NodeJS、NPM安装配置与测试步骤(windows版本)
1、windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮,直接点击就会自动下载安装了。


4、npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示便OK了。


另外,也可以写一个JS文件,测试关于http的请求,代码如下:

var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World 9999 ");
response.end();
}).listen(9999);
console.log("nodejs start listen 9999 port!");

把以上代码保存为test.js的文件,然后在命令行上切换到当前保存文件的目录,执行node test.js,然后打开IE浏览器,输入http://127.0.0.1:9999就看到我们熟悉的字符串了。

npm config set prefix "C:\Program Files\nodejs\node_global"
以及
npm config set cache "C:\Program Files\nodejs\node_cache"
-g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“C:\Program
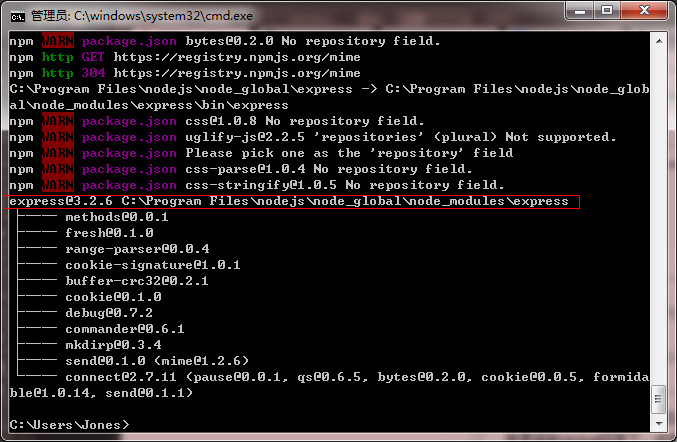
Files\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。如下图

④、关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图

⑤、进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”C:\Program Files\nodejs\node_global\node_modules“。(ps:这一步相当关键。)
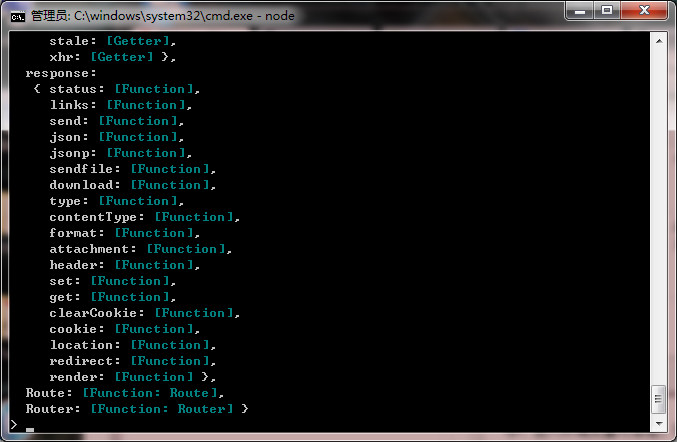
⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require('express')”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)


var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send("Hello World 8888 ");
console.log("Hello World 8888 ");
});
app.listen('8888');
console.log("nodejs start listen 8888 port!");

把以上代码保存为testExpress.js文件,然后在命令行上切换到当前保存文件的目录,执行node testExpress.js,然后打开IE浏览器,输入http://127.0.0.1:8888就看到我们熟悉的字符串了。
NodeJS、NPM安装配置与测试步骤(windows版本)的更多相关文章
- an'gularjs 环境搭建之NodeJS、NPM安装配置步骤(windows版本)
NodeJS.NPM安装配置步骤(windows版本) :http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/ ...
- Nodejs的安装配置及如何在sublimetext2中运行js
Nodejs的安装配置及如何在sublimetext2中运行js听语音 | 浏览:4554 | 更新:2015-06-16 11:29 Nodejs的安装配置及如何在sublimetext2中运行js ...
- Linux环境下NodeJS的安装配置(HelloWorld)
Linux环境下NodeJS的安装配置(HelloWorld) 最简单的环境安装,测试helloworld.给初学者!! 安装脚本,请仔细阅读逐行执行: #!/bin/bash #检查是否已经安装 r ...
- 微信小程序项目使用npm安装vant-weapp的正确步骤,简单易懂!!
微信小程序项目使用npm安装vant-weapp的正确步骤 1.在当前小程序项目目录npm init -y 构建npm项目 2.运行命令 npm install vant-weapp -S --pro ...
- centos6.4安装配置vpn服务器步骤详解
centos6.4安装配置vpn服务器步骤详解,从安装VPN到配置VPN服务器.配置VPN服务器的路由转发功能,每一步都很详细 一.VPN服务器环境说明 操作系统:CentOS release ...
- NodeJS、NPM安装配置步骤(windows版本)
windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的"INSTA ...
- 【转载】NodeJS、NPM安装配置步骤(windows版本)
1.windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL” ...
- [转]NodeJS、NPM安装配置步骤(windows版本)
1.windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL” ...
- 转:NodeJS、NPM安装配置步骤
1.windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到下载页面. 2.下载完 ...
随机推荐
- Spark 核心概念 RDD 详解
RDD全称叫做弹性分布式数据集(Resilient Distributed Datasets),它是一种分布式的内存抽象,表示一个只读的记录分区的集合,它只能通过其他RDD转换而创建,为此,RDD支持 ...
- Linux 使用 cp 命令强制覆盖功能
Q:我们平常在Linux中使用 cp 命令时,会发现将一个目录中文件复制到另一个目录具有相同文件名称时, 即使添加了 -rf 参数强制覆盖复制时,系统仍然会提示让你一个个的手工输入 y 确认复制,令人 ...
- 前端学习_04_font-awesome字体图标
使用font-awesome字体图标库 font-awesome是一个比较大的矢量图标库,包含大部分IT类公司logo和常用的一些小图标,通过使用font-awesome提供的css样式集,可以在网页 ...
- HTML5 使用FileReader实现调用相册、拍照功能
HTML5定义了FileReader作为文件API的重要成员用于读取文件,根据W3C的定义,FileReader接口提供了读取文件的方法和包含读取结果的事件模型. FileReader的使用方式非常简 ...
- angular4.0配置本机IP访问项目
一.查看本机IP 命令行输入 ipconfig,在面板中选择IPv4地址 二.在项目中配置IP 打开package.json文件,修改如下 三.命令行运行 npm start 四.在手机上访问 192 ...
- iOS SQLite解密之SQLCipher
开门见山,本文主要讲在Mac下使用SQLCipher编译解密数据库文件方法,iOS项目集成SQLCipher自己可以百度,网上帖子很多. 官方集成文档:https://www.zetetic.net/ ...
- 第十四章:Python の Web开发基础(一) HTML与CSS
本課主題 HTML 介绍 CSS 介绍 HTML 介绍 HTML 的头部份,重点: 定义HTML 的编码:<meta charset="UTF-8"/> 定义标题: & ...
- 基于SpringBoot开发一个Restful服务,实现增删改查功能
前言 在去年的时候,在各种渠道中略微的了解了SpringBoot,在开发web项目的时候是如何的方便.快捷.但是当时并没有认真的去学习下,毕竟感觉自己在Struts和SpringMVC都用得不太熟练. ...
- XSS Challenges闯关笔记
前言 做xss做疯了再来一个. 地址:https://xss-quiz.int21h.jp/ ,这个貌似是日本的一个安全研究员yamagata21做的. 做到第九关就跪了,而总共有二十关.一半都还没有 ...
- 如何一条sql语句查找表中第二大值
例1: 一个Customer表,一个字段Value,现请问如何查到Value中第二大的值 select max(value) from Customer where value < (selec ...
