element ui的表格列设置fixed后做动态表格出现表格错乱
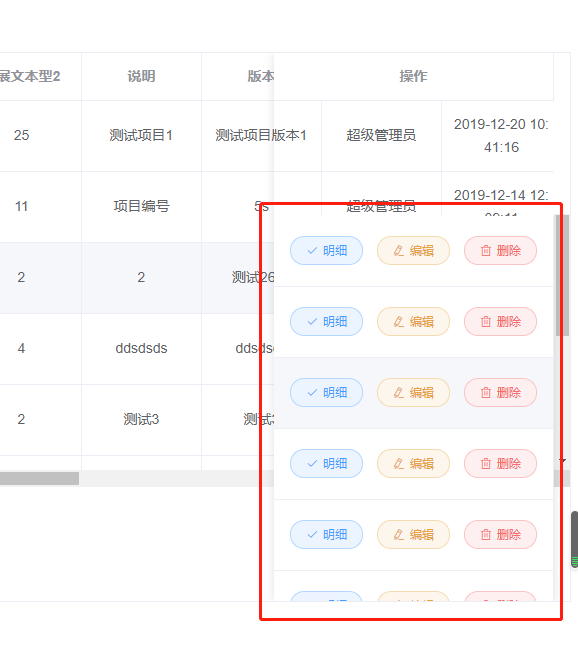
最近使用element-UI时,使用table做动态表格,当操作列使用fixed时,动态切换表格列设置设置时就会出现错乱,情况如下:

解决方法:
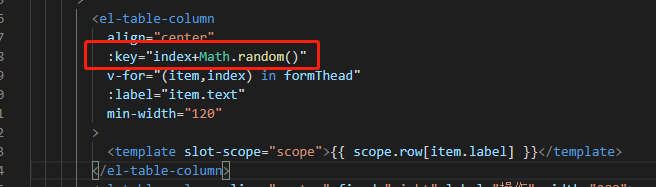
把el-table-column上的key设成一个随机数Math.random(),每次表头设置完都要更新一下就正常,如下

这样,显示结果就正常了
element ui的表格列设置fixed后做动态表格出现表格错乱的更多相关文章
- 关于锚点定位,ul设置fixed后,div被覆盖一部分的问题
例如: 问题: 刚开始的时候 .ul是正常显示的,当页面的滚动条滚动到一定的高度是 ,ul就被设置为 position:fixed:那么 点击 li相对应div就会被 固定定位的ul覆盖住一部分. 解 ...
- td 内容自动换行 table表格td设置宽度后文字太多自动换行
设置table 的 style="table-layout:fixed;" 然后设置td的 style="word-wrap:break-word;" 即可 ...
- vue-cli的项目中关于axios的全局配置,结合element UI,配置全局loading,header中做token传输
在src目录中建立plugins文件夹,在文件夹内建立axios.js文件 "use strict"; import Vue from 'vue'; import axios fr ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- element UI表格行高、padding等设置报错问题
element UI里面表格的行高需要自己调整高度和设置padding,直接写style是不行的,里面有 : 1.row-style (行的 style) 2.header-row-styl (表 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- DevExpres表格控件运行时动态设置表格列
本文是系列文章,陆续发表于电脑编程技巧与维护杂志. DevExpres产品是全球享有极高声誉的一流控件套包产品!国内典型用户包括:用友.金蝶.神州数码.工信部.中国石化.汉王科技等众多大中型科技型企业 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
随机推荐
- 小菜鸟之liunx
目录 第一章:Linux简介 1 Linux特点 1 CentOS 1 第二章:Linux安装 2 Linux目录结构 2 第三章:Linux常用命令 2 Linux命令的分类 3 操作文件或目录常用 ...
- MVVM模式中ViewModel和View、Model有什么区别
Model:很简单,就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model. View:也很简单,就是展现出来的用户界面. 基本上,绝大多数软件所做的工作无非就是从数据 ...
- springboot问题
1.导入数据库jar包后,配置好,发现报错 数据库连接不成功 加上@SpringBootApplication(exclude = DataSourceAutoConfiguration.class ...
- (一)使用 mybatis 的缘由
目录 传统代码操作数据库的存在的问题 mybatis 的解决之道 传统代码操作数据库的存在的问题 数据库连接,在使用数据库时,创建数据库连接,在不用的时候,就会立即释放掉连接:这样当下次使用的又会创建 ...
- Python面向对象中的继承、多态和封装
Python面向对象中的继承.多态和封装 一.面向对象的三大特性 封装:把很多数据封装到⼀个对象中,把固定功能的代码封装到⼀个代码块, 函数,对象, 打包成模块. 这都属于封装思想. 继承:⼦类可以⾃ ...
- java-filter and listener
Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层. 使用 Serv ...
- 升级CentOS 7.4内核版本--升级到最新
在实验环境下,已安装了最新的CentOS 7.4操作系统,现在需要升级内核版本.实验环境 CentOS-7-x86_64-Minimal-1708.isoCentOS Linux release 7. ...
- SimpleDateFormat线程安全问题
今天线上出现了问题,从第三方获取的日期为 2019-12-12 11:11:11,通过SimpleDateFormat转换格式后,竟然出现完全不正常的日期数据,经百度,得知SimpleDateForm ...
- javascript——onsubmit和onreset事件 和开发中常用的方式
<head> <meta charset="UTF-8"> <title></title> <script> funct ...
- System performance tools
System performance tools ============ End
