javascript 之异常处理try catch finally--05
语法结构
try catch finally是ECMAScript-262 第三版提供异常处理机制的标准,语法结构如下:
try{
//可能会发生的错误代码
}
catch(error){
//错误处理
}finally{
//无论是否有异常都会执行
}
语法与大多数语言一样 如java .net,如果try{}代码块捕获到了异常,那么catch块会得到一个错误信息对象(Error 的实例)。
我们应该把有可能发生错误的代码放在try块中,而错误处理在catch块中;在js中如果<script></script>代码块中发生了错误且没有进行捕获异常处理,那么当前<script>代码块后续的代码是不会执行的 ,但是不会影响到其他<script></script>代码块代码如:
<script>
function run(){
console.log(age);
}
run();
console.log('可以输出吗?');//没有执行
</script> <script>
console.log('这是第二个代码块');//执行了,这是第二个代码块
</script>
反之后续的代码还是会执行 如:
<script>
function run(){
try{
console.log(age);
}catch(error){ } }
run();
console.log('可以输出吗?');//可以输出吗?
</script> <script>
console.log('这是第二个代码块');//这是第二个代码块
</script>
finally语句
如果存在finally代码块,那么不管什么原因里面的代码都会执行,甚至是catch 语句中有return语句 如下代码:
function say() {
try {
console.log(age)
return;
} catch (erroe) {
console.log(erroe.message);//age is not defined
return;
} finally {
console.log('finally 执行了');//finally 执行了
}
}
say();
认识Error 类型
当代码运行时发生错误,会创建一个Error对象,并将其抛出,这个对象包含了错误的描述信息。
如在 try...catch(error){...} 语句中Error 是Error类型抛出的对象,该对象有三个基本的属性name 错误名称,message 错误信息,stack 错误栈信息;
执行代码期间可能会发生的错误有多种类型,所以Error 又派生了几个儿子 如:
Error Error 类型的错误很少见,如果有也是浏览器抛出的;这个基类型的主要目的是供开发人员抛出自定义错误。
EvalError 创建一个error实例,表示错误的原因:与 eval() 有关。
InternalError 创建一个代表Javascript引擎内部错误的异常抛出的实例。 如: "递归太多".
RangeError 创建一个error实例,表示错误的原因:数值变量或参数超出其有效范围。
ReferenceError 创建一个error实例,表示错误的原因:无效引用。
SyntaxError 创建一个error实例,表示错误的原因:eval()在解析代码的过程中发生的语法错误。
TypeError 创建一个error实例,表示错误的原因:变量或参数不属于有效类型。
URIError 创建一个error实例,表示错误的原因:给 encodeURI()或 decodeURl()传递的参数无效。
Error 是基类,其他错误类型都是继承自Error类型,所以子类也就具备了三个基本的属性name 错误名称,message 错误信息,stack 错误栈信息。
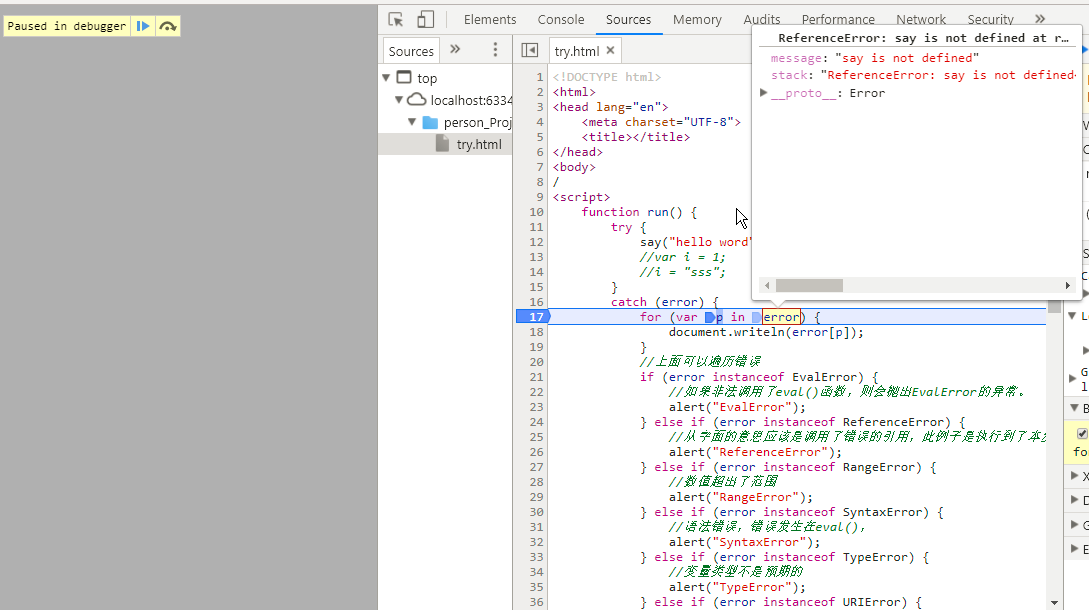
有了这些错误类型我们就可以写类似这样的代码,通过判断异常的类型来特定处理某一类的异常 如:
<script>
function run() {
try {
say("hello word");
}
catch (error) {
for (var p in error) {
document.writeln(error[p]);
}
//上面可以遍历错误
if (error instanceof EvalError) {
//如果非法调用了eval()函数,则会抛出EvalError的异常。
alert("EvalError");
} else if (error instanceof ReferenceError) {
//错误的引用,此例子是执行到了本步。
alert("ReferenceError");
} else if (error instanceof RangeError) {
//数值超出了范围
alert("RangeError");
} else if (error instanceof SyntaxError) {
//语法错误,错误发生在eval(),
alert("SyntaxError");
} else if (error instanceof TypeError) {
//变量类型不是预期的
alert("TypeError");
} else if (error instanceof URIError) {
//错误发生在encodeURI()或decodeURI()中
alert("URIError");
}
}
}
run();
</script>

throw抛出自定义错误类型
语法:throw exception;
exception 可以是任何类型的数据 如:
throw 12345;
throw 'hello';
throw true;
throw {name:'Joel',age:20};
使用throw语句来抛出一个自定义异常 如:
<script>
function see(){
try {
if(true){
throw new Error("my eroor!");
} } catch (error) {
console.log(error.name );//Error
console.log(error.message);//my eroor!
console.log(error.stack);//Error: my eroor! at see (try.html:12) at try.html:22
}
}
see();
</script>
Javascript的异常处理机制
当执行的javascript代码中出现错误的时候,js引擎就会根据js的调用栈逐级寻找对应的catch,如果没有找到相应的catch handler或者本身又有error或者又抛出新的error,最后就会把这个error的处理交给浏览器,浏览器会用各自不同的方式(IE以黄色三角图案显示在左下角,而firefix会显示在错误控制台中)显示错误信息给用户;
window.onerror
任何没有通过tyr-catch处理的错误都会触发window对象的error事件 如:
<script>
window.onerror= function (msg,url,l)
{
console.log(msg)//Uncaught ReferenceError: a is not defined
console.log(url)//http://localhost:63342/person_Project/js_demo/onerror.html
console.log(l)//
} function run(){
console.log(a)
}
run()
</script>
window.onerror 事件接收三个参数:msg 错误消息、url 发生错误的页面的 url 、line 发生错误的代码行。
前端代码异常监控方案
有了try catch 捕获的错误对象加上window.onerror 全局监听错误事件,那么前端js代码错误监控变的太简单了。
javascript 之异常处理try catch finally--05的更多相关文章
- Java 异常处理 try catch finally throws throw 的使用和解读(一)
//最近的一个内部表决系统开发过程中,//发现对异常处理还存在一些模棱两可的地方,//所以想着整理一下//主要涉及到://1.try catch finally throws throw 的使用和解读 ...
- java异常处理try catch finally
1 异常 1.1 异常处理的作用 在编程时,如果出现文件打开失败,读写文件就会异常退出.如果出现内存溢出错误,程序也会异常退出.如果不能对这些异常进行处理.程序则无法正常运行.所 ...
- 异常处理 try...catch...finally 执行顺序, 以及对返回值得影响
异常处理 try...catch...finally 执行顺序, 以及对返回值得影响 结论:1.不管有没有出现异常,finally块中代码都会执行:2.当try和catch中有return时,fina ...
- JavaScript中的try...catch和异常处理
在JavaScript可以使用try...catch来进行异常处理.例如: try { foo.bar();} catch (e) { alert(e.name + ": " + ...
- js中的异常处理try...catch使用介绍
在JavaScript可以使用try...catch来进行异常处理. 例如: try { foo.bar();} catch (e) { alert(e.name + ": " + ...
- 【转】JavaScript的异常处理
当 JavaScript 引擎执行 JavaScript 代码时,有可能会发生各种异常,例如是语法异常,语言中缺少的功能,由于来自服务器或用户的异常输出而导致的异常. 而 Javascript 引擎是 ...
- js的异常处理 try catch
<script language="JavaScript"> try { throw new Error(10,"asdasdasd") } cat ...
- web前端学习(四)JavaScript学习笔记部分(3)-- JavaScript函数+异常处理+事件处理
1.Javascript函数-了解函数的用途 1.1.函数: 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块 2.Javascript函数-定义函数 2.1.function必须小写 3. ...
- JavaScript错误/异常处理
JavaScript Try...Catch 语句 介绍:JavaScript中的try...carch语句的作用和C#中的try...catch语句的作用一样, 都是捕获并处理异常. 语法: try ...
随机推荐
- 201521123070 《JAVA程序设计》第12周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将Student对象(属性:int id, String name,int age,doubl ...
- ztree 获取根节点
function getRoot() { var treeObj = $.fn.zTree.getZTreeObj("tree-div"); //返回一个根节点 var node ...
- Spring配置属性文件
在项目开发阶段和交付阶段数据库的连接信息往往是不同的,可以把这些信息写成属性文件,再在Spring中导入即可引用 jdbc.properties属性文件如下: jdbc.driverClassName ...
- Apache POI
Apache POI 用Java编写的免费开源的跨平台的 Java API,Apache POI提供API给Java程式对Microsoft Office格式档案读和写的功能.POI为"Po ...
- [js高手之路]Node.js+jade+mongoose实战todolist(分页,ajax编辑,删除)
该系列文章索引: [js高手之路]node js系列课程-创建简易web服务器与文件读写 [js高手之路]node js系列课程-图解express+supervisor+ejs用法 [js高手之路] ...
- tomcat管理界面登录无法进入
问题: 在打开tomcat界面之后,点击Manger App准备进入管理界面,路径:http://localhost:8080/manager/html. 输入正确的用户名和密码,但是出现401界面. ...
- 用static声明的函数和变量小结
static 声明的变量在C语言中有两方面的特征: 1).变量会被放在程序的全局存储区中,这样可以在下一次调用的时候还可以保持原来的赋值.这一点是它与堆栈变量和堆变量的区别. 2).变量用static ...
- vue 父组件向子组件传递事件/调用事件
方法一:子组件监听父组件发送的方法 方法二:父组件调用子组件方法 子组件: export default { mounted: function () { this.$nextTick(functio ...
- js特效遮罩层(弹出层)
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- JS设计模式(二) 惰性模式
惰性模式:减少代码每次执行时的重复性判断,通过重新定义对象来避免原对象中的分支判断,提高网站性能. 例如针对不同浏览器的事件注册方法: var AddEvent = function(dom, typ ...
