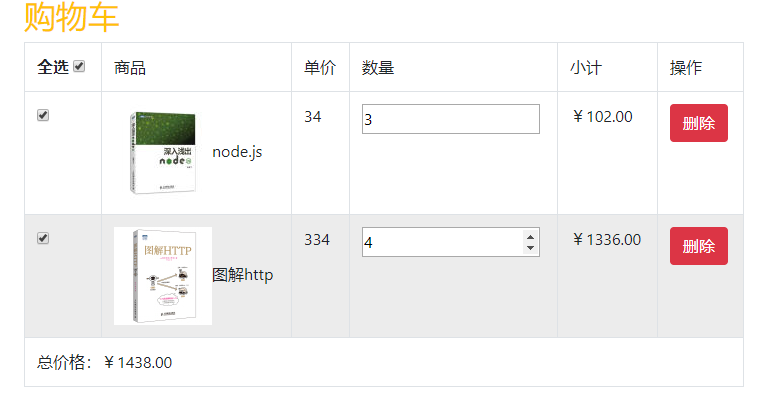
基于vue的购物车清单

<!doctype html>
<html> <head>
<meta charset="utf-8">
<link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css">
</head> <body>
<div id="app">
<!-- bootstrap 基本样式+增强样式-->
<div class="container"> <div class="row">
<h2 class="text-warning">购物车</h2>
<table class="table table-hover table-bordered"> <tr>
<th>全选 <input type="checkbox" v-model="checkAll"></th>
<td>商品</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
<td>操作</td>
</tr>
<!-- 括号与in之间要加空格不然会语法错误 -->
<tr v-for="(product,index) in products">
<td><input type="checkbox" v-model="product.isSelected"></td>
<!-- 使用vue指令动态绑定图片的相关信息 -->
<td><img :src="product.productCover" :title="product.productName"
alt="1">{{product.productName}}</td>
<td>{{product.productPrice}}</td>
<td><input type="number" min="1" v-model.number.lazy="product.productCount"
onkeyup="this.value=this.value.replace(/\D|^0/g,'')"
onafterpaste="this.value=this.value.replace(/\D|^0/g,'')"></td>
<!-- 通过过滤器展示更好地效果 -->
<td>{{product.productCount*product.productPrice | toFixed(2)}}</td>
<td><button type="button" class="btn btn-danger" @click='removes(product)'>删除</button></td>
</tr>
<tr>
<td colspan="6">总价格:{{sum | toFixed(2)}} </td>
</tr>
</table>
</div> </div>
</div>
</body>
<!-- vue基于依赖关系引入位置放哪都行 -->
<script src="node_modules\axios\dist\axios.js"></script>
<script src="node_modules\vue\dist\vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
// 当给全选赋值时应要影响其他人的变化,当页面刷新时,时根据下面的
// checkbox计算出来的结果给全选赋值
computed: { //放在computed中最后也会放在vm上,不能与methods等重名
checkAll: {
//当products变化会重新计算
get() { //get和set this指向实例,v-model会获取checkAll得值,会调用get方法
return this.products.every(p => p.isSelected);
},
set(val) { //当我们给checkbox赋值的时候调用,val等于checkAll的值
this.products.forEach(p => p.isSelected = val)
} },
//sum的值会被缓存
sum() { //将计算属性写成函数则默认调用get
return this.products.reduce((pre, next) => {
if (!next.isSelected) return pre;
return pre + next.productPrice * next.productCount;
}, 0)
}
},
filters: {
toFixed(input, num) { //第二个参数为小数点个数
return '¥' + input.toFixed(num);
}
},
//专门用来发送AJAX的方法
created() { //数据初始化会被调用,this指向的也是vm实例,钩子函数
this.getData();
},
data: {
products: [],
},
methods: {
removes(p) {
this.products = this.products.filter(item => item !== p);
},
getData() {
axios.get(
'https://www.easy-mock.com/mock/5d537a1cf651bc6ff265fb77/example/result/cart.json')
.then((res) => {
this.products = res.data.data; //这里需要根据自己用的接口返回的数据来赋值
// console.log(res.data); }).catch((err) => {
console.log(err); //这里应使用箭头函数,this才能指向vm实例
});
}
}
});
</script> </html>
//这里使用的是本地的资源文件,如果需要使用,请将代码内的资源文件用CDN引入
基于vue的购物车清单的更多相关文章
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 基于vue+uniapp直播项目|uni-app仿抖音/陌陌直播室
一.项目简介 uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目.界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5.小程序.Ap ...
- 基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1]
基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1] 原文:基于Vue JS, Webpack 以及Material Design的渐进式web应 ...
- 在微信框架模块中,基于Vue&Element前端的事件和内容的管理
在微信后台管理中,我们需要定义好菜单对应的事件管理,因为微信通过菜单触发相关的事件,因此菜单事件的响应关系,我们如果处理好,就能构建出我们的微信应用入口了.通过入口,我们可以响应用户菜单的事件,如响应 ...
- 基于Vue+Vuex+iView的电子商城网站
MALL-VUE 这是一个基于VUE + VUEX + iView做的一个电商网站前端项目, 附带前后端分离实现版本(在forMallServer分支),欢迎fork或star 项目地址: https ...
- Vue实战-购物车案例
Vue实战-购物车案例 普通购物车 实现的功能:添加商品到购物车,计算总价 <!DOCTYPE html> <html lang="en"> <hea ...
- 一次基于Vue.Js用户体验的优化
.mytitle { background: #2B6695; color: white; font-family: "微软雅黑", "宋体", "黑 ...
- 发布自己第一个npm 组件包(基于Vue的文字跑马灯组件)
一.前言 总结下最近工作上在移动端实现的一个跑马灯效果,最终效果如下: 印象中好像HTML标签的'marquee'的直接可以实现这个效果,不过 HTML标准中已经废弃了'marquee'标签 既然HT ...
随机推荐
- ubuntu14.04 rabbitmq重启丢失用户信息
一.rabbitmq数据是根据当前hostname作为node节点作为数据名保存 二.添加rabbimq用户sudo rabbitmqctl add_user tlwlmy tlwlmysudo ra ...
- Zend Studio汉化失败,如何给Zend Studio进行汉化
首先,相信看我这篇博文的人也都遇到了和博主我一样的烦恼,就是汉化Zend Studio失败! 话不多说! 方案一,在线安装汉化包 Help–>Install New Software—>W ...
- QML使用moveToThread线程【QML工程使用C++】
一.需求来源 对于使用Qt线程,有两种方式,见本人其他文章:https://www.cnblogs.com/judes/p/6884964.html 个人认为QObject::moveToThread ...
- MySQL从.ibd文件中恢复数据
首先,在MySQL命令行下执行如下命令可以查看MySQL中存放数据的位置: show global variables like "%datadir%"; 我这里的执行结果: +- ...
- ADFS RelayState
https://blogs.technet.microsoft.com/askds/2012/09/27/ad-fs-2-0-relaystate/ 什么是RelayState,我为什么要关心?有两种 ...
- javascript正则总结
目录 1. 正则基础知识 2. 正则实例 3. 正则常见问题 4. 开发常用validate 5. 网上整理的正则 1. 正则基础知识 精确匹配: /test/ 匹配一类字符:匹配a,b,c任一字符/ ...
- 【web 安全测试Tools】BurpSuite 1.7.32及注册机【无后门版】
BurpSuite 1.7.32 原版+注册机 下载 链接:https://pan.baidu.com/s/1LFpXn2ulTLlcYZHG5jEjyw 密码:mie3 注意无后门版文件完整性: b ...
- go项目部署到linxu
环境: 在mac上编译, 编译后上传到linux, 然后运行代码 go项目打包 一.直接部署到linux 1. 在mac上, 进入到项目目录, 执行以下命令, 进行编译: CGO_ENABLED=0 ...
- 最新 草花互动java校招面经(含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.草花互动等10家互联网公司的校招Offer,因为某些自身原因最终选择了草花互动.6.7月主要是做系统复习.项目复盘.Leet ...
- Edit Delete Mysql的主从复制
参考博客 https://www.cnblogs.com/zhoujie/p/mysql1.html Mysql的主从复制至少是需要两个Mysql的服务,当然Mysql的服务是可以分布在不同的服务器上 ...
