浏览器渲染优化4(styles and layout)
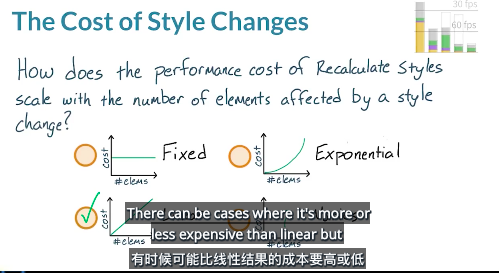
你已经学会了查找和解决问题。希望你的js能正常运行了,但这只是制作帧的一小部分。在这节课里,你将处理样式,也就是像开发工具里标记的那样,重新计算样式。学完这节课后,你将学会从样式计算过程中找到性能问题并学会解决这些问题。请记住,对于我们将要介绍的问题,经常可能是由js触发的,但并不一定是js的问题,在前面我们学习过,样式计算过程将根据DOM确定每个元素的外观属性应该是什么,浏览器获得和DOM很像的渲染树,但只包括需要绘制的元素。

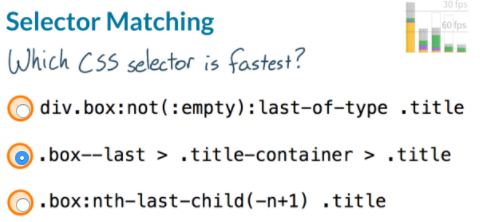
除了考虑元素数量之外,还需要考虑选择器匹配,选择器匹配是只确定某些样式是否应该应用到任何指定DOM元素的过程。

可能会选择这个div包含这样的类或者是这样的更复杂选择器,.b-s:nth-child(3),复杂是因为为了知道样式是否适用它需要弄清楚这个是否是第三个子项。数量少的时候没有问题,但是一旦数量大了,就会有影响。一种非常好的方法是BEM即块(block),元素(element),修饰符(modifier),这是一种编写css的方式,它会对样式元素使用单个类名称,不仅会提供更加模块化,课重复使用,课阅读的样式,并且对性能更优优势。因为对现代浏览器来说,通常类批判是最快的匹配选择器。对于我们刚刚提到的示例,你可以使用这样的类,是一个box即block没有任何元素,而修饰符是three(
.box--three)表示是第三个方框

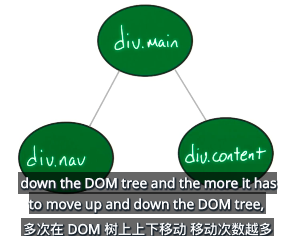
刚刚解释了复杂的css选择器会如何给浏览器增加工作量,选择器越复杂浏览器就更需要多次在DOM树上上下下移动,次数越多,找到正确元素花费时间就越长,


看http://jsbin.com/gozula/1/quiet这个来找
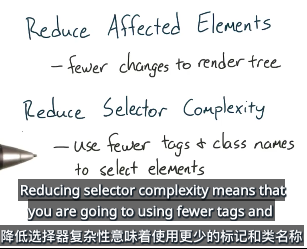
https://dl.dropboxusercontent.com/u/2272348/codez/udacity/box-recalc-style-slow.html打开这个网址,打开时间轴,按下红色的录制按钮,然后点击“clilke me”按钮,在时间轴重找到Recalculate Style部分,发现self time时间太长,根本达不到60帧/秒,这种情况下,可以采取三种措施,可以减少受影响元素的数量,可以降低选择器的复杂性活或者同时实现二者。
减少受影响元素的数量,意味着减少在渲染树中修改更少的节点,降低选择器复杂度意味着使用更少的标记和类名称来选择选择,但为何不二者都采用呢?这样就双赢了,

https://dl.dropboxusercontent.com/u/2272348/codez/udacity/box-recalc-style-slow.html


性能的提升很明显。
http://output.jsbin.com/aqavin/2/quiet这个网址拖动一下滑条,这一过程需要很长时间,要找出原因,我们需要重新查看下管道,尤其是各个任务的顺序,

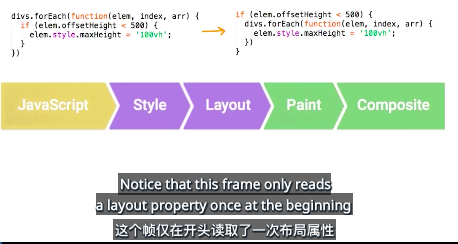
顺序很清晰,先执行js,然后执行样式计算,然后执行布局流程,保持这一顺序非常重要,

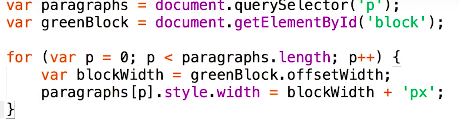
这段代码问题是使用offsetwidth获取每个元素的宽度,浏览器必须先计算该宽度,这就需要布局,我们来看看这对管道造成的影响,代码将管道布局移到了这里,使布局跑到了样式计算的前方,这并不是问题,除非你更改了样式,而当我们设置段落的宽度时,就更改了样式。


现在陆篮球就要重新完成一遍,这一错误的代价很高。如果你触发了强制同步布局,开发者工具会在这里用感叹号标出来,在帧图表视图中,你会在布局记录的右上角看到红色的三角形。
 就会出现强制同步布局,当我们访问某些属性时,就会导致布局流程问题。
就会出现强制同步布局,当我们访问某些属性时,就会导致布局流程问题。
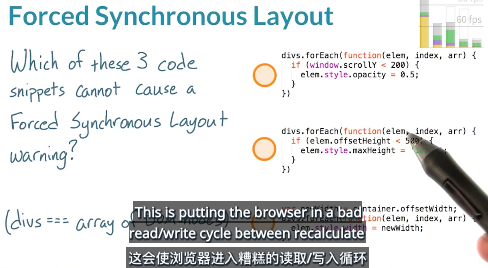
 (我们称之为布局抖动,也就是快速多次进行强制同步布局)在重新计算样式和布局之间切换,所以这段代码时强制同步布局。第二段代码同样访问offsetHeight导致浏览器运行布局,然后,这里出现了样式更改。这个选项肯定对性能有负面影响。
(我们称之为布局抖动,也就是快速多次进行强制同步布局)在重新计算样式和布局之间切换,所以这段代码时强制同步布局。第二段代码同样访问offsetHeight导致浏览器运行布局,然后,这里出现了样式更改。这个选项肯定对性能有负面影响。

 ,然后读取布局属性,这个答案似乎是合理的,因为你先更改了样式,然后读取布局属性,问题在与这个loops,更改样式后,需要运行布局,如果就发生一次,没什么关系。如果在帧结束前,你需要重新计算样式,并再次运行布局则导致浏览器重新执行大量工作,最终导致同步布局。
,然后读取布局属性,这个答案似乎是合理的,因为你先更改了样式,然后读取布局属性,问题在与这个loops,更改样式后,需要运行布局,如果就发生一次,没什么关系。如果在帧结束前,你需要重新计算样式,并再次运行布局则导致浏览器重新执行大量工作,最终导致同步布局。

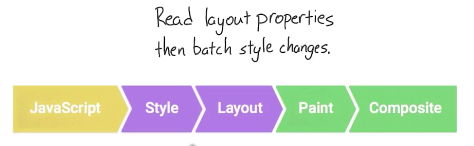
在js阶段先读取布局属性,意味着你将使用上一帧的布局,然后进行所有样式更改的话,在这个管道中,剩余部分看起来正常,这里关键是批量,所有样式更改将在js之后批量发生,这意味着重新计算样式将在帧结束时发上,并处在管道的正确位置。
 然后批量处理所有的样式更改,这个一个非常简单的修正方法,但是可以大大提高性能。
然后批量处理所有的样式更改,这个一个非常简单的修正方法,但是可以大大提高性能。
浏览器渲染优化4(styles and layout)的更多相关文章
- web性能优化-浏览器渲染原理
在web性能优化-浏览器工作原理中讲到,浏览器渲染是在renderer process中完成的. 那我们来看下renderer process究竟干了什么? Renderer Process包含的线程 ...
- 从浏览器渲染层面解析css3动效优化原理
引言 在h5开发中,我们经常会需要实现一些动效来让页面视觉效果更好,谈及动效便不可避免地会想到动效性能优化这个话题: 减少页面DOM操作,可以使用CSS实现的动效不多出一行js代码 使用绝对定位脱离让 ...
- 浏览器加载和渲染HTML的过程(标准定义的过程以及现代浏览器的优化)
先看一下标准定义的浏览器渲染过程(网上找的): 浏览器打开网页的过程 用户第一次访问网址,浏览器向服务器发出请求,服务器返回html文件: 浏览器开始载入html代码,发现 head 标签内有一个 l ...
- 网页性能优化:防止JavaScript、CSS阻塞浏览器渲染页面
网页中引用的外部文件: JavaScritp.CSS 等常常会阻塞浏览器渲染页面.假设在 <head> 中引用的某个 JavaScript 文件由于各种不给力需要2秒来加载,那么浏览器渲染 ...
- [转]浏览器渲染机制——一定要放在body底部的js引用
转自:http://blog.csdn.net/u012251421/article/details/50536265 说明: 本文提到的浏览器均是指Chrome. “script标签“指的都是普通的 ...
- 浏览器渲染详细过程:重绘、重排和 composite 只是冰山一角
https://juejin.im/entry/590801780ce46300617c89b8 渲染 这张很经典的图许多人都看过,其中的概念大家应该都很熟悉,也就是这么几个步骤:js修改dom结构或 ...
- 【前端性能】高性能滚动 scroll 及页面渲染优化
最近在研究页面渲染及web动画的性能问题,以及拜读<CSS SECRET>(CSS揭秘)这本大作. 本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲染的 ...
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:[CSS3进阶]酷炫的3D旋转透视 . 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家. CSS3 3D 行星运转 demo 页面请戳:Demo.(建议使用Chrome打开 ...
- 【前端优化之渲染优化】大屏android手机动画丢帧的背后
前言 上周我与阿里的宇果有一次技术的交流,然后对天猫H5站点做了一些浅层次的分析,后面点时间基本天天都会有联系,中途聊了一些技术细节.聊了双方团队在干什么,最后聊到了前端优化.因为我本身参与了几次携程 ...
随机推荐
- Springboot项目报错【java.base/jdk.internal.loader.ClassLoaders$AppClassLoader cannot be cast to java.base/java.net.URLClassLoader】
1.发生问题: 升级了JDK9,发现原先的springboot项目起不来了,以为是maven中jdk配置有问题. 于是在pom中添加了 <plugin> <groupId>or ...
- php+大视频文件上传+进度条
该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开始. 如何分 ...
- Ubuntu下的redis安装过程
Redis make test Errors? - Stack Overflow https://stackoverflow.com/questions/48425998/redis-make-te ...
- 记一次protobuf和hbase自带protobuf版本冲突的解决
使用protobuf生产模板代码,使用的版本是: <dependency> <groupId>com.google.protobuf</groupId> <a ...
- Java基础__ToString()方法
Java toString() 方法 (一).方便println()方法的输出 public class TString { private String name; public TString(S ...
- linux IP 网关配置
1. 关闭selinux 与防火墙 在虚拟机装好之后之后,先关闭selinux与防火墙 关闭selinx,重启生效 vim /etc/selinux/config 修改 SELINUX=disable ...
- php phpexcel 读取excel文件数据
public function readExcel(){ $allPath = '/home/examine\video/list.xls'; \think\Loader::import('exten ...
- Laravel5.2中Eloquent与DB类的区别是什么?
要了解这些先看看关于数据库组件的那些事儿(就是 Eloquent ORM) 数据库组件大概分了三层: 数据库连接层 查询构造层 应用层 来看一下每一层有哪些东西,分别对应文档的哪一部分: 数据库连接层 ...
- String,int,Integer之间的转换
public class Test{ public static void main(String[] args) { //int转换成Integer Integer in = new Integer ...
- 记录一次python的mysqlclient依赖库报错问题
描述: 最开始在测试环境装了mysql8,用来作为airflow后端的metadata存储: 在装了mysql8之后,通过pip3安装了mysqlclient=1.3.14:但是安装过程是在单独的ve ...
