React&Webpack 环境安装
react的安装依赖nodejs,nodejs安装下载可从http://nodejs.org/en/下载
1. 环境安装
1.1 创建lib目录
cd E:\ReactLib
1.2 安装全局webpack包
npm install webpack -g
1.3 新建一个package.json依赖管理文件
npm init
1.4 安装webpack依赖包
npm install webpack --save-dev
2. webpack 基本入门
webpack主要结构分三个:入口文件配置(entry)、入口文件输出配置(output)、加载器配置(module)、其他配置(resolve)
2.1 入口文件配置
entry: {
index : './src/main.js'
},
2.2 入口文件输出配置
//配置编译成功后文件存放的位置
output: {
path: 'dist/js', //编译后文件所在的文件夹
filename: '[name].js' //根据入口文件名命名编译后的文件名,编译后文件还是叫main.js
},
2.3 加载器配置
module: {
//最关键的一块配置,它告知 webpack 每一种文件都需要使用什么加载器来处理
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test: /\.js$/, loader: 'jsx-loader?harmony' },
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
},
2.4 其他配置
resolve: {
//自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名
extensions: ['', '.js', '.json', '.scss']
},
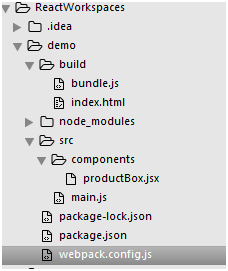
2.5 先参考例子中的目录结构

build存放编译后的文件,src存放react代码的文件夹,components存放react组件的文件夹,node_modules存放安装的依赖
3. react安装:
npm install --save-dev react react-dom
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
npm install --save-dev style-loader css-loader sass-loader url-loader
npm install --save-dev webpack-dev-server
//自动刷新修改后的结果,在webpack.config.js中配置webpack-dev-server,
//在这里需要修改下entry的路径,给它加一个webpack/hot/dev-server,后文会提到
4. 文件内容
4.1 package.json配置
{
"name": "redux",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"react": "^15.6.1",
"react-dom": "^15.6.1"
},
"scripts": {
"build": "webpack",
"start": "webpack-dev-server --devtool eval --progress --colors --content-base build"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^0.28.5",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
}
}
4.2 webpack.config.js文件的配置如下:
var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: ['webpack/hot/dev-server', path.resolve(__dirname, './src/main.js')],
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js',
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query:
{
presets: ['react']
}
}]
},
plugins: [new webpack.HotModuleReplacementPlugin()]
};
4.3 main.js内容如下:
let React = require('react');
let ReactDOM = require('react-dom');
let AppComponent = require('./components/index.js');
ReactDOM.render(<AppComponent />, document.getElementById('content'));
4.4 index.js内容如下:
var React = require('react');
var ProductBox = React.createClass({
render: function () {
return (
<div className="productBox">
Hello World!
</div>
);
}
});
module.exports = ProductBox;
4.5 index.html内容如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>React Test</title>
</head>
<body>
<div id="content"></div>
<script src="http://localhost:8080/webpack-dev-server.js"></script>
<script src="./bundle.js"></script>
</body>
</html>
5. 编译与启动
将上面的文件写好后并放到对应文件夹内运行命令npm run build,执行npm run start运行服务,成功后浏览器访问地址location:8080
注:node_modules可以从E:\ReactLib获取,代码工程可以随便放入到任何目录,react安装依赖nodejs,需先保证nodejs安装成功。
React&Webpack 环境安装的更多相关文章
- 谈谈React Native环境安装中我遇到的坑
谈谈React Native环境安装 这个坑把我困了好久,真的是接近崩溃的边缘...整理出来分享给大家,希望遇到跟我一样问题的小伙伴能尽快找到答案. 首先,这是在初始化App之后,react-nati ...
- React + webpack 环境配置
安装配置Babel babel-preset-es2015 ES6语法包,使代码可以随意地使用ES6的新特性. babel-preset-react React语法包,专门用于React的优化,在代码 ...
- webpack配置React开发环境(上)
Webpack 是一个前端资源加载/打包工具,我们部门的一条主要技术栈就是Webpack+React+ES6+node,虽然之前自己做个人项目也接触好多次Webpack,但是自己并没有研读总结过Web ...
- React+webpack开发环境的搭建
首先创建项目,确保该项目已经安装了webpack和webpack-dev-server具体安装方法请参考上章所述. 在上一章说过babel是一个javascript编辑器,在react项目中使用bab ...
- React+ES6+Webpack环境配置
转自http://www.cnblogs.com/chenziyu-blog/p/5675086.html 参考http://www.tuicool.com/articles/BrAVv2y Reac ...
- 使用Yarn+Webpack+Babel6搭建React.js环境
使用Yarn+Webpack+Babel6搭建React.js环境 Facebook开源的React.js已经改变了世人对前端UI的思考方式.这种基于组件方式的优势之一,就是使View更加的简单,因为 ...
- 详解 Webpack+Babel+React 开发环境的搭建
1.认识Webpack 构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS.Babel.Coffeescript.Less/Sass等) ...
- 从零开始搭建webpack+react开发环境
环境主要依赖版本 webpack@4.8.1 webpack-cli@2.1.3 webpack-dev-server@3.1.4 react@16.3.2 babel-core@6.26.3 bab ...
- Webpack笔记(二)——搭建React开发环境
前几天一直在学习webpack,总算比之前学习的时候有了点收获,所以在昨天发布了一篇webpack入门笔记,今天继续使用webpack练了练手,搭建了一个React开发环境,如果还不熟悉的童鞋可以看一 ...
随机推荐
- NewsDao
package com.pb.news.dao; import java.util.Date;import java.util.List; import com.pb.news.entity.News ...
- Chrome浏览器扩展开发系列之十二:Content Scripts
Content Scripts是运行在Web页面的上下文的JavaScript文件.通过标准的DOM,Content Scripts 可以操作(读取并修改)浏览器当前访问的Web页面的内容. Cont ...
- 利用Python实现一个感知机学习算法
本文主要参考英文教材Python Machine Learning第二章.pdf文档下载链接: https://pan.baidu.com/s/1nuS07Qp 密码: gcb9. 本文主要内容包括利 ...
- SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域
SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域 >>>>>>>>>>>> ...
- Luogu T7152 细胞(递推,矩阵乘法,快速幂)
Luogu T7152 细胞(递推,矩阵乘法,快速幂) Description 小 X 在上完生物课后对细胞的分裂产生了浓厚的兴趣.于是他决定做实验并 观察细胞分裂的规律. 他选取了一种特别的细胞,每 ...
- Android事件分发理解
Android事件分发机制是个难点和重点,结合下各家,写点自己的理解.. 首先抛出一个小问题,写一个button的点击事件 button.setOnClickListener(new OnClickL ...
- 同一个sql在不同的oracle中执行时间不一样
最近因为某些原因不得不重新配置服务器的环境,当然就是一些简单的程序运行环境,包括tomcat .oracle和其他的一些.原本觉得还蛮简单的东西,但是当我部署完成后在运行程序的过程中发现了一些隐性因数 ...
- 数控G代码编程详解大全
一.G代码功能简述 G00------快速定位 G01------直线插补 G02------顺时针方向圆弧插补 G03------逆时针方向圆弧插补 G04------定时暂停 G05------通 ...
- java加减的二进制实现
Java中整数基本类型有byte,short,int,long,大小分别为1.2.4.8个字节,一个字节大小为8位,也就是8个二进制码(0/1)组成. 计算机中二进制码分为原码,反码,补码.在计算机中 ...
- Spring源码情操陶冶-AbstractApplicationContext#postProcessBeanFactory
阅读源码有利于陶冶情操,承接前文Spring源码情操陶冶-AbstractApplicationContext#prepareBeanFactory 约定:web.xml中配置的contextClas ...
