Javascript判断数据类型与真假值隐形转换研究
一、引言
我们在开发的时候经常要判断真和假,这是我们经常写的代码:
if(a){
alert(1)
}
那我们怎么判定a是真还是假呢?下面这些值的真假又是多少呢?它们的数据类型又是怎样的呢?
"",
0,
"true",
"false",
True,
true,
"undefined",
undefined
null
Null
"null"
"NULL"
"object"
二、数据类型
判断数据类型一般用两种方法:typeof和Object.prototype.toString.call(data)。
举个栗子:

我们用typeof看看它的数据类型:

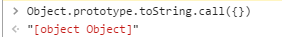
看完null,再看一个空的json对象:

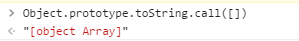
发现它的类型也是"object",那么我们怎么区分它们呢?用Object.prototype.toString.call(data)方法看看:



实验说明Object.prototype.toString.call方法能够得到更加具体的数据类型。我们也可以通过这个方法区分一个对象到底是Object还是Null,还是Array。
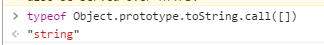
另外,我们用typeof或者Object.prototype.toString.call方法的时候,要注意,返回值是字符串:


三、真假值隐形转换






说明字符串“0”是为真的。

说明undefined为false。


说明null是false

字符串的undefined为真。

一个空的json是真。
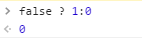
那么一个空的数组呢?

一个空的数组也是为真的。
Javascript判断数据类型与真假值隐形转换研究的更多相关文章
- Javascript判断数据类型的五种方式及其特殊性
Javascript判断数据类型的五种方式及区别 @ 目录 typeof instanceof Object.prototype.toString isArray iisNaN ----------- ...
- JavaScript判断数据类型总结
最近做项目中遇到了一些关于javascript数据类型的判断处理,上网找了一下资料,并且亲自验证了各种数据类型的判断网页特效,在此做一个总结吧! 一.JS中的数据类型 1.数值型(Number):包 ...
- javascript 判断数据类型的几种方法
javascript 判断数据类型的几种方法一.typeof 直接返回数据类型字段,但是无法判断数组.null.对象 typeof 1 "number" typeof NaN &q ...
- JavaScript判断数据类型
JavaScript中判断数据类型的方式有三种: 1.typeof typeof 1; //"number" typeof "abc"; //" ...
- javascript判断数据类型的各种方法
一.Object.prototype.toString方法(摘自http://javascript.ruanyifeng.com/stdlib/object.html#toc3) //不同数据类型的O ...
- JavaScript学习总结(六)——JavaScript判断数据类型总结
最近做项目中遇到了一些关于javascript数据类型的判断处理,上网找了一下资料,并且亲自验证了各种数据类型的判断,在此做一个总结吧! 一.JS中的数据类型 1.数值型(Number):包括整数.浮 ...
- JavaScript判断数据类型的方法
typeof操作符 typeof 操作符作用:是用来检测变量的数据类型.对于值或变量使用 typeof 操作符会返回如下字符串. 数据类型undefined的判断示例 变量定义了但未初始化,就是und ...
- javascript 判断数据类型
Object.prototype.toString.call(asddfff) //报错asddfff没被定义Object.prototype.toString.call(undefined) //& ...
- JavaScript判断数据类型的4中方法
一: typeof typeof 是一种运算符,它的值有如下几种(number.boolean.string.undefined.null.function.object.symbol) consol ...
随机推荐
- Saturday SQL Server 2016 初体验
最近在开发一个有关数据库的项目,我想用SQLite,但是SQLite的设计器不是特别友好,然后据说VS有一个集成的SQLite设计器,但是我用的VS2017亲测并没有,用户体验不佳,所以安装一个SQL ...
- apache一个IP一个端口对应多个域名
一个IP一个端口对应多个域名: NameVirtualHost XXX.XXX.XXX.XXX:80 <VirtualHost XXX.XXX.XXX.XXX:80> ServerAdmi ...
- C#程序员应该养成的程序性能优化写法
转载一个别人的文章 隔了很久没写东西了,主要是最近比较忙,更主要的是最近比较懒…… 其实这篇很早就想写了 工作和生活中经常可以看到一些程序猿,写代码的时候只关注代码的逻辑性,而不考虑运行效率 其实这对 ...
- 【转】 Python subprocess模块学习总结
从Python 2.4开始,Python引入subprocess模块来管理子进程,以取代一些旧模块的方法:如 os.system.os.spawn*.os.popen*.popen2.*.comman ...
- zoj3211dream city dp 斜率
Dream City Time Limit: 1 Second Memory Limit:32768 KB JAVAMAN is visiting Dream City and he see ...
- redis性能调优笔记(can not get Resource from jedis pool和jedis connect time out)
对这段时间redis性能调优做一个记录. 1.单进程单线程 redis是单进程单线程实现的,如果你没有特殊的配置,redis内部默认是FIFO排队,即你对redis的访问都是要在redis进行排队,先 ...
- ActiveMQ——activemq的详细说明,queue、topic的区别(精选)
JMS中定义了两种消息模型:点对点(point to point, queue)和发布/订阅(publish/subscribe,topic).主要区别就是是否能重复消费. 点对点:Queue,不可重 ...
- mac 环境下 Quantlib 使用Swig 转换到java
一.Mac安装boost方法:http://blog.csdn.net/xujiezhige/article/details/8230493 二.Swig,这里使用sudo install swig ...
- PHP windowns安装扩展包
1. php_msgpack.dll php.ini 添加 extension=php_msgpack.dll 下载dll: http://pecl.php.net/package/msgpack ...
- SQL Server数据转MySql
正好用到SQL Server数据转MySql的知识,就分享一下, 准备:需要用到 Navicat Premium 百度上下载就好 1.打开连接MySQL数据库,新建数据库,双击数据库点击导入 2.导 ...
