css清除浮动的几种方式,哪种最合适?
细心的人可能发现了,写的导航条中存在一个问题,那就是使用了float之后,父级盒子的高度变为0了。
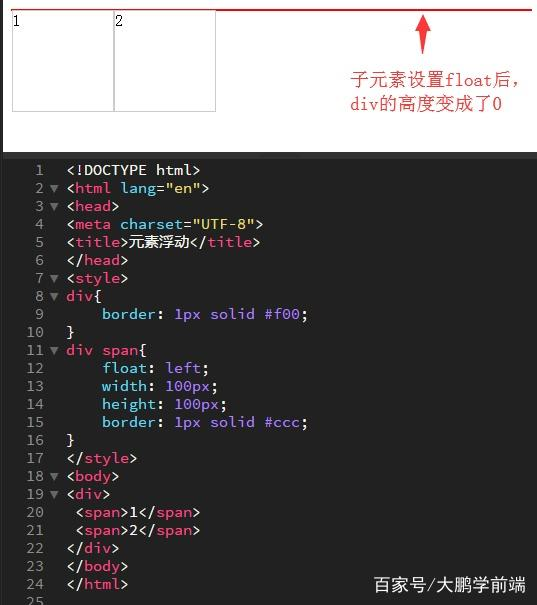
我们来写一个例子来看一下,创建一个父级div,并设置border属性,然后下边创建两个子元素span,并设置浮动。具体代码如下所示:

由上图可以看出,在给span添加了float之后,父级元素div的高度就变成了0。我们有以下几种方式来解决这个问题
(1)给父级元素单独定义高度(height)

原理:如果父级元素没有定义高度,父元素的高度完全由子元素撑开时,父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握。
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题。对于响应式布局会有很大影响。
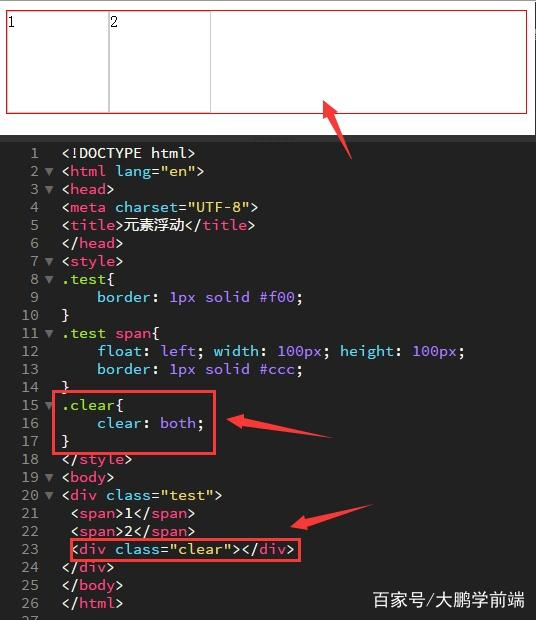
(2)在标签结尾处加空div标签 clear:both

原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度。
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,不利于页面的优化。
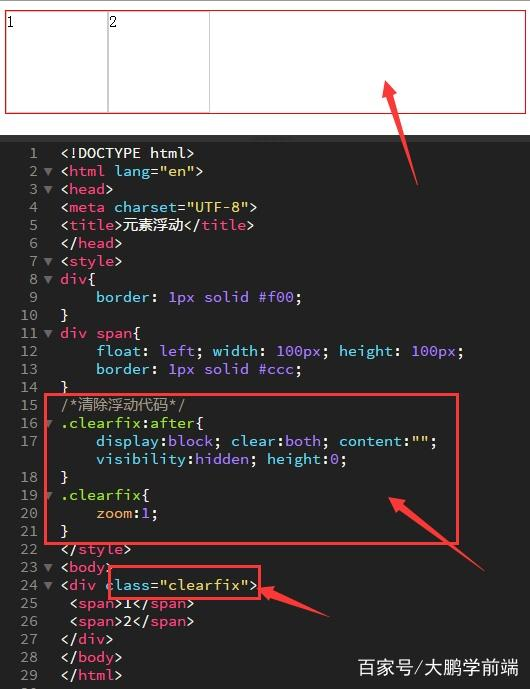
(3)父级div定义 伪类:after 和 zoom ------------比较支持

原理:元素生成伪类的作用和效果相当于方法2中的原理,但是IE8以上和非IE浏览器才支持:after,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题,写法是固定的,不理解也可以直接复制使用;(小编大力推荐使用此种方法,简单便捷,只需添加一个class即可解决问题)
缺点:css代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
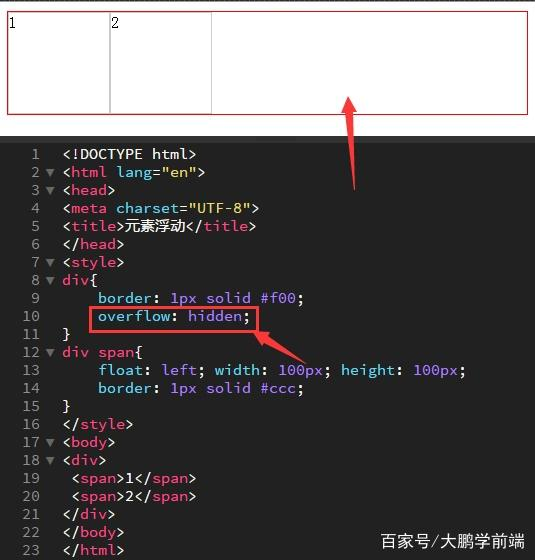
4)父级div定义 overflow:hidden

优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。(不建议使用此种方式,可能会影响页面元素布局)
5,父级div定义 overflow:auto
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:auto}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
好了,本篇文章就给大家说到这里,大家自己下来可以这几种方式都试一试,自己感觉下哪种更适合自己,小编一直使用的是第3种方式。
css清除浮动的几种方式,哪种最合适?的更多相关文章
- css清除浮动的3种方式
前言: 当不给父元素设置宽高时,父元素的宽高会被子元素的内容撑开.但当子元素设置浮动属性(float) 后, 子元素会溢出到父元素外,父元素的宽高也不会被撑开,这称之为“高度塌陷”.可以理解为使用浮动 ...
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- css清除浮动大全共8种方法
原文链接http://www.jb51.net/css/173023.html 清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同 ...
- CSS清除浮动八种方法
在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了,下面总结8种清除浮动的方法,测试已通过 ie chrome firefox opera,需要的朋友可以参考下 清除浮动是每一个 web前台设 ...
- 活学活用,CSS清除浮动的4种方法
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近. CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受. 1.结尾处加空div标签 ...
- CSS清除浮动大全的8种方法
清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的 ...
- 前端开发CSS清除浮动的方法有哪些?
在前端开发过程中,非IE浏览器下,当容器的高度自动,并且容器内容中有浮动元素(float为left或right),此时如果容器的高度不能自适应内容的高度,从而使得内容溢出破坏整体布局,这种现象叫做浮动 ...
- DIV+CSS 清除浮动方法总结
DIV+CSS 清除浮动是页面布局中常见的问题,相信各位高手也都有自己的方法,今天在这里对常见的几种方法进行总结(PS:谈不上是原创,这里是我自己做的归纳总结,也是我自己内化的过程),希望对您能够有所 ...
- css清除浮动的方法汇总
这是在其他地方看到的一篇文章,汇总的不错,摘过来做个记录. 引用地址 : http://www.cnblogs.com/ForEvErNoME/p/3383539.html ------------- ...
随机推荐
- Delphi Tobject类
- ListSetAndMap
package com.collection.test; import java.util.ArrayList; import java.util.HashMap; import java.util. ...
- 多机部署lnmp-1
第一台部署Nginx [root@lnmp ~]# cat /etc/yum.repos.d/nginx.repo[nginx]name=nginx repobaseurl=http://nginx. ...
- Linux权限操作(用户和组)
useradd 添加用户useradd -u uid user 创建指定uid的用户-o 配合-u 不检查uid的唯一性-d 指定家目录-s 指定shell-r 创建系统用户-m 强制创建家目录-M ...
- WPF DevExpress ChartControl使用之XYDiagram
WPF使用Dev和WinForm有许多不同,相对而言,WPF要更简单和炫酷一点,我只做了一点基本的功能,没有仔细的研究,这里只介绍一下WPF Dev ChartControl绘制XYDiagram的基 ...
- CSS3 -- 边框圆角
文章后有彩蛋哦 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- filebeat configure
docker run -d --rm -v ./filebeat.yml:/usr/share/filebeat/filebeat.yml -v /var/log:/var/log docker.e ...
- MyBatis日期用法技巧
当你想在实体类中使用Java.util.Date类型,而且还想在数据库中保存时分秒时,你可以在xml中修改为: #{xxdate,jdbcType=TIMESTAMP} 就是将#{}中的jdbcTyp ...
- Qt 之 qInstallMessageHandler(日志重定向至文件)
Qt 日志重定向到文件 #include <QCoreApplication> #include <QDebug> #include <QMutex> #inclu ...
- Semantic 导航条
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
