web离线应用 Web SQL Database
web sql database 是html5废弃的一个新特性,它提供了基本的关系数据库功能,使用 `SQL` 来操纵客户端数据库的 API,这些 API 是异步的,规范中使用的方言是SQLlite
主要核心api有3个
- openDatabase:这个方法使用现有数据库或新建数据库来创建数据库对象
Database openDatabase(in DOMString name,
in DOMString version,
in DOMString displayName,
in unsigned long estimatedSize,
in optional DatabaseCallback creationCallback);
name:数据库名。
version:数据库版本。
displayName:显示名称。
estimatedSize:数据库预估长度(以字节为单位)。
creationCallback:回调函数。(非必须)
2. transaction:这个方法允许我们根据情况控制事务提交或回滚
void transaction(in SQLTransactionCallback callback,
in optional SQLTransactionErrorCallback errorCallback,
in optional SQLVoidCallback successCallback);
callback:事务回调函数,其中可以执行 SQL 语句。
errorCallback:出错回调函数。(非必须)
successCallback:执行成功回调函数。(非必须)
3. executeSql:这个方法用于执行SQL 查询
void executeSql(in DOMString sqlStatement,
in optional ObjectArray arguments,
in optional SQLStatementCallback callback,
in optional SQLStatementErrorCallback errorCallback);
sqlStatement:SQL 语句。
arguments:SQL 语句需要的参数(?)数组。(非必须)
callback:回调函数。(非必须)
errorCallback:出错回调函数。(非必须)
完整栗子
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html5 web sql database应用</title>
</head>
<body>
<input type="button" value="创建表" onclick="createTable()"/>
<input type="button" value="存值" onclick="save()"/>
<input type="button" value="取值" onclick="queryData();" />
<input type="button" value="删除" onclick="del(1);" />
<table id="datatable" border="1">
<thead>
<tr>
<td>id</td>
<td>text</td>
</tr>
</thead>
<tbody></tbody>
</table>
<script> var db = createDB(); function createDB(){
return openDatabase('textDB', '1.0', 'text DB', 2 * 1024);
} function createTable(){
db.transaction(function(tx){
tx.executeSql('CREATE TABLE IF NOT EXISTS textTable (id unique, text)');
});
} function insetData( id ){
db.transaction(function (tx) {
tx.executeSql('INSERT INTO textTable (id, text) VALUES ('+id+', "内容'+id+'")');
});
} function save(){
for(var i = 0 ; i < 10 ; i++){
insetData( i );
}
} function del(id){
db.transaction(function (tx) {
if(id){
tx.executeSql('DELETE FROM textTable WHERE id = ? ', [id]);
}else{
tx.executeSql('DELETE FROM textTable');
}
});
} function queryData(){
var tbody = document.getElementById('datatable').getElementsByTagName('tbody')[0];
empty(tbody, 'tr');
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM textTable',[],function (context, results){
// console.dir(results);
var rows = results.rows, len = rows.length, i, tr,id,text;
for(i = 0 ; i < len; i++){
// console.dir(rows.item(i));
id = document.createElement('td');
id.innerHTML = rows.item(i).id;
text = document.createElement('td');
text.innerHTML = rows.item(i).text; tr = document.createElement('tr');
tr.appendChild(id);
tr.appendChild(text); tbody.appendChild(tr);
}
// 释放内存
tr = null, id = null, text = null, tbody = null;
});
});
} function empty(parent, childrenName){
var childrendom = parent.getElementsByTagName(childrenName);
var o = childrendom[0];
while( o != null ){
console.log(o)
parent.removeChild(o);
o = childrendom[0];
}
}
</script>
</body>
</html>
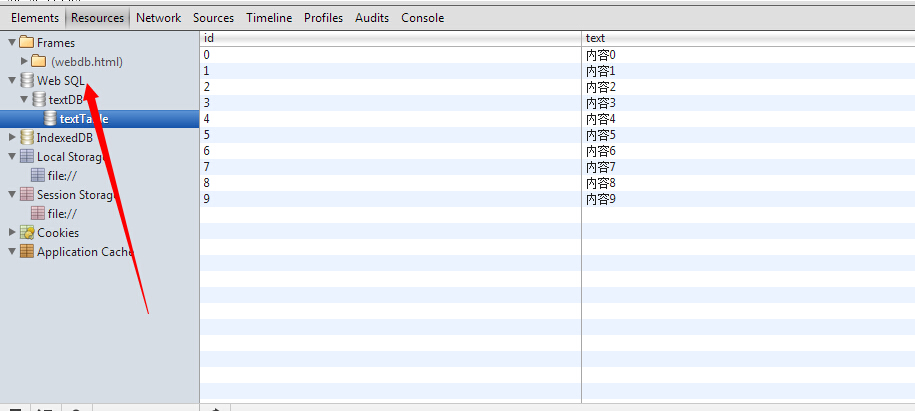
使用chrome的同学可以按下F12 
chrome真的很强大把storage、cookies、app cache、web sql、index db等都列出来了
web离线应用 Web SQL Database的更多相关文章
- HTML5教程之html 5 本地数据库(Web Sql Database)
HTML5的Web SQL Databases(html5 本地数据库)的确很诱惑人,当你发现可以用与mysql查询一样的查询语句来操作本地数据库时,你会发现这东西挺有趣的.今天,我们一起来了解HTM ...
- HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- HTML5 学习笔记(三)——本地存储(LocalStorage、SessionStorage、Web SQL Database)
一.HTML4客户端存储 B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会 ...
- web sql database数据存储位置
Q1: 数据存储在哪儿? Web Storage / Web SQL Database / Indexed Database 的数据都存储在浏览器对应的用户配置文件目录(user profile di ...
- 阿伦学习html5 之Web SQL Database
不知道什么情况, W3C不再维护web SQL Database规范,但是大多浏览器都支持了! Web SQL Database规范页面有着这样的声明 Web SQL Database 规范中定义的三 ...
- 【HTML5】HTML5本地数据库(Web Sql Database)
Web Sql数据库简介 Web SQL数据库API实际上不是HTML5规范的组成部分,而是单独的规范.它通过一套API来操纵客户端的数据库. Web SQL数据库的浏览器支持情况 Web SQL 数 ...
- [转]HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- Web SQL Database实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- (转)HTML5开发学习(3):本地存储之Web Sql Database
原文:http://www.cnblogs.com/xumingxiang/archive/2012/03/25/2416386.html HTML5开发学习(3):本地存储之Web Sql Data ...
随机推荐
- win10 uwp 获取指定的文件 AQS
很多时候不需要获取整个文件夹的文件,是需要获取文件夹里指定的文件. 那么 UWP 如何对文件夹里的文件进行过滤,只拿出自己需要的文件? 本文:如何使用通配符或文件匹配方式在uwp获取文件夹中指定的文件 ...
- springcloud干货之服务消费者(ribbon)
本章介绍springcloud中的服务消费者 springcloud服务调用方式有两种实现方式: 1,restTemplate+ribbon, 2,feign 本来想一篇讲完,发现篇幅有点长,所以本章 ...
- LINUX 笔记-文件隐藏属性
chmod u+s xxx 设置setuid(4775) chmod g+s xxx 设置gid(2775) chmod o+t xxx 设置stick bit,针对目录(1775)
- 五、在IDEA中使用GIt版本控制并将本地代码上传至Github
一.安装git Git工具下载:https://git-scm.com/downloads 从官网下载.安装很简单,基本都是下一步. 安装完的第一件事情就是创建一个Git用户: git con ...
- 【唯星宠物】——CSS/BootStrap/Jquery爬坑之响应式首页
前言:唯星宠物产品官网,分为首页.子页和登录注册页三个页面,除网页内容设计与图片素材的部分使用网上的材料之外,其余内容呈现以及功能模块全部为自己重构. 一.响应式轮播banner 思路:使用BootS ...
- Leetcode题解(十六)
44 ----------------------------------------------------------------分割线------------------------------ ...
- 默认权限umask、文件系统权限、特殊权限
第1章 权限相关错误 1.1 普通用户 ls /root/ /root 属于root 普通用户没有任何权限,所以无法查看 [oldboy@znix ~]$ ls /root/ ls: cannot ...
- js跨域问题解决方案
跨域:当协议.域名.端口号任何一个不相同时,叫称为跨域. HTML5 CORS(cross-origin-resource-sharing)跨域资源共享: 原理:当需要访问跨域的资源时,可以通 ...
- redis数据库安装及简单的增删改查
redis下载地址:https://github.com/MSOpenTech/redis/releases. 解压之后,运行 redis-server.exe redis.windows.conf ...
- Chartist.js-同时画柱状图和折线图
最近几天都在研究chartist,因为echarts生成的图是位图,导成PDF的时候不够清晰.而chartist是搜到的免费插件中呼声较高的,基于SVG. 今天主要是想举一些代码例子给大家,介绍下如何 ...
