vux 组件打造手机端项目
其实,我用vux组件的过程是这样的,哇!太方便了!!功能好全!!太简单了!!然后,就各种“跳坑”。以下排坑环节。
1、安装vux:cnpm i -S vux; 比较顺利吧。
2、导入组件:
import {ViewBox, XHeader, Tabbar, TabbarItem} from 'vux'
export default {
name: 'app',
components: {ViewBox, XHeader, Tabbar, TabbarItem}
}
报错!原因是vux内部样式是用less写的,所以要先安装less-loader!
cnpm install less less-loader --save
3、使用组件
<view-box>
<x-header :left-options="{backText:''}" title="MACC3.0" :right-options="{showMore:'true'}" slot="header">
</x-header>
<div style="height:650px;"> </div>
<tabbar solt="bottom">
<tabbar-item show-dot>
<img slot="icon" src="./assets/home.png">
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item badge="2">
<img slot="icon" src="./assets/msg.png">
<span slot="label">消息</span>
</tabbar-item>
<tabbar-item selected>
<img slot="icon" src="./assets/new.png">
<span slot="label">用户</span>
</tabbar-item>
</tabbar>
</view-box>
报错!原因是vux内部有i18n语言包组件,需要配置:
cnpm install vux-loader
webpack.dev.config中加入:
var VuxLoader=require('vux-loader')
baseWebpackConfig=VuxLoader.merge(baseWebpackConfig,{plugins:['vux-ui']})
view-box 页面容器,应该height:100%,所以,它的父级html, body, #app的height:100%;
可以导入vux的重置样式文件:
@import '~vux/src/styles/reset.less';
最后,是不是感觉还是不对劲儿,手机端!index.html 中加入:
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
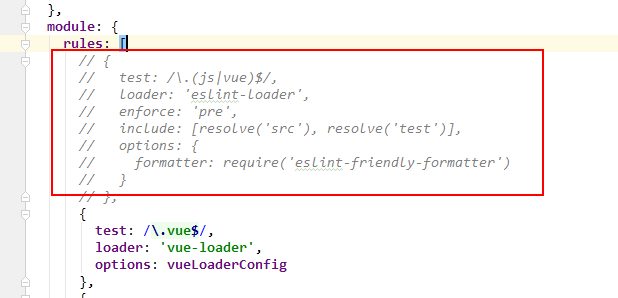
小提示:webstorm写vue 空格总引发报错,很不爽。找到 webpack.base.config.js文件,注释掉这样就不会再报错了

好了,终于写好个模板例子,直接复制粘贴吧。。。
<template>
<div id="app">
<view-box>
<x-header :left-options="{backText:''}" title="MACC3.0" :right-options="{showMore:'true'}" slot="header" class="my-header">
</x-header> <scoller :lock-y="true">
<div class="tab">
<tab>
<tab-item selected>已发货</tab-item>
<tab-item>未发货</tab-item>
<tab-item>全部订单</tab-item>
</tab>
</div>
</scoller>
<swiper :list="imgData" v-model="swiperIndex" :loop="true">
</swiper>
<marquee class="my-marquee">
<marquee-item>Lorem dolor doloribus earum error ipsa.</marquee-item>
<marquee-item>totam vel Dignissimos labore quam voluptatum.</marquee-item>
<marquee-item>consectetur adipisicing elit. Aperiam culpa.</marquee-item>
<marquee-item>laudantium nesciunt obcaecati omnis similiqu.</marquee-item>
</marquee>
<panel :list="datalist"> </panel>
<tabbar solt="bottom" style="background-color:#ccc" class="my-header">
<tabbar-item show-dot>
<img slot="icon" src="./assets/home.png">
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item badge="2">
<img slot="icon" src="./assets/msg.png">
<span slot="label">消息</span>
</tabbar-item>
<tabbar-item selected>
<img slot="icon" src="./assets/new.png">
<span slot="label">用户</span>
</tabbar-item>
</tabbar>
</view-box> <!--<router-view></router-view>-->
</div>
</template> <script>
import {ViewBox, XHeader, Tabbar, TabbarItem, Tab, TabItem, Scroller, Swiper, Marquee, MarqueeItem, Panel} from 'vux'
export default {
name: 'app',
components: {
ViewBox,
XHeader,
Tabbar,
TabbarItem,
Tab,
TabItem,
Scroller,
Swiper,
Marquee,
MarqueeItem,
Panel },
data () {
return {imgData: [{
url: 'javascript:',
img: 'https://static.vux.li/demo/1.jpg',
title: '送你一朵fua'
}, {
url: 'javascript:',
img: 'https://static.vux.li/demo/2.jpg',
title: '送你一辆车'
}, {
url: 'javascript:',
img: 'https://static.vux.li/demo/3.jpg',
title: '送你一次旅行'
}],
swiperIndex: 0,
datalist: [{
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题一',
desc: 'Lorem dolor doloribus earum error ipsa.quam quam quam',
url: '/component/cell'
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题二',
desc: 'totam vel Dignissimos labore similiqu quam quam quam voluptatum.',
url: {
path: '/component/radio',
replace: false
}
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题三',
desc: 'consectetur adipisicing elit. Aperiam similiqu similiqu similiqu culpa.',
url: {
path: '/component/radio',
replace: false
}
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题四',
desc: 'laudantium similiqu nesciunt similiqu obcaecati omnis similiqu.',
url: {
path: '/component/radio',
replace: false
}
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题五',
desc: 'laudantium similiqu nesciunt similiqu obcaecati omnis similiqu.',
url: {
path: '/component/radio',
replace: false
}
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题六',
desc: 'laudantium similiqu nesciunt similiqu obcaecati omnis similiqu.',
url: {
path: '/component/radio',
replace: false
}
}
]
}
}
}
</script> <style lang="less">
@import '~vux/src/styles/reset.less';
#app {
color:#fff;
height:100%;
.my-header{
position: fixed;
width: 100%;
z-index: 99;
}
.tab{
margin-top:46px;
}
}
html,body{
height:100%;
margin:0;
}
.my-marquee{
margin-top: 7px;
color:#000;
} view-box{
height:100%;
} </style>
vux 组件打造手机端项目的更多相关文章
- 【阿里云IoT+YF3300】14.阿里IoT Studio打造手机端APP
在上一篇<13.阿里云IoT Studio WEB监控界面构建>中,我们介绍了用阿里云IoT Studio(原Link Develop)可视化构建WEB界面程序.本篇文章将介绍用阿里云Io ...
- [js开源组件开发]-手机端照片预览组件
手机端照片预览组件 可怜的我用着华为3C手机,用别人现成的组件都好卡,为了适应我这种屌丝,于是自己简化写了一版的照片预览效果,暂时无缩放功能,以后可能有空再加吧,你也可以自己加下,这是个github上 ...
- vue3系列:vue3.0自定义弹框组件V3Popup|vue3.x手机端弹框组件
基于Vue3.0开发的轻量级手机端弹框组件V3Popup. 之前有分享一个vue2.x移动端弹框组件,今天给大家带来的是Vue3实现自定义弹框组件. V3Popup 基于vue3.x实现的移动端弹出框 ...
- PHP项目实现手机端和PC端的页面切换
目前访问页面的要切换成手机端和PC端,原理是通过对设备作出判断,显示不同的功能和页面. 如果手机端和PC端的功能结构不相同,一般会写两套系统,一套适用于PC端,一套适用于手机端. 如果功能相同,则只需 ...
- 项目ITP(四) javaweb http json 交互 in action (服务端 spring 手机端 提供各种工具类)勿喷!
前言 系列文章:[传送门] 洗了个澡,准备写篇博客.然后看书了.时间 3 7 分.我慢慢规律生活,向目标靠近. 很喜欢珍惜时间像叮当猫一样 正文 慢慢地,二维码实现签到将要落幕了.下篇文章出二维码实 ...
- 手机端 https://doc.vux.li/zh-CN/components/badge.html
https://doc.vux.li/zh-CN/components/badge.html 手机端前端框架
- 专注手机端前端界面开发的ui组件和js组合
frozenui一款腾讯开发的简化版Bootstrap,只用于手机端 http://frozenui.github.io/ https://github.com/frozenui/frozenui z ...
- 学习手机端的META差异,打造自己的移动网页
我们先来简单了解下meta标签:meta指元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词. 标签位于文档的头部,不包含任何内容. 标签的属性定 ...
- java 工作流项目源码 SSM 框架 Activiti-master springmvc 有手机端功能
即时通讯:支持好友,群组,发图片.文件,消息声音提醒,离线消息,保留聊天记录 (即时聊天功能支持手机端,详情下面有截图) 工作流模块---------------------------------- ...
随机推荐
- 201521123028 《Java程序设计》第14周学习总结
1. 本周学习总结 2. 书面作业 1. MySQL数据库基本操作 建立数据库,将自己的姓名.学号作为一条记录插入.(截图,需出现自己的学号.姓名) 在自己建立的数据库上执行常见SQL语句(截图) 2 ...
- 【C# in depth 第三版】温故而知新(2)
声明 本文欢迎转载,原文地址:http://www.cnblogs.com/DjlNet/p/7522869.html 前言 我们接了上一篇的未完待续,接着我们的划重点之行.....哈哈 理解:LIN ...
- LINUX - awk命令之NF和$NF区别 (转)
NF和$NF 区别问答:(转)1.awk中$NF是什么意思?#pwd/usr/local/etc~# echo $PWD | awk -F/ '{print $NF}'etcNF代表:浏览记录的域的个 ...
- dup和dup2详解
C语言中dup和dup2函数的不同和使用 发表时间: 2012年11月15日 | 作者: 陈杰斌 | 所属分类: C语言 | 评论: 0 | 浏览: 1024 在unix高级编程中有介绍dup和dup ...
- Vue.js项目模板搭建
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我 ...
- Hadoop的safeMode
当集群启动的时候,会首先进入到安全模式.系统在安全模式下,会检查数据块的完整性.假设我们设置的副本数(即参数dfs.replication)是5,那么在dataNode上就应该有5个副本存在,假设只存 ...
- [js高手之路] es6系列教程 - Set详解与抽奖程序应用实战
我们还是从一些现有的需求和问题出发,为什么会有set,他的存在是为了解决什么问题? 我们看一个这样的例子,为一个对象添加键值对 var obj = Object.create( null ); obj ...
- Python 接口测试(二)
三:http状态码含义(来源于w3school): 状态码: 1xx: 信息 消息: 描述: 100 Continue 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客 ...
- Oculus Store游戏下载默认路径修改方法
最近在测试一款VR游戏,所以在硬件设备上选择了HTC Vive和Oculus两款眼镜.相对而言,HTC安装比较人性化:支持自定义安装路径,而且可在界面更改应用程序下载位置,如图所示: 这下替我节省了不 ...
- 执行sql时出现错误 extraneous input ';' expecting EOF near '<EOF>'
调用jdbc执行hive sql时出现错误 Error while compiling statement: FAILED: ParseException line 5:22 extraneous i ...
