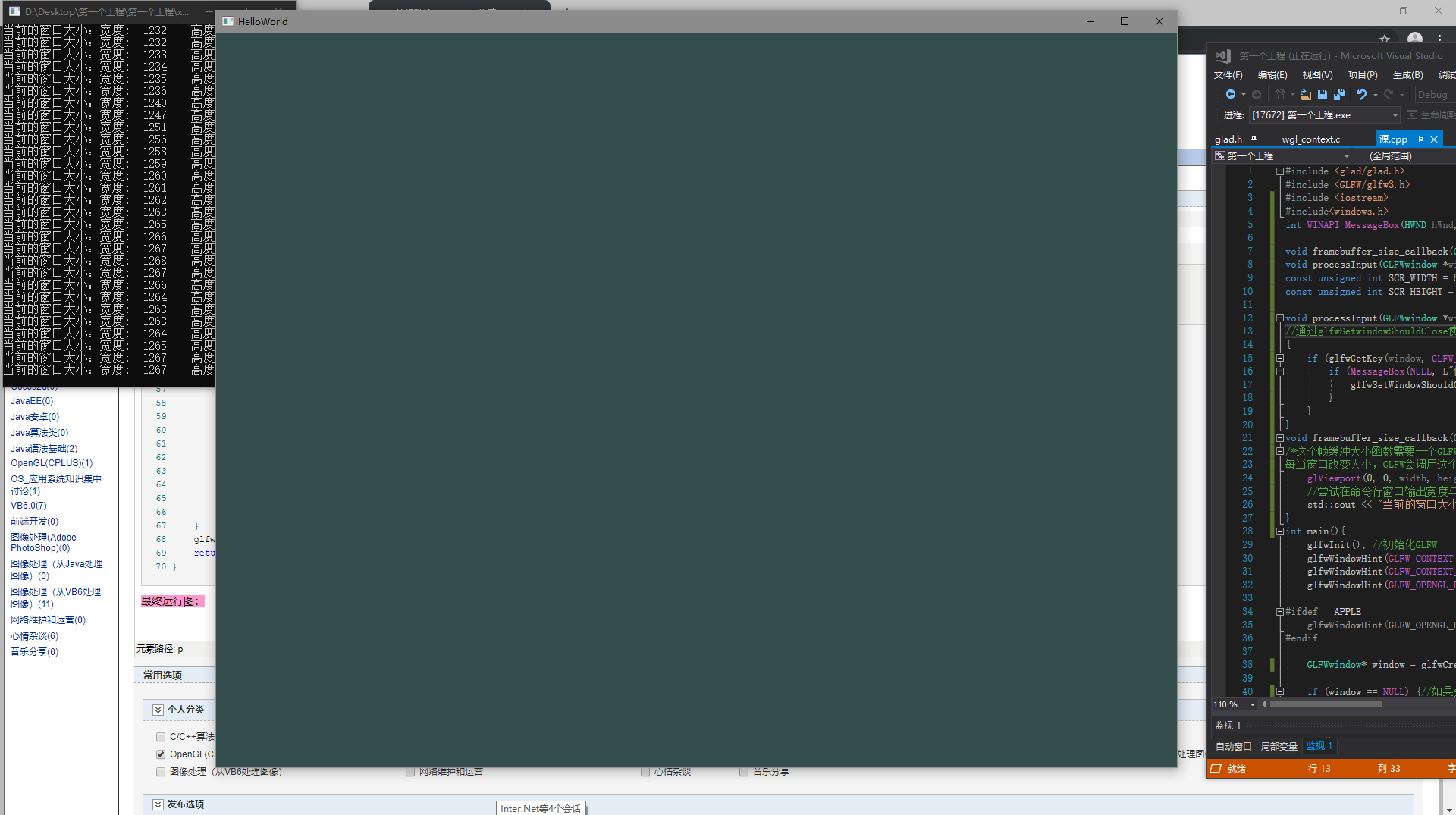
接下来,输入我打了一整天的代码! (很烦,好久没用VS了,上面这些步骤我用了半天的时间才弄完)
1 #include <glad/glad.h>
2 #include <GLFW/glfw3.h>
3 #include <iostream>
4 #include<windows.h>
5 int WINAPI MessageBox(HWND hWnd, LPCTSTR lpText, LPCTSTR lpCaption, UINT uType);
6
7 void framebuffer_size_callback(GLFWwindow* window, int width, int height);//对窗口注册一个回调函数(Callback Function),它会在每次窗口大小被调整的时候被调用
8 void processInput(GLFWwindow *window);//这个函数将会返回这个按键是否正在被按下。我们将创建一个processInput函数来让所有的输入代码保持整洁。
9 const unsigned int SCR_WIDTH = 800;
10 const unsigned int SCR_HEIGHT = 600;
11
12 void processInput(GLFWwindow *window)
13 //通过glfwSetwindowShouldClose使用把WindowShouldClose属性设置为true的方法关闭GLFW。
14 {
15 if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) {
16 if (MessageBox(NULL, L"你真的要抛弃我吗 我可是你第一个孩子。", L"询问:", MB_YESNO) == IDYES) {
17 glfwSetWindowShouldClose(window, true);
18 }
19 }
20 }
21 void framebuffer_size_callback(GLFWwindow* window, int width, int height) {
22 /*这个帧缓冲大小函数需要一个GLFWwindow作为它的第一个参数,以及两个整数表示窗口的新维度。
23 每当窗口改变大小,GLFW会调用这个函数并填充相应的参数供你处理。*/
24 glViewport(0, 0, width, height);
25 //尝试在命令行窗口输出宽度与高度
26 std::cout << "当前的窗口大小:" << "宽度: " << width << " 高度: " << height << std::endl;
27 }
28 int main(){
29 glfwInit(); //初始化GLFW
30 glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4);//主版本号
31 glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 4);//次版本号
32 glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//使用核心模式
33
34 #ifdef __APPLE__
35 glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); // 如果是MAC,需要这一行
36 #endif
37
38 GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "HelloWorld", NULL, NULL); //创建窗口
39
40 if (window == NULL) {//如果失败了的话
41 std::cout << "真是太失败了,你没能创建窗口成功。" << std::endl; //命令行提示创建失败
42 glfwTerminate(); //滚蛋吧。
43 return -1;
44 }
45 glfwMakeContextCurrent(window);//绑定了Window
46 glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);//我们还需要注册这个函数,告诉GLFW我们希望每当窗口调整大小的时候调用这个函数:
47
48 if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) {
49 std::cout << "真是太失败了,GLAD没能初始化成功。" << std::endl;
50 return -1;
51 }
52
53 while (!glfwWindowShouldClose(window)) {
54 //输入控制
55 processInput(window);
56
57 //经过30秒的思考,我终于看懂了这是个什么鬼:这不就是rgba嘛!
58 //你看哦,最后一个值是1!
59 //说明a在后面
60 //如果在前面那就是argb(GDI+_32)那种了。
61 glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
62 //渲染这个颜色
63 glClear(GL_COLOR_BUFFER_BIT);
64
65 glfwPollEvents();
66 glfwSwapBuffers(window);
67 }
68 glfwTerminate(); //跳出循环后就结束进程 .
69 return 0;
70 }
最终运行图:

补上一个内容:
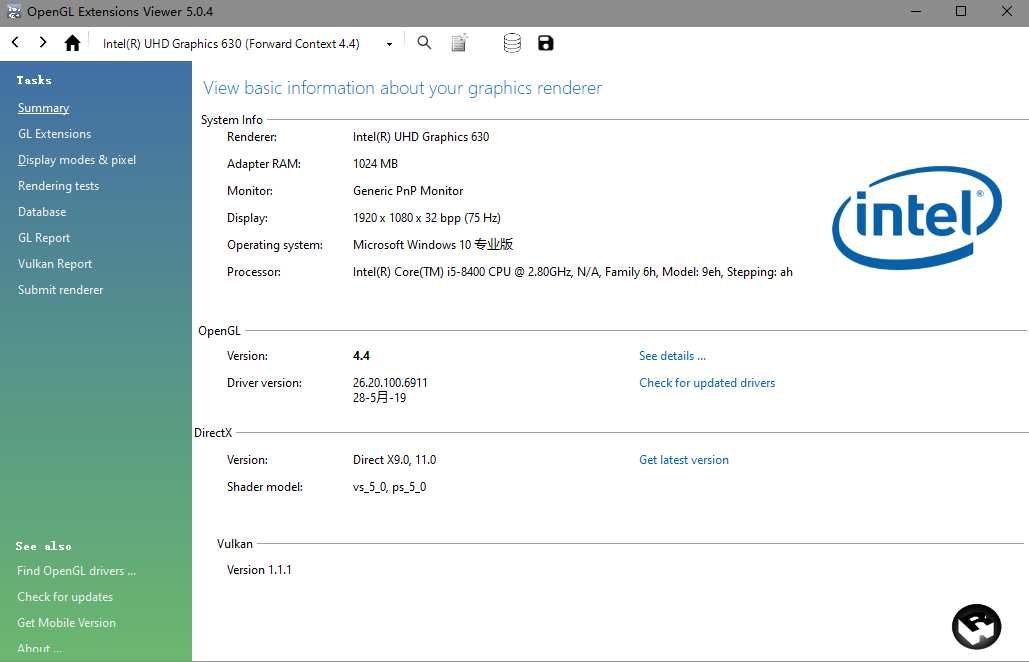
查看你的显卡对OpenGL的支持
软件的名称 OpenGL Extensions Viewer.
下载链接么,自己去百度吧。

OpenGL_构建GLFW与第一个程序的更多相关文章
- 跟Google学习Android开发-起始篇-构建你的第一个应用程序(4)
说明:此系列教程翻译自Google Android开发者官网的Training教程,利用Chome浏览器的自动翻译功能作初译,然后在一些语句不顺或容易造成误解的地方作局部修正.方便英文不好的开发者查看 ...
- 深入了解如何构建您的第一个多语言ASP。NET MVC 5 Web应用程序
下载demo - 3.9 MB 介绍 这篇文章解释了如何创建一个简单的多语言ASP.NET MVC 5 Web应用程序.该应用程序将能够处理英语(美国),西班牙语和法语.英语将是默认语言.当然,扩展解 ...
- 面向 Java 开发人员的 Ajax: 构建动态的 Java 应用程序
面向 Java 开发人员的 Ajax: 构建动态的 Java 应用程序 Ajax 为更好的 Web 应用程序铺平了道路 在 Web 应用程序开发中,页面重载循环是最大的一个使用障碍,对于 Java™ ...
- java第一个程序——Hello World
Hello World 如果没有下载jdk以及配置环境变量的萌新请自行百度,教程非常的详细(参考:https://jingyan.baidu.com/article/6dad5075d1dc40a12 ...
- 1. React介绍 React开发环境搭建 React第一个程序
什么是 React React 是 Facebook 发布的 JavaScript 库,以其高性能和独特的设计理念受到了广泛关注. React的开发背景 Faceboo ...
- 如何使用TDD和React Testing Library构建健壮的React应用程序
如何使用TDD和React Testing Library构建健壮的React应用程序 当我开始学习React时,我努力的一件事就是以一种既有用又直观的方式来测试我的web应用程序. 每次我想测试它时 ...
- Android训练课程(Android Training) - 构建你的第一个应用
本文翻译自:https://developer.android.com/training/basics/firstapp/index.html 构建你的第一个应用(app) 欢迎来到安卓开发! 这个课 ...
- 我的QT5学习之路(二)——第一个程序
一.前言 “工欲善其事,必先利其器”,上一节,我介绍了Qt的安装和配置方法,搭建了基本的开发平台.这一节,来通过一个简单的例子来了解Qt的编程样式和规范,开始喽~~~ 二.第一个程序——Hello W ...
- 用Storyboard构建标签栏多页面应用程序UI
注: 貌似CSDN的显示效果不佳,假设有须要的话我能够上传pdf格式的: 另外假设文章中有错误还请给位多多提意见,谢谢. pdf格式文档:http://download.csdn.net/detail ...
随机推荐
- nginx代理服务
代理----介于客户端和服务器之间 ICMP\POP\IMAP是邮件的收/发相关协议;RTMP是视频,音频等流媒体协议 http代理 正向代理 如果一个公司多台电脑中只有一台电脑能上网,那么不能上网的 ...
- Python3之Django框架搭建详细步骤
安装Django 自行下载的pip,可执行如下命令: pip install django 下载python3版本可以自带pip3 ,命令如下: pip3 install django 此命令会下载d ...
- React-native 触摸事件
http://www.360doc.com/content/16/0711/23/34978982_574835465.shtml
- ZOJ - 4045District Division dfs划分子树
ZOJ - 4045District Division 题目大意:给你n个节点的树,然后让你划分这棵数使得,每一块都恰好k个节点并且两两间是连通的,也就是划分成n/k个连通集,如果可以输出YES,并输 ...
- Java当中的IO流(上)
Java当中的IO流 在Java中,字符串string可以用来操作文本数据内容,字符串缓冲区是什么呢?其实就是个容器,也是用来存储很多的数据类型的字符串,基本数据类型包装类的出现可以用来解决字符串和基 ...
- Python GDAL
https://gdal.org/ https://pypi.org/project/GDAL/ gdal whl:https://blog.csdn.net/u012581929/article/d ...
- Java web分级测试评分C级感受
上周一进行了java分级测试,但是完成的不太好,先看题目: 石家庄铁道大学选课管理系统 1.项目需求: 本项目所开发的学生选课系统完成学校对学生的选课信息的统计与管理,减少数据漏掉的情况,同时也节约人 ...
- 使用yum安装nginx
在CentOS 7中安装Nginx. 当使用以下命令安装Nginx时,发现无法安装成功. 1 yum install -y nginx 需要做一点处理. 安装Nginx源 执行以下命令: 1 rpm ...
- 「Luogu P5601」小D与笔试
题目链接 戳我 \(Solution\) 这道题官方题解的做法太复杂了,还需要扫字符串. 其实只需要两个\(map\)就好了. 一个\(map<string,stirng>\)用来记录题目 ...
- 在Spring Boot快捷地读取文件内容的若干种方式
引言: 在Spring Boot构建的项目中,在某些情况下,需要自行去读取项目中的某些文件内容,那该如何以一种轻快简单的方式读取文件内容呢? 基于ApplicationContext读取 在Spri ...
