简单又炫酷的two.js 二维动画教程
前 言
S N
今天呢给大家介绍一个小js框架,Two.JS。其实在自己学习的过程中并没有找到合适的教程,所以我这种学习延迟的同学是有一定难度的,然后准备给大家整理一份,简单易懂的小教程。
来吧!!
让我们打开TWO.JS这个二维空间之门。

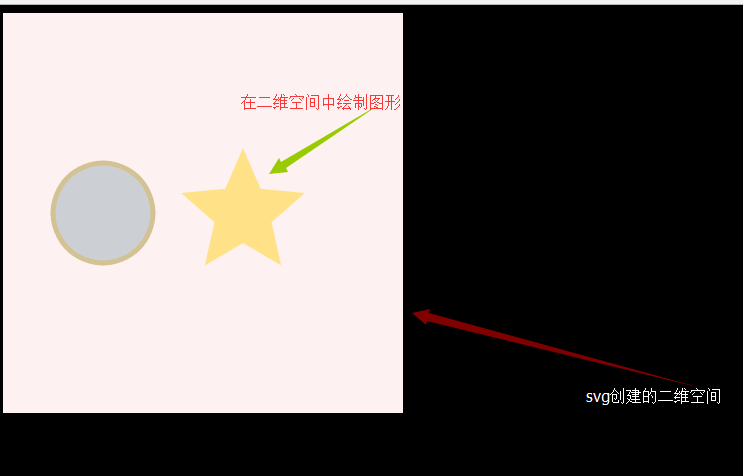
(图1-1)
1-1简介
(svg:SVG,简单来说就是矢量图,一种使用XML技术描述二维图形的语言。)
( canvas:HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.)
( webGL:一项允许开发人员在浏览器里操纵GPU来显示图形的技术。让我们一起走进WebGL的世界。)
Two.js 有一个内置的动画循环,可搭配其他动画库, 包含可伸缩矢量图形解释器。使平面形状和动画的创建更方便,更简洁。
在Two.js中和Canvas、SVG都不同的有这么几个地方:
① Two.js中所有的旋转都是以自己为中心
② Two.js中的旋转不会累加
③ Two.js中不使用定时器,使用Two.play()方法,类似于Flash动画(但它的底层是有定时器的,该方法每秒钟调用60次two.update()方法)
1、 绘制矢量图形 -受平面运动图形的启发,two.js更偏向于制作平面运动图形,所以它不支持文本和图片。
2 、场景图 -基于对象。创建一个two对象,可以随意的操作该对象。
3 、动画效果 - two.js本身带有自己的动画效果库,也可以和其它的动画效果库合作实现复杂的动画效果。
4 、支持SVG - 它可以创建可伸缩的矢量图形,扩展性强,可以和Adobe的svg工具结合画图。
好了不多说了! 当然引入Two.js的文件是必不可少的,那下面就是 ↓

!!!引入Two.js后在Console中输入Two可查询是否引入成功。(如下图 ↓)

two.js下载地址就分享给大家:https://two.js.org/ (虽然你们在网上也能找的到的,但不是还是为了大家的方便嘛!)

当然我是用的浏览器的翻译,像我这种看英文就跟就看BUG一样的,怎么都得都得依靠外力。
我想大家对Two.js也是有了一定的了解了,那么我也就废话不多说了。咱们一起看看Two.js的神奇之处吧。
2-1绘制二维空间创建图形

创建图形代码:
Two.Path
这是在two.js中创建所有可绘制形状的基类。除非指定的方法返回其
Two.Path链接目的的实例。
<body>
<!--创建一个div作为一个选区 也就是svg 我就是介么理解地-->
<div id="draw-shapes"> </div> <script type="text/javascript"> var elem = document.getElementById('draw-shapes');/*原生的JS代码 取到你所创建的Div*/
var params = { width: , height: }; //设置二维空间的宽高
var two = new Two(params).appendTo(elem); //新建一个在div中的二维空间 var circle = two.makeCircle(, , ); // 创建圆形(x坐标,y坐标,半径)
var star = two.makeStar(, , ,,);//创建五角星(x坐标,y坐标,内半径,外半径,几角星) // 设置不同的样式属性:
circle.fill = '#CCD0D5'; // 填充色
circle.stroke = '#D3C294'; // 边线颜色
circle.linewidth = ;// 边线的宽度 star.fill = '#FFD31C';//填充色
star.opacity = 0.5;//透明度
star.noStroke();//去掉边线
two.update();// 将生成的空间,图形投射到网页上, </script>
</body>
下图是给大家简单整理的创建图形的一些属性,可以每个都试试还是蛮有意思。↓↓↓

2-2组的建立与作用

组的创建与作用代码:
Two.Group,就是吧两个图形和并到一个图形,进行统一的设置啊什么的。
var group = two.makeGroup(circle, star);
下面设置的样式与Two.Path里面的差不多 只不过多了个旋转,把两个图形左右调换个位置,请看注释,自我感觉注释地比较清楚,不理解呢请去Two.js网站对比理解。。。
var group = two.makeGroup(circle, star);
//组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
group.translation.set(two.width /, two.height /);
//让一个组内所有的形状位移,使中心保持在二维空间的什么位置.
group.rotation = Math.PI;//以组中心旋转默认值180。
group.scale =0.75;//统一设置缩放(0——1)
group.linewidth = ;//如果有边线的统一设置线宽
group.opacity = ; //统一透明度(0——1)
3-1创建动画(闪烁)

闪烁动画代码:
bind可以绑定一个函数来在函数中表达动画属性。
.play() 启动动画
two.bind('update', function(frameCount) {
// 两个参数,第一个参数是string格式,表示要监听的事件,第二个参数是一个函数,函数中的参数为帧数
}).play(); // 最后.play();启动动画;
↓ 闪烁代码 。(多多的尝试,就会有很多意想不到的动画诞生)
two.bind('update', function(frameCount) {
// 代码的意思是每调用一次,执行一次two.update(); 帧数为每秒60次即每秒钟执行60次
if ( group.opacity > 0.9999) {
group.opacity =;//使透明度变成0,就是初始位置
}
//设置时间与动画变化的属性关联方程式
var t = ( - group.opacity) * 0.5;//声明一个t变量,如果透明度可以到1,time会变成0
group.opacity += t;
//使透明度不断+=time,第一个关系式会使time减小,所以透明度的增加速度会一点一点减慢。假设透明度可以到1,那么透明度会停止增加
}).play(); // 最后.play();启动动画;
3-1缩放旋转动画

缩放旋转动画代码:
注意:创建动画之后要调整两个图形的 x、y 的位置,不然会出现不同的动画效果呢。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background-color: #;
}
svg{
background-color: #FEF1F2;
}
</style>
<script type="text/javascript" src="js/two.JS.js" ></script> </head>
<body>
<!--创建一个div作为一个选区-->
<div id="draw-shapes"> </div> <script type="text/javascript">
var elem = document.getElementById('draw-shapes');/*原生的JS代码 取到你所创建的Div*/
var params = { width: , height: }; //设置二维空间的宽高
var two = new Two(params).appendTo(elem); //新建一个在div中的二维空间
var circle = two.makeCircle(-, , ); // 创建圆形(x坐标,y坐标,半径)
var star = two.makeStar(,, ,,);//创建五角星(x坐标,y坐标,内半径,外半径,几角星) // 设置不同的样式属性:
circle.fill = '#CCD0D5'; //fill 填充色
circle.stroke = '#D3C294'; // 边线颜色
circle.linewidth = ;// 边线的宽度 star.fill = '#FFD31C';
star.opacity = 0.5;//透明度
star.noStroke();//去掉边线 var group = two.makeGroup(circle, star);
//组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
group.translation.set(two.width /, two.height /);
//让一个组内所有的形状位移,使中心保持在二维空间的什么位置.
group.rotation = Math.PI;//以组中心旋转默认值180。
group.scale =;//统一设置缩放(1——0)
group.linewidth = ;//如果有边线的统一设置线宽
group.opacity = ; //透明度
two.update();// 将生成的空间,图形投射到网页上。 // bind可以绑定一个函数来在函数中表达动画属性。 // 两个参数,第一个参数是string格式,表示要监听的事件,第二个参数是一个函数,函数中的参数为帧数
two.bind('update', function(frameCount) { // 代码的意思是每调用一次,执行一次two.update(); 帧数为每秒60次即每秒钟执行60次
if (group.scale > 0.9999) {
group.scale = group.rotation =
//使缩放与回转变成0,就是初始位置
} //设置时间与动画变化的属性关联方程式
var t = ( - group.scale) * 0.125; //声明一个t变量,随着缩放的增大而减小并且确定其他关系,如果缩放可以到1,time会变成0 group.scale += t; //使缩放不断+=time,由于缩放的增大,第一个关系式会使time减小,所以缩放的增加速度会一点一点减慢。假设缩放可以到1,那么缩放会停止增加 group.rotation += t * * Math.PI;//回转幅度不断+=time的4倍(math.pi是180度) }).play(); // 最后.play();启动动画; </script>
</body>
</html>
(图 1-1) 代码 如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background-color: #;
}
svg{
background-color: #FEF1F2;
}
</style>
<script type="text/javascript" src="js/two.JS.js" ></script> </head>
<body>
<!--创建一个div作为一个选区-->
<div id="draw-shapes"> </div> <script type="text/javascript">
var elem = document.getElementById('draw-shapes');/*原生的JS代码 取到你所创建的Div*/
var params = { width: , height: }; //设置二维空间的宽高
var two = new Two(params).appendTo(elem); //新建一个在div中的二维空间
var circle = two.makeCircle(-, , ); // 创建圆形(x坐标,y坐标,半径)
var star = two.makeStar(,, ,,);//创建五角星(x坐标,y坐标,内半径,外半径,几角星) // 设置不同的样式属性:
circle.fill = '#CCD0D5'; //fill 填充色
circle.stroke = '#D3C294'; // 边线颜色
circle.linewidth = ;// 边线的宽度 star.fill = '#FFD31C';
star.opacity = 0.5;//透明度
star.noStroke();//去掉边线 var group = two.makeGroup(circle, star);
//组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
group.translation.set(two.width /, two.height /);
//让一个组内所有的形状位移,使中心保持在二维空间的什么位置.
group.rotation = Math.PI;//以组中心旋转默认值180。
group.scale =;//统一设置缩放(1——0)
group.linewidth = ;//如果有边线的统一设置线宽
group.opacity = ; //透明度
two.update();// 将生成的空间,图形投射到网页上。 // bind可以绑定一个函数来在函数中表达动画属性。 // 两个参数,第一个参数是string格式,表示要监听的事件,第二个参数是一个函数,函数中的参数为帧数
two.bind('update', function(frameCount) { // 代码的意思是每调用一次,执行一次two.update(); 帧数为每秒60次即每秒钟执行60次
if (group.scale > 0.9999) {
group.scale = group.rotation =
//使缩放与回转变成0,就是初始位置
} //设置时间与动画变化的属性关联方程式
var t = ( - group.scale) * 0.125; //声明一个t变量,随着缩放的增大而减小并且确定其他关系,如果缩放可以到1,time会变成0 group.scale += t; //使缩放不断+=time,由于缩放的增大,第一个关系式会使time减小,所以缩放的增加速度会一点一点减慢。假设缩放可以到1,那么缩放会停止增加 group.rotation += t * * Math.PI;//回转幅度不断+=time的4倍(math.pi是180度) }).play(); // 最后.play();启动动画; </script>
</body>
</html>
后 序
S N
好啦! Two.js就和大家学习到这了。希望给大家多少都有点帮助,主要还是多练习对吧 。
学习使我快乐,哈哈!
对了,我分享的不过是简单的一点,更多呢还是要靠大家自己学习。
不唠叨了,再见朋友们。
简单又炫酷的two.js 二维动画教程的更多相关文章
- js二维数组定义和初始化的三种方法总结
js二维数组定义和初始化的三种方法总结 方法一:直接定义并且初始化,这种遇到数量少的情况可以用var _TheArray = [["0-1","0-2"],[& ...
- JS二维数组排序组合
需求是这样的:http://q.cnblogs.com/q/29093/ 这里简述一下: 现在有一个不确定长度的数组.比如:var temp=[["Fu","Hai&qu ...
- js 二维数组 for 循环重新赋值
javascript 二维数组的重新 组装 var arr = [[1,2],[3,4],[5,6],[7,8]]; var temp = new Array(); for(var i= 0 ;i&l ...
- CSS3和js炫酷点击按钮3D翻转动画特效
简要教程 flipside是一款使用CSS3和js制作的炫酷点击按钮无缝过渡到确认面板的过渡动画特效.该点击按钮特效在按钮不同方向的边部点击时,产生的过渡动画特效是不一样的. 在线预览 源码下载 ...
- 6个超炫酷的HTML5电子书翻页动画
相信大家一定遇到过一些电子书网站,我们可以通过像看书一样翻页来浏览电子书的内容.今天我们要分享的HTML5应用跟电子书翻页有关,我们精选出来的6个电子书翻页动画都非常炫酷,而且都提供源码下载,有需要的 ...
- JS二维数据处理逻辑封装探究
一.目的 定义出一个专门用于处理二维数据的组件,所谓二维数据就是能用二维表格显示出来的数据,所谓处理就是增删改查,很简单. 二.约束 外部程序给该组件传入如下形式的对象,让该组件自行解析. var t ...
- js 二维码生成 插件
<div onclick="liaotian()">点击生成二维码</div><div id="qrcode"></d ...
- js二维数组与字符串
1. 二维数组:数组中的元素,又引用了另一个数组对象 何时使用:只要保存横行竖列的数据, 具有上下级包含关系的数据, 创建二维数组: 1. var arr=[]; col arr[0]=[" ...
- H5JS二维动画制作!two.js的基本操作class1
今天介绍一个网络上并不常用的插件two.js,刚开始学习的过程中,发现网上并没有合适的教程,在此发表基本操作 two.js是一款网页二维绘图软件,可以在指定区域内产生自设的各种动画效果 下载网址如下: ...
随机推荐
- TCON板新选择--NCS8807 LVDS转mLVDS芯片
NCS8807 LVDS-to-mLVDS w/ Scaler (4K TCON w/ Scaler) General Description NCS8807 is an LVDS 4K TCON w ...
- 深度学习框架-caffe安装-环境[Mac OSX 10.12]
深度学习框架-caffe安装 [Mac OSX 10.12] [参考资源] 1.英文原文:(使用GPU) [http://hoondy.com/2015/04/03/how-to-install-ca ...
- 如何搭建Zookeeper集群
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提供的 ...
- JAVA实用案例之验证码开发
验证码在很多地方都会遇到,实现的方法和形式也有很多,主要的目的就是为了安全,防止一些恶意的攻击等.说实话那么多年竟然没注意过这东西,原理很简单,贴出来给大家做个参考. 1.简单介绍 一般稍微有些经验的 ...
- Spring中实现文件上传
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt110 实现图片上传 用户必须能够上传图片,因此需要文件上传的功能.比较常见 ...
- MyEclipse使用(一)
一.配置 window ----> preferences (1)配置 JDK java--->Installed JREs --> Add ---> JRE name --- ...
- 获取url中的参数(微信开发)
alert(location.search.split('?')[1].split('&')[0].split('=')[1]); 说明:从当前URL的?号开始的字符串,以?号分割, 分割后索 ...
- NHibernate教程(19) —— 一级缓存
本节内容 引入 NHibernate一级缓存介绍 NHibernate一级缓存管理 结语 引入 大家看看上一篇了吗?对象状态.这很容易延伸到NHibernate的缓存.在项目中我们灵活的使用NHibe ...
- 201521123014 《Java程序设计》第7周学习总结
1. 本周学习总结 2. 书面作业 Q1 ArrayList代码分析 1.1 解释ArrayList的contains源代码 先看看contains的源代码: public boolean conta ...
- Java课设 彩票购买抽奖程序 个人博客
一.团队课程设计博客链接 http://www.cnblogs.com/lyq063/p/7072507.html 二.自己的代码提交记录截图 三.自己负责模块或任务详细说明 用户注册信息的存储和登录 ...
