微信小程序使用场景延伸:扫码登录、扫码支付
微信小程序使用场景延伸:扫码登录、扫码支付
小程序最适合的使用场景有哪些?相比大家能列举出来很多,但这个场景,大家可能多数没想到_^
笔者团队近期接到了一个PC项目:转转游戏租号PC官网,该项目要求在PC端实现整个交易流程,问题来了,我司(转转)一直深耕于移动端,在PC端几乎啥都没有,甚至都没有个像样的登录流程、购买流程...当大家在探讨如何接入微信授权登录、微信扫码支付等一大套流程之际,笔者力排众议,机智的提出:为什么不用小程序来实现这些功能!
备注:『转转官方』是我司开发的一款小程序,实现了APP80%的功能和体验,有完善的交易流程。
使用了小程序来替代微信官方的授权登录和扫码支付模式,极大程度降低了开发成本,又能将小程序的服务场景得以延伸,何乐而不为呢?
体验网址
http://game.zhuanzhuan.com (VUESSR实现)
扫码登录
注意:是用微信扫小程序码,直接打开小程序,而不是用小程序来扫码
实现方案:


扫码支付
注意:是用微信扫小程序码,直接打开小程序,而不是用小程序来扫码
实现方案:


支付效果请到我司网站体验:http://game.zhuanzhuan.com
值得一提
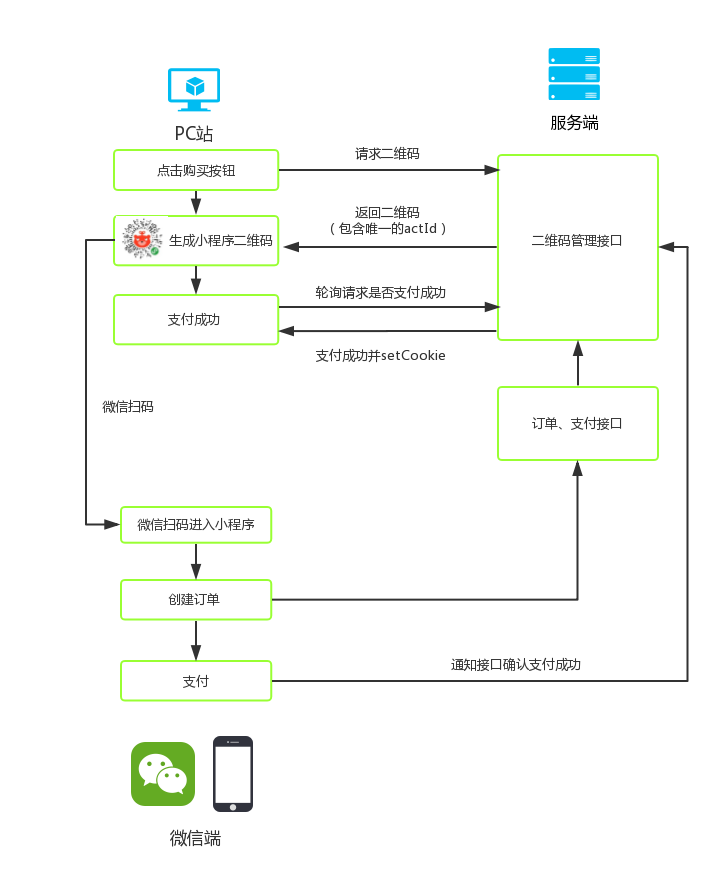
1、生成小程序二维码
微信提供了三个接口来生成小程序码,其中只有一个接口可以生成大量二维getwxacodeunlimit,但该接口的问题是携带的参数只能编码32个可见字符,很多情况下,携带的参数都会超过限制。
解决策略: 前端调用后台接口的时候,接口会把参数存储起来,并生成一个18位的ID,将这个ID编码到二维码里,进入小程序后,在从另一个接口通过ID把参数换回来
2、多种扫码操作能力提供 ### 后端接口给每个二维码生成一个actId,不同的扫码操作完成后小程序端会调用不同逻辑,最终各个逻辑都会汇总完成状态关联到actId上,PC端上只需要轮询请求扫码结果接口判断是否操作成功即可,因此该业务可用于各种扫码操作上,比如现在已经实现的扫码管理订单、扫码联系卖家等(我司深入践行MVP模式,因此在尝试阶段不想在PC端上造一大堆交易流程、IM等的轮子)
3、不足PC端验证扫码操作是否成功,由于后端不支持socket方式目前使用的是轮询的方式,从性能角度来看并不好,未来实现socket方式就更赞了
总结: 可以看出PC结合小程序还是比较流畅的,体验上和微信扫码授权登录、微信扫码支付基本一致,但通过对接小程序,节省了团队大量开发成本,同时又给小程序提高了单量~~
虽然业界当前并不看好小程序发展,但从开发者的角度来讲,小程序越来越完善,微信提供的能力和支持越来越多,小程序未来会有更广阔的空间~
如果你喜欢我们的文章,关注我们的公众号和我们互动吧。

微信小程序使用场景延伸:扫码登录、扫码支付的更多相关文章
- 微信小程序使用场景及取名“潜”规则
微信小程序使用场景举例: 1.查看公交 2.登记.选座 3.订票 4.K歌.叫代驾 5.快递查询 6.查看天气 7.医院挂号.拿药.缴费 8.加油充电 9.政务服务 微信公众号“数据三观”认为,小程序 ...
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
- 微信小程序入口场景的问题整理与相关解决方案
前言 最近一段时间都在做小程序. 虽然是第二次开发小程序,但是上次做小程序已经是一年前的事了,所以最终还是被坑得死去活来. 这次是从零开始开发一个小程序,其实除了一些莫名其妙的兼容性问题,大多数坑点都 ...
- 微信小程序开发——使用第三方插件生成二维码
需求场景: 小程序中指定页面需要根据列表数据生成多张二维码. 实现方案: 鉴于需要生成多张二维码,可以将生成二维码的功能封装到组件中,直接在页面列表循环中调用就好了.也可以给组件添加slot,在页面调 ...
- 微信小程序的场景值scene
根据微信小程序返回给我们的场景值,我们可以根据不同的场景做出不同的处理,更加方便我们对使用场景的划分 当前支持的场景值有: :发现栏小程序主入口,“最近使用”列表(基础库2..4版本起将包含“我的小程 ...
- 关于微信小程序的场景值
微信小程序 “场景值” 对运营同学和产品比较有用一般开发者需在这里埋点,获取场景址,看一下小程序,用户一般从哪个路口进的有利于提升产品体验
- 微信小程序自动化测试最佳实践(附 Python 源码)
本文为霍格沃兹测试学院测试大咖公开课<微信小程序自动化测试>图文整理精华版. 随着微信小程序的功能和生态日益完善,很多公司的产品业务形态逐渐从 App 延升到微信小程序.微信公众号等.小程 ...
- 微信小程序入门从这里出发(登录注册、开发工具、文件及结构介绍)
(一) 准备工作 (1) 登录注册 注册账号:这就不谈了,只需要注意使用一个全新的邮箱,别之前注册过公众号小程序等就可以了 https://mp.weixin.qq.com/wxopen/waregi ...
- 微信小程序中h5跳转到登录页面,登陆成功返回携带参数,h5刷新
公司的一个小程序,要做一个活动,需要判断登录状态. 思路:h5跳转到登录页面,登陆成功携带token自动返回. 本来以为是个非常简单的功能,没想到..... 发帖记录一下 1.登录页面 用getCur ...
随机推荐
- Android drawText 做到文字绝对居中
我们在android中经常会遇到自定义一些组件,因为现有的android组件是往往不能满足当下的需求的,今天就给大家介绍一下在自定义组建过程中用到的drawText不居中的问题的解决方案 首先大家看一 ...
- ecshop根据订单号查询物流信息
目标:订单详情页可以根据订单查询当前物流信息. 效果图: 思路:点击后异步请求快递查询api,接受返回信息,拼接. 代码: admin下:order_info.htm //一:顶部插入jquery,在 ...
- Android OpenGL ES 开发(三): OpenGL ES 定义形状
在上篇文章,我们能够配置好基本的Android OpenGL 使用的环境.但是如果我们不了解OpenGL ES如何定义图像的一些基本知识就使用OpenGL ES进行绘图还是有点棘手的.所以能够在Ope ...
- CSS书写规范与理论
前端体系的变化可谓是日新月异,短短一年时间,从理论.框架.构建工具.甚至开发语言都发生非常大的变化. 随着新项目就即将启动,我抽时间回顾了一下以往项目的前端架构,零零散散产生了许多想法,尽量一一记录下 ...
- Go基础之--数组和切片
数组 数组的定义: 数组是具有固定长度并拥有零个或者多个相同数据类型元素的序列 定义一个数组的方法:var 变量名[len] type 例子:var a[5] int //3个整数的数组var a[5 ...
- 【NOIP2015提高组】运输计划
https://daniu.luogu.org/problem/show?pid=2680 使完成所有运输计划的时间最短,也就是使时间最长的运输计划耗时最短.最大值最小问题考虑用二分答案,每次chec ...
- 对于vue.js初步了解
由于本人做的是javaWeb的开发,对于前端的了解还是有限,今天对于vue.js了解了下(主要是看官方api),把自己的心得说一下,希望各位大神可以补充,谢谢 http://www.runoob. ...
- Android数据绑定技二,企业级开发
PS:上一篇文章写了Databinding的简单使用,写了一个绑定textview的示例,和绑定的一些用法,估计有的人会说,之前的写的好好的,为什么要数据绑定这样的写法呢,没办法,社会在进步,当然是怎 ...
- CentOS6.9-zabbix3.2启动失败原因及页面没有mysql选择项
环境内核信息: [root@zabbix- ~]# uname -a Linux lodboyedu- -.el6.x86_64 # SMP Tue Mar :: UTC x86_64 x86_64 ...
- Scala入门系列(十二):隐式转换
引言 Scala提供的隐式转换和隐式参数功能,是非常有特色的功能.是Java等编程语言所没有的功能.它可以允许你手动指定,将某种类型的对象转换成其他类型的对象.通过这些功能可以实现非常强大而且特殊的功 ...
