微信小程序简单入门理解
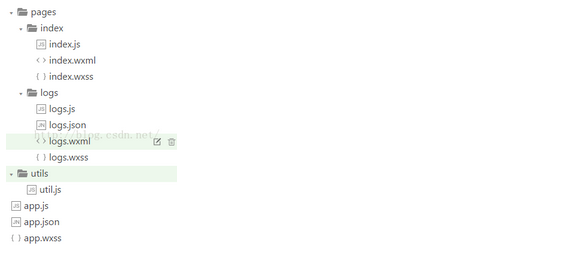
简单的小程序示例结构:

(一):理解小程序结构app.js,app.json,app.wxss

①app.js,app.json是小程序结构必要的部分,app.wxss可选择
②app.js用于创建小程序实例,以下是自动生成的示例代码
//自动生成的示例代码
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
③app.json文件对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。

//pages配置项示例
{
"pages":[
"page/testIconTextAndProgress/testicon",
"page/testswiper/testswiper",
"page/testscroll/testscroll",
"page/testview/testview"
]
}
④app.wxss用于配置全局样式,如果页面有自己的.wxss则会覆盖全局配置样式,使用页面自己的
二:理解每个页面的结构,page.js,page.wxml,page.json,page.wxss

①page.js,page.wxml是每个页面必须的,page.json,page.wxss是可选的,且每个文件的文件名称必须相同
②page.wxml相当于普通的html界面的作用,是视图层。
③page.js的示例代码
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
以上的简单的介绍,具体看官方文档和介绍。
微信小程序简单入门理解的更多相关文章
- 微信小程序简单入门1
参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 1 创建项目 开发者工具安装完成后,打开并使用微信扫码登录.选择创建"项 ...
- 微信小程序简单入门2
底部tab "tabBar": {"list": [{"pagePath": "pages/lists/lists",& ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序初使心得【微信小程序快速入门】
摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台.本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践. 2016年推出微信小程序,时至今日,历经 ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- 微信小程序开发入门与实践
基础知识---- MINA 框架 为方便微信小程序开发,微信为小程序提供了 MINA 框架,这套框架集成了大量的原生组件以及 API.通过这套框架,我们可以方便快捷的完成相关的小程序开发工作. MIN ...
- 从零开始:微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习: 一:微信小程序的特点 张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使 ...
- 微信小程序基础入门
准备 Demo 项目地址 https://github.com/zce/weapp-demo Clone or Download(需准备GIT环境) $ cd path/to/project/root ...
随机推荐
- 如何搭建自己的Maven远程私仓
1.首先,配置好Maven,jdk等必备环境 2.配置好环境后,下载最新版本的nexus 下载地址:http://www.sonatype.org/nexus/go 3.打开目录nexus-***\b ...
- python学习===判断两个日期的间距天数
import datetime d1 = datetime.date(2015,10,7) d2 = datetime.date(2015,8,15) print((d1-d2).days)
- HDU 4372 Count the Buildings:第一类Stirling数
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4372 题意: 有n栋高楼横着排成一排,各自的高度为1到n的一个排列. 从左边看可以看到f栋楼,从右边看 ...
- init.ora, pfile, spfile
实例启动时,查找初始化参数文件的顺序为: spfile<sid>.oraspfile.orainit<sid>.ora 如果以上3个文件都不存在,则实例无法启动. init.o ...
- MBProgressHUD1.0.0源码解析
MBProgressHUD是一个显示提示窗口的三方库,常用于用户交互.后台耗时操作等的提示.通过显示一个提示框,通知用户操作或任务的执行状态:同时,利用动画效果,降低用户等待的焦虑心理,增强用户体验. ...
- Openfire服务器和Spark客户端配置
一.Openfire服务器的配置 关于之前一直在进行的聊天app的项目,我们还没有完成,这次我们介绍一下,Openfire服务器的配置. 1.Openfire下载 Openfire下载地址:http: ...
- css3类选择器之结合元素选择器和多类选择器
css3类选择器之结合元素选择器和多类选择器用法: <!DOCTYPE html> <html lang="en"> <head> <me ...
- ASP.NET Core 运行原理解剖[1]:Hosting
ASP.NET Core 是新一代的 ASP.NET,第一次出现时代号为 ASP.NET vNext,后来命名为ASP.NET 5,随着它的完善与成熟,最终命名为 ASP.NET Core,表明它不是 ...
- 第8天:CSS制作导航栏
今天主要学习了网页导航栏的制作.注意:引入外部CSS样式时,如果使用background:url(../images/1.png),一定记得用..跳出当前文件夹,回到上级目录. 一.导航栏实现步骤: ...
- 转载>>>Jpgraph图表
一.开启GD库 Jpgraph需要GD库的支持,所以在调式JpGraph之前,确保GD库已开启,这很重要,不然后面的工作就没办法展开了.GD库在PHP5中是被默认安装的,我们只需开启GD库就可以了. ...
