.NET Core学习笔记(2)—— WPF使用UWP Custom Control
自.NET Core 3.0开始,某软加入了对WPF的支持。同时对XAML Islands也做了进一步加强。在.NET Core 3.0之前,我们只能在WPF程序中,通过两种方式有限制地使用Standard UWP Control:
微软包装好的第一方控件,比如InkCanvas,InkToolbar,MediaPlayerElement和MapControl,这些可以直接当成WPF的控件写到XAML中。
通过WindowsXamlHost来使用的其他微软第一方Standard UWP Control,这种方式不支持XAML,需要在cs代码中进行类型转换和订阅事件。
这两种方式都存在一些问题:
很多UWP Control和WPF Control虽然同名,但实际仍是不同namespace下的不同class,在传递数据时会遇到很大的麻烦,例如设置FontFamily,Brush时会发现其实是两套同名class,分别属于System.Windows.Media和Windows.UI.Xaml.Media这两套namespace。
不支持XAML导致UI的实现受到极大的限制,对Style和Template的使用极不友好。导致在一个WPF程序中,很难将UI界面上同时存在的WPF Control和UWP Control设置成相同的外观。
而在.NET Core 3.0中,我们终于可以在WPF中嵌入UWP Custom Control。虽仍然是通过WindowsXamlHost来导入Custom Control,但这意味着:
我们可以创建一个独立的UWP Control Library。在该Library中,和UWP API的交互将不存在任何障碍。同时通过良好的封装,将类型转换的逻辑写在内部,对外仅暴露WPF类型的情况下,可以有效的避免UWP Control和WPF Control同名的问题。在外部调用的WPF程序看来,这就是一个纯的WPF Control。
因为Style和Template不再受到限制,对UI的控制力完全释放,我们甚至可以将整个页面放到UWP Custom Control中,制作一个完全使用UWP Control的exe程序。
下面我们就来看看如何具体实现:
首先我们需要安装.NET Core 3.0,在此基础之上我们才可以创建基于.NET Core的WPF程序了。

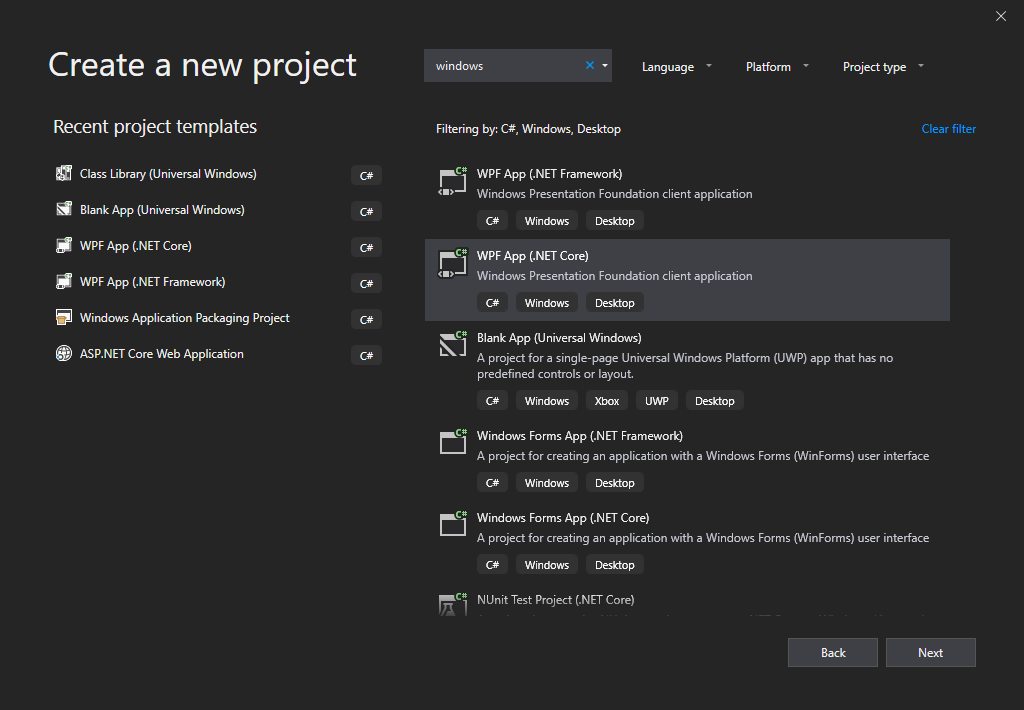
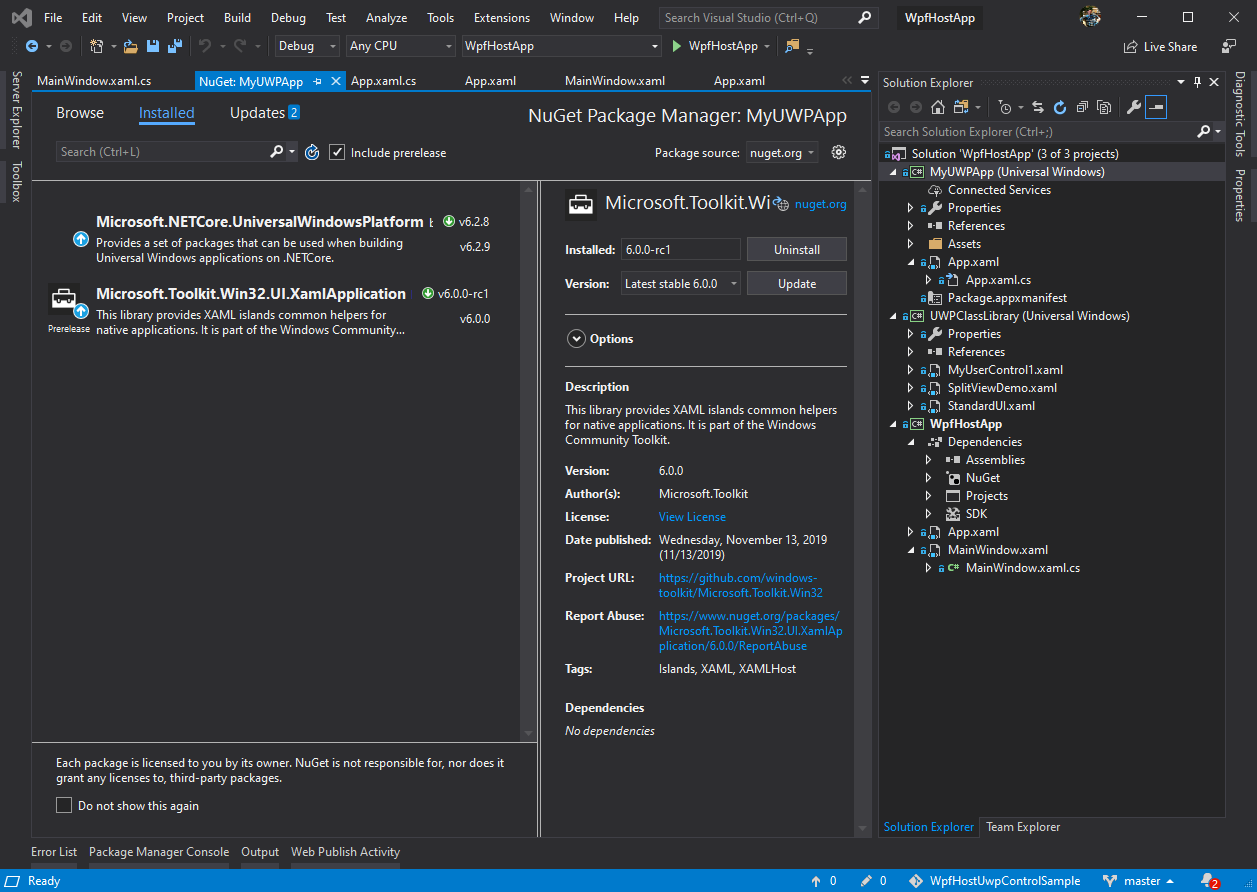
创建一个空的WPF工程后,在NuGet中搜索Microsoft.Toolkit.Wpf.UI.XamlHost并进行安装。这个Package将提供WindowsXamlHost对象供我们导入UWP Custom Control。完成后,记得将WPF工程的类型,从默认的Any CPU改成x64或者x86。这是因为UWP工程不支持Any CPU。
接下来创建的第二个工程,是一个空的UWP工程,UWP的版本确保是1903或者更新。通过NuGet安装Microsoft.Toolkit.Win32.UI.XamlApplication。这个空的UWP工程将成为WPF程序和UWP Custom Control之间的桥梁。

对于这个空的UWP工程,我们仅需保留App.xml文件,将App的继承关系改为继承自XamlApplication对象。
<xaml:XamlApplication
x:Class="MyUWPApp.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:xaml="using:Microsoft.Toolkit.Win32.UI.XamlHost"
xmlns:local="using:MyUWPApp">
</xaml:XamlApplication>
App.xaml.cs中,也仅保留构造函数即可。
sealed partial class App : Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication
{
/// <summary>
/// Initializes the singleton application object. This is the first line of authored code
/// executed, and as such is the logical equivalent of main() or WinMain().
/// </summary>
public App()
{
this.Initialize();
}
}
接着将MainPage.xaml文件整个删除,编译通过后,在WPF工程里添加对MyUWPApp的reference,这个中间人的工程就准备完毕了。
接下来让我们创建真正的UWP Custom Control Library。首先选择Class Library(Universal Windows),创建完成后,右键工程文件选择Unload再选择Edit,在工程文件的最下方,添加下述配置项:
<!-- To modify your build process, add your task inside one of the targets below and uncomment it.
Other similar extension points exist, see Microsoft.Common.targets.
<Target Name="BeforeBuild">
</Target>
<Target Name="AfterBuild">
</Target>
-->
<PropertyGroup>
<EnableTypeInfoReflection>false</EnableTypeInfoReflection>
<EnableXBindDiagnostics>false</EnableXBindDiagnostics>
</PropertyGroup>
</Project>
保存后Reload工程。完成上述操作后,再新建几个简单的UWP Custome Control。之后需要在WPF和MyUWPApp这两个工程中,分别添加对UWPClassLibrary工程的reference。这些reference的添加都是必须的,缺少了其中的任何一项,都会导致最终Host UWP Control失败。
此时让我们返回到WPF工程中,开始使用UWPClassLibrary中刚刚创建的UWP Custom Control。
<Grid>
<xaml:WindowsXamlHost InitialTypeName="UWPClassLibrary.SplitViewDemo" ChildChanged="WindowsXamlHost_ChildChanged_1" />
</Grid>
和之前使用微软第一方Control较为类似,也是通过WindowsXamlHost 节点指定类型,以及在ChildChanged事件来进行类型转换获取对象实例。
private void WindowsXamlHost_ChildChanged_1(object sender, EventArgs e)
{
global::Microsoft.Toolkit.Wpf.UI.XamlHost.WindowsXamlHost windowsXamlHost =
sender as global::Microsoft.Toolkit.Wpf.UI.XamlHost.WindowsXamlHost;
global::UWPClassLibrary.SplitViewDemo userControl =
windowsXamlHost.GetUwpInternalObject() as global::UWPClassLibrary.SplitViewDemo; if (userControl != null)
{
userControl.IconList = new ObservableCollection<NavItem>
{
new NavItem { Symbol= Symbol.Save},
new NavItem { Symbol= Symbol.Scan},
new NavItem { Symbol= Symbol.Share},
new NavItem { Symbol= Symbol.Stop},
new NavItem { Symbol= Symbol.Video},
new NavItem { Symbol= Symbol.Volume},
};
}
}
在我们的Sample工程中,我将名为SplitViewDemo的UserControl整个丢到了WPF工程的Page中。运行后我们可以发现,这看起来就像是套了WPF外壳的UWP页面。

本篇动手实践的部分较多,还请各位同学下载Sample工程一探究竟。
Github:
.NET Core学习笔记(2)—— WPF使用UWP Custom Control的更多相关文章
- .NET CORE学习笔记系列(2)——依赖注入[7]: .NET Core DI框架[服务注册]
原文https://www.cnblogs.com/artech/p/net-core-di-07.html 包含服务注册信息的IServiceCollection对象最终被用来创建作为DI容器的IS ...
- .NET CORE学习笔记系列(2)——依赖注入[6]: .NET Core DI框架[编程体验]
原文https://www.cnblogs.com/artech/p/net-core-di-06.html 毫不夸张地说,整个ASP.NET Core框架是建立在一个依赖注入框架之上的,它在应用启动 ...
- .NET CORE学习笔记系列(2)——依赖注入[5]: 创建一个简易版的DI框架[下篇]
为了让读者朋友们能够对.NET Core DI框架的实现原理具有一个深刻而认识,我们采用与之类似的设计构架了一个名为Cat的DI框架.在上篇中我们介绍了Cat的基本编程模式,接下来我们就来聊聊Cat的 ...
- .NET CORE学习笔记系列(2)——依赖注入[4]: 创建一个简易版的DI框架[上篇]
原文https://www.cnblogs.com/artech/p/net-core-di-04.html 本系列文章旨在剖析.NET Core的依赖注入框架的实现原理,到目前为止我们通过三篇文章从 ...
- .NET CORE学习笔记系列(2)——依赖注入【3】依赖注入模式
原文:https://www.cnblogs.com/artech/p/net-core-di-03.html IoC主要体现了这样一种设计思想:通过将一组通用流程的控制权从应用转移到框架中以实现对流 ...
- .NET CORE学习笔记系列(2)——依赖注入【2】基于IoC的设计模式
原文:https://www.cnblogs.com/artech/p/net-core-di-02.html 正如我们在<控制反转>提到过的,很多人将IoC理解为一种“面向对象的设计模式 ...
- .NET CORE学习笔记系列(2)——依赖注入【1】控制反转IOC
原文:https://www.cnblogs.com/artech/p/net-core-di-01.html 一.流程控制的反转 IoC的全名Inverse of Control,翻译成中文就是“控 ...
- 【HLSL学习笔记】WPF Shader Effect Library算法解读之[DirectionalBlur]
原文:[HLSL学习笔记]WPF Shader Effect Library算法解读之[DirectionalBlur] 方位模糊是一个按照指定角度循环位移并叠加纹理,最后平均颜色值并输出的一种特效. ...
- 【HLSL学习笔记】WPF Shader Effect Library算法解读之[Embossed]
原文:[HLSL学习笔记]WPF Shader Effect Library算法解读之[Embossed] Embossed(浮雕效果) 浮雕效果主要有两个参数:Amount和Wid ...
随机推荐
- 学到了林海峰,武沛齐讲的Day22-完 os sys json pickle shelve XML re
__ file__ ===== 文件路径 os.path.dirname( 路径 )=======到上一层目录 os sys
- 使用webuploader实现大文件传输
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得 ...
- 百度UE编辑器从word粘贴公式
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
- Python3对时间模块的操作
python中使用time和datetime来进行时间操作 import time import datetime # 获取时间戳 time.time() # 1544601181.549864 # ...
- Gluon学习03-基础数据类型Ndarray
Gluon学习03-基础数据类型Ndarray 小书匠 kindle 目录,方便快速定位: 1.安装cuda与cudnn 2.安装mxnet-gpu 本机环境介绍: 系统:Linuxmint Pyt ...
- maven管理的jsp-web应用如何添加servlet、jsp相关依赖(org.apache.jasper.JasperException: java.lang.ClassNotFoundException: org.apache.jsp.index_jsp)
明明tomcat下面就有这些包,然而还需要在maven依赖里面加上这个依赖 <!--引入Servlet开始--> <dependency> <groupId>jav ...
- 小程序 之修改radio默认样式
一.效果图 二.代码 /* 选中后的 背景样式 (红色背景 无边框 可根据UI需求自己修改) */ radio .wx-radio-input.wx-radio-input-checked { bor ...
- combobox放入数据
页面 <th width="15%">国际分类号</th><td width="30%"> <select cla ...
- Docker:Docker Compose 详解
Docker Compose 概述与安装? 前面我们使用 Docker 的时候,定义 Dockerfile 文件,然后使用 docker build.docker run 等命令操作容器.然而微服务架 ...
- oracle主键修改级联外键
举例:修改te_rygj_menu这张表的主键menu_id时,te_rygj_usermenu中的menu_id也跟着修改.利用触发器trigger实现: create or replace tri ...
