FaceRank,最有趣的 TensorFlow 入门实战项目
FaceRank,最有趣的 TensorFlow 入门实战项目
TensorFlow 从观望到入门!
https://github.com/fendouai/FaceRank
最有趣?
机器学习是不是很无聊,用来用去都是识别字体。能不能帮我找到颜值高的妹子,顺便提高一下姿势水平。
FaceRank 基于 TensorFlow CNN 模型,提供了一些图片处理的工具集,后续还会提供训练好的模型。给 FaceRank 一个妹子,他给你个分数。
从此以后筛选简历,先把头像颜值低的去掉;自动寻找女主颜值高的小电影;自动关注美女;自动排除负分滚粗的相亲对象。从此以后升职加薪,迎娶白富美,走上人生巅峰。
苍老师镇楼:

项目开源:
GitHub:https://github.com/fendouai/FaceRank
依赖库:
- Tensorflow
安装:pip install tensorflow
简介:Tensorflow 是谷歌的机器学习框架,FaceRank 使用了基于它的 CNN 模型。
http://www.tensorflownews.com/2017/07/28/installing-tensorflow-tensorflow/ - face_recognition
简介:这个库在项目中,用来从图片中截出人脸,并保存为新文件,方便生成数据集。
这个库比较难装,如果直接安装失败,建议使用 docker.
The world's simplest facial recognition api for Python and the command line
安装:pip install face_recognition
训练数据集生成工具
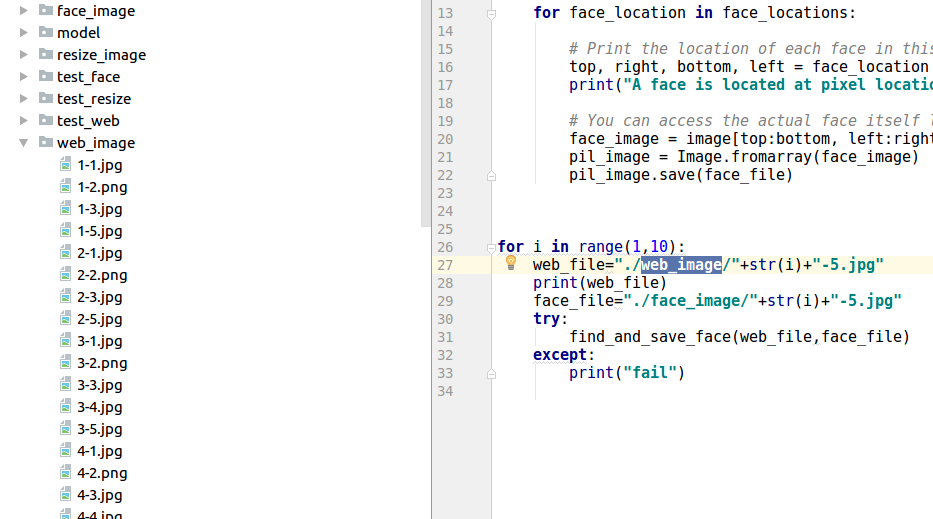
文件夹截图

标注说明
文件夹中 1-2.jpg 表明这是 1分的图片,2是第2张。也就是 “-”前面的数字就是分数。find_faces_in_picture.py
这个脚本使用了 face_recognition 来扣人脸,它会从 上图中的 web_image 读取图片,抠图之后保存到 face_image 文件夹。resize_image.py
这个脚本会读取 face_image 文件夹,并将图片统一处理为 128*128像素。
训练
一切都准备好了,直接运行 train_model.py
这部分内容在 Github 有比较详细说明:
https://github.com/fendouai/FaceRank/
模型使用
- FaceRank 内置了模型保存功能,训练之后,以后都可以直接运行 run_model.py 。也就是可以封装成函数或者类库使用,非常方便。
学习流程
如果看到这里有很多不懂的话,建议:
- Hello World
https://zhuanlan.zhihu.com/p/27963600 - 基本概念
https://zhuanlan.zhihu.com/p/27986689 - 卷积神经网络
https://zhuanlan.zhihu.com/p/28161292 - 训练好模型参数的保存和恢复代码
https://zhuanlan.zhihu.com/p/27912379 - TensorFlowNews 专栏
https://zhuanlan.zhihu.com/TensorFlownews - TensorFlowNews 博客
http://www.tensorflownews.com/
欢迎关注我的博客,因为我也还在学习中,现有的教程经常比较大,涉及到的只是比较多,我会经常拆分出小的知识点,我的博客也会把这些小的知识点记录下来。
FaceRank,带你走进 TensorFlow 的世界。
FaceRank,最有趣的 TensorFlow 入门实战项目的更多相关文章
- 01Prism WPF 入门实战 - 项目准备
1.概要 这一系列将进行Prism+WPF技术的实战讲解.实战项目内容选型为Email邮件收发的客户端(WeMail),项目结构简单方便大家理解. 相关技术:C#.WPF.Prism 软件开发环境:V ...
- SpringCloud学习(二):微服务入门实战项目搭建
一.开始使用Spring Cloud实战微服务 1.SpringCloud是什么? 云计算的解决方案?不是 SpringCloud是一个在SpringBoot的基础上构建的一个快速构建分布式系统的工具 ...
- TensorFlow 中文资源全集,官方网站,安装教程,入门教程,实战项目,学习路径。
Awesome-TensorFlow-Chinese TensorFlow 中文资源全集,学习路径推荐: 官方网站,初步了解. 安装教程,安装之后跑起来. 入门教程,简单的模型学习和运行. 实战项目, ...
- TensorFlow 中文资源精选,官方网站,安装教程,入门教程,实战项目,学习路径。
Awesome-TensorFlow-Chinese TensorFlow 中文资源全集,学习路径推荐: 官方网站,初步了解. 安装教程,安装之后跑起来. 入门教程,简单的模型学习和运行. 实战项目, ...
- 深度学习入门实战(二)-用TensorFlow训练线性回归
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者 :董超 上一篇文章我们介绍了 MxNet 的安装,但 MxNet 有个缺点,那就是文档不太全,用起来可能 ...
- .NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/9977862.html 写在前面 千呼万唤始出来,首先,请允许我长吸一口气!真没想到一份来自28岁老程序员 ...
- .NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.html 本来这篇只是想简单介绍下ASP.NET Core MVC项目的(毕竟要照顾到很多新 ...
- .NET Core实战项目之CMS 第三章 入门篇-源码解析配置文件及依赖注入
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9998021.html 写在前面 上篇文章我给大家讲解了ASP.NET Core的概念及为什么使用它,接着 ...
- .NET Core实战项目之CMS 第四章 入门篇-Git的快速入门及实战演练
写在前面 上篇文章我带着大家通过分析了一遍ASP.NET Core的源码了解了它的启动过程,然后又带着大家熟悉了一遍配置文件的加载方式,最后引出了依赖注入以及控制反转的概念!如果大家把前面几张都理解了 ...
随机推荐
- Spring事务管理—aop:pointcut expression解析
先来看看这个spring的配置文件的配置: <!-- 事务管理器 --> <bean id="transactionManager" class="o ...
- 使用 Python 进行并发编程 -- asyncio (未完)
参考地址 参考地址 参考地址 Python 2 时代, 高性能的网络编程主要是使用 Twisted, Tornado, Gevent 这三个库. 但是他们的异步代码相互之间不兼容越不能移植. asyn ...
- cordova.js的坑
最近在使用cordova开发app,一开始只引用了cordova.js,cordova通过function exec(){}来链接本地和H5,之前代码被下载到了本地,在苹果和android上都能实现功 ...
- web前端面试总结(二)
这段时间大大小小面试确实不少,相对之前那篇被虐到体无完肤这几次确实相对来说有很大进步这里总结一下: 1.发现自己,站在个人角度我还是挺赞成出去面试的,不管你对现在的公司是否满意,当你觉得在这里已经有一 ...
- SQL Server事务的隔离级别和锁
背景 当用户并发尝试访问同一数据的时,SQL Server尝试用锁来隔离不一致的数据和使用隔离级别查询数据时控制一致性(数据该如何读取),说起锁就会联想到事务,事务是一个工作单元,包括查 ...
- cygwin vi编辑器左右上下键和删除键乱码错误
安装cygwin后使用其中的vi编辑器时发现上下左右键和删除键乱码,搜索了中文的帮助方案,没有解决,最后搜索了英文的网站,找到了解决方案.参考链接如下:http://superuser.com/que ...
- iOS获取WIFI的IP、子网掩码,以及域名转IP
获取WIFI需要的头文件: #import "GetCurrentIP.h" #import <ifaddrs.h> #import <arpa/inet.h&g ...
- 【LeetCode】119. Pascal's Triangle II
题目: Given an index k, return the kth row of the Pascal's triangle. For example, given k = 3,Return [ ...
- 【Android Developers Training】 14. 序言:管理Activity生命周期
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 16.如何做到webpack打包vue项目后,可以修改配置文件
问题描述: 前端需要修改restful API的url,但是打包之后,配置文件找不到了,如果在npm run build 生成dist后,这个配置也被写死了,传到运行的前端服务器上后,假设某次,api ...
