ngx-bootstrap使用02 Accordion组件的使用
1 Accordion组件
该组件通过一个可折叠的控制面板去在有限空间内显示更多的信息
according组件在可折叠指令的最外层,该组件提供了一些列的项目列表去显示被折叠的内容,这些项目列表包含header和body,通过单击这些项目列表的header就可以让body实现关闭和打开效果,从而实现折叠内容的显示和关闭
1.1 基本使用
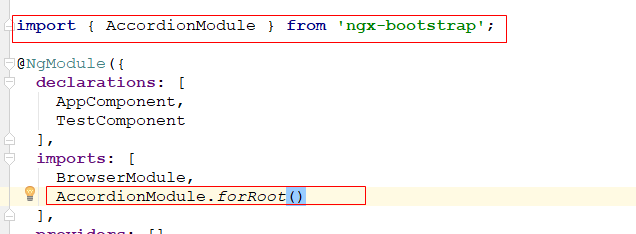
1.1.1 在模块级别导入AccordionModule

import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
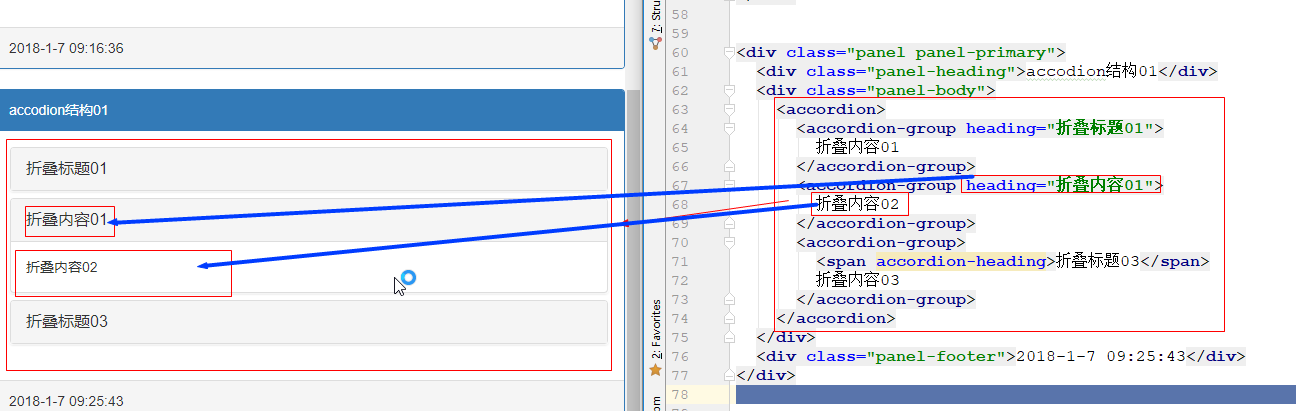
1.1.2 结构01
在accordion组件内可以使用多个accordion-group组件
技巧01:according-group的heading属性是用于指定面板的标题的,可以在accordion-group组件之内添加任意元素并标注上accordion-heading可以达到相同的效果
技巧02:accordion-group里面还可以方accordion-group
<accordion>
<accordion-group heading="折叠标题01">
折叠内容01
</accordion-group>
<accordion-group heading="折叠内容01">
折叠内容02
</accordion-group>
<accordion-group>
<span accordion-heading>折叠标题03</span>
折叠内容03
</accordion-group>
</accordion>
<div class="panel panel-primary">
<div class="panel-heading">accordion结构01</div>
<div class="panel-body">
<accordion>
<accordion-group heading="折叠标题01">
折叠内容01
</accordion-group>
<accordion-group heading="折叠内容01">
折叠内容02
</accordion-group>
<accordion-group>
<span accordion-heading>折叠标题03</span>
折叠内容03
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 09:25:43</div>
</div>

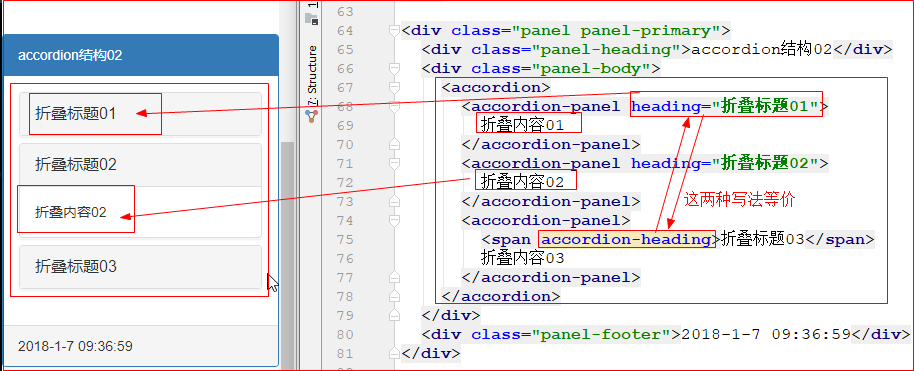
1.1.3 结构02
accordion-panel和accordion-group的用法一样
技巧01:accordion-panel和accordion-group可以互相嵌套使用
<accordion>
<accordion-panel heading="折叠标题01">
折叠内容01
</accordion-panel>
<accordion-panel heading="折叠标题02">
折叠内容02
</accordion-panel>
<accordion-panel>
<span accordion-heading>折叠标题03</span>
折叠内容03
</accordion-panel>
</accordion>
<div class="panel panel-primary">
<div class="panel-heading">accordion结构02</div>
<div class="panel-body">
<accordion>
<accordion-panel heading="折叠标题01">
折叠内容01
</accordion-panel>
<accordion-panel heading="折叠标题02">
折叠内容02
</accordion-panel>
<accordion-panel>
<span accordion-heading>折叠标题03</span>
折叠内容03
</accordion-panel>
</accordion>
</div>
<div class="panel-footer">2018-1-7 09:36:59</div>
</div>

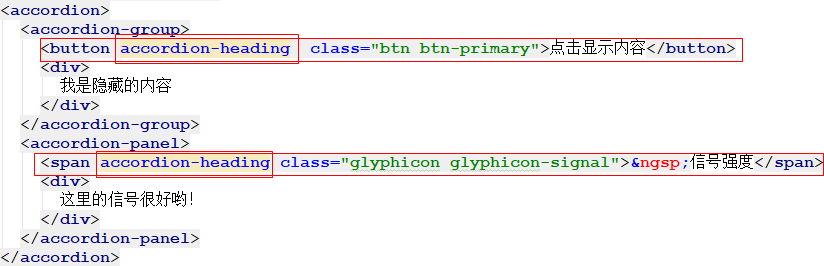
1.2 利用其它元素作为accordion-group或者accordion-panel的header
将accordion-heading属性用于accordion-group内部的任何元素上来代替according-group上的heading属性,那个标注有accordion-heading属性的元素会被当做accordion-group的header模板使用

<div class="panel panel-primary">
<div class="panel-heading">利用按钮作为标题</div>
<div class="panel-body">
<accordion>
<accordion-group>
<button accordion-heading class="btn btn-primary">点击显示内容</button>
<div>
我是隐藏的内容
</div>
</accordion-group>
<accordion-panel>
<span accordion-heading class="glyphicon glyphicon-signal">&ngsp;信号强度</span>
<div>
这里的信号很好哟!
</div>
</accordion-panel>
</accordion>
</div>
<div class="panel-footer">2018-1-7 09:47:41</div>
</div>
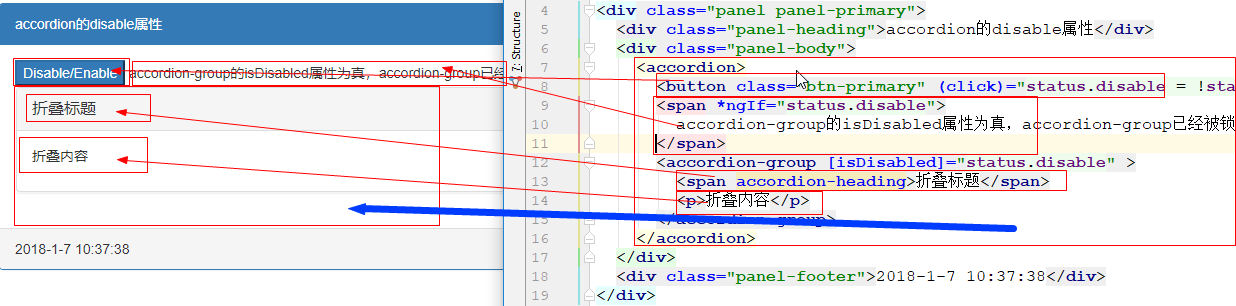
1.3 输入属性isDisabled
如果accordiong-group的isDisabled属性值为真,那么accordion-group就会被锁定(通过单击来使得accordion-group展现和关闭会失效)

<div class="panel panel-primary">
<div class="panel-heading">accordion的disable属性</div>
<div class="panel-body">
<accordion>
<button class="btn-primary" (click)="status.disable = !status.disable">Disable/Enable</button>
<span *ngIf="status.disable">
accordion-group的isDisabled属性为真,accordion-group已经被锁定
</span>
<accordion-group [isDisabled]="status.disable" >
<span accordion-heading>折叠标题</span>
<p>折叠内容</p>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 10:37:38</div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
constructor() { }
ngOnInit() {
this.status = {
disable: false
};
}
}
TS
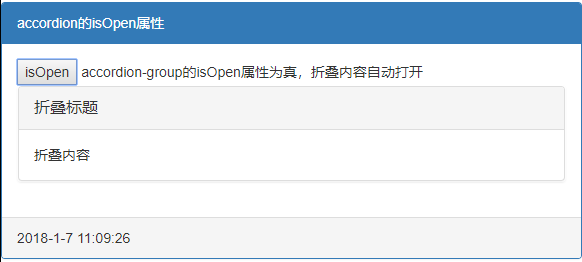
1.4 输入属性isOpen
当accordion-group的isOpen属性为真时accordion-group折叠的内容会自动打开,反之会自动关闭
<accordion>
<button (click)="status.isopen = !status.isopen">isOpen</button>
<span *ngIf="status.isopen">accordion-group的isOpen属性为真,折叠内容自动打开</span>
<span *ngIf="!status.isopen">accordion-group的isOpen属性为假,折叠内容自动关闭</span>
<accordion-group [isOpen]="status.isopen">
<span accordion-heading>折叠标题</span>
折叠内容
</accordion-group>
</accordion>
<div class="panel panel-primary">
<div class="panel-heading">accordion的isOpen属性</div>
<div class="panel-body">
<accordion>
<button (click)="status.isopen = !status.isopen">isOpen</button>
<span *ngIf="status.isopen">accordion-group的isOpen属性为真,折叠内容自动打开</span>
<span *ngIf="!status.isopen">accordion-group的isOpen属性为假,折叠内容自动关闭</span>
<accordion-group [isOpen]="status.isopen">
<span accordion-heading>折叠标题</span>
折叠内容
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 11:09:26</div>
</div>
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
}
}
TS

1.5 动态accordion
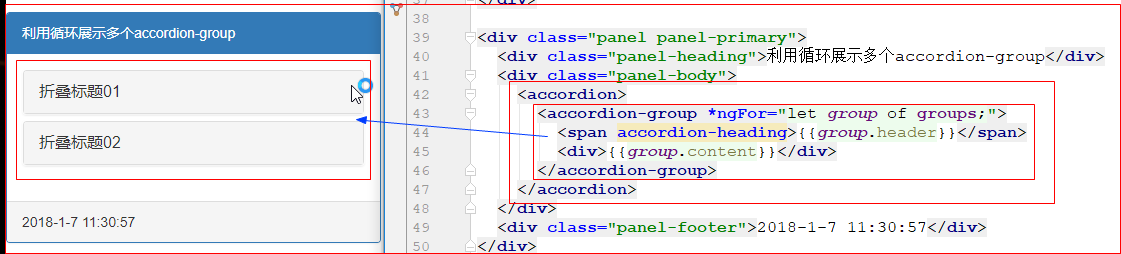
1.5.1 利用for循环展现多个accordion-group

<div class="panel panel-primary">
<div class="panel-heading">利用循环展示多个accordion-group</div>
<div class="panel-body">
<accordion>
<accordion-group *ngFor="let group of groups;">
<span accordion-heading>{{group.header}}</span>
<div>{{group.content}}</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 11:30:57</div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
group: Group = new Group('name', 'warrior');
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02')
];
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
TS
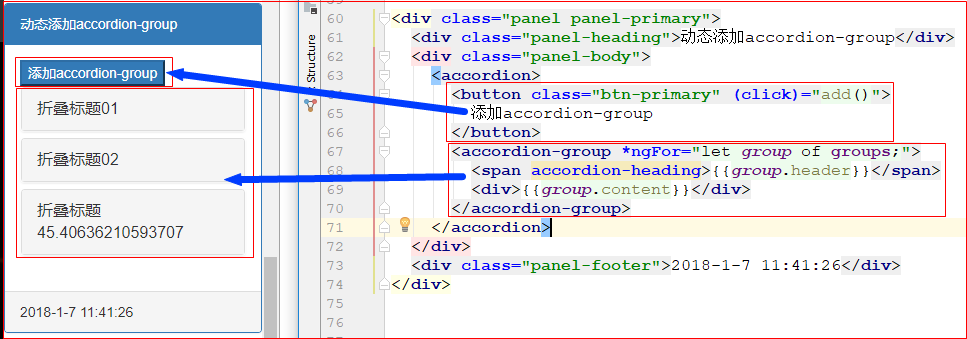
1.5.2 动态添加accordion-group
触发单击事件 -> 为groups列表添加一个元素 -> 利用*ngFor展现groups列表

<div class="panel panel-primary">
<div class="panel-heading">动态添加accordion-group</div>
<div class="panel-body">
<accordion>
<button class="btn-primary" (click)="add()">
添加accordion-group
</button>
<accordion-group *ngFor="let group of groups;">
<span accordion-heading>{{group.header}}</span>
<div>{{group.content}}</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 11:41:26</div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
group: Group = new Group('name', 'warrior');
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
TS
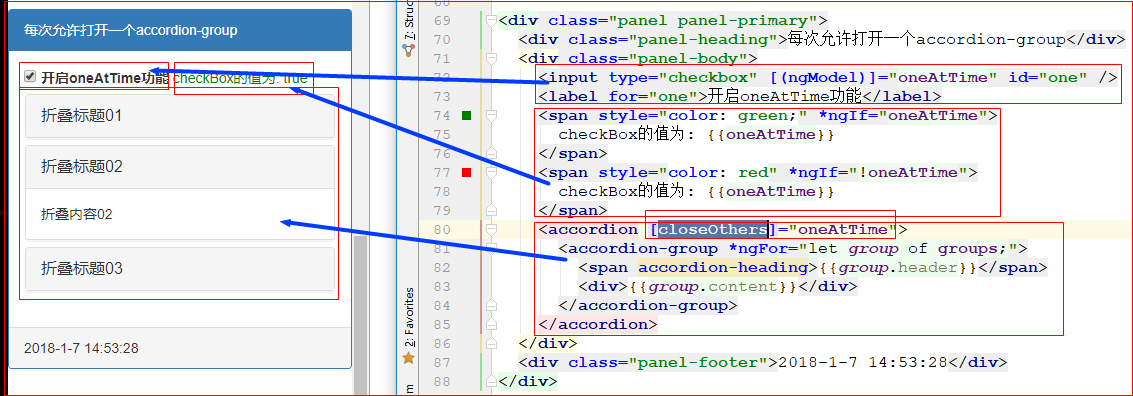
1.6 属性closeOthers
当accordion的closeOthers属性值为真时就只能在同一时间打开一个accordion-group,再打开第二个时第一个会自动关闭

<div class="panel panel-primary">
<div class="panel-heading">每次允许打开一个accordion-group</div>
<div class="panel-body">
<input type="checkbox" [(ngModel)]="oneAtTime" id="one" />
<label for="one">开启oneAtTime功能</label>
<span style="color: green;" *ngIf="oneAtTime">
checkBox的值为: {{oneAtTime}}
</span>
<span style="color: red" *ngIf="!oneAtTime">
checkBox的值为: {{oneAtTime}}
</span>
<accordion [closeOthers]="oneAtTime">
<accordion-group *ngFor="let group of groups;">
<span accordion-heading>{{group.header}}</span>
<div>{{group.content}}</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 14:53:28</div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
oneAtTime = false;
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02'),
new Group('折叠标题03', '折叠内容03')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
TS
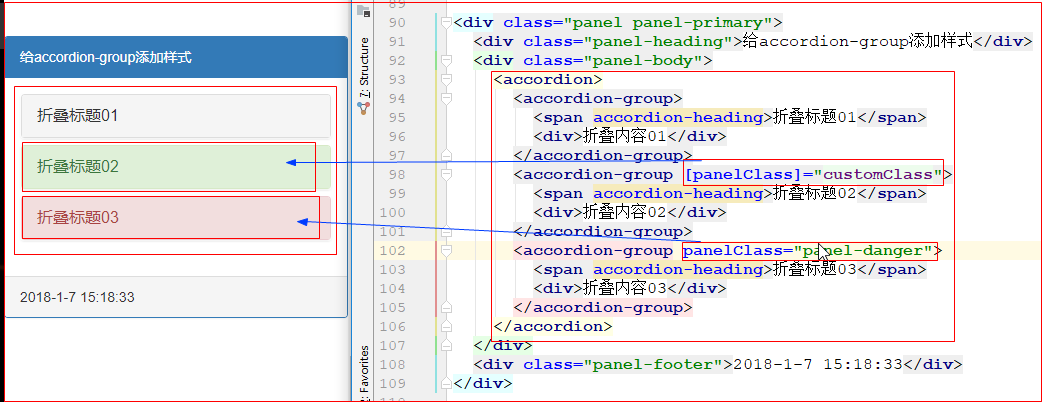
1.7 输入属性panelClass
当accordion-group的panelClass属性为bootstrap面板相关的样式类名时,according-group就会拥有对应的样式
技巧01:boostrap的面板样式有 -> 去官网查看

技巧02:panelClass = "panel-danger" 和 [panelClass]="panel-danger是有区别的
panelClass = "panel-danger" 会将panel-danger直接当成panelClass的值
[panelClass]="panel-danger 会到TS文件中去寻找名为panel-danger的变量,并将变量的值赋值给panelClass属性

<div class="panel panel-primary">
<div class="panel-heading">给accordion-group添加样式</div>
<div class="panel-body">
<accordion>
<accordion-group>
<span accordion-heading>折叠标题01</span>
<div>折叠内容01</div>
</accordion-group>
<accordion-group [panelClass]="customClass">
<span accordion-heading>折叠标题02</span>
<div>折叠内容02</div>
</accordion-group>
<accordion-group panelClass="panel-danger">
<span accordion-heading>折叠标题03</span>
<div>折叠内容03</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">-- ::</div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
oneAtTime = false;
customClass = 'panel-success';
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02'),
new Group('折叠标题03', '折叠内容03')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
TS
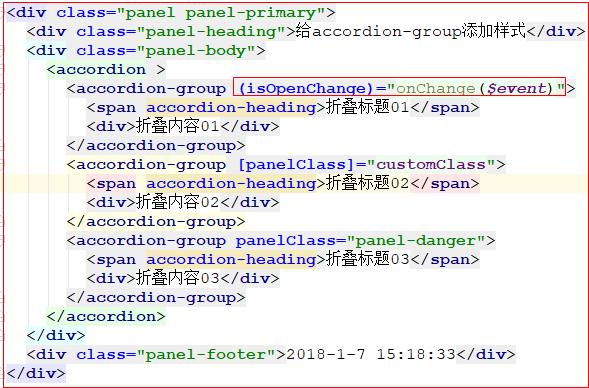
1.8 输出属性isOpenChange
当accordion-group打开和关闭时都会触发isOpenChange事件,该事件的事件值是一个Boolean类型,打开时为true,关闭时为false

<div class="panel panel-primary">
<div class="panel-heading">给accordion-group添加样式</div>
<div class="panel-body">
<accordion >
<accordion-group (isOpenChange)="onChange($event)">
<span accordion-heading>折叠标题01</span>
<div>折叠内容01</div>
</accordion-group>
<accordion-group [panelClass]="customClass">
<span accordion-heading>折叠标题02</span>
<div>折叠内容02</div>
</accordion-group>
<accordion-group panelClass="panel-danger">
<span accordion-heading>折叠标题03</span>
<div>折叠内容03</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 15:18:33</div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
oneAtTime = false;
customClass = 'panel-success';
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02'),
new Group('折叠标题03', '折叠内容03')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
onChange(event: any) {
console.log(JSON.stringify(event));
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
TS
1.9 accordion组件使用demo源代码
<div class="panel panel-primary">
<div class="panel-heading">accordion的disable属性</div>
<div class="panel-body">
<accordion>
<button class="btn-primary" (click)="status.disable = !status.disable">Disable/Enable</button>
<span *ngIf="status.disable">
accordion-group的isDisabled属性为真,accordion-group已经被锁定
</span>
<accordion-group [isDisabled]="status.disable" >
<span accordion-heading>折叠标题</span>
<p>折叠内容</p>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 10:37:38</div>
</div> <div class="panel panel-primary">
<div class="panel-heading">accordion的isOpen属性</div>
<div class="panel-body">
<accordion>
<button (click)="status.isopen = !status.isopen">isOpen</button>
<span *ngIf="status.isopen">accordion-group的isOpen属性为真,折叠内容自动打开</span>
<span *ngIf="!status.isopen">accordion-group的isOpen属性为假,折叠内容自动关闭</span>
<accordion-group [isOpen]="status.isopen">
<span accordion-heading>折叠标题</span>
<div>
折叠内容
</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 11:09:26</div>
</div> <div class="panel panel-primary">
<div class="panel-heading">利用循环展示多个accordion-group</div>
<div class="panel-body">
<accordion>
<accordion-group *ngFor="let group of groups;">
<span accordion-heading>{{group?.header}}</span>
<div>{{group?.content}}</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 11:30:57</div>
</div> <div class="panel panel-primary">
<div class="panel-heading">动态添加accordion-group</div>
<div class="panel-body">
<accordion>
<button class="btn-primary" (click)="add()">
添加accordion-group
</button>
<accordion-group *ngFor="let group of groups;">
<span accordion-heading>{{group.header}}</span>
<div>{{group.content}}</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 11:41:26</div>
</div> <div class="panel panel-primary">
<div class="panel-heading">每次允许打开一个accordion-group</div>
<div class="panel-body">
<input type="checkbox" [(ngModel)]="oneAtTime" id="one" />
<label for="one">开启oneAtTime功能</label>
<span style="color: green;" *ngIf="oneAtTime">
checkBox的值为: {{oneAtTime}}
</span>
<span style="color: red" *ngIf="!oneAtTime">
checkBox的值为: {{oneAtTime}}
</span>
<accordion [closeOthers]="oneAtTime">
<accordion-group *ngFor="let group of groups;">
<span accordion-heading>{{group.header}}</span>
<div>{{group.content}}</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 14:53:28</div>
</div> <div class="panel panel-primary">
<div class="panel-heading">给accordion-group添加样式</div>
<div class="panel-body">
<accordion >
<accordion-group (isOpenChange)="onChange($event)">
<span accordion-heading>折叠标题01</span>
<div>折叠内容01</div>
</accordion-group>
<accordion-group [panelClass]="customClass">
<span accordion-heading>折叠标题02</span>
<div>折叠内容02</div>
</accordion-group>
<accordion-group panelClass="panel-danger">
<span accordion-heading>折叠标题03</span>
<div>折叠内容03</div>
</accordion-group>
</accordion>
</div>
<div class="panel-footer">2018-1-7 15:18:33</div>
</div> <div class="panel panel-primary">
<div class="panel-heading">面板标题</div>
<div class="panel-body">面板内容</div>
<div class="panel-footer">2018-1-7 11:36:30</div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
oneAtTime = false;
customClass = 'panel-success';
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02'),
new Group('折叠标题03', '折叠内容03')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
onChange(event: any) {
console.log(JSON.stringify(event));
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
TS
1.10 accordion官网使用教程
ngx-bootstrap使用02 Accordion组件的使用的更多相关文章
- Bootstrap 中的 Typeahead 组件 -- AutoComplete
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,功能很强大,但是,使用上并不太方便.这里我们将介绍一下这个组件的使用. 第一,简单使用 首先,最简单 ...
- flex的Accordion组件头部文本居中显示
flex的Accordion组件头部文本默认是居左的,可以通过设置headerStyleName属性使之居中,另外还可以设置字体的样式等 <?xml version="1.0" ...
- bootstrap学习之二-组件
一.bootstrap字体图标 以span的形式出现,通常可以用于一个button或者其他元素的内文本, <span class="glyphicon glyphicon-sort-b ...
- Bootstrap中的 Typeahead 组件
Bootstrap 中的 Typeahead 组件其实就是嵌入到其中的typeahead.js插件,可以完成输入框的自动匹配功能,在通过一些人工的调整基本可以胜任所有的匹配功能和场景,下面介绍下简单的 ...
- bootstrap中的dropdown组件扩展hover事件
bootstrap的下拉组件,需要点击click时,方可展示下拉列表.因此对于喜欢简单少操作的大家来说,点击一下多少带来不便,因此,引入hover监听,鼠标经过自动展示下拉框.其实在bootstrap ...
- 基于 bootstrap 的 vue 分页组件
申手党点这里下载示例 基于 bootstrap 的 vue 分页组件,我想会有那么一部分同学,在使用Vue的时候不使用单文件组件,因为不架设 NodeJS 服务端.那么网上流传的 *.vue 的各种分 ...
- 第二百三十八节,Bootstrap输入框和导航组件
Bootstrap输入框和导航组件 学习要点: 1.输入框组件 2.导航组件 3.导航条组件 本节课我们主要学习一下Bootstrap的两个个组件功能:输入框组件和导航导航条组件. 一.输入框组件 文 ...
- 第二百三十七节,Bootstrap图标菜单按钮组件
Bootstrap图标菜单按钮组件 学习要点: 1.小图标组件 2.下拉菜单组件 3.按钮组组件 4.按钮式下拉菜单 本节课我们主要学习一下 Bootstrap 的三个组件功能:小图标组件.下拉菜单组 ...
- 循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔<使用BootstrapVue相关组件,构建Vue项目界面>概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于 ...
随机推荐
- 基本MarkDown语法
引言 字符串作为一种常见的数据类型,在日常中我们面临各式各样的字符串处理问题,那么,这就要求我们必须掌握一些常用的字符串处理函数.本文尽量囊括常用的字符串处理函数,此文也作为个人的小总结. Pytho ...
- Entity Framework Code First+SQL Server,改变聚集索引,提高查询性能
.net Entity Framework(调研的是Entity Framework 4.0) code first方式生成数据库时,不能修改数据库表的索引,而SQLServer默认会把数据表的主键设 ...
- MEAN 全栈开发 ——实现简单博客
最近在学习MEAN全栈开发的过程中,写了一个小程序就当练练手熟悉一下怎么去组合强大的功能. 废话不多说,直接上文件预览: 整体文件结构: 其中,public文件夹存放了img,js,css文件,其中的 ...
- 二叉树的递归遍历 The Falling Leaves UVa 699
题意:对于每一棵树,每一个结点都有它的水平位置,左子结点在根节点的水平位置-1,右子节点在根节点的位置+1,从左至右输出每个水平位置的节点之和 解题思路:由于上题所示的遍历方式如同二叉树的前序遍历,与 ...
- Android IntentService的使用和源码分析
引言 Service服务是Android四大组件之一,在Android中有着举足重轻的作用.Service服务是工作的UI线程中,当你的应用需要下载一个文件或者播放音乐等长期处于后台工作而有没有UI界 ...
- 速微共享链的使用步骤和源码分析(UI设计参考)
一.速微共享链引言 速微共享链Service服务是Android四大组件之一,在Android中有着举足重轻的作用.Service服务是工作的UI线程中,当你的应用需要下载一个文件或者播放音乐等长期处 ...
- JAVA基础-----Maven项目的搭建
Maven项目的搭建 一.前言 maven官网:http://maven.apache.org/, 文章简介:本文章从三个模块来了解Maven,分别是 Maven的基本概念~, Maven项目的安装和 ...
- Replace Pioneer
Replace Pioneer(官网:http://www.mind-pioneer.com)是一款专业的文本批量处理软件.仅仅要给定不论什么纯文本文件或文件列表.仅仅要准确设置转换规则.就能得到不论 ...
- CSS3实现的一批hover特效
本特效的原版是codepen上面的hover.css项目.个人非常喜欢所以把全部的hover特效自己也写了一遍,上传文件麻烦所以直接把css整合到HTML代码中了.代码复制下来保存后就可以用浏览器打开 ...
- 【java】用HashMap计数,用TreeSet排序
package com.tn.hashMap; import java.util.HashMap; import java.util.TreeSet; public class HashMapDemo ...
