H5与客户端联调
进行H5移动端开发时,我们可以使用谷歌浏览器的设备工具栏进行,此方法实时方便快速,但这也是有限的,当我们需要在特定机型特定系统或者在webview中调试时,这种方法就显得很吃力了。
安卓:
一、与安卓手机浏览器调试:
1.电脑跟手机都需下载谷歌浏览器;
2.手机usb接入电脑,设置成开发者模式并允许调试;
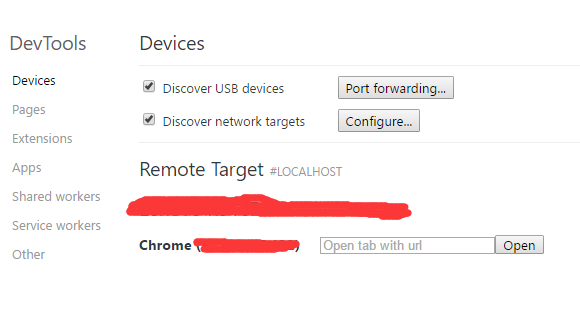
3.谷歌浏览器地址栏输入chrome://inspect进入设备页面,如图一所示

图一
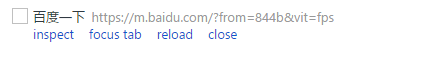
4.在最后输入框中输入要打开的地址,此时手机上的谷歌浏览器就打开了此输入的地址页面,电脑上出现图二所示的信息

图二
5.点击inspect即可进入审查页面(注意:如果是第一次使用会出现出现空白页面的情况,此时需FQ);
二、跟安卓webview调试:
1.安卓端打开允许调试的权限 加入如下代码:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true);};
2.同‘一’中的‘2、3’;
3.进入app中的webview;
4.点击inspect进行调试。
三、使用weinre远程调试:
Weinre本地创建一个监听服务器,并提供一个 JavaScript,你只需要在需要测试的页面中加载这段 JS,就可以被 Weinre 监听到,在 Inspect 面板中调试你这个页面。
1.npm install weinre -g使用npm全局安装weinre;
2.执行命令weinre启动服务;
ios:
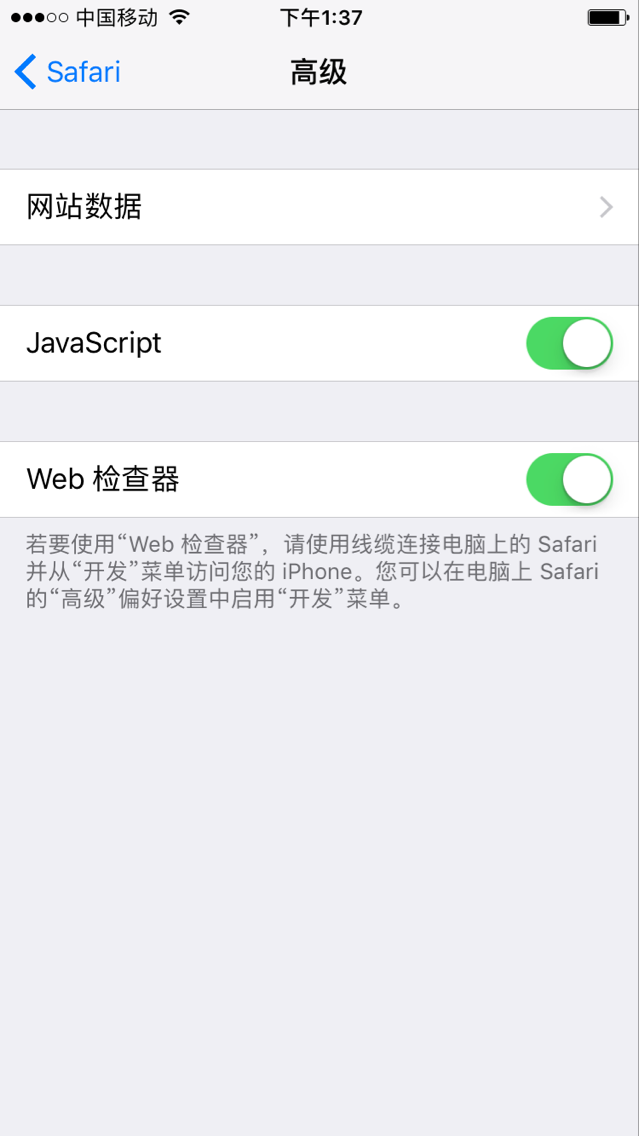
1.打开模拟器/真机的开发者模式(模拟器是默认开启的)
"设置"->"Safari"->"高级"->"Web检查器" 打开

2.打开Mac上Safari的开发者模式
Safari ->“偏好设置” -> “高级” -> “在菜单栏中显示开发选项”
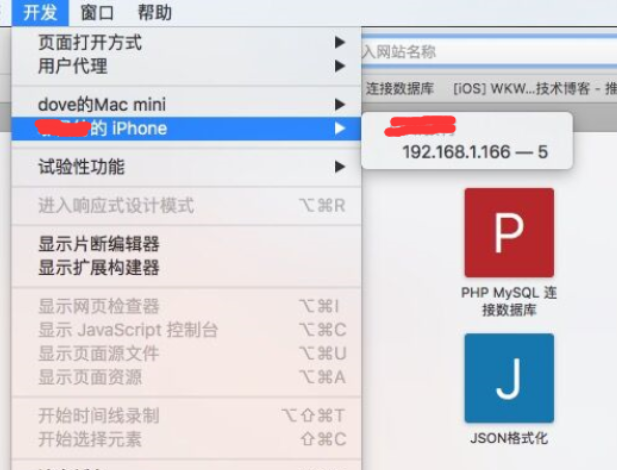
3.在模拟器/真机中打开APP中的WebView页面,并打开Safari
“开发” ->“Simulator或者你的真机名称” ->“网页文档名称”
点击文档名称进入即可愉快调试了!

以上仅代表个人观点!
H5与客户端联调的更多相关文章
- 使用electron开发一个h5的客户端应用创建http服务模拟后台接口mock
使用electron开发一个h5的客户端应用创建http服务模拟后端接口mock 在上一篇<electron快速开始>里讲述了如何快速的开始一个electron的应用程序,既然electr ...
- [Js/Jquery]Jquery tagsinput在h5邮件客户端中应用
摘要 最近一直在折腾邮件的h5应用,为了保证在pc,ios,android端都可以使用,所以使用H5页面的方式嵌入app的webview中. 页面 UI大概是这样的 Jquery tagsinput下 ...
- UIwebView 和 H5交互详情
背景: 最近公司准备上一个只有原生登录界面 + H5网页 ,并且支持ios7.0 以上系统的混合app;这可把我难住了,原生的UI界面我可以正写反写各种style把界面搭建起来.而要这个app的难点在 ...
- iOS客户端与网页交互文档
很少和客户端打交道,这次由于做会活动,要和客户端配合做个分享的功能 这里总结下基本的流程,就是前端在H5 里调用客户端的方法即可 第一部分 客户端提供需求文档 网页请求设置 客户端发起请求时在HTTP ...
- 浅谈无线h5开发
最近一直在做h5的项目,对h5开发有了自己的理解.首先h5开发并不是指的html5的开发,而是指无线端的web开发,至于为什么叫h5开发,我觉得一方面是因为html5近几年还是挺受关注,另一方面h5在 ...
- 干货 | 用Serverless快速在APP中构建调研问卷
Serverless 计算将会成为云时代默认的计算范式,并取代 Serverful (传统云)计算模式,因此也就意味着服务器 -- 客户端模式的终结. ------<简化云端编程:伯克利视角下的 ...
- 彻底搞懂Html5本地存储技术(一)
一.H5之前客户端本地存储的实现 1. cookies cookies的应用比较广泛,但有以下几个问题: (1)每次http请求头上会带着,浪费资源 (2)每个域名客户端只能存储4K大小 (3)会造成 ...
- webapp之路--百度手机前端经验(转)
看了之后收获很大,分享一下: 本文将围绕我半年来在移动前端工程化做的一些工作做的总结,主要从localstorage缓存和版本号管理,模块化,静态资源渲染方式三个方面总结手机百度前端一年内沉淀的解决方 ...
- C# TCP多线程服务器示例
前言 之前一直很少接触多线程这块.这次项目中刚好用到了网络编程TCP这块,做一个服务端,需要使用到多线程,所以记录下过程.希望可以帮到自己的同时能给别人带来一点点收获- 关于TCP的介绍就不多讲,神马 ...
随机推荐
- Myeclipse快捷键以及使用技巧大全-来自网络
1. 打开MyEclipse 6.0.1,然后"window"→"Preferences" 2. 选择"java",展开,"Edi ...
- Java中利用BigInteger类进行大数开方
在Java中有时会用到大数据,基本数据类型的存储范围已经不能满足要求了,如要对10的1000次方的这样一个数据规模的数进行开方运算,很明显不能直接用Math.sqrt()来进行计算,因为已经溢出了. ...
- Python isinstance
语法:isinstance(object,type) 作用:来判断一个对象是否是一个已知的类型. 其第一个参数(object)为对象,第二个参数(type)为类型名(int...)或类型名的一个列表( ...
- windows编程初步
#include <windows.h> const char g_szClassName[] = "myWindowClass"; LRESULT CALLBACK ...
- C++命名空间的解释 【转】
使用命名空间的目的是对标识符的名称进行本地化,以避免命名冲突.在C++中,变量.函数和类都是大量存在的.如果没有命名空间,这些变量.函数.类的名称将都存在于全局命名空间中,会导致很多冲突.比如,如果我 ...
- 基本数据结构——堆(Heap)的基本概念及其操作
基本数据结构――堆的基本概念及其操作 小广告:福建安溪一中在线评测系统 Online Judge 在我刚听到堆这个名词的时候,我认为它是一堆东西的集合... 但其实吧它是利用完全二叉树的结构来维护一组 ...
- Go语言及Web框架Beego环境
Go语言及Web框架Beego环境无脑搭建 [原]Go语言及Web框架Beego环境无脑搭建 本文涉及软件均以截至到2013年10月12日的最新版本为准 1. 相关软件准备: 1) go1.2rc1. ...
- 兼容IE8的input输入框的正确使用姿势
input是一个很常见的标签,大家使用的也很常见,但是我在具体的工作中发现要想完美的使用这个标签还是任重而道远,下面是我碰到的几个问题. 1.我们在使用这个标签的时候会习惯的加上placeholder ...
- list、set、map区别
list是有序且重复的; list中的数据都是按照写入的顺序排列的,存入list的数据用add方法写入; list可以用循环遍历list以达到获取全部数据的目的,同时也可以通过下标get(index) ...
- selenium操作拖拽实现无效果的替代方案
如果碰到这种情况,无论你是直接通过draganddrop()还是分步执行clickandhold(),dragtoelement(),或通过by_offset位移都无法实现元素拖拽.只能物理模拟了 w ...
