office web apps安装部署,配置https,负载均衡(六)配置负载均衡
owa可以采用任何的负载均衡方案,我们这里采用阿里云提供的负载均衡解决方案
前提条件,你已经配置了一台域控制器,两台域服务器【即安装了owa相关软件,并将计算机隶属于域】;
如果您不清楚怎么做,那么请看一下前面几个教程吧:
office web apps安装部署,配置https,负载均衡(一)背景介绍
office web apps安装部署,配置https,负载均衡(二)域控制器安装并配置域账号
office web apps安装部署,配置https,负载均衡(三)服务器连接域控制器
office web apps安装部署,配置https,负载均衡(四)安装office web apps相关软件
office web apps安装部署,配置https,负载均衡(五)配置服务器场
1.在阿里云上购买负载均衡
具体步骤如下:
1>找到负载均衡连接,点进去

2>创建负载均衡

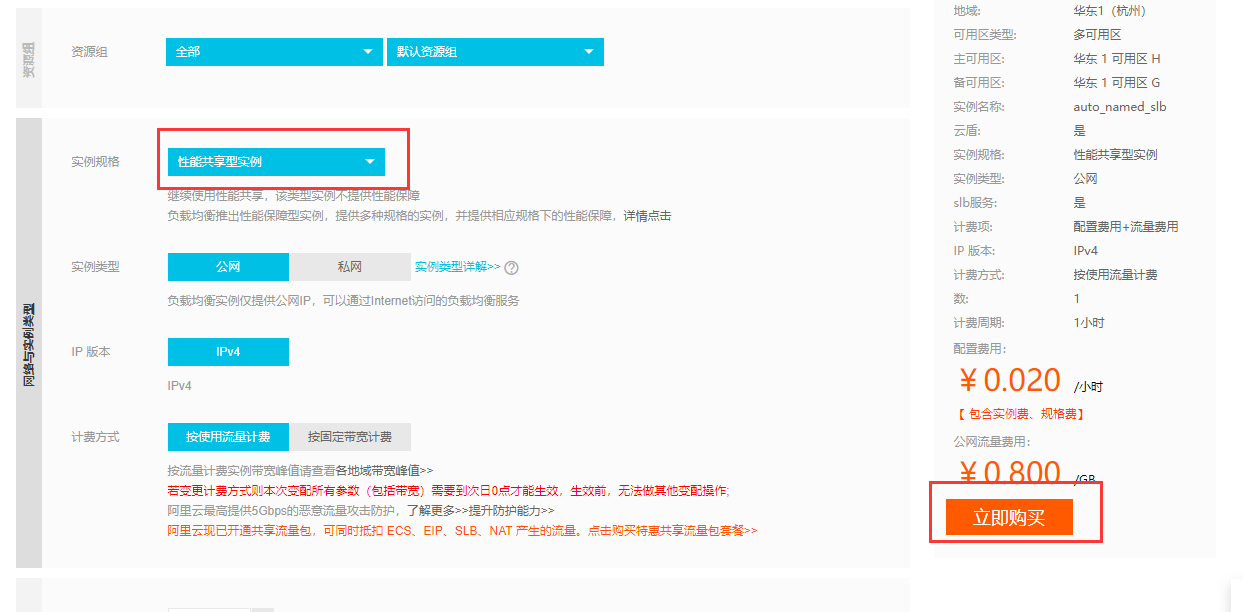
3>选择性能共享型实例,点击立即购买即可


4>配置负载均衡
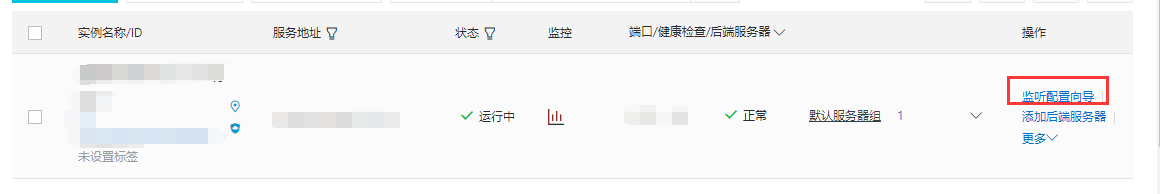
①找到对应的负载均衡,点击监听配置向导

②监听的配置选择tcp,443端口,然后下一步

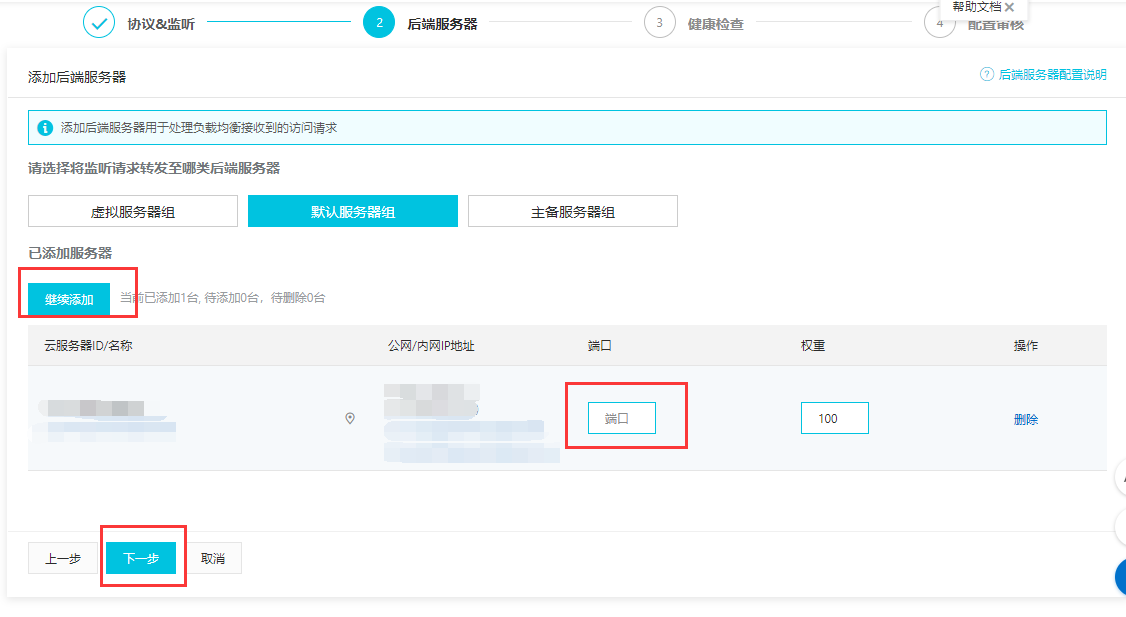
③选择对应的域服务器【注意不是域控制器】,443端口,相应的权重,继续下一步

我的服务器最终配置如下图:

④直接下一步,配置即可完成



5>拓展:域名指向负载均衡
①进入域名控制台,找到对应的域名,点击解析

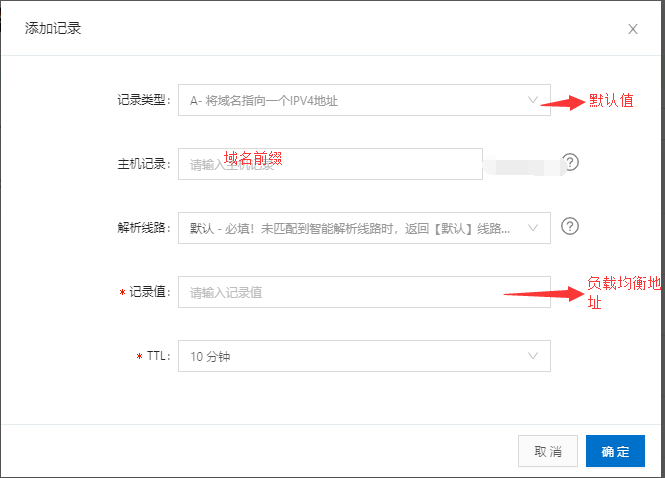
②点击添加记录

③填写相关信息

设置完成即可
office web apps安装部署,配置https,负载均衡(六)配置负载均衡的更多相关文章
- office web apps安装部署,配置https,负载均衡(七)配置过程中遇到的问题详细解答
该篇文章,是这个系列文章的最后一篇文章,该篇文章将详细解答owa在安装过程中常见的问题. 如果您没有搭建好office web apps,您可以查看前面的一系列文章,查看具体步骤: office we ...
- office web apps安装部署,配置https,负载均衡(五)配置服务器场
前提条件:您已经完成了域控制器的配置,拥有域账号,并且已经安装了OWA启动所需要的必要软件: 具体步骤可以参考: office web apps安装部署,配置https,负载均衡(一)背景介绍 off ...
- office web apps安装部署,配置https,负载均衡(四)安装office web apps相关软件
前提条件: 1.一台windows server 2008R2服务器,并且已经配置了域: 服务器连接域控制器的相关文档,请查看上一篇文章: office web apps安装部署,配置https,负载 ...
- office web apps安装部署,配置https,负载均衡(三)服务器连接域控制器
前提条件:1>一台window server 2008R2 服务器 2>您已经在同一内网的另外一台服务器上安装好了域控制器文档请看我写的另外一篇文章: office web apps安装部 ...
- Office Web Apps安装部署(一)
来源于:http://www.cnblogs.com/poissonnotes/p/3238238.html 系统要求为Windows Server 2012, 注意:安装Office Web App ...
- office web apps安装部署,配置https,负载均衡(一)背景介绍
Office Web Apps,简称owa,是微软开发的在线预览office 文件服务.只要是做web开发技术的技术人员都知道,office文件预览,对于网站来说,绝对是一个难点,目前常见的预览off ...
- Office Web Apps安装部署(二)
SharePoint 2013调用Office Web Apps 注意:调用OfficeWebApps的sharepoint应用的身份认证必须是基于声明的身份认证(claims-based authe ...
- office web apps安装部署,配置https,负载均衡(二)域控制器安装并配置域账号
域控制器对服务器的要求不高,我们这里以windows server 2008R2为例 系统要求:windows server 2008R2 笔者也尝试使用了windows server 2012R2, ...
- DzzOffice结合office web Apps私有部署的实例
很多朋友都想在自己使用的DzzOffice中,调用本地部署的office web Apps server. 下面我就直接从头到尾的将部署全部过程分享给大家. 准备条件:两台服务器,配置稍高点,以免卡顿 ...
随机推荐
- MyBatis Demo
什么是 MyBatis? MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架. MyBatis 消除了几乎所有的 JDBC 代码和参数的手工设置以及对结果集的检索.MyBat ...
- 第二章 Vue快速入门--8 v-bind指令的学习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- pod denied问题
/Users/xxx/Library/Developer/Xcode/DerivedData/xxx-cdsvdpxrnyrnhshklcylefhdtghq/Build/Intermediates. ...
- ESP8266—“ICACHE_FLASH_ATTR”宏——解释含义
const uint8 MyArr[1024] ICACHE_RODATA_ATTR = {0}; void MyFun() ICACHE_FLASH_ATTR { } 这种 ICACHE 开头的宏作 ...
- 题解 【NOI2010】超级钢琴
[NOI2010]超级钢琴 Description 小Z是一个小有名气的钢琴家,最近C博士送给了小Z一架超级钢琴,小Z希望能够用这架钢琴创作出世界上最美妙的音乐. 这架超级钢琴可以弹奏出n个音符,编号 ...
- noi.ac NOI挑战营模拟赛1-5
注:因为博主是个每次考试都爆零垫底的菜鸡,所以此篇博客很有可能咕咕咕 (指只贴AC代码不写题解的......如果我真的不会做的话,就不能怪我了qwqwq) Day1 T1 swap 23pts 从一个 ...
- java中MD5函数
import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; public class MD5U ...
- LOJ #2734 Luogu P3615 [JOI2016春季合宿]Toilets (结论、贪心)
题目链接 (loj) https://loj.ac/problem/2734 (luogu) https://www.luogu.org/problem/P3615 题解 嗯,考场上肝了\(3h\)然 ...
- Linux网络编程三、 IO操作
当从一个文件描述符进行读写操作时,accept.read.write这些函数会阻塞I/O.在这种会阻塞I/O的操作好处是不会占用cpu宝贵的时间片,但是如果需要对多个描述符操作时,阻塞会使同一时刻只能 ...
- BZOJ2208连通数
还是挺简单的tarjan. 判断时可能重复,直接bitset搞定. 首先tarjan缩点,每个scc的内部肯定能互相到达,更一下,而且一个scc里的各个点的贡献肯定是一样的,topsort,更新答案就 ...
