浏览器存储(cookie、localStorage、sessionStorage)
互联网早期浏览器是没有状态维护,这个就导致一个问题就是服务器不知道浏览器的状态,无法判断是否是同一个浏览器。这样用户登录、购物车功能都无法实现,Lou Montulli在1994年引入到web中最终纳入W3C规范 RFC6265中。
### 区别
* cookie在浏览器请求中每次都会附加请求头中发送给服务器。用户代理(一般值浏览器)所实现的大小最少要到达4096字节(感谢@lulianqi15的指正)
localStorage保存数据会一直保存没有过期时间,不会随浏览器发送给服务器。大小5M或更大
sessionStorage仅当前页面有效一旦关闭就会被释放。也不会随浏览器发送给服务器。大小5M或更大
cookie
浏览器在本地按照一定规则存储一些文本字符串,每当浏览器像服务器发送请求时带这些字符串。服务器根据字符串判定浏览器的状态比如:登录、订单、皮肤。服务器就可以根据不同的cookie识别出不同的用户信息。浏览器和服务器cookie交互图如下。
cookie如何产生
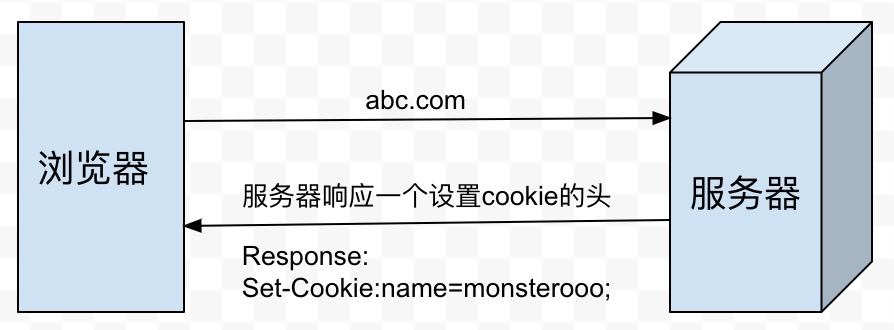
1、在浏览器访问服务器时由服务器返回一个Set-Cookie响应头,当浏览器解析这个响应头时设置cookie

2、通过浏览器js脚本设置 document.cookie = 'name=monsterooo';
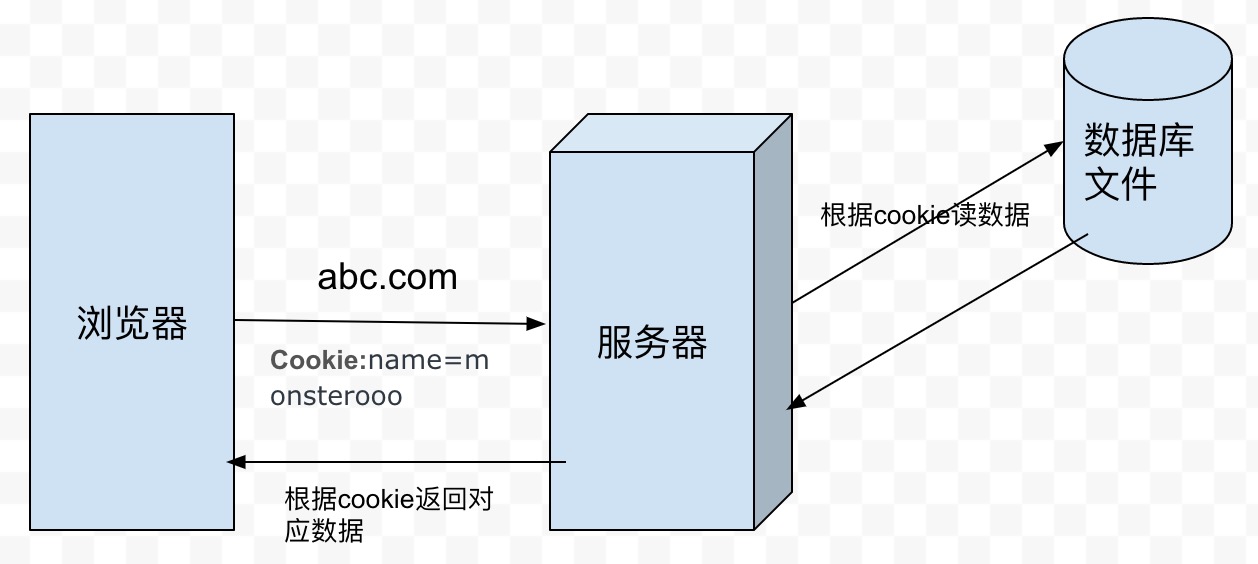
浏览器访问服务器携带cookie过程

js设置cookie详解
服务器设置cookie这里不过多介绍了同客户端js设置类似,重点来看一下js如何设置cookie和一些细节。
在js中设置cookie完整格式是:document.cookie="key=value[; expires=date][; domain=domain][; path=path][; secure]"
key=value
key设置的是cookie的键,value设置的是cookie的值。示例如下:
document.cookie = "name=monsterooo";

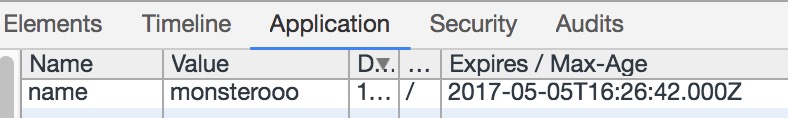
expires
设置cookie的生存时间,默认为当然浏览器会话(Session)。当设置一个时间时,每次访问浏览器会用当前时间和cookie的expries做比对,如果过期cookie则会被删除。设置格式为GMT时间格式。示例如下:var t = new Date( +(new Date()) + 1000 * 120 );
document.cookie = `name=monsterooo;expires=${t.toGMTString()};`;

domain
在浏览器读取cookie的时候只有当cookie的domain和浏览器当然的域名匹配才能读取到。默认情况下cookie的domain和当然访问一样。但是很多网址不止有一个域名比如:a.example.com和b.example.com如果他们想要共享cookie那么cookie的domain需要设置为domain=.example.com,path路径需要设置为path=/。这样之后两个域名都能同时访问到cookie了。var t = new Date( +(new Date()) + 1000 * 120 );
document.cookie = `name=monsterooo;expires=${t.toLocaleTimeString()}; domain=.example.com; path=/`;
path
path路径和domain功能类似,只是path的范围更小。path控制cookie在当前域名的路径,只有路径相匹配cookie才能被读取到。在www.example.com/order/index.html中cookie设置如下document.cookie = `order=10; expires=${t.toGMTString()}; path=/order`;,那么只有在/order路径下的页面cookie中才会带有order值。
localStorage和sessionStorage
localStorage和sessionStorage都继承于Storage,提供了统一的api来访问和设置数据。api列表为:
- clear 清空存储中的所有本地存储数据
- getItem 接受一个参数key,获取对应key的本地存储
- key 接受一个整数索引,返回对应本地存储中索引的键
- removeItem 接受一个参数key,删除对应本地存储的key
- setItem 接受两个参数,key和value,如果不存在则添加,存在则更新。
localStorage.setItem('order', 'a109');
console.log(localStorage.key(0)); // order
console.log(localStorage.getItem('order')) // a109
localStorage.removeItem('order');
localStorage.clear();
// 对象访问方式同样有效
localStorage.order = 'b110';
localStorage.order; // b110
### 扩展
Cookie的一个极端使用例子是僵尸Cookie(或称之为“删不掉的Cookie”),这类Cookie较难以删除,甚至删除之后会自动重建。它们一般是使使用Web storage API、Flash本地共享对象或者其他技术手段来达到目的的。相关内容可以看:
参考连接
浏览器存储(cookie、localStorage、sessionStorage)的更多相关文章
- H5新特性 本地存储---cookie localStorage sessionStorage
本地存储的作用 :避免登录网站时,用户在页面浏览时重复登录,也可以实现快速登录,一段时间内保存用户的登录效果,提高页面访问速率 在html5中提供三种数据持久化操作的方法: 1.cookie 可看作是 ...
- 本地存储cookie,localStorage,sessionStorage
常见的前端存储有老朋友 cookie,短暂的 sessionStorage,和简单强大的localStorage 他们之间的区别有以下几点 1.. cookie在浏览器和服务器间来回传递.而sessi ...
- Cookie localStorage sessionStorage
三者的异同 特性 Cookie localStorage sessionStorage 数据的生命期 可设置失效时间,默认是关闭浏览器后失效 除非被清除,否则永久保存 仅在当前会话下(tab标签页)有 ...
- 大家都能看得懂的源码 - 如何封装 cookie/localStorage/sessionStorage hook?
本文是深入浅出 ahooks 源码系列文章的第九篇,该系列已整理成文档-地址.觉得还不错,给个 star 支持一下哈,Thanks. 今天来看看 ahooks 是怎么封装 cookie/localSt ...
- [JavaScript] Cookie,localStorage,sessionStorage概述
Cookie Cookie 是一些数据, 存储于你电脑上的文本文件中,当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息.Cookie 的作用就是存储 web 页面 ...
- cookie, localStorage, sessionStorage区别
cookie 有过期时间,默认是关闭浏览器后失效,4K,兼容ie6,不可跨域,子域名会继承父域名的cookielocalStorage 永不过期,除非手动删除,5M,兼容IE8,不可跨域,子域名不能继 ...
- 数据存储-cookie、sessionstorage、localstorage
HTML5 Web Storage sessionStorage 和 localStorage 是 HTML5 Web Storage API 提供的,可以方便的在 web 请求之间保存数据.有了本地 ...
- 封装cookie localStorage sessionStorage
var cookie = function(name, value, options) { if (typeof value !== 'undefined') { options = options ...
- localStorage sessionStorage 和cookie等前端存储方式总结
localStorage sessionStorage 和cookie localStorage localStorage是本地存储的,除非清空本地数据 localStorage不会自动把数据发给服务 ...
随机推荐
- Linux-ubuntu安装过程讲解
前言也不准备介绍Linux是什么,为什么要安装ubuntu?相信你能够看到这篇文章也知道自己想要做什么. 一,准备工具 1.VMwareWorkstation虚拟机 下载地址:https://my.v ...
- iOS开发之计算文字尺寸
/** * 计算文字尺寸 * * @param text 需要计算尺寸的文字 * @param font 文字的字体 * @param maxSize 文字的最大尺寸 */ - ( ...
- 用webstorm自动编译less产出css和sourcemap
css产出sourcemap有什么用呢,可能大家要问这个问题了. 请移步这里 https://developers.google.com/chrome-developer-tools/docs/css ...
- 玩转SSH(四):Struts + Spring + MyBatis
一.创建 SSMDemo 项目 点击菜单,选择“File -> New Project” 创建新项目.选择使用 archetype 中的 maven-webapp 模版创建. 输入对应的项目坐标 ...
- 现代3D图形编程学习-设置三角形颜色(译)
本书系列 现代3D图形变成学习 http://www.cnblogs.com/grass-and-moon/category/920962.html 设置颜色 这一章会对上一章中绘制的三角形进行颜色的 ...
- 为Jquery EasyUI 组件加上“清除”功能
1.背景 在使用 EasyUI 各表单组件时,尤其是使用 ComboBox(下拉列表框).DateBox(日期输入框).DateTimeBox(日期时间输入框)这三个组件时,经常有这样的需求,下拉框或 ...
- Python JavaScript概述
一.如何编写? 1.JavaScript代码存在形式 <!DOCTYPE html> <html> <head> <meta http-equiv=" ...
- centos7.2部署最新ELK 5.3
## 安装elasticsearch服务> 安装jdk 1.8 ```rpm -ivh jdk-8u101-linux-x64.rpmjava -version``` > 配置rpm `` ...
- vue项目目录介绍
Vue项目目录 初始化项目 vue init webpack []projectname] cd [projectname] npm install vue run dev 目录树 +---build ...
- android布局中画线的方法
1.自定义View画线 http://fariytale.iteye.com/blog/1264225 下面介绍几种简单的方法 2.textView和View画直线 <TextView andr ...
