JavaScript八张思维导图—编程实践
不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vue,React等前端框架,甚至是nodejs等服务端的兴起,归根到底,我始终觉着一切的核心还是JavaScript。于是最近就有了一个想法,想要梳理一下这些年学习以及使用JS的心得。
本系列文章主要是针对JS的相关知识点做一个类似提纲似的提炼,一来可以作为今后温故知新的参照;二来也是希望能够帮助大家更加系统清晰的理解JS这门语言。
本系列文章主要参照了Nicholas C. Zakas 的两本著作:
《JavaScript高级程序设计(第3版)》及《编写可维护的JavaScript》
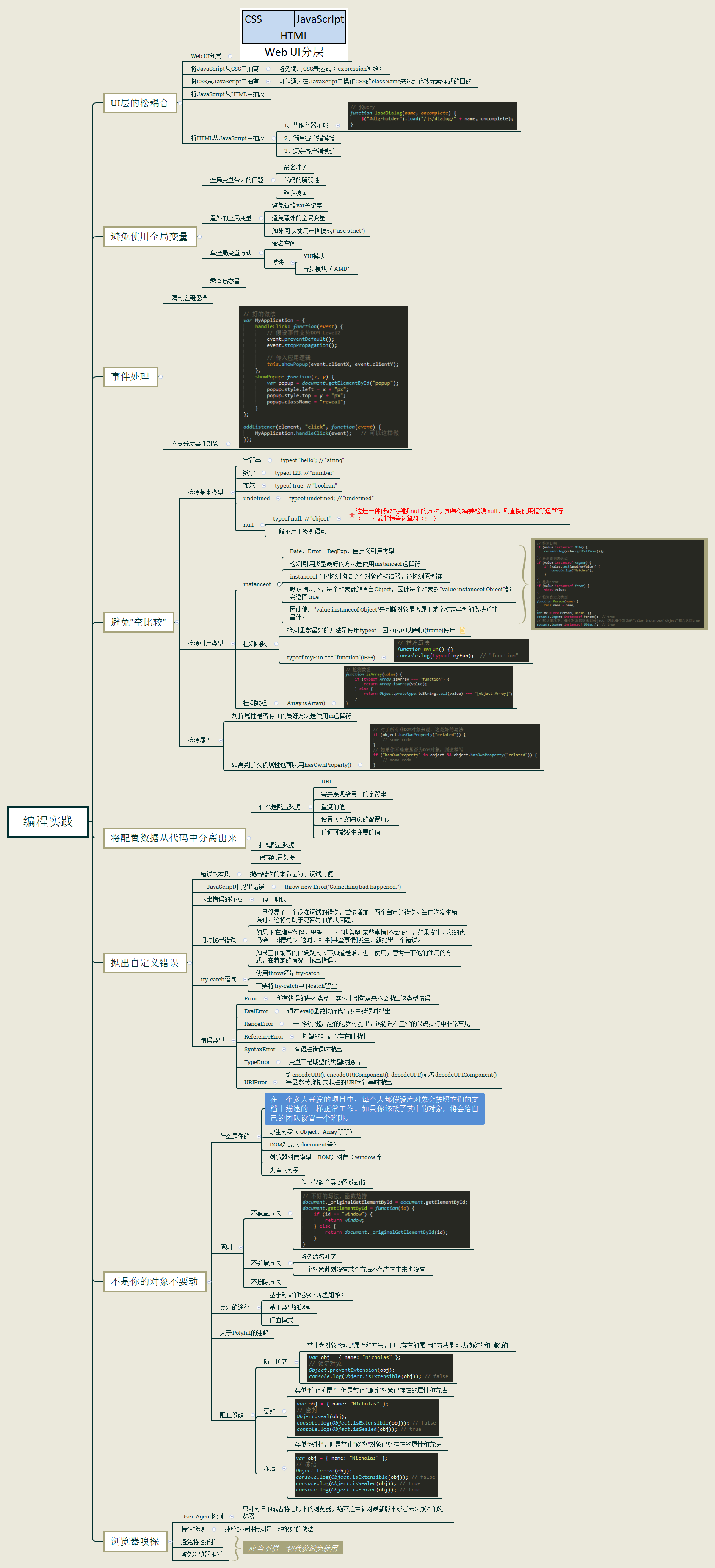
JS编程实践

JavaScript八张思维导图—编程实践的更多相关文章
- JavaScript八张思维导图—编程风格
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- JavaScript八张思维导图
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- JavaScript八张思维导图—基本概念
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- JavaScript八张思维导图—操作符
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- JavaScript八张思维导图—基本语句
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- JavaScript八张思维导图—数组用法
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- JavaScript八张思维导图—Date用法
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- JavaScript八张思维导图—字符串用法
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- javascript的八张思维导图
出处:http://www.cnblogs.com/junhey/p/4292683.html
随机推荐
- gitlab 升级
=============================================== 2017/10/21_第1次修改 ccb_warlock = ...
- Linux发行版 CentOS6.5下删除分区操作
本文地址http://comexchan.cnblogs.com/,作者Comex Chan,尊重知识产权,转载请注明出处,谢谢! 有时候,发现分区分错了.需要删除分区,只需按照分区的步骤逆向操作 ...
- JAVA NIO学习三:NIO 的非阻塞式网络通信
紧接着上一章,我们继续来研究NIO,上一章中我们讲了NIO 中最常见的操作即文件通道的操作,但实际上NIO的主要用途还是在于网络通信,那么这个时候就会涉及到选择器,这一章我们就会对其进行讲解操作. 一 ...
- NIO中的易筋经
匠心零度 转载请注明原创出处,谢谢! 前言 <易筋经>.天下武功出少林,而易筋经是少林寺的镇寺之宝.学好了易筋经就可以轻易地学好其它武功,只不过很少人学到了它的全部精髓.游坦之只是碰巧学了 ...
- 字符串匹配KMP算法的C语言实现
字符串匹配是计算机的基本任务之一. 举例来说,有一个字符串"BBC ABCDAB ABCDABCDABDE",我想知道,里面是否包含另一个字符串"ABCDABD" ...
- Python类方法、静态方法与实例方法
静态方法是指类中无需实例参与即可调用的方法(不需要self参数),在调用过程中,无需将类实例化,直接在类之后使用.号运算符调用方法. 通常情况下,静态方法使用@staticmethod装饰器来声明. ...
- ElfJS从入门到精通(一)
介绍 Elf.js是一个简洁的高效的JavaScript框架.它不仅高度重视用户的体验,也高度重视开发者的体验.在实现当今主流技术的同时,以尽可能原生态的形式展现出来.在如今花样繁多的框架中,你是否感 ...
- SSM整合---实现全部用户查询
SSM整合 准备 1.创建工程 2.导入必须jar包 链接: https://pan.baidu.com/s/1nvCDQJ3 密码: v5xs 3.工程结构 代码 SqlMapConfig < ...
- Micropython教程之TPYBoardv102 DIY蓝牙智能小车实例
1.实验目的 1.学习在PC机系统中扩展简单I/O接口的方法. 2.进一步学习编制数据输出程序的设计方法. 3.学习蓝牙模块的接线方法及其工作原理. 4.学习L298N电机驱动板模块的接线方法. 5. ...
- Java学习笔记8---类的静态成员变量与静态成员方法的访问与调用方式
(注:静态变量修改为静态成员变量,静态方法改为静态成员方法) 静态成员变量又称类变量,静态成员方法又称类方法,它们统称为静态成员或类成员.静态成员由static修饰,是属于整个类的,所有的对象共享这些 ...
