来手撸一个小小小小小"3D引擎"
开始的唠叨
说是3D引擎确实有点过于博眼球了,其实就是实现了一个透视投影,当然也不是那么简单的。 此篇文章是纯粹给小白看的 高手请勿喷 。也称之为小向带你图形学入门基础 。 哇哈哈哈哈 一说到做一个3D画面的东东 一说总是到DirectX OpenGL 这些玩意儿 我们这些菜鸟总是 想到哇擦擦 哇C++的 哇 计算机图形学好难。这玩意儿难度好大。其实就那么回事儿 ,DirectX OpenGL 只是工具 而已, 只要把原理搞懂了 你看我用low逼的GDI照样给你绘制一个3D物体 可以这样说即使不用GDI 其他任何能划线 画点的东西 ,我在安卓平台上照样给你实现这个效果。不要局限于工具 谁说做3D就只能用DirectX OpenGL了 ,谁说做3D只能用C++了 。
顶点数据展现
首先是3D编程中通用的数据展现 那就是顶点组成的网格数据 称之为mesh, 3个点为一组 组成的三角面片数据。三个点顺时针的方向那么 箭头方向为外表面 另一面为内表面 ,在绘制的时候 内表面不可见。
好那么我们也以此方式来定义数据 ,我们定义的东西是一个 中心位置在( 0,0,-130)处的立方体。我们的观察点在(0, 0, 0)处 正对着立方体观察。 由于我们想让立方体一个面的颜色相同,所以是两个为一组定义的 ,当然三角形也是以同样的 两个为一组 组成一个正方形面。由此对物体表面空间点的描述数据就做好了。
好 ,定义数据的代码:
public class Marsh
{
public List<Point3dF> points;
public Marsh()
{
points = new List<Point3dF>(); //
Point3dF pointA = new Point3dF(, , -);
//
Point3dF pointB = new Point3dF(-, , -);
//
Point3dF pointC = new Point3dF(-, -, -);
//
Point3dF pointD = new Point3dF(, -, -);
//
Point3dF pointE = new Point3dF(, , -);
//
Point3dF pointF = new Point3dF(-, , -);
//
Point3dF pointG = new Point3dF(-, -, -);
//
Point3dF pointH = new Point3dF(, -, -); points.Add(pointA);
points.Add(pointB);
points.Add(pointC);
points.Add(pointD); points.Add(pointE);
points.Add(pointF);
points.Add(pointG);
points.Add(pointH); path1 = new List<int>() {
, ,,
,,,
, ,,
, , ,
, ,,
, ,,
, ,,
,,
,
, , ,
, ,,
, ,,
, ,
}; faceColors = new List<Brush>();
Random rdm = new Random(); for (int i = ; i < ; i++)
{
Brush b= new SolidBrush(Color.FromArgb(rdm.Next(, ), rdm.Next(, ), rdm.Next(, )));
//Brush b = new SolidBrush(Color.FromArgb(266 / 6 * i, 266 / 6 * i, 266 / 6 * i));
faceColors.Add(b);
faceColors.Add(b);
} }
public List<Brush> faceColors;
public List<int> path1; }
关于透视投影 和顶点绘制
我数学底子差 在写这个例子之前参考了很多前辈的 图形学理论基础。最主要是透视投影 和3D旋转矩阵绕任意轴旋转 。甚至没完全搞懂 于是我就抄起代码开搞了。 不得不说这玩意儿真的很有意思。
首先是透视投影:http://blog.csdn.net/popy007/article/details/1797121
作者讲的很详细 其实我只看到一半 ,后面矩阵推导那些太难了 没有继续往下啃 。视线是一个发散的方式从一个点出去 (其实最后发现不用管什么视椎体不视椎体的)。 假设视点前面有一张半透明的纸张 视线上的点是怎么打到纸张上的?关于这个问题 你要粗暴点确实很简单 就是三角形 初中的知识。 
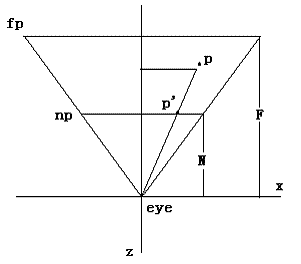
就如开始所述 视点在(0,0,0) 处看向 位于(0,0,-130) 的立方体 ,假设有一架摄像机 ,那么上图就是他的从空中看下去的俯视图。设p为(x,z) p'为(x' ,z') 。则x'=-N(x/z) y'=-N(y/z)。为了方便 我们的数据定义也是跟示意图上差不多的。于是我们依葫芦画瓢 把所有的点绘制出来 包装成一个paint函数。
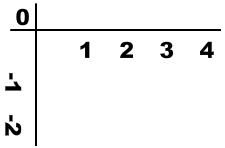
需要注意的是平面坐标系 跟屏幕坐标之间的转换 ,其实不难 你其他计算应用数学公式 数学函数 还是一样该咋算咋算。 完成后我们平面坐标系的0,0 对应屏幕坐标的0,0 。

看到没 x轴0左边也是负数 不用管 就只是y的符号不一样 变成-y就可以了。然后要让他显示在窗口中间 还要进行偏移 就是x加偏移, y加偏移 就这样就完成啦 。 哈哈哈哈哈。
public void paint()
{
Graphics gph = Graphics.FromHwnd(this.Handle);
gph.Clear(Color.Lavender);
//进行到屏幕坐标的映射(x y z)
//p~ =(-n x/z -n y/z -n)
PointF screenLastPoint= PointF.Empty;
for (int i = ; i < msh.path1.Count / ; i++)
{
//if (i >= 4)
// return;
PointF screenPointA = new PointF((float)((-nearPlan) * (msh.points[msh.path1[i * ]].x / msh.points[msh.path1[i * ]].z)) , (float)((-nearPlan) * (msh.points[msh.path1[i * ]].y / msh.points[msh.path1[i * ]].z)) );
PointF screenPointB = new PointF((float)((-nearPlan) * (msh.points[msh.path1[i * + ]].x / msh.points[msh.path1[i * + ]].z)) , (float)((-nearPlan) * (msh.points[msh.path1[i * + ]].y / msh.points[msh.path1[i * + ]].z)) );
PointF screenPointC = new PointF((float)((-nearPlan) * (msh.points[msh.path1[i * + ]].x / msh.points[msh.path1[i * + ]].z)) , (float)((-nearPlan) * (msh.points[msh.path1[i * + ]].y / msh.points[msh.path1[i * + ]].z)) ); screenPointA.Y = -screenPointA.Y;
screenPointB.Y = -screenPointB.Y;
screenPointC.Y = -screenPointC.Y; screenPointA.Y=screenPointA.Y+offsety;
screenPointB.Y= screenPointB.Y+offsety;
screenPointC.Y = screenPointC.Y + offsety; screenPointA.X = screenPointA.X + offsetx;
screenPointB.X = screenPointB.X + offsetx;
screenPointC.X = screenPointC.X + offsetx; System.Drawing.Drawing2D.GraphicsPath ph = new System.Drawing.Drawing2D.GraphicsPath(
new PointF[] { screenPointA, screenPointB, screenPointC },
new byte[] { , , },
System.Drawing.Drawing2D.FillMode.Winding); //---求法向量及夹角 如果为true 则渲染面//计算当前管线三角面片的法向量 是否朝着镜头 ,最终决定是否可见
if (angelCalc(msh.points[msh.path1[i * ]], msh.points[msh.path1[i * +]], msh.points[msh.path1[i * +]]) == true)
gph.FillPath(msh.faceColors[i], ph);
} //绘制边框
gph.DrawLine(Pens.Red, new PointF(offsetx - , offsety - ), new PointF(offsetx + , offsety - ));
gph.DrawLine(Pens.Red, new PointF(offsetx + , offsety - ),new PointF(offsetx + , offsety + ));
gph.DrawLine(Pens.Red, new PointF(offsetx + , offsety +), new PointF(offsetx - , offsety + ));
gph.DrawLine(Pens.Red, new PointF(offsetx - , offsety + ), new PointF(offsetx - , offsety - )); ////绘制网格线
//screenLastPoint = PointF.Empty;
//for (int i = 0; i < msh.path1.Count / 3; i++)
//{
// //if (i >= 4)
// // return;
// PointF screenPointA = new PointF((float)((-nearPlan) * (msh.points[msh.path1[i * 3]].x / msh.points[msh.path1[i * 3]].z)), (float)((-nearPlan) * (msh.points[msh.path1[i * 3]].y / msh.points[msh.path1[i * 3]].z)));
// PointF screenPointB = new PointF((float)((-nearPlan) * (msh.points[msh.path1[i * 3 + 1]].x / msh.points[msh.path1[i * 3 + 1]].z)), (float)((-nearPlan) * (msh.points[msh.path1[i * 3 + 1]].y / msh.points[msh.path1[i * 3 + 1]].z)));
// PointF screenPointC = new PointF((float)((-nearPlan) * (msh.points[msh.path1[i * 3 + 2]].x / msh.points[msh.path1[i * 3 + 2]].z)), (float)((-nearPlan) * (msh.points[msh.path1[i * 3 + 2]].y / msh.points[msh.path1[i * 3 + 2]].z))); // screenPointA.Y = -screenPointA.Y;
// screenPointB.Y = -screenPointB.Y;
// screenPointC.Y = -screenPointC.Y; // screenPointA.Y = screenPointA.Y + offsety;
// screenPointB.Y = screenPointB.Y + offsety;
// screenPointC.Y = screenPointC.Y + offsety; // screenPointA.X = screenPointA.X + offsetx;
// screenPointB.X = screenPointB.X + offsetx;
// screenPointC.X = screenPointC.X + offsetx; // gph.DrawLine(Pens.Red, screenPointA, screenPointB);
// gph.DrawLine(Pens.Red, screenPointB, screenPointC);
// gph.DrawLine(Pens.Red, screenPointC, screenPointA); //} }
绕着坐标轴进行旋转
最开始我没有绘制面只是绘制的顶点线框而已 。然后我想做的是旋转 让他转起来,总共八个点连成线就是立方体了,哪怕是low逼的线条 只要转起来是不是就有立方体的样子了。 哇哈哈哈哈。最开始我想的很简单啊 立体的旋转也没啥不得了的啊 ,比如饶y轴旋转 我把他当成平面的不就得了么 y不变x和z变。 绕x轴旋转 同理。 我原来也写过平面的点进行旋转的计算。 为了符合图形学上的标准方式 最后我还是使用二维矩阵旋转的方式:
public void RotationTest2()
{ //二维空间旋转矩阵为 : x是角度
//cos(x) -sin(x) (1-cos(x))tx+ty*sin(x)) x
//Sin(x) cos(x) (1-cos(x))ty-tx*sin(x)) y //2pi 等于360度
//绕y轴旋转
//double xita = ((Math.PI * 2d) / 360d) * 2d;
double xita = ((Math.PI * 2d) / 360d) * anglex;
double cosx = Math.Cos(xita);
double sinx = Math.Sin(xita); double xitay = ((Math.PI * 2d) / ) * angley;
double cosy = Math.Cos(xitay);
double siny = Math.Sin(xitay); for (int i = ; i < msh.points.Count; i++)
{
//Point3dF tmpPoint = new Point3dF(msh.points[i].x, msh.points[i].y, msh.points[i].z);
Point3dF tmpPoint = new Point3dF(mshSource.points[i].x, mshSource.points[i].y, mshSource.points[i].z);
msh.points[i].x =
tmpPoint.x * cosx + ((-sinx) * tmpPoint.z) +
(((1d - cosx) * 0d) + ((-130d) * sinx)); msh.points[i].z =
tmpPoint.x * sinx + (cosx * tmpPoint.z) +
(((1d - cosx) * (-130d)) - ((0d) * sinx)); msh.points[i].y = tmpPoint.y; //---------------------------------
tmpPoint = new Point3dF(msh.points[i].x, msh.points[i].y, msh.points[i].z); msh.points[i].y = tmpPoint.y * cosy + ((-siny) * tmpPoint.z) +
(((1d - cosy) * 0d) + ((-130d) * siny)); msh.points[i].z = tmpPoint.y * siny + (cosy * tmpPoint.z) +
(((1d - cosy) * (-130d)) - ((0d) * siny));
} }
注意了 绕着任意轴进行旋转
现在我想做的是做一个跟踪球效果 。鼠标按下拖动的时候让物体 像烤肉串样绕着一根轴旋转。 网上跟踪球都是旋转相机 我们这里直接旋转物体坐标。绕着任意轴旋转啊绕着任意轴旋转的矩阵 说实话 3D旋转矩阵这个我搞不懂 ,我看不懂推导过程 但是我会看公式 哇哈哈哈哈。
https://www.cnblogs.com/graphics/archive/2012/08/10/2627458.html
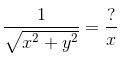
其他的博文里贴出来的旋转矩阵也是这样 直接把他的代码抄下来之 ,c++的 我抄成c#的 没啥难的 我已经超过好些c++代码了。总之我们要做的就是 得出一个二维数组作为矩阵回传 让所有坐标根据此矩阵进行运算。注意有两个基本概念: 两个点相减 a-b 得出的是 b到a 的向量 (0,0) -(1,1) =(-1,-1) ,然后是向量归一化: 什么叫归一化, 就是 把向量的方向不变 长度变到单位长度 ,也就是1。问向量归一化怎么搞 。好 ,比如一个二维向量,计算原理就是通过距离计算公式 得出距离。这个距离与1的比值等于 现x与归一化后x的比值:
得出距离。这个距离与1的比值等于 现x与归一化后x的比值: 求归一化后y的值同理。当然这些都是基础的没什么特别说的。
求归一化后y的值同理。当然这些都是基础的没什么特别说的。
求旋转矩阵的函数:
//得到旋转矩阵
double[,] RotateArbitraryLine(Point3dF v1, Point3dF v2, double theta)
{ double a = v1.x;
double b = v1.y;
double c = v1.z;
Point3dF p = new Point3dF(v2.x - v1.x, v2.y - v1.y, v2.z - v1.z);
//v2归一化
double x_p2 = p.x / Math.Sqrt(Math.Pow(p.x, ) + Math.Pow(p.y, ));
double y_p2 = p.y / Math.Sqrt(Math.Pow(p.x, ) + Math.Pow(p.y, )); if (double.IsNaN(x_p2))
x_p2 = ;
if (double.IsNaN(y_p2))
y_p2 = ; double u = x_p2;
double v = y_p2;
double w = 0d;// -130d;// 0d; double uu = u * u;
double uv = u * v;
double uw = u * w;
double vv = v * v;
double vw = v * w;
double ww = w * w;
double au = a * u;
double av = a * v;
double aw = a * w;
double bu = b * u;
double bv = b * v;
double bw = b * w;
double cu = c * u;
double cv = c * v;
double cw = c * w; double costheta = Math.Cos(theta);
double sintheta = Math.Sin(theta) ;
double[,] pOut = new double[, ];
pOut[,] = uu + (vv + ww) * costheta;
pOut[,] = uv * ( - costheta) + w * sintheta;
pOut[,] = uw * ( - costheta) - v * sintheta;
pOut[,] = ; pOut[,] = uv * ( - costheta) - w * sintheta;
pOut[,] = vv + (uu + ww) * costheta;
pOut[,] = vw * ( - costheta) + u * sintheta;
pOut[,] = ; pOut[,] = uw * ( - costheta) + v * sintheta;
pOut[,] = vw * ( - costheta) - u * sintheta;
pOut[,] = ww + (uu + vv) * costheta;
pOut[,] = ; pOut[,] = (a * (vv + ww) - u * (bv + cw)) * ( - costheta) + (bw - cv) * sintheta;
pOut[,] = (b * (uu + ww) - v * (au + cw)) * ( - costheta) + (cu - aw) * sintheta;
pOut[,] = (c * (uu + vv) - w * (au + bv)) * ( - costheta) + (av - bu) * sintheta;
pOut[,] = ; return pOut;
}
函数写好了 矩阵也能得出了,还有个问题:函数的那几个参数 ,旋转的度数也好搞 按下的时候记录一个点 拖动的时候计算跟他的距离 距离作为度数 拖动50像素 旋转50度。 旋转的那根儿轴你怎么得出来,开始点容易 立方体的中心是0 0 -130 。按下的时候记录了按下开始点 鼠标的移动就已经是一个向量了 所以我们只需要对这个向量 绕z轴进行90度旋转 ,z也设成-130 就跟中心点平齐了 就是需要的烤肉串儿的旋转轴了。 好 原理讲完了 ,代码走起:
private void Form1_MouseMove(object sender, MouseEventArgs e)
{
//必须要得出旋转的轴才行
if (pressed)
{ //中心点 0,0,-130
//通过拖动远近决定旋转角度,垂直向量 得到旋转轴 //得出鼠标拖动向量 Point3dF dragJuli = new Point3dF((e.Location.X - startPoint.X),( e.Location.Y - startPoint.Y),-130d);
//还要旋转90度才是真正的旋转轴
//cos(x) -sin(x)
//Sin(x) cos(x)
double cos90=0d;
double sin90=1d;
var x = dragJuli.x * 0d + dragJuli.y * 1d;
var y = dragJuli.x * 1d + dragJuli.y * 0d; Point3dF dragJuli2 = new Point3dF(x, y, dragJuli.z); //Point3dF dragJuli90=
//x1 x2+y1 y2=0
//double x2=(-dragJuli.y)/(dragJuli.x);
//垂直的旋转轴向量
//Point3dF roll = new Point3dF(x2, 1, -130); //拖动距离 拖动距离等于角度
angelourua= Math.Sqrt(Math.Pow((e.Location.X - startPoint.X), ) + Math.Pow((e.Location.Y - startPoint.Y), ));
angelourua = angelourua % ;
angelourua = ((Math.PI * 2d) / 360d) * angelourua; double[,] roatMatarix= RotateArbitraryLine(new Point3dF(, , -130d), dragJuli2,angelourua); RotationTest(roatMatarix);
paint(); }
}
好就这样 先进行3d空间的点旋转, 再进行平面坐标映射绘制 用线连起来。是不是就有点3D立体的样子了。哇哈哈哈哈
注意了 面绘制
前面的都是有些挖的别人的,这个功能绝对是自己捣鼓出来的。开始那些不论是两两之间的线条绘制啥的都只能算是 点绘制 ,我们现在要进行面绘制。首先你要清楚的是我的顶点三角面片数据已经给出了, 3d坐标点打在半透明纸张上 的x,y 也已经得出了。 调用gdi的fillpath按ABC 的顺序连起来 就能绘制一个三角面片 是不是很简单。但是先别慌 还有两个问题需要处理,一个就是可见面判别。 就是两个三角面片 的位置 决定了 在透视投影的时候哪个在前哪个在后, 还有面相交的情况呢 ? 是不是很复杂?其实根本不用管,即使要管 只要你使用z缓冲算法 也不是很复杂 zbuffer 。就是在求出屏幕x y过后把同xy的点z越靠近视点的放在前面 这样就达到目的了。这里我们先 不管这个zbuffer算法 下次有空闲了我们再来写。这里我们使用另外一种方式 通过判别正向面与后向面来达到目的。前面我们不是说了吗 :

我们通过计算每个三角面片的法向量, 然后我们有一个视点到三角面片的向量 ,通过计算两向量的点积  然后通过反余弦函数就可以得出两向量的夹角 。 如果夹角大于90度代表三角面片正向面朝着视点, 如果小于90度代表正向面背对了视点, 则不对这个三角面片进行渲染。如此一来 你仔细想想 我们的立方体至始至终不会存在一个面把另一个面遮挡的情况。
然后通过反余弦函数就可以得出两向量的夹角 。 如果夹角大于90度代表三角面片正向面朝着视点, 如果小于90度代表正向面背对了视点, 则不对这个三角面片进行渲染。如此一来 你仔细想想 我们的立方体至始至终不会存在一个面把另一个面遮挡的情况。
好了原理讲至此 好下面 根据原理撸代码:
//平面是否面向摄像机的判别
public bool angelCalc( Point3dF A,Point3dF B,Point3dF C)
{
//https://zhidao.baidu.com/question/810216091258785532.html
//AB、AC所在平面的法向量即AB×AC=(a,b,c),其中:
//a=(y2-y1)(z3-z1)-(z2-z1)(y3-y1)
//b=(z2-z1)(x3-x1)-(z3-z1)(x2-x1)
//c=(x2-x1)(y3-y1)-(x3-x1)(y2-y1) //先得出点 对应的向量
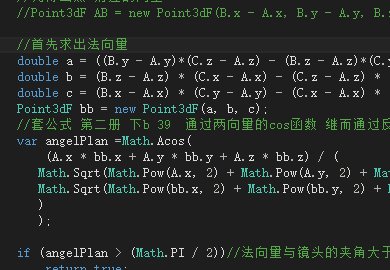
//Point3dF AB = new Point3dF(B.x - A.x, B.y - A.y, B.z - A.z); //首先求出法向量
double a = ((B.y - A.y)*(C.z - A.z) - (B.z - A.z)*(C.y - A.y));
double b = (B.z - A.z) * (C.x - A.x) - (C.z - A.z) * (B.x - A.x);
double c = (B.x - A.x) * (C.y - A.y) - (C.x - A.x) * (B.y - A.y);
Point3dF bb = new Point3dF(a, b, c);
//套公式 第二册 下b 39 通过两向量的cos函数 继而通过反余弦得出角度
var angelPlan =Math.Acos(
(A.x * bb.x + A.y * bb.y + A.z * bb.z) / (
Math.Sqrt(Math.Pow(A.x, ) + Math.Pow(A.y, ) + Math.Pow(A.z, )) *
Math.Sqrt(Math.Pow(bb.x, ) + Math.Pow(bb.y, ) + Math.Pow(bb.z, ))
)
); if (angelPlan > (Math.PI / ))//法向量与镜头的夹角大于90度 代表三角面片面向摄像机 则可见
return true;
else//否则不可见
return false;
}
关于光照
光照这玩意儿还是 用到三角面片的法向量 ,三角面片正对着光 则表面亮度最高 ,垂直则变成黑暗。参照面绘制的原理就可以搞出来 我这里就每个面各用些五颜六色的颜色算了吧 懒得整了。
其他的
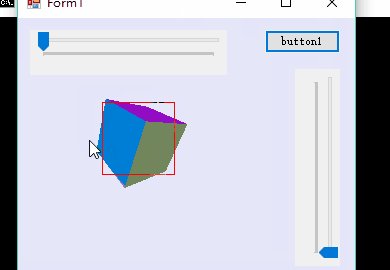
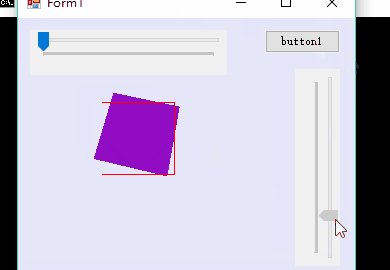
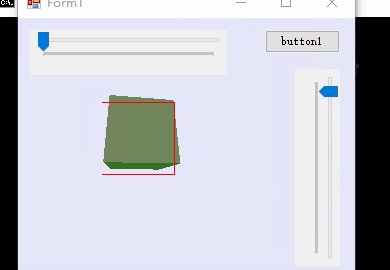
还有我的摄像机镜头是固定的 ,其实还有很多工作需要做 。 希望各位大大继续完善。看下效果 是不是有模有样:上个gif图:
你可以把平面面向摄像机判别函数返回的值反向一下看看什么效果,是不是看到内壁的那一面了 是不是很神奇哇哈哈哈哈
是的你没看错就这么几百行核心部分就实现了 差不多都是数学知识 ,其他的都是添砖加瓦的事,原理都在这了。 好了 以后再看DirectX 啊OpenGL啊 图形学 变换矩阵啊那些的 别被唬住了 没那么难的。
按说的话这些知识总体来说蛮难的 但是毕竟还是学过高中的向量 两向量垂直时点积等于零 这些之类的 , 靠着摸着石头过河 把这些半懂不懂的知识 拼凑起来 加上各种度娘 和查资料 来实现 没想到竟然成功了。 意外意外 ,当然学习是要靠自己的 你想直接度娘给你出来个你要的效果 那是不可能的。
来手撸一个小小小小小"3D引擎"的更多相关文章
- 使用Java Socket手撸一个http服务器
原文连接:使用Java Socket手撸一个http服务器 作为一个java后端,提供http服务可以说是基本技能之一了,但是你真的了解http协议么?你知道知道如何手撸一个http服务器么?tomc ...
- .NET手撸2048小游戏
.NET手撸2048小游戏 2048是一款益智小游戏,得益于其规则简单,又和2的倍数有关,因此广为人知,特别是广受程序员的喜爱. 本文将再次使用我自制的"准游戏引擎"FlysEng ...
- C#基于Mongo的官方驱动手撸一个Super简易版MongoDB-ORM框架
C#基于Mongo的官方驱动手撸一个简易版MongoDB-ORM框架 如题,在GitHub上找了一圈想找一个MongoDB的的ORM框架,未偿所愿,就去翻了翻官网(https://docs.mongo ...
- 五分钟,手撸一个Spring容器!
大家好,我是老三,Spring是我们最常用的开源框架,经过多年发展,Spring已经发展成枝繁叶茂的大树,让我们难以窥其全貌. 这节,我们回归Spring的本质,五分钟手撸一个Spring容器,揭开S ...
- Golang:手撸一个支持六种级别的日志库
Golang标准日志库提供的日志输出方法有Print.Fatal.Panic等,没有常见的Debug.Info.Error等日志级别,用起来不太顺手.这篇文章就来手撸一个自己的日志库,可以记录不同级别 ...
- 【手撸一个ORM】MyOrm的使用说明
[手撸一个ORM]第一步.约定和实体描述 [手撸一个ORM]第二步.封装实体描述和实体属性描述 [手撸一个ORM]第三步.SQL语句构造器和SqlParameter封装 [手撸一个ORM]第四步.Ex ...
- 第二篇-用Flutter手撸一个抖音国内版,看看有多炫
前言 继上一篇使用Flutter开发的抖音国际版 后再次撸一个国内版抖音,大部分功能已完成,主要是Flutter开发APP速度很爽, 先看下图 项目主要结构介绍 这次主要的改动在api.dart 及 ...
- 通过 Netty、ZooKeeper 手撸一个 RPC 服务
说明 项目链接 微服务框架都包括什么? 如何实现 RPC 远程调用? 开源 RPC 框架 限定语言 跨语言 RPC 框架 本地 Docker 搭建 ZooKeeper 下载镜像 启动容器 查看容器日志 ...
- 手撸一个SpringBoot-Starter
1. 简介 通过了解SpringBoot的原理后,我们可以手撸一个spring-boot-starter来加深理解. 1.1 什么是starter spring官网解释 starters是一组方便的依 ...
随机推荐
- 深入浅出 SpringMVC - 2 提升篇
前言: 本篇笔记是继 深入浅出 SpringMVC - 1 后的续篇,主要介绍了 SpringMVC 的实际小应用,包括 SpringMVC 的数据格式化.使用 JSR 303 验证标准 在 Spri ...
- cf290-2015-2-3总结与反思(dfs判断无向图是否有环)
bool dfs(int i,int pre) { visit[i]=true; ;j<=v;j++) if(g[i][j]) { if(!visit[j]) return dfs(j,i); ...
- 关于tarjan算法的空间优化
最近随着对tarjan算法理解的加深,我发现用另外一种途径实现tarjan的方法,且可以省去DFN数组,大大节省了空间.经过大量测试,已经无误.以下将分阶段阐述进行优化的过程. 第一阶段 下面来说一下 ...
- Vue2.0 v-for 中 :key 到底有什么用?
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性. 要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法了. 我们知道,vue和react都实现了一套虚拟D ...
- 【框架学习与探究之定时器--Hangfire】
声明 本文欢迎转载,请注明文章原始出处:http://www.cnblogs.com/DjlNet/p/7603632.html 前言 在上篇文章当中我们知道关于Quartz.NET的一些情况,其实博 ...
- spring MVC 环境搭建
绿色版Spring MVC(单纯的springMVC) 一.导包,为了获取请求数据多添加一个包 二.web.xml配置 <?xml version="1.0" encodin ...
- 实验之-----------修改oracle实例名
--查询当前数据库实例名称: SQL> select instance_name,status from v$instance; INSTANCE_NAME STATUS------------ ...
- 聊聊Java的字节码
本文为作者原创,转载请注明出处(http://www.cnblogs.com/mar-q/)by 负赑屃 巴山楚水凄凉地,二十三年弃置身.怀旧空吟闻笛赋,到乡翻似烂柯人.沉舟侧畔千帆过,病树前头万木春 ...
- #1094 : Lost in the City by C solution
时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 Little Hi gets lost in the city. He does not know where he is ...
- 上传图文{"errcode":40007,"errmsg":"invalid media_id"}解决方案
{"errcode":40007,"errmsg":"invalid media_id"}解决方案 网上关于这个问题的解决一般是把thumb ...
