Vue源码终笔-VNode更新与diff算法初探
写完这个就差不多了,准备干新项目了。
确实挺不擅长写东西,感觉都是罗列代码写点注释的感觉,这篇就简单阐述一下数据变动时DOM是如何更新的,主要讲解下其中的diff算法。
先来个正常的html模板:
<body>
<div id='app'>
<div v-for="item in items">{{item}}</div>
<div @click='click'>click me!</div>
</div>
</body>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
items: [1]
},
methods: {
click: function() {
this.items.push(2);
}
}
})
页面上有一个通过v-for渲染的div,还有一个按钮,点击按钮时会让div数量+1。
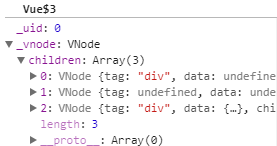
首先需要提到的是,每一次渲染DOM,都会保存一份当前虚拟DOM的副本挂载到_vnode属性上,如图:
点击前,整个VNode结构为:根节点及3个子节点,子节点均包含2个div标签和一个空白文本节点,div包含对应的文本节点。
点击后,由于vue劫持了部分数组方法,所以会进入自定义的push方法中,将弹入的新元素进行广播,过程就不看了。
完成数组添加后,会生成一个新的render函数与新的VNode,diff算法就是比较新旧VNode的差异,通过最小的变化操作渲染新的DOM。
讲VNode的diff算法之前,有一个小点先讲一下:如何判断当前VNode可复用?
销毁一个DOM节点并创建一个新的再插入是消耗非常大的,无论是DOM对象本身的复杂性还是操作引起的重绘重排,所以虚拟DOM的目标是尽可能复用现有DOM进行更新。
其中涉及的概念就是新的VNode能否在旧的基础上修改并复用呢?有一个函数就是做这个判断的:
function sameVnode(a, b) {
return (
// key来源于v-for或者自定的:key属性
a.key === b.key &&
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
)
}
该判断有5重标准:
(1)key:key属性如果没有设置默认是undefined,当且仅当v-for的列表渲染中会给节点加一个唯一的key,形式如图: ,key不一样的节点不进行复用,官方文档也有说明设置key属性可以强制重新生成一个新DOM。
,key不一样的节点不进行复用,官方文档也有说明设置key属性可以强制重新生成一个新DOM。
(2)tag:复用的节点必须保证标签名一致,毕竟没有更改tag名的API
(3)isComment:注释与普通的DOM不是一个次元,所以需要判断
(4)isDef(*.data):这个涉及属性的更新,如果一个节点没有任何属性,即data为undefined,与一个有data属性的节点进行更新不如直接渲染一个新的
(5)sameInputType:这个主要是input标签type属性异同判断,不同的type相当于不同的tag
如果均满足,可以判定该节点可复用。
前面说了,每一个更改数据源,会生成一个新的VNode,来与旧的VNode进行比较,节点间的比较无非是判断是否可复用,再进行属性置换。
而diff算法主要是针对子节点的更新,即两个数组之间的异同比较与更新。
一个数组的变化无非3个状态:增、删、改,但是其中增删会涉及数组索引与对应元素的变动,总体来讲还是比较复杂的。
源码中有一个函数专门处理子节点比较,整体如下:
function updateChildren(parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
// var...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
// 旧VNode不存在
if (isUndef(oldStartVnode)) {
// ...
} else if (isUndef(oldEndVnode)) {
// ...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
// ...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
// ...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
// ...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
// ...
} else {
// ...
}
}
if (oldStartIdx > oldEndIdx) {
// ...
} else if (newStartIdx > newEndIdx) {
// ...
}
}
第一次看还是比较懵逼的,主路线while循环中有7重判断,分别对应7种情况。
分解本例中的情况,不贴代码,尝试画个图:

对比新旧VNode,可以看出新的VNode在索引0的后面插入了一个新的tag
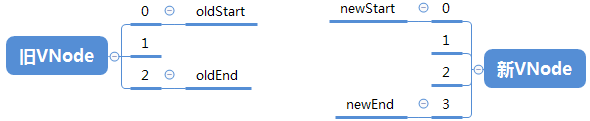
接下来通过updateChildren函数进行比较,有很多的变量,这里还需要一个图:
在函数中有8个变量,其中4个旧VNode,4个新VNode,分别是一一对应的,解释一半就行了:
var oldStartIdx = 0;
var newStartIdx = 0;
var oldEndIdx = oldCh.length - 1;
var oldStartVnode = oldCh[0];
var oldEndVnode = oldCh[oldEndIdx];
var newEndIdx = newCh.length - 1;
var newStartVnode = newCh[0];
var newEndVnode = newCh[newEndIdx];
(1)oldStartIdx => 从前往后的旧VNode数组索引,初始化时为0 => 简称为前索引
(2)oldStartVnode => 对应索引的旧VNode元素 => 简称为前元素
(3)oldEndIdx => 从后往前的旧VNode数组索引,初始化为children的数组长度 => 简称为后索引
(4)oldEndVnode => 对应索引的旧Vnode元素 => 简称为后元素
后面的阐述全部用简称,不然太难讲了,并且新VNode的数组简称newCh,旧VNode的数组简称oldCh
另外4个变量只是将old更换为new,并对应新VNode的索引与元素。
接下来是一个大while循环,终止条件是前索引大于后索引(newCh或oldCh):
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
// ...
} else if (isUndef(oldEndVnode)) {
// ...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
// ...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
// ...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
// ...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
// ...
} else {
// ...
}
}
由于有几种情况我模拟不出来,只能大概过一下。
1、isUndef(oldStartVnode)、isUndef(oldEndVnode)
前两种是oldCh前元素或oldCh后元素不存在,我能模拟的情况是当oldCh中没有元素时,会出现这种情况。
这时只是单纯加前索引加1或者后索引减1,而oldCh长度此时为0,会立即跳出while循环,进入下一步。
2、sameVnode(a,b)
下面的的4种情况都是判断节点是否可复用,然后进行更新。其中对比的情况有4对:
oldCh前元素 => newCh前元素
oldCh后元素 => newCh后元素
oldCh前元素 => newCh后元素
oldCh后元素 => newCh前元素
取第一种情况来说,如果比较通过,说明oldCh前元素可以被复用,随即调用patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue)来对DOM进行更新,由于tag是不变的,可以直接对DOM进行各种API调用,比如说事件更改,只要remove旧事件,add新事件就行,这里只是DOM对象的属性更改,不会影响到DOM的增删。
当patch完毕后,会将oldCh前索引及newCh的前索引加1,并更新对应的元素,然后进入下一轮循环。
画一轮图解释:

此时第一个子节点已经更新完毕,然后重新开始对比,如果oldCh与newCh的索引1处也可复用,会再次更新并加1,直到前索引大于后索引时,说明所有可能的比较都进行完毕。
这里的4种比较没有必要重复过一遍,如果是前索引就加1,后索引就减1。
3、else{...}
最后一种情况是需要强制更新元素时才会有的情况,比如:
<body>
<div id='app'>
<div v-if="!vIfIter" key='o'>old Ele1</div>
<div v-if="vIfIter" key='n'>new Ele</div>
<div @click='click'>click me!</div>
</div>
</body>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
vIfIter: false
},
methods: {
click: function() {
this.vIfIter = true;
}
}
})
</script>
此时,由于设置了单独的key值,所以div被标记为不可复用,跳过了所有判断进入了else阶段:
// 这里将旧VNode中剩余的元素key值作为对象输出
if (isUndef(oldKeyToIdx)) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx);
}
// 判断新VNode中是否存在可复用的元素
idxInOld = isDef(newStartVnode.key) ? oldKeyToIdx[newStartVnode.key] : null;
// 不存在就创建一个新的插入DOM中
if (isUndef(idxInOld)) {
// New element
}
// 存在
else {
elmToMove = oldCh[idxInOld];
if (sameVnode(elmToMove, newStartVnode)) {
// 更新VNode
patchVnode(elmToMove, newStartVnode, insertedVnodeQueue);
// 把旧的VNode置空 此处会触发到while循环的前两个判断
oldCh[idxInOld] = undefined;
// 移动更新后的VNode
canMove && nodeOps.insertBefore(parentElm, newStartVnode.elm, oldStartVnode.elm);
newStartVnode = newCh[++newStartIdx];
}
// 同样的key值不同的tag 创建新DOM插入
else {
// same key but different element. treat as new element
}
}
简单来讲还是可复用就复用,不可复用创建新DOM插入。
最后来看看while循环跳出来的语句,其实很简单:
// VNode数量增加了
if (oldStartIdx > oldEndIdx) {
// 如果VNode是中间插入就会存在refElm
// 否则refElm为null 调用insertBefore会将DOM插入父元素尾部
refElm = isUndef(newCh[newEndIdx + 1]) ? null : newCh[newEndIdx + 1].elm;
addVnodes(parentElm, refElm, newCh, newStartIdx, newEndIdx, insertedVnodeQueue);
}
// 减少了
else if (newStartIdx > newEndIdx) {
// 移除多出来的DOM节点
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx);
}
至此,所有的分析完了,上面的案例有兴趣可以自己跑跑。
不容易啊,写完了。。。已经入行5个月,由于没有什么好项目练手,只能看源码提升基本功,接下来可能很长时间不写博客了。(反正也没人看,啊哈哈哈哈~)
(定个小目标,Codewars刷到3kyu,加油!)
Vue源码终笔-VNode更新与diff算法初探的更多相关文章
- vue源码逐行注释分析+40多m的vue源码程序流程图思维导图 (diff部分待后续更新)
vue源码业余时间差不多看了一年,以前在网上找帖子,发现很多帖子很零散,都是一部分一部分说,断章的很多,所以自己下定决定一行行看,经过自己坚持与努力,现在基本看完了,差ddf那部分,因为考虑到自己要换 ...
- Vue 源码解读(4)—— 异步更新
前言 上一篇的 Vue 源码解读(3)-- 响应式原理 说到通过 Object.defineProperty 为对象的每个 key 设置 getter.setter,从而拦截对数据的访问和设置. 当对 ...
- 大白话Vue源码系列(05):运行时鸟瞰图
阅读目录 Vue 实例的生命周期 实例创建 响应的数据绑定 挂载到 DOM 节点 结论 研究 runtime 一边 Vue 一边源码 初看 Vue 是 Vue 源码是源码 再看 Vue 不是 Vue ...
- 入口文件开始,分析Vue源码实现
Why? 网上现有的Vue源码解析文章一搜一大批,但是为什么我还要去做这样的事情呢?因为觉得纸上得来终觉浅,绝知此事要躬行. 然后平时的项目也主要是Vue,在使用Vue的过程中,也对其一些约定产生了一 ...
- 入口开始,解读Vue源码(一)-- 造物创世
Why? 网上现有的Vue源码解析文章一搜一大批,但是为什么我还要去做这样的事情呢?因为觉得纸上得来终觉浅,绝知此事要躬行. 然后平时的项目也主要是Vue,在使用Vue的过程中,也对其一些约定产生了一 ...
- 【vuejs深入三】vue源码解析之二 htmlParse解析器的实现
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. 昨天博主分析了一下在vue中,最为基础核心的api,parse函数,它的作用是将vue的模板字符串转换成ast,从而 ...
- 【一套代码小程序&Native&Web阶段总结篇】可以这样阅读Vue源码
前言 前面我们对微信小程序进行了研究:[微信小程序项目实践总结]30分钟从陌生到熟悉 在实际代码过程中我们发现,我们可能又要做H5站又要做小程序同时还要做个APP,这里会造成很大的资源浪费,如果设定一 ...
- 前端Vue 源码分析-逻辑层
Vue 源码分析-逻辑层 预期的效果: 监听input的输入,input在输入的时候,会触发 watch与computed函数,并且会更新原始的input的数值.所以直接跟input相关的处理就有3处 ...
- 学习 vue 源码 -- 响应式原理
概述 由于刚开始学习 vue 源码,而且水平有限,有理解或表述的不对的地方,还请不吝指教. vue 主要通过 Watcher.Dep 和 Observer 三个类来实现响应式视图.另外还有一个 sch ...
随机推荐
- RobotFramework自动化测试框架-移动手机自动化测试Clear Text关键字的使用
Clear Text关键字用来清除输入框的数据,该关键字接收一个参数[ locator ],这里的locator指的就是界面元素的定位方式. 示例1:Clear Text清除输入框数据时,采用reso ...
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
- 月亮之眼_KEY
[问题描述] 吉儿是一家古董店的老板娘,由于她经营有道,小店开得红红火火.昨天,吉儿无意之中得到了散落民间几百年的珍宝--月亮之眼.吉儿深知"月亮之眼"价值连城:它是由许多珍珠相连 ...
- TCP/IP(四)网络层
前言 前面给大家介绍了计算机网络的基本概述,物理层和数据链路层.这一篇给大家介绍面试中经常会被问到的网络层.在介绍之前我们回顾一下之前学习的知识! CP/IP协议栈:物理层.链路层.网络层.传输层.应 ...
- Run Away 模拟退火
Run Away Time Limit:5000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Sta ...
- CentOS 搭建Graylog集群详解
1. Graylog2 简介 Graylog 是一个简单易用.功能较全面的日志管理工具,相比 ELK 组合, 优点: 部署维护简单,一体化解决方案,不像ELK三个独立系统集成. 查相比ES json语 ...
- TargetType Mismatch
TargetType Mismatch 环境:windowsphone 8,silerlight toolkit, 页面报TargeType Mismatch错误或者 length 0,是因为Syst ...
- ViewData 不可以有特殊字符,比如. ,等只允许数字字符和空格
ViewData 不可以有特殊字符,比如. ,等只允许数字字符和空格
- webpack2使用ch10-处理图片(png jpg svg 等) 限制图片 压缩图片
1 目录展示 安装依赖 "file-loader": "^0.11.1", "image-webpack-loader": "^3 ...
- NPOI导出excel(带图片)
近期项目中用到Excel导出功能,之前都是用普通的office组件导出的方法,今天尝试用下NPOI,故作此文以备日后查阅. 1.NPOI官网http://npoi.codeplex.com/,下载最新 ...
