ASP.NET Core 一步步搭建个人网站(持续更新中~~~)
ASP.NET Core2.0发布有一阵子了,这是.NET 开源跨平台的一个重大里程碑, 也意味着比1.0版本要更加成熟。目前.net core具有开源、跨平台、灵活部署、模块化架构等等特性,吸引着一大批开发者。笔者也开始加入拥抱.net core大军,那就搭建一个个人网站吧!
首先申明的是,这应该是一个长期的项目,我会不定期的更新,持续集成,慢慢的把想要的新功能叠加到网站上。这也是积累的过程,我希望通过文章分享给博友们,也欢迎你们关注我,与我一同讨论,共同进步!
话不多说,咱们开始~
部署环境
服务器环境
- 操作系统:Windows Server 2008 R2
- 数据库:SQL Server 2012
开发环境
- VS 2017
这里为了搭建公网可以访问的网站,服务器我用的是XX云服务器(自带Server 2008系统,提供公网IP)。当然大家只是想练练手不想花钱,也没关系,本地运行调试也好,有些远程配置内容可以直接跳过。
有了服务器,我们还需要搭建数据库。这里我选的是SQL Server 2012 Express版(带数据库管理工具,大概700M),对应中小型应用就够了。主要因为云服务器CPU、内存、磁盘是在太珍贵了,尽量够用就好,不用最新或功能最全的版本。
SQL Server安装与配置
运行SQL Server 安装包,按照提示一步步安装即可,默认安装是包含客户单SDK和管理工具,安装完毕后,SQL Server会自动生成一个数据库实例;打开菜单中SQL Server Management Studio,连接数据库实例,可以看到能正常访问数据库。当然,这样访问本地的数据库没问题,但是我们需要外网远程访问数据库,所以需要做些配置:
第1步,我们选中数据库实例,右键-->属性-->选中 安全性
因为远程访问就不能仅仅通过Windows身份验证了,这里我们选中SQL Server和Windows身份验证模式;

第2步,选中 连接,确认“允许远程连接到此服务器”选中;

第3步,数据库实例-->安全性-->登录名-->sa右键属性
将超级管理员sa密码设置一下,并将sa用户启用;


第6步,我们可以关闭SQL Server Management Studio,打开SQL Server 配置管理器
选中MSSQLSERVER的的协议,将TCP/IP协议状态改成已启用(默认是禁用),完毕后我们重启SQL Server;

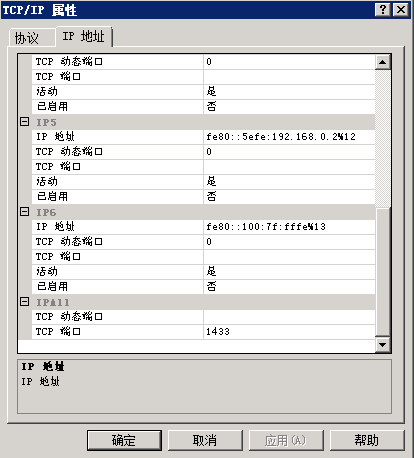
TCP/IP属性,切换IP地址页签,确认TCP端口是否是1433,如果不是,如下配置:

至此,SQL Server的相关配置已经设置完毕,但还是不能支持远程访问,我们还需要设置一下服务器防火墙。
服务器防火墙配置
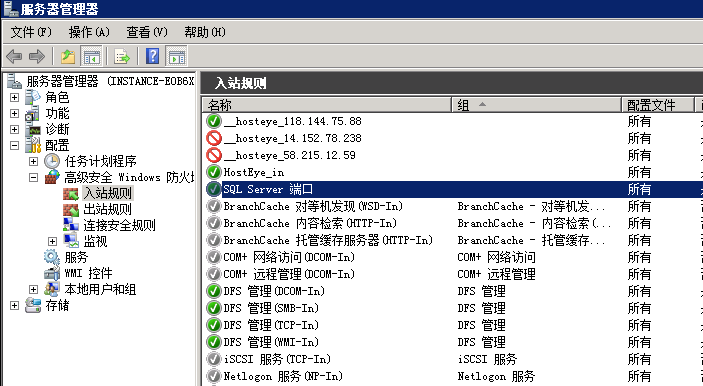
打开服务器管理器,选中防火墙配置,里面有“入站规则”,点击进去;
选中“新建规则...”

规则类型选择端口:

协议选择TCP协议,端口号输入1433(SQL Server默认端口)

下一步,选择“允许连接”

下一步,规则配置文件,全选

最后,输入规则名称,取名“SQL Server 端口”,点击完成,可以看到我们的添加的规则已在防火墙允许访问范围了。

测试远程访问数据库
在本地机器上打开VS 2017,找到视图-服务器资源管理器--数据连接,右键-->添加连接;
更改数据源,选择Microsoft SQL Server ;

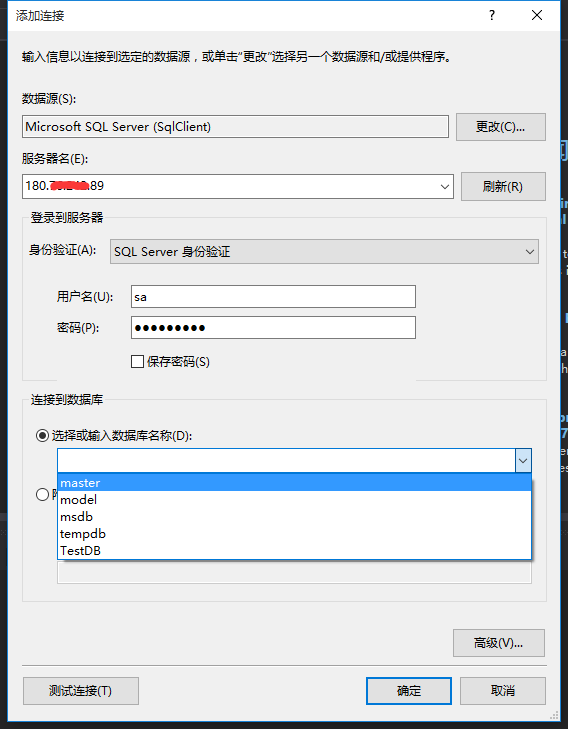
服务器名,输入云服务器的IP地址,选择SQL Server身份验证,敲入之前设置的用户名和密码,就可以加载远程数据库实例下的所有数据库。这样我们连远程数据库就没有问题了。

IIS环境和.NET Core Windows Server Hosting配置
为了在服务器上运行我们的网站,首先需要配置IIS。
Server 2008上,添加"角色",选中“Web 服务器”,完成IIS安装。

一般的.net发布的网站,现在就可以配置运行了,但是.net core与传统的Asp.Net程序不同,Asp.Net Core App使用了Kestrel Server。Kestrel是一个跨平台的Web Server,与IIS一样负责请求的监听、接收和响应,但没有IIS丰富的管理功能,仍需要由IIS来处理一些前置工作。
所以这块我们还需要安装IIS到Kestrel server的反向代理:.NET Core Windows Server Hosting bundle
安装完成后,需要重启一下机器,然后我们就可以正式的搭.net core网站了。
创建Asp.net Core Web项目
准备工作做完后,我们终于可以开始建项目了,打开VS 2017,文件-->项目,创建Asp.net Core Web项目,点击确定;

这里默认选择.net core 2.0环境,Web 应用程序(模型视图控制器),注意,这里的身份验证,我选择了个人用户账户,主要是方便用户和角色管理,和身份验证。后面有单独的章节,专门跟大家探讨一下这块的知识。确定后,VS 自动帮我们生成好可运行的项目代码。
这时候,我们就要通过连接远程服务器上的数据库,通过Code First方式,生成数据库表结构了。
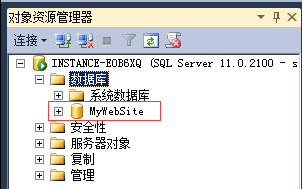
先在数据库中实例中,创建一个数据库,命名为MyWebSite:

在本地VS中,通过之前服务器资源管理器的配置,我们看到可以连接MyWebSite这个数据库,并测试连接成功。

点确定建立数据连接,右键-->属性,可以查看连接字符串,拷贝一下这个连接字符串
Data Source=180.*.*.89;Initial Catalog=MyWebSite;User ID=sa;Password=***********
打开项目配置文件appsettings.json:
把默认的连接字符串用上面字符串替换如下:
"ConnectionStrings": {
"DefaultConnection": "Data Source=180.*.*.89;Initial Catalog=MyWebSite;User ID=sa;Password=*******"
},
这样,数据库连接就配置好了。因为选择的是个人身份验证的项目,所以VS帮我们生成好了对应的实体类和数据库迁移,我们所要做的,是要数据库更新,来生成相应的表结构。
打开工具-->Nuget包管理器-->程序包管理器控制台
输入update-database并运行,成功后,我们回头看看远程的MyWebSite数据库,帮我们自动生成了所有的表结构

接下来,我们ctrl+F5运行一下,网站正常启动如下:

发布网站到服务器
网站本地运行没问题了,我们继续后续发布的操作,项目右键,选择“发布...”,暂时我们选择本地文件夹(后面项目管理的时候,我们再配置远程发布),将发布后生成的文件拷贝到云服务器上,这里放到c:\MyWebSite目录中。
IIS管理中,选中网站,把默认的Default Web Site停用,因为它占用了80端口,跟我们要搭建的冲突;
右键-->添加网站

如下图配置,用80端口,HTTP默认访问端口。

点确定,这样我们的网站至此,成功搭建!
用用浏览器,输入外网IP地址访问我们的云服务器(如果不能正常访问,请检查防火墙是否开放了80端口,按照之前设置一下就行):

ok,完美~
ASP.NET Core 一步步搭建个人网站(持续更新中~~~)的更多相关文章
- ASP.NET Core 一步步搭建个人网站(1)_环境搭建
ASP.NET Core2.0发布有一阵子了,这是.NET 开源跨平台的一个重大里程碑, 也意味着比1.0版本要更加成熟.目前.net core具有开源.跨平台.灵活部署.模块化架构等等特性,吸引着一 ...
- ASP.NET Core 一步步搭建个人网站(7)_Linux系统移植
摘要 考虑我们为什么要选择.NET Core? 因为它面向的是高性能服务器开发,抛却了 AspNet 的臃肿组件,非常轻量,加上微软的跨平台战略,对 Docker 的亲和性,对于开发人员也非常友好,所 ...
- ASP.NET Core 一步步搭建个人网站(2)_一键部署和用户注册登录
俗话说,磨刀不费砍柴工.为了更方便的进行项目管理,我们先将个人网站项目配置一下,满足以下2个目标: VS2017中支持Git存储库,绑定Github项目,实现本地VS程序与线上Github一键代码提交 ...
- ASP.NET Core 一步步搭建个人网站(4)_主页和登录验证
上章节我们已经定制好动态配置的菜单,用户登录网站的第一步就是进入首页内容,那我们先搭建一下我们的首页内容.想着自己的网站内容主要是个人博客类型,所以,首页就展示博主本人的一些基本信息吧,哈哈.当然,做 ...
- ASP.NET Core 一步步搭建个人网站(3)_菜单管理
上一章,我们实现了用户的注册和登录,登录之后展示的是我们的主页,页面的左侧是多级的导航菜单,定位并展示用户需要访问的不同页面.目前导航菜单是写死的,考虑以后菜单管理的便捷性,我们这节实现下可视化配置菜 ...
- ASP.NET Core 一步步搭建个人网站(5)_Api模拟和网站分析
前言 经过前面几章,我们的网站已经最基本的功能,接下来就是继续拓展其他的功能,这期一起来实现一个该网站流量分析的工具,统计出这个网站每天用户相关数据,不仅要满足了我们对流量统计数字的基本要求,并且用更 ...
- ASP.NET Core 一步步搭建个人网站(6)_单页模式和优化
前言 HI,有段时间没有更新了,主要因为第一年前事情比较多,有些事得忙着张罗下:第二呢,对个人网站进行了一次大范围的优化,主要是申请的云服务器资源有限,1m的网络带宽,带上图片展示的话,打开网站的平均 ...
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
项目开发中的一些注意事项以及技巧总结 1.jquery采用ajax向后端请求时,MVC框架并不能返回View的数据,也就是一般我们使用View().PartialView()等,只能返回json以 ...
- Asp.net Core + Log4net + ELK 搭建日志中心
原文:Asp.net Core + Log4net + ELK 搭建日志中心 Docker中一键安装ELK 对于这种工具类的东西,第一步就直接到docker的hub中查找了,很幸运,不仅有Elasti ...
随机推荐
- [译]ASP.NET Core 2.0 带初始参数的中间件
问题 如何在ASP.NET Core 2.0向中间件传入初始参数? 答案 在一个空项目中,创建一个POCO(Plain Old CLR Object)来保存中间件所需的参数: public class ...
- SQL数据库的基础操作
一,认识SQL数据库 美国Microsoft公司推出的一种关系型数据库系统.SQLServer是一个可扩展的.高性能的.为分布式客户机/服务器计算所设计的数据库管理系统,实现了与WindowsNT的有 ...
- memset和fill_n区别
1. 函数名: memset 所属头文件:<string.h> 用法:void *memset(void *s, char ch, unsigned n); 对于对int之类的数组,只能用 ...
- (转)Java开发中的23种设计模式详解
原文出自:http://blog.csdn.net/zhangerqing 一.设计模式的分类 总体来说设计模式分为三大类: 创建型模式,共五种:工厂方法模式.抽象工厂模式.单例模式.建造者模式.原型 ...
- call()与apply() 改变this指向
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 15.0px Consolas; color: #a5b2b9 } span.Apple-tab-span ...
- 【工具】Spring项目转化Spring Web项目插件
前言 源于前一篇博文中提到,将Spring项目转化为Spring Web项目,发现添加项目文件和修改pom.xml文件等都是手动完成的,心想着开发一个Idea插件来自动化完成上面的过程,实现一键转化. ...
- LeetCode 54. Spiral Matrix(螺旋矩阵)
Given a matrix of m x n elements (m rows, n columns), return all elements of the matrix in spiral or ...
- 浅析Java源码之LinkedList
可以骂人吗???辛辛苦苦写了2个多小时搞到凌晨2点,点击保存草稿退回到了登录页面???登录成功草稿没了???喵喵喵???智障!!气! 很厉害,隔了30分钟,我的登录又失效了,草稿再次回滚,不客气了,* ...
- PCL 1.60 +windows+vs2010 安装与配置
PCL简介 PCL(Point Cloud Library)是在吸收了前人点云相关研究基础上建立起来的大型跨平台开源C++编程库,它实现了大量点云相关的通用算法和高效数据结构,涉及到点云获取.滤波.分 ...
- Java一点输入输出技巧
输入: 格式1:Scanner sc = new Scanner(System.in); 格式2:Scanner sc = new Scanner(new BufferedInputStream(Sy ...
