JavaScript OOP 之 this指向
今天给大家分享一个JavaScript OOP中关于分辨this指向对象的小技巧,很实用呦!
我们先来看一段代码:

大家能判断出func();和obj.func();这两句的this指向吗?
首先,我们都知道的是,this的指向就是最终调用函数的对象。可是最终调用函数的对象,你能清楚地判断出来吗?
但是,有几点需要注意:
① this 指向谁,不应该考虑函数在哪声明,而应该考虑函数在哪调用!
② this 指向的永远只可能对象,而不可能是函数。
③ this 指向的对象 ,叫做函数的上下文context,也叫函数的调用者。
什么是上下文context ?
经常看到很多资料文档都有提到上下文,但是都不是太好理解。相信很多人犯迷糊。现在尝试把自己的理解写出来,也算是梳理一下。
上下文 —— 我把它理解为当前运行环境,程序运行时,程序的每条语句都有对应的上下文,即运行环境。
可以想象一下语句执行前:有个上下文对象,名称是 context,上下文对象是window对象,即: context = window。
直接调用函数func(),此时函数体内的上下文对象就是window。
对象obj调用func函数,即:obj.func() 时,函数体内的上下文对象就是window.obj对象。
this的值,就是运行到this代码位置时,上下文所对应的上下文对象。函数定义是并没有运行console.log(this)语句,所以函数定义是this指向的对象还未定义,它的值是undefined,需要在函数调用时,边解释边执行,执行 console.log(this) 时才分析调用函数是的上下文。最终确定this指向的值。
下面我们来看一下更多的情况,总结一下更多的规律,让大家面对this不再糊涂:
【 接下来,我们详细解读一下 】
① 通过 函数名() 调用的,this永远指向window。就是上述例子的第一个调用 func();

结果(window)

② 通过 对象.方法 调用的,this指向这个对象。就是上述例子的第二种调用方式 obj.func();

结果(obj)

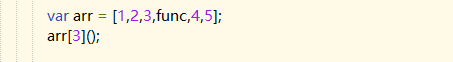
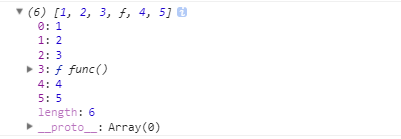
③ 函数 作为数组中的一个元素存在,用数组下标调用,this指向这个数组。

结果(数组arr)

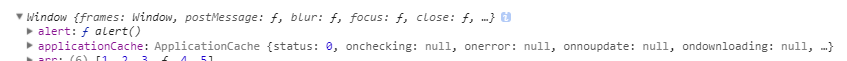
④ 函数作为 window 内置函数的回调函数使用,this指向window 。

结果(window)

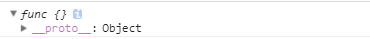
⑤ 函数作为构造函数,使用new关键字调用,this指向新new出的对象。

结果(objs)

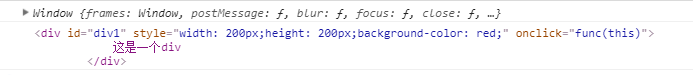
【区分】在HTML中新增一个div,给div添加点击事件。
<div id="div1" style="width: 200px;height: 200px;background-color: red;" onclick="func(this)">
这是一个div
</div> <script type="text/javascript">
window.onclick = function(){
document.getElementById("div1").onclick = function(){
func(); // 最终还是使用()调用,指向Window
}
document.getElementById("div1").onclick = func; // 广义对象 通过对象.方法 调用的,this指向这个对象
}
function func(){
console.log(this);
}
</script>


规律咱们总结完了,接下来来两个题目练练手吧!
first one:
function func(){
console.log(this);
}
var obj1 = {
name : "obj1",
arr : [func,1,{name:"obj2",func:func},3,setTimeout(func,1000)],
}
// 通过对象取到数组,然后通过数组的下标调用该函数,最终指向数组。this -> obj.arr
obj1.arr[0]();
// obj1.arr[0]:目的是取到func,给setTimeout作为回调函数,相当于setTimeout(func,2000)。this -> window
setTimeout(obj1.arr[0],2000);
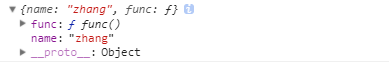
obj1.arr[2].func(); // 最终调用者{name:"obj2",func:func} 属于②情况
setTimeout(obj1.arr[2].func,2000); // 最终调用者是setTimeout,同上
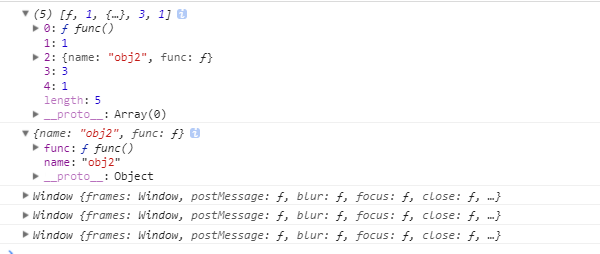
结果如下显示:(调用了三次延时函数,包括一次自动调用)

second one:
var fullname = 'John Doe';
var obj = {
fullname: 'Colin Ihrig',
prop: {
fullname: 'Aurelio De Rosa',
getFullname: function() {
return this.fullname;
}
}
};
console.log(obj.prop.getFullname()); // 函数的最终调用者 obj.prop var test = obj.prop.getFullname;
console.log(test()); // 函数的最终调用者 test() this-> window obj.func = obj.prop.getFullname; // 给obj追加方法
console.log(obj.func()); // 函数最终调用者是obj var arr = [obj.prop.getFullname,1,2];
arr.fullname = "TraceyW";
console.log(arr[0]()); // 函数最终调用者数组
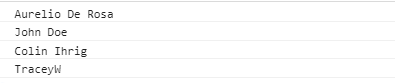
结果如下显示:

总结一下,this指向的规律,大家可以发现,这个规律跟函数的调用方式息息相关:
① 通过 函数名() 调用的,this永远指向window。
② 通过 对象.方法 调用的,this指向这个对象。
③ 函数 作为数组中的一个元素存在,用数组下标调用,this指向这个数组。
④ 函数作为 Window 内置函数的回调函数使用,this指向window。 如setInterval 、 setTimeout ...
⑤ 函数作为构造函数,使用new关键字调用,this指向新new出的对象。
挺有用的,拿走不谢!
有需要的点关注呦~~小W会经常更新小技巧呢!如有不完善的地方,敬请拍砖!蟹蟹~~
JavaScript OOP 之 this指向的更多相关文章
- 使用JavaScript OOP特性搭建Web应用
最近,我面试了一个有五年 Web 应用程序开发经验的软件开发人员.四年半来她一直在从事 JavaScript 相关的工作,她自认为 JavaScript 技能非常好,但在不久之后我就发现实际上她对 J ...
- javascript中this的指向
作为一个前端小白在开发中对于this的指向问题有时候总是会模糊,于是花时间研究了一番. 首先this是JS的关键字,this是js函数在运行是生成的一个内部对象,生成的这个this只能在函数内部使用. ...
- Javascript中的this指向。
一.JavaScript中的函数 在了解this指向之前,要先弄明白函数执行时它的执行环境是如何创建的,这样可以更清楚的去理解JavaScript中的this指向. function fn(x,y,n ...
- JavaScript中 this 的指向
很多人都会被JavaScript中this的指向(也就是函数在调用时的调用上下文)弄晕,这里做一下总结: 首先,顶层的this指向全局对象. 函数中的this按照调用方法的不同,其指向也不同: 1.函 ...
- 前端面试之JavaScript中this的指向【待完善!】
JavaScript中this的指向问题! 另一个特殊的对象是 this,它在标准函数和箭头函数中有不同的行为. 在标准函数中, this 引用的是把函数当成方法调用的上下文对象,这时候通常称其为 t ...
- 玩转JavaScript OOP[2]——类的实现
概述 当我们在谈论面向对象编程时,我们在谈论什么?我们首先谈论的是一些概念:对象.类.封装.继承.多态.对象和类是面向对象的基础,封装.继承和多态是面向对象编程的三大特性. JavaScript提供了 ...
- JavaScript OOP(一)之构造函数与new命令
面向对象编程:Object Oriented Programming,简称OOP. 典型的oop语言,如hava.c++,存在着类的概念,类就是对象的模板 (类可以类比为人类:而实例化类后变为对象,对 ...
- JavaScript OOP 之「创建对象」
工厂模式 工厂模式是软件工程领域一种广为人知的设计模式,这种模式抽象了创建具体对象的过程.工厂模式虽然解决了创建多个相似对象的问题,但却没有解决对象识别的问题. function createPers ...
- 玩转JavaScript OOP[4]——实现继承的12种套路
概述 在之前的文章中,我们借助构造函数实现了"类",然后结合原型对象实现了"继承",并了解了JavaScript中原型链的概念. 理解这些内容,有助于我们更深入 ...
随机推荐
- java.lang.IllegalArgumentException: node to traverse cannot be null!
查看HQL的语句是否写错了,是否有在From后面加空格.我就是没有加空格报了错误! return sessionFactory.getCurrentSession().createQuery(&quo ...
- Servlet第五篇【介绍会话技术、Cookie的API、详解、应用】
什么是会话技术 基本概念: 指用户开一个浏览器,访问一个网站,只要不关闭该浏览器,不管该用户点击多少个超链接,访问多少资源,直到用户关闭浏览器,整个这个过程我们称为一次会话. 为什么我们要使用会话技术 ...
- bookStore第二篇【图书模块、前台页面】
图书模块 分析 在设计图书管理的时候,我们应该想到:图书和分类是有关系的.一个分类可以对应多本图书. 为什么要这样设计?这样更加人性化,用户在购买书籍的时候,用户能够查看相关分类后的图书,而不是全部图 ...
- Hibernate的Configuration对象的configure()方法
Configuration configuration=new Configuration(); configuration.configure(); 在Hibernate底层实现configure( ...
- json-java处理-jackson
使用jackson处理json数据 maven中的配置,这里没有写版本信息 <dependency> <groupId>org.codehaus.jackson</gro ...
- ajax跨域问题Access-Control-Allow-Origin
Access control allow origin直译过来就是"访问控制允许同源",这是由于ajax跨域访问引起的.所谓跨域就是,在a.com域下,访问b.com域下的资源:出 ...
- WPF控件自适应屏幕
如果说界面设计,那么自适应问题一定无法避免,今天就来分享一下,wpf如何实现自适应,先看一下效果:(文末添加源代码下载) 基本思路就是用 Grid 的网格,进行宽度的自动填充适应, 不过对于 ...
- uva1267 Network
https://vjudge.net/problem/UVA-1267 题意: 有一棵树,上面有一个放着水源的点s,给出一个数k,这个水源可以覆盖路径长度到s不超过k的叶子节点.现在需要把所有的叶子节 ...
- [ASP.NET教程] 防止表单重复提交
第一种方法:javascript控制.缺点,一般用户使用没问题,但是懂点js的还是可以强行重复提交.而且,后退再提交,你也没啥办法.第二种方法:服务器控制.后台生成一个token,存入session或 ...
- The Moving Points hdu4717
The Moving Points Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
