ligerUI---ListBox(列表框可移动)
写在前面:
对于可移动的列表框,ligerui中也对其进行了封装,可以直接照着demo拿来用,不过那都是直接在页面上静态初始化的数据,那么如何从后台获取?
前面有了对ligerui的一些组件的使用经验后,在这里其实 对于从后台获取数据在前台页面进行显示,都大同小异。也不是很难。
即要么是在ligerui组件中直接使用其url属性向后台发送请求,要么是单独发送一个ajax请求拿到数据后,通过获取组件,然后设置其data属性。嘿嘿。。
下面就直接使用url属性来发送请求吧。。。。。
前台页面:
<script type="text/javascript">
var box1,box2; $(function() { //初始化8个listbox
box1 = $("#listbox1").ligerListBox({
isShowCheckBox: true,
isMultiSelect: true,
height: 140,
//发送给后台的请求
url: '${baseURL}/getDeviceByAll.action',
});
box2 = $("#listbox2").ligerListBox({
isShowCheckBox: true,
isMultiSelect: true,
height: 140, }); var tempData2 = [{id:1,text:"aa"},{id:2,text:"bb"}]; //button点击事件
$("#btn1").click(function(){
setListBoxData(tempData2);
}); }); function setListBoxData(tempData2){
//貌似只能通过id来移除了 用removeItems不可以达到效果
//例如移除id为1,2的然后添加到左边
for(var i=0;i<tempData2.length;i++){
box1.removeItem(tempData2[i].id);
}
box2.addItems(tempData2);
} //===========listbox四个按钮点击相关函数===========
function moveToLeft1()
{
var selecteds = box2.getSelectedItems();
if (!selecteds || !selecteds.length) return;
box2.removeItems(selecteds);
box1.addItems(selecteds); } function moveToRight1()
{
var selecteds = box1.getSelectedItems();
if (!selecteds || !selecteds.length) return;
box1.removeItems(selecteds);
box2.addItems(selecteds); }
function moveAllToLeft1()
{
var selecteds = box2.data;
if (!selecteds || !selecteds.length) return;
box1.addItems(selecteds);
box2.removeItems(selecteds); }
function moveAllToRight1()
{
var selecteds = box1.data;
if (!selecteds || !selecteds.length) return;
box2.addItems(selecteds);
box1.removeItems(selecteds); } </script>
<style type="text/css">
.middle input {
display: block;width:30px; margin:2px;
}
</style>
</head>
<body> <div>
<div style="float:left;font-size:15px;width:150px;text-align: center">Support Devices:</div>
<div style="margin:4px;float:left;">
<div id="listbox1"></div>
</div>
<div style="margin:4px;float:left;" class="middle">
<input type="button" onclick="moveToLeft1()" value="<" />
<input type="button" onclick="moveToRight1()" value=">" />
<input type="button" onclick="moveAllToLeft1()" value="<<" />
<input type="button" onclick="moveAllToRight1()" value=">>" />
</div>
<div style="margin:4px;float:left;">
<div id="listbox2"></div>
</div>
</div> <input type="button" value="点击" id="btn1"> </body>
后台action:
private JSONArray jsonArray;
public JSONArray getJsonArray() {
return jsonArray;
}
public String getDeviceByAll() throws Exception{
List<Device> deviceList = deviceService.getAll(Device.class); jsonArray = new JSONArray();
for(Device device:deviceList){
JSONObject obj = new JSONObject();
//listbox对应的数据格式要有text、id字段
obj.put("id",device.getDevId());
obj.put("text",device.getDevName());
jsonArray.add(obj); }
return SUCCESS;
}
好啦,这样就成功了,当然 我这里是省略了后台如何将json数据传递到前台,因为在我写ligerui的其他组件(ligerGrid,ligerForm)的时候已经写过了,就不再重复说了
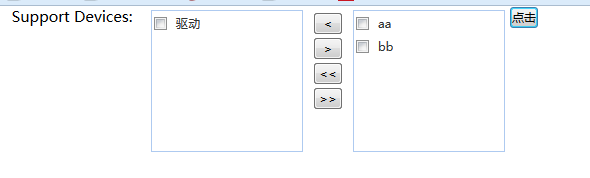
效果演示截图:(省略向左向右的移动效果图)

在不勾选数据的情况下,点击“点击”按钮,的效果图如下:
其实在移除的过程中,一开始使用的removeItems()方法,但是测试貌似不可以移除,故采用removeItem()的方法,根据id来移除。。
额呃呃呃呃呃呃呃呃呃。。今天不用加班啦。。开心。。。。。。。。。。。。。。。
ligerUI---ListBox(列表框可移动)的更多相关文章
- Tkinter Listbox(列表框)
Python - Tkinter Listbox(列表框): 列表框部件用于显示一个项目列表,用户可以选择的项目数 列表框部件用于显示一个项目列表,用户可以选择的项目数. 语法: 这里是一个简单的 ...
- MFC编程入门之二十四(常用控件:列表框控件ListBox)
前面两节讲了比较常用的按钮控件,并通过按钮控件实例说明了具体用法.本文要讲的是列表框控件(ListBox)及其使用实例. 列表框控件简介 列表框给出了一个选项清单,允许用户从中进行单项或多项选择,被选 ...
- VS2010/MFC编程入门之二十四(常用控件:列表框控件ListBox)
前面两节讲了比较常用的按钮控件,并通过按钮控件实例说明了具体用法.本文要讲的是列表框控件(ListBox)及其使用实例. 列表框控件简介 列表框给出了一个选项清单,允许用户从中进行单项或多项选择,被选 ...
- Spring MVC-表单(Form)标签-列表框(Listbox)示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_listbox.htm 说明:示例基于Spring MVC 4.1.6. 以下示例 ...
- (七)对话框,单选框(radiobox),复选框(checkbox),列表框(ListBox),组合框(CComboBox),水平滚动条(Horizontal scroll bar),微调(旋转)spincontrol,列表视图控件CListCtrl,静态控件static
1,模态对话框和非模态对话框 // 模态对话框 void CMainFrame::OnDialogExec() { // TODO: 在此添加命令处理程序代码 // 创建对话框对象 CDialog d ...
- VS2010-MFC(常用控件:列表框控件ListBox)
转自:http://www.jizhuomi.com/software/186.html 列表框控件简介 列表框给出了一个选项清单,允许用户从中进行单项或多项选择,被选中的项会高亮显示.列表框可分为单 ...
- 列表框List Box
List Box/Check List Box ListBox窗口用来列出一系列的文本,每条文本占一行.创建一个列表窗口可以使用成员函数: BOOL CListBox::Create( LPCTSTR ...
- CIconListBox带图标的列表框类
有时候,我们需要在列表框ListBox中插入带图标的文字项,这就需要自己派生一个类出来了,网上的一个CIconListBox类还不错,网站http://www.codeguru.com/Cpp/con ...
- 积累的VC编程小技巧之列表框
1.列表框中标题栏(Column)的添加 创建一个List Control,其ID为IDC_LIST,在其Styles属性项下的View项里选择Report.Align项里选择Top.Sort项里选择 ...
随机推荐
- 安装Sublime Text 3插件的方法:
安装Sublime Text 3插件的方法: 朋友们,小站活着不容易,全靠广告费养着了,如果本文对你有帮助.麻烦动下手点下页面的广告吧,谢谢! 直接安装 安装Sublime text 2插件很方便,可 ...
- 【机器学习实战】第7章 集成方法 ensemble method
第7章 集成方法 ensemble method 集成方法: ensemble method(元算法: meta algorithm) 概述 概念:是对其他算法进行组合的一种形式. 通俗来说: 当做重 ...
- WPF DataGridHyperlinkColumn
为了点击链接,我们使用 <DataGrid x:Name="data" LoadingRow="load" ItemsSource="{Bind ...
- Android基础知识04—Activity活动之间传递数据
------活动之间传递数据------ 向下一个活动传递数据: Intent中提供了一系列的putExtra()方法,可以把数据暂存到Intent中,启动另一个活动的时候就可以取出来. 代码: (存 ...
- php中get_headers函数的作用及用法的详细介绍
get_headers() 是PHP系统级函数,他返回一个包含有服务器响应一个 HTTP 请求所发送的标头的数组.如果失败则返回 FALSE 并发出一条 E_WARNING 级别的错误信息(可用来判断 ...
- Django之环境搭建以及初始配置
Django采用MVC架构,百度百科介绍如下: 全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业 ...
- zabbix杂文二
ps1:主要是一些遇到的问题,不一定对所有人都有用... PS2:安装前就一定要去看下官方文档 PS3:安装zabbix的时候会参照这上面的 http://blog.chinaunix.net/uid ...
- 如何利用Oracle VM Templates 在几分钟内部署Oracle Real Application Clusters (RAC)
本文未经授权,禁止一切形式的转载.如果对本文有任何疑问可以通过以下方式和我交流: 邮箱: jiangxinnju@163.com 博客园地址: http://www.cnblogs.com/jiang ...
- LeetCode 485. Max Consecutive Ones (最长连续1)
Given a binary array, find the maximum number of consecutive 1s in this array. Example 1: Input: [1, ...
- Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.1:compile (default-compile) 解决方案
1.命令行用maven编译项目失败,提示 Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.1:compi ...
