UE4 RHI与条件式编译
RHI即RenderHardwareInterface, 即渲染硬件接口, 是UE为实现跨平台而实现的一套API. 每个RHI接口都为OpenGL, Vulkan, DX11等做了不同的实现. 在引擎初始化时使用的绘图接口就已经确定, 引擎就可以确定RHI所使用接口的版本.
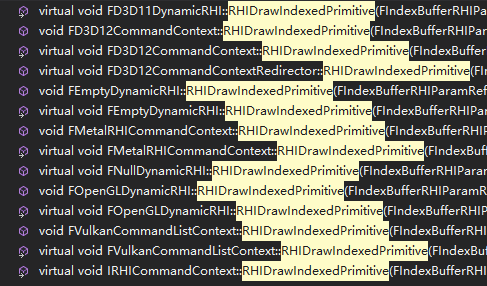
针对于不同的绘图API(DX11, DX12, OpenGL, Vulkan乃至于Metal), 会有不同的FRHICommandContext类对RHI方法做不同的实现(以RHIDrawIndexedPrimitive方法为例):

作为RHI使用者, 我们不必关心具体到每种绘图API的实现差异, 只需要关注RHI这一抽象绘图接口. 可以想象在这么多绘图API中实现相似的各种效果需要多大的开发与维护成本...
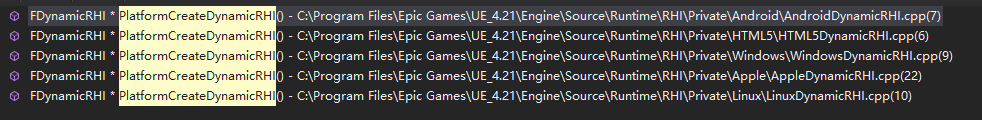
而创建RHI对象, 不仅需要关注绘图接口, 对于不同的运行系统也会需要有不同的实现. 对于方法PlatformCreateDynamicRHI(), 也会有如下方法:

与想象中的不同, 并没有抽象出一套对应不同平台的接口来做RHI创建方法的不同Implementations, 而是会有这样几个全局方法.
看到这几个方法的时候我是懵逼的(菜是原罪...), 这么几个同名全局方法, 是怎么通过编译的, 又是怎么makefile的?
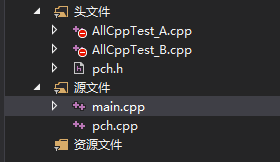
一顿思考之后我觉着肯定是在Build的时候排除了这几个.cpp, 之后针对不同平台#include不同的PlatformDynamicRHI.cpp来获取到对应的实现体. 创建一个新工程来测试:

在AllCppTest_A/B.cpp中有全局函数char Test();的不同实现, 对应会返回a/b. 在main.cpp中:

#include "pch.h"
#define A 1
#if defined A
#define Header "AllCppTest_A.cpp"
#include Header
#else defined B
#define Header "AllCppTest_B.cpp"
#include Header
#endif
#include <iostream> int main()
{
std::cout << Test()<< std::endl;
system("pause"); }

选择性#include不同的.cpp文件. 这样VS在编译时会排除掉两个源文件, 而在编译main.cpp时, 宏Header会被替换为对应的Test源文件名, 对应源文件被#include, 对应的Test();函数实现会被编译.
上图对应的输出:

这也就是条件式编译....
折腾了一晚上, RHI没看成补了节Cpp...Cpp底子还是不行啊...不禁感叹还是要多看书...整天闷头敲码不可取...
UE4 RHI与条件式编译的更多相关文章
- UE4 RHI与Render模块简解
UE4中的RHI指的是Render hardware interface,作用像Ogre里的RenderSystem,针对Dx11,Dx12,Opengl等等平台抽象出相同的接口,我们能方便能使用相同 ...
- [UE4]OnComponentBeginOverlap.AddDynamic 的编译错误
以 Character 类为例,假设有 PacManCharacter 派生自 Character类首先在 PacManCharacter.h 头文件中添加碰撞函数的声明: OnCollision 为 ...
- UE4 RHI(2)
在上篇简单说明RHI的作用后, 我们在引擎中探索一下RHI的种种细节与实现. 在解决方案资源管理器中搜索RHI, 会有这些文件: (1)对应不同运行平台的PlatformDynamicRHI.cpp( ...
- 记一次UE4源码编译和游戏项目打包过程
1.首先我们需要注册一个Epic账户,网址如下 http://api.unrealengine.com/CHN/GettingStarted/Installation/index.html#bookm ...
- UE4 中Struct Emum 类型的定义方式 笔记
UE4 基础,但是不经常用总是忘记,做个笔记加深记忆: 图方便就随便贴一个项目中的STRUCT和 Enum 的.h 文件 Note:虽然USTRUCT可以定义函数,但是不能加UFUNCTION 标签喔 ...
- UE4游戏开发基础命令
在个人的Unrealengine账户中关联自己的GitHub账户成功之后,就可以访问UE4引擎的源码了. git clone -b release https://github.com/EpicGam ...
- C语言include预处理命令与多文件编译
#include预处理命令几乎使我们在第一次接触C的时候就会碰到的预处理命令,可我现在还不怎么清楚,这次争取一次搞懂. 一.#include预处理指令的基本使用 预处理指令可以将别处的源代码内容插入到 ...
- 使用UE4公布安卓平台游戏
使用了几天的UE4 ,总算是将游戏在安卓平台执行起来了.当中遇到非常多问题,而且终于依旧有一些问题没能解决. 整体感觉是UE4这款引擎眼下还不够成熟.问题较多. 没有unity使用起来方便. 可是既然 ...
- UE4制作插件的插件神器pluginCreator
本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接:http://blog.csdn.net/cartzhang/article/details/45644007 作者:car ...
随机推荐
- Vue.js项目中使用 Ajax 和 FormDate 对象上传文件
let param = new FormData(); param.append("paths", this.ruleForm.uploadPath); param.append( ...
- 2018VUE面试题总结
Vue面试题 一:什么是MVVM MVVM是是Model-View-ViewModel的缩写,Model代表数据模型,定义数据操作的业务逻辑,View代表视图层,负责将数据模型渲染到页面上,Vie ...
- Google-Guava Concurrent包里的Service框架浅析
原文地址 译文地址 译者:何一昕 校对:方腾飞 概述 Guava包里的Service接口用于封装一个服务对象的运行状态.包括start和stop等方法.例如web服务器,RPC服务器.计时器等可以实 ...
- Python 实践--混入类
Mix-in:混入类是一种Python程序设计中的技术,作用是在运行期间动态改变类的基类或类的方法,从而使得类的表现可以发生变化.可以用在一个通用类接口中. 在实践一个 解析XML文件的实践中,体会动 ...
- learning express stpe(三)
use static resourceL: const express = require('express'); const app = express(); app.use(express.sta ...
- [Luogu] 金字塔神话
这是出给pj的题ccccc #include <bits/stdc++.h> #define ll long long #define INF 2147483647 #define y1 ...
- Doki Doki Literature Club ZOJ - 4035
Doki Doki Literature Club ZOJ - 4035 题解:其实就是简单排序输出就没了. #include <cstdio> #include <cstring& ...
- Maven项目转化出WebContent风格的目录
这篇文章已被废弃. 现在,Deolin已经比较熟悉Maven,完全可以使用Jetty插件调试.热部署项目了. 在 [SpringMVC框架下Web项目的搭建与部署] 中,提到了将tomcat的默认上下 ...
- 文本处理三剑客之awk
简介 awk是一种处理文本文件的语言,是一个强大的文本编辑工具.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分在进行各种分析处理. gawk 用法:gawk [optio ...
- 一个U盘制作多个系统
写在前面:一个U盘可以装多个ghost系统,但不能装多个原版ISO系统. 一.一个U盘装多个ghost系统 下载老毛桃或电脑店U盘制作工具,点击一键制作U盘启动盘.然后将gho文件拷贝复制到U盘的GH ...
